Cómo mejorar la plantilla de tu página 404 en WordPress (2 formas)
¿Quieres mejorar la plantilla de tu página 404 en WordPress?
Mejorar la página 404 predeterminada de WordPress puede ayudar a crear una mejor experiencia de usuario, reducir la tasa de rebote y aumentar las visitas a la página
En este artículo, te mostraremos cómo personalizar la plantilla de tu página 404 en WordPress, paso a paso.

¿Por qué mejorar la plantilla de tu página 404 en WordPress?
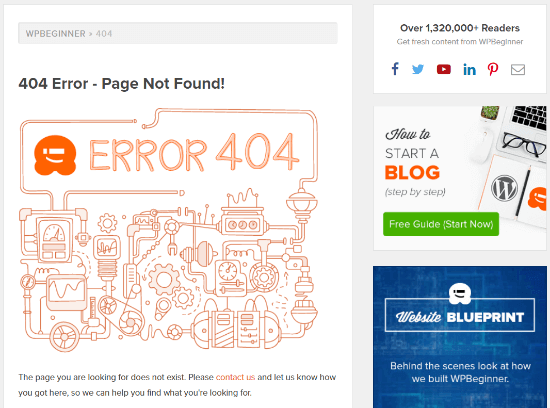
La mayoría de los visitantes que aterrizan en la página 404 predeterminada de WordPress abandonan su sitio web rápidamente
Esto aumentará tu tasa de rebote, creará una mala experiencia de usuario e incluso puede afectar negativamente a tu posicionamiento en los motores de búsqueda
Al mejorar tu página 404 de WordPress, puedes enviar a los visitantes a las entradas más populares, aumentar las visitas a la página y reducir la tasa de rebote, y convertir a los visitantes de una sola vez en lectores y clientes a largo plazo

Cuando un visitante permanece más tiempo en tu sitio, es más probable que haga una compra, lea más publicaciones, se una a tu lista de correo electrónico, etc.
Además, puede mejorar el SEO de tu WordPress, por lo que obtendrás más tráfico en los motores de búsqueda.
Nota: es importante crear una página 404 personalizada, pero también debes hacer un seguimiento de las URLs 404 que utilizan los visitantes para visitar tu sitio web y, a continuación, establecer las redirecciones adecuadas para mejorar la clasificación SEO
Para más detalles, consulta nuestra guía sobre cómo rastrear fácilmente las páginas 404 y redirigirlas en WordPress.
Dicho esto, echemos un vistazo a cómo puedes mejorar la plantilla de tu página 404 en WordPress
Video Tutorial

Si prefieres instrucciones escritas, sigue leyendo.
Método 1. Crear una página 404 personalizada en WordPress sin código
La mejor manera, y la más fácil para los principiantes, de mejorar tu plantilla de página 404 es utilizar el plugin constructor de páginas SeedProd.
SeedProd es el mejor constructor de páginas de aterrizaje para WordPress. Te permite crear, editar y personalizar tus páginas de WordPress sin escribir ningún código.
Con este plugin, puedes crear fácilmente una página 404 personalizada utilizando las plantillas de páginas 404 incluidas
Lo primero que tienes que hacer es instalar el plugin SeedProd. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: hay una versión gratuita de SeedProd disponible, pero utilizaremos la versión Pro ya que tiene las plantillas de páginas 404 que necesitamos.
Tras la activación, tienes que ir a SeedProd " Configuración e introduce tu clave de licencia. Puedes encontrar esta información en la página de tu cuenta en el sitio web de SeedProd.

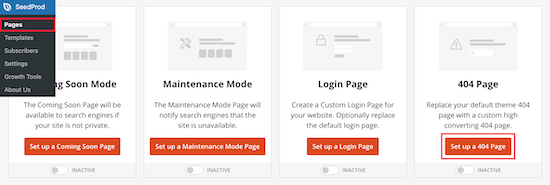
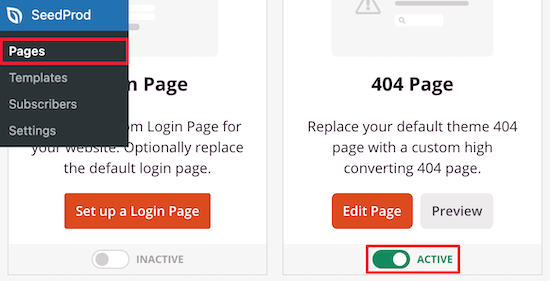
Después, ve a SeedProd " Páginas y haz clic en el botón "Configurar una página 404" en el cuadro meta "Página 404".
Esto te llevará a una página en la que puedes seleccionar tu plantilla de página 404.

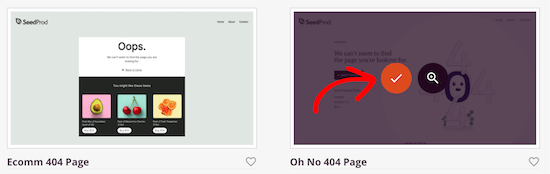
Hay docenas de plantillas de páginas 404 diseñadas profesionalmente que puedes elegir para ayudarte a empezar rápidamente.
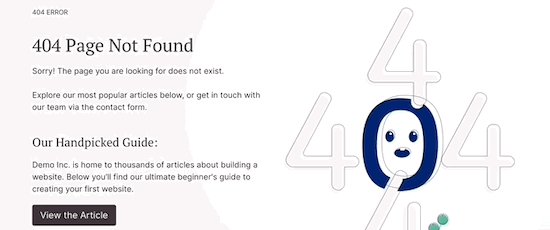
Para seleccionar una plantilla, pasa el ratón por encima de ella y haz clic en el icono "Marca de verificación". Para este tutorial, utilizaremos la plantilla "Oh No 404 Page", pero puedes utilizar cualquier plantilla que te guste

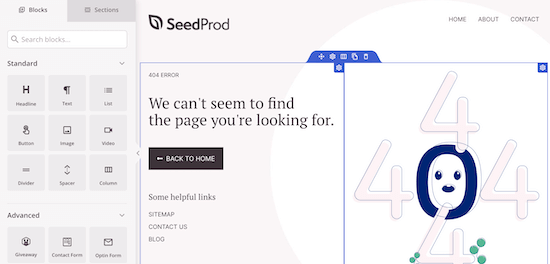
Después de seleccionar una plantilla, serás llevado al constructor de arrastrar y soltar, donde puedes empezar a personalizar tu página 404.
Encontrarás bloques y secciones que puedes añadir a tu página 404 en la parte izquierda de la pantalla. El lado derecho de la página es la vista previa en vivo. Cada elemento de la página se puede editar y personalizar.

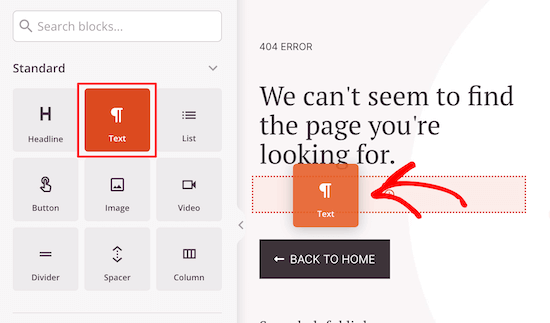
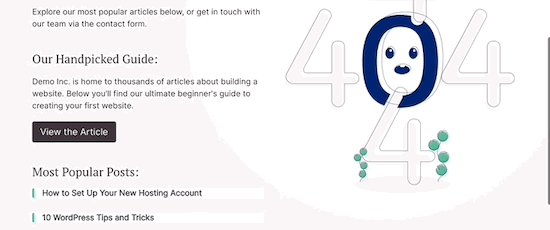
Lo primero que vamos a hacer es añadir texto e indicar a los usuarios qué deben hacer a continuación. En lugar de llegar simplemente a una página 404 y marcharse, puedes dirigir a tus visitantes hacia un contenido valioso y a las siguientes acciones que deben realizar.
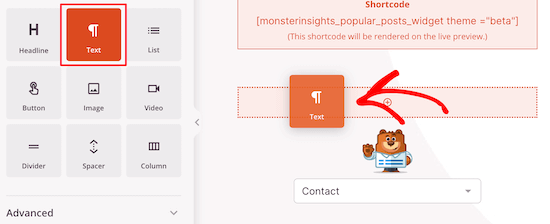
Para ello, arrastra el bloque "Texto" a tu página, y haz clic en él para cambiar el texto.

A continuación, cambiaremos el enlace del botón de la página de inicio y en su lugar enlazaremos con uno de los contenidos más valiosos.
Puede ser una entrada de tu blog de WordPress que sea la más popular o la que te aporte más ingresos
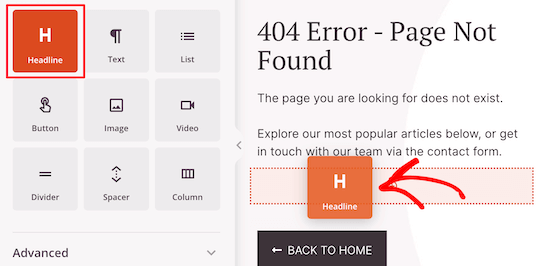
Primero, arrastra el bloque "Titular" y añade tu nuevo titular.

A continuación, arrastra otro bloque de "Texto" e introduce algún texto que describa tu artículo.
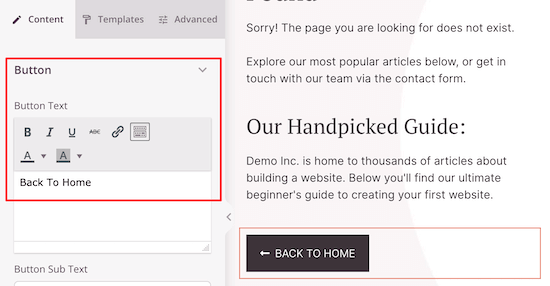
Después, haz clic en el botón para que aparezca la pantalla del editor de botones.

Aquí puedes personalizar el texto, el color, el tamaño y mucho más.
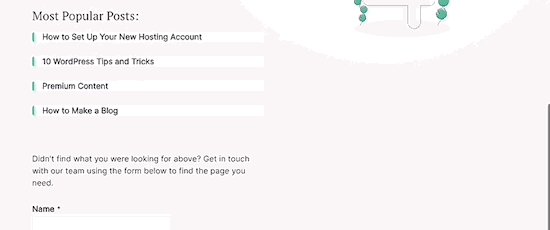
Añade tus entradas más populares a tu página 404 de WordPress
A continuación, puedes añadir tus artículos más populares. Como estos artículos han demostrado ser populares, hay muchas posibilidades de que tus visitantes encuentren algo que les guste.
La forma más fácil de hacerlo es utilizando el botón MonsterInsights plugin. Es la mejor solución de análisis para WordPress utilizada por más de 3 millones de sitios web
Con este plugin, puedes añadir simplemente entradas populares en cualquier lugar de tu sitio web de WordPress.
Para más detalles, consulta nuestra guía sobre cómo mostrar las entradas populares por vistas en WordPress.
Una vez que el plugin está activado y configurado, todo lo que tienes que hacer es añadir un único shortcode a tu página.
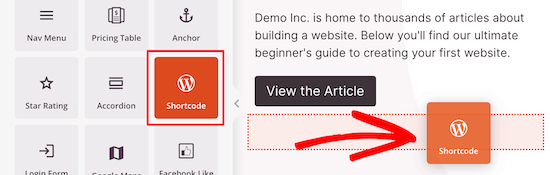
Para ello, sólo tienes que arrastrar el bloque 'Shortcode' a tu página.

A continuación, introduce el siguiente shortcode para mostrar tus publicaciones más populares.
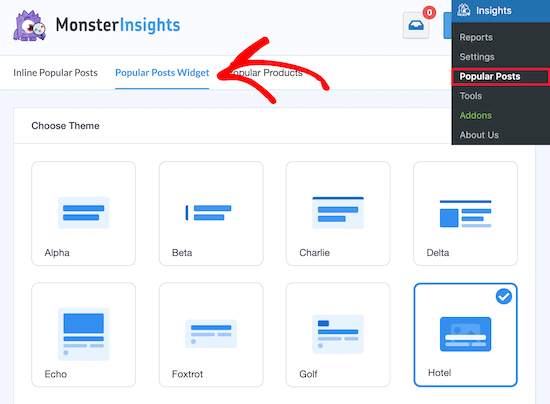
El theme=“beta” se refiere a cómo se mostrarán tus publicaciones populares. Si quieres ver cómo se ven los diferentes temas, ve a Información " Mensajes populares y haz clic en "Widget de Mensajes Populares".
En la sección "Elegir tema", puedes ver cada uno de los temas y sus nombres.

También puedes añadir un titular encima de tus entradas populares siguiendo los mismos pasos que en el caso anterior.
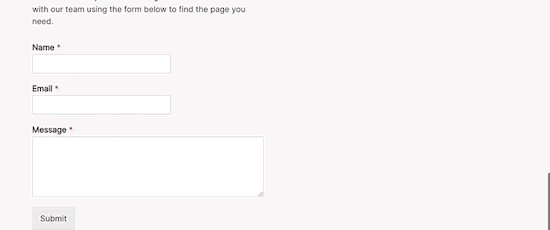
Añade un formulario de contacto a tu página 404 de WordPress
Después, puedes añadir un formulario de contacto directamente a tu página 404. Esto permite a tus visitantes ponerse en contacto contigo si no han podido encontrar lo que buscaban en los enlaces anteriores.
La mejor manera de añadir un formulario de contacto a tu sitio es utilizando el WPForms plugin. Es el mejor plugin de formularios de contacto para WordPress utilizado por más de 4 millones de sitios web.
Para más detalles, consulta nuestra guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
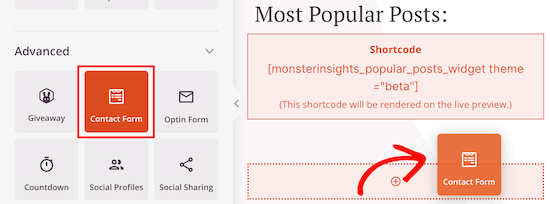
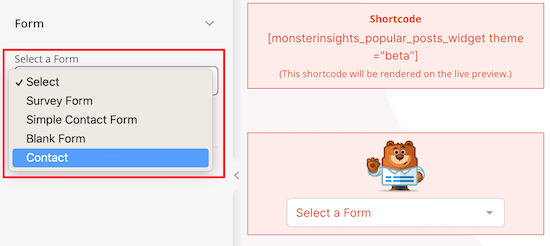
Una vez que el plugin esté activado y configurado, sólo tienes que arrastrar el bloque "Formulario de contacto" a tu página.

A continuación, sólo tienes que seleccionar tu formulario de contacto en la lista desplegable.
Tienes que crear primero tu formulario de contacto antes de añadirlo a tu página 404.

También puedes añadir un bloque de "Titular" o "Texto" encima de tu formulario de contacto.
Sigue los mismos pasos que arriba para añadir esos bloques.

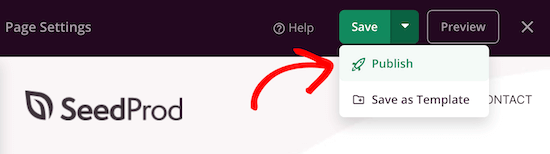
Una vez que hayas hecho los cambios, asegúrate de hacer clic en "Guardar" en la esquina superior derecha de la página.
Si quieres publicar tu página en directo, selecciona la flecha desplegable junto a "Guardar" y haz clic en "Publicar".

También puedes cambiar el logotipo y el menú de navegación haciendo clic en ellos y realizando los cambios con el panel de la izquierda, y luego siguiendo el mismo proceso de edición anterior.
No dudes en seguir personalizando tu página, añadiendo nuevos bloques y probando diferentes diseños para ver qué prefieren tus visitantes.

Si eres propietario de una tienda WooCommerce, puedes personalizar tu página 404 mostrando los productos más populares para ayudar a conseguir más ventas
Para activar tu nueva página 404, vuelve a navegar a SeedProd " Páginas y luego cambia el conmutador de "Página 404" a "Activo".

Ahora, tus visitantes verán tu página 404 de alta conversión, en lugar de la opción por defecto.
Consejo profesional: puedes hacer un seguimiento del rendimiento de tu página 404 de WordPress para ver cómo está convirtiendo y qué cambios son los más útiles. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
Método 2. Crear una página 404 personalizada en WordPress añadiendo código
Este método no es tan fácil para los principiantes porque tendrás que añadir código y modificar los archivos del tema de WordPress
Si no has hecho esto antes, consulta nuestra guía para principiantes sobre cómo pegar fragmentos de la web en WordPress.
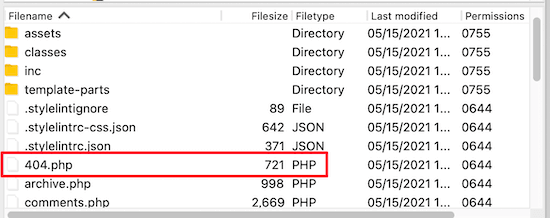
En primer lugar, debes crear un nuevo archivo en la carpeta de tu tema de WordPress y llamarlo 404.php. Si tu tema ya tiene un 404.php entonces tendrás que editar ese archivo en su lugar.
Para editar este archivo, tienes que conectarte a tu cuenta de alojamiento de WordPress con un cliente FTP, o con su herramienta de gestión de archivos.

Después de conectarte a tu sitio web, puedes ver tu 404.php en la carpeta de tu tema de WordPress.
Nota: antes de personalizar tu tema de WordPress, te recomendamos que hagas una copia de seguridad de tu sitio de WordPress. Para más detalles, consulta nuestra guía sobre cómo hacer una copia de seguridad y restaurar tu sitio de WordPress.
Mostrar las entradas más populares en la página 404
Lo primero que tienes que hacer es instalar y activar el programa gratuito Entradas populares de WordPress plugin. Es uno de los mejores plugins de entradas populares para WordPress
Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tienes que añadir esta etiqueta de plantilla en tu 404.php donde quieras mostrar las entradas populares.
<?php wpp_get_mostpopular(); ?>
Mostrar las entradas más comentadas en la página 404
Para añadir las entradas más comentadas a tu página 404 de WordPress, utilizaremos el mismo plugin que has activado anteriormente
Simplemente añade la siguiente etiqueta de plantilla donde quieras mostrar tus entradas más comentadas.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
También puedes consultar nuestra guía sobre cómo mostrar las entradas más comentadas en WordPress.
Mostrar entradas recientes en la página 404
Hay varias formas de mostrar las entradas recientes en WordPress
La forma más sencilla es añadir esta etiqueta de plantilla en tu plantilla 404 para mostrar tus publicaciones recientes.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Mostrar publicaciones aleatorias en la página 404
Si quieres mostrar una lista aleatoria de entradas en WordPress, sólo tienes que añadir este código en tu plantilla 404 donde quieras mostrar una lista aleatoria de entradas de tu sitio
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php%20the_permalink();%20?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
Añadir Archivos Mensuales con Archivos Compactos
Si tienes mucho contenido en tu sitio web, una buena forma de organizarlo es mostrando tus archivos mensuales.
Aquí, en WPMundobytes, mostramos nuestros archivos mensuales en nuestra página 404 utilizando la función Archivos compactos plugin. Este plugin está desarrollado y mantenido por nuestro equipo.
Para más detalles, consulta nuestra guía sobre cómo crear archivos compactos en WordPress.
Una vez que el plugin esté activado y configurado, simplemente añade el siguiente código a tu 404.php archivo.
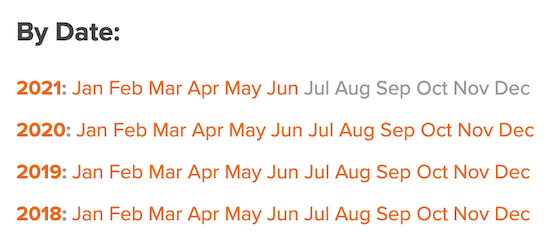
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style="block"); ?> </ul>
Cuando un usuario aterrice en tu página 404 verá tus archivos compactos de publicaciones.
Así es como se muestra en nuestra página 404.

Un ejemplo de plantilla 404 para WordPress
Aquí tienes un ejemplo 404.php basado en la plantilla de la página 404 del tema predeterminado de WordPress Twenty-One
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Compara esta plantilla 404 con la plantilla por defecto de Twenty Twenty-One
Verás que justo después del formulario de búsqueda hemos añadido nuestro código personalizado para mostrar las entradas populares, las más comentadas y las recientes
Después de eso hemos añadido CSS personalizado a la hoja de estilos del tema de WordPress para dividirlo en columnas
Para más detalles, consulta nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#28303D;
color:#D1E3DD;
margin:0px;
padding:1px;
text-align:center;
}
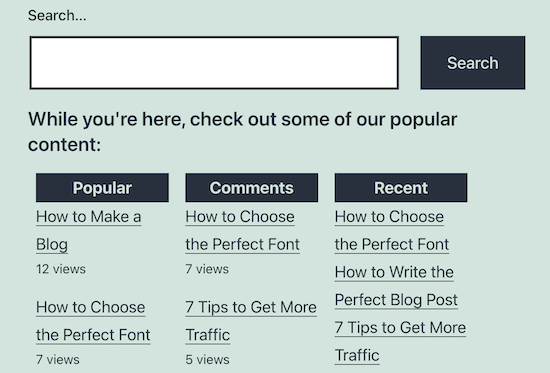
Este es el resultado final después de añadir el código personalizado de la página 404 anterior.

Esperamos que este artículo te haya ayudado a mejorar tu plantilla de página 404 en WordPress. Quizá también quieras ver los mejores ejemplos de diseño de páginas de error 404 en WordPress y nuestra selección de expertos sobre el mejor software de notificaciones push para aumentar el tráfico de tu sitio web
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mejorar la plantilla de tu página 404 en WordPress (2 formas) puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!