Cómo mejorar y optimizar las imágenes para WordPress
Ha pasado mucho tiempo desde que las imágenes eran algo demasiado grande para cargar en Internet. Hoy, los sitios web no pueden existir sin ellas. Aunque la velocidad de Internet ha aumentado drásticamente a lo largo de los años, es vital que cuides las imágenes de tu blog.
Que sea fácil subir imágenes a tu sitio, no significa que debas hacerlo sin ninguna preparación. Las imágenes no optimizadas pueden, de hecho, perjudicar a tu sitio de muchas maneras; desde afectar a la forma en que los visitantes piensan en ti hasta la velocidad de tu sitio web y las clasificaciones de SEO. Si todavía no has pensado en ello, estamos aquí para mostrarte varias formas de mejorar las imágenes en WordPress.
- Cómo optimizar las imágenes en WordPress para acelerar tu sitio y mejorar el SEO
- Prueba rápidamente las imágenes en tu sitio
- Optimizar las imágenes para WordPress antes de subirlas
- Redimensiona las imágenes
- Cambiar la calidad
- Elige el formato adecuado
- Cuidar los nombres de los archivos
- Optimizar las imágenes para WordPress después de subirlas
- Título, descripción, texto alternativo y pie de foto
- Editar imágenes con WordPress
- Regenerar todas las miniaturas
- Utiliza los plugins de WordPress
- Carga perezosa de imágenes cuando sea necesario
- Tener imágenes responsivas
- Optimizar las imágenes para las redes sociales
- Cambiar la forma en que WordPress comprime las imágenes JPEG
- The most popular image optimization plugins for WordPress
- Añade carga lenta para tus vídeos e imágenes en WordPress
- Muestra las imágenes del antes y el después de forma atractiva
- How to create interactive images – draw, add descriptions and links
- Cómo regenerar tamaños de imágenes adicionales
- Eliminar los atributos de anchura y altura de la imagen con jQuery
- How to create custom image sizes in Media Uploader
- Create automatic screenshot of any website and publish it as image in your post
- Conclusión
Cómo optimizar las imágenes en WordPress para acelerar tu sitio y mejorar el SEO
¿Por qué deberías optimizar las imágenes para WordPress? Si te esfuerzas, puedes esperar lo siguiente:
- Un sitio más rápido
- Mejor SEO
- Copias de seguridad más pequeñas
- Menor uso del ancho de banda
- Usuarios más felices
También debes saber que hay diferentes etapas en las que puedes optimizar las imágenes. Puedes ocuparte de las imágenes incluso antes de subirlas a un blog o puedes hacerlo después de la subida.
Prueba rápidamente las imágenes en tu sitio
Antes de empezar a trabajar en la optimización, puedes comprobar rápidamente la velocidad y el rendimiento de tu sitio. Utilizando cualquiera de las herramientas de la lista, podrás saber rápidamente en qué estado se encuentran las imágenes de tu sitio.
Nos gusta utilizar GTmetrix que incluso te mostrará las imágenes exactas que están provocando que tu sitio se cargue más lentamente.
Optimizar las imágenes para WordPress antes de subirlas
Al escribir en un blog, la mayoría de la gente no toma todas las medidas necesarias para optimizar sus imágenes. Normalmente, la gente se limita a sacar una foto de su cámara o smartphone, a descargar una de Internet o a crear una mediante un programa informático.
No piensan en los formatos, en las dimensiones de la imagen ni en los nombres de los archivos. Si la foto se ve bien, simplemente asumen que está lista para Internet. Si no compruebas tus imágenes, estás construyendo un desastre.
Redimensiona las imágenes

No subas imágenes a tu sitio web de WordPress antes de comprobar la anchura y la altura de cada imagen. Si muestras las imágenes a un máximo de 700px, por ejemplo, realmente no hay necesidad de subir una imagen más ancha. Si lo haces, tendrás un archivo más grande que hará que tu sitio sea más lento, mientras que el resultado será el mismo. WordPress creará un tamaño adicional, pero eso no es excusa para no preparar las imágenes antes de subirlas.
Cambiar el tamaño de las imágenes es rápido y fácil. Hay muchas herramientas gratuitas, como Microsoft Paint, que te ayudarán a hacerlo. Incluso puedes encontrar herramientas online gratuitas para cambiar el tamaño de las imágenes como Colorcinch.
Las dimensiones de las imágenes varían de un tema a otro. Si no estás seguro de cuál debes utilizar, examina tu tema de WordPress e inspecciona las imágenes, busca la documentación o pide ayuda al servicio de asistencia.
Cambiar la calidad
Después de cambiar las dimensiones, debes considerar la posibilidad de cambiar la calidad de las imágenes. Dependiendo del software, hay diferentes formas de modificar la calidad de las imágenes. Por ejemplo, el siempre popular Photoshop permite guardar las imágenes para la web. Esta opción te permitirá guardar las imágenes con una calidad inferior, pero estarán optimizadas para tu web.
Además, si eliges guardar una imagen como JPEG, Photoshop te pedirá que elijas el nivel de calidad. En este caso, bajar la calidad de 12 a sólo 8 reducirá drásticamente el tamaño de una imagen, mientras que la diferencia de calidad no será tan grande.
Si todavía no utilizas ningún programa para cambiar la calidad de tus imágenes, puedes probar el programa gratuito en línea Tiny PNG herramienta. Sólo tienes que subir una foto y ver la diferencia que puede suponer.
Elige el formato adecuado
Incluso después de los cambios de tamaño y calidad, deberías considerar el cambio de formato. Para empezar, sólo con seleccionar el formato adecuado, puedes quitarle unos cuantos kilobytes a una imagen, si no más.

La regla general es muy sencilla. Si tienes una fotografía, hazla en JPEG. Si tienes un logotipo, una imagen vectorial o un gráfico muy sencillo generado por ordenador, utiliza PNG. Si tienes una imagen realmente pequeña sin degradados o quieres mostrar una animación sencilla como la que se muestra arriba, puedes utilizar GIF. Por lo general, las imágenes PNG serán bastante más grandes que las JPEG, y puedes beneficiarte del cambio de formato.
En muchos casos, reformar las imágenes no supondrá diferencias de calidad significativas, mientras que sí puedes esperar una diferencia de tamaño. La próxima vez, antes de subir una fotografía PNG, prueba a guardarla como JPEG para ver la diferencia. Para una explicación más detallada, consulta el diferencia entre PNG, JPEG, GIF y SVG.
Cuidar los nombres de los archivos
Aunque el nombre del archivo pueda parecer poco importante, en realidad es algo que debes tener muy en cuenta. El nombre de tu archivo de imagen contiene una valiosa información para el SEO. Si quieres que otros puedan encontrar tu imagen en Google y otros motores de búsqueda, debes darle un nombre adecuado.
Te sugerimos que nombres las imágenes sin utilizar espacios. No olvides incluir palabras clave si quieres que la página y la imagen se posicionen. Por ejemplo, si subes una imagen del Ferrari California, el nombre del archivo debe ser "ferrari-california.jpg" Si utilizas un plugin de SEO para WordPress, ya sabes que comprueba tus etiquetas alt en busca de palabras clave. Sí, realmente es así de importante tener un nombre de imagen adecuado.
Optimizar las imágenes para WordPress después de subirlas
Después de preparar las imágenes en tu ordenador, puedes proceder a la subida. Con suerte, tus imágenes tienen el tamaño y la calidad adecuados. Te has asegurado de que el formato y el nombre del archivo son correctos. Tras la subida, WordPress te pedirá información adicional. No te saltes la meta información; rellena los detalles sobre tus imágenes para que puedas organizarlas fácilmente y prepararlas para el SEO.
Título, descripción, texto alternativo y pie de foto

Mientras te ocupas de los aspectos técnicos, no debes olvidarte del SEO. Añade siempre el título y la descripción a tus medios. Esto te ayudará en la gestión de medios de WordPress, y también contribuirá a mejorar el SEO. Además, no olvides la etiqueta alt que se mostrará a los visitantes que no puedan ver bien tu imagen. Esto no sólo será útil para tus usuarios, sino que también te ayudará con el SEO. Tu página se posicionará mejor y los usuarios podrán encontrar tus nuevas imágenes más fácilmente.
Aunque no necesitarás subtítulos todo el tiempo, asegúrate de añadirlos para las imágenes que necesiten explicaciones adicionales (por ejemplo, capturas de pantalla).
Editar imágenes con WordPress
Si te das cuenta de que una imagen necesita más edición, debes saber que WordPress te permite hacerlo incluso después de haber subido el archivo Cambiar la rotación, recortar y escalar las imágenes que ya has subido. Incluso puedes editar sólo una miniatura o todos los demás tamaños. El editor nativo de WordPress es muy sencillo, pero te puede salvar de vez en cuando.
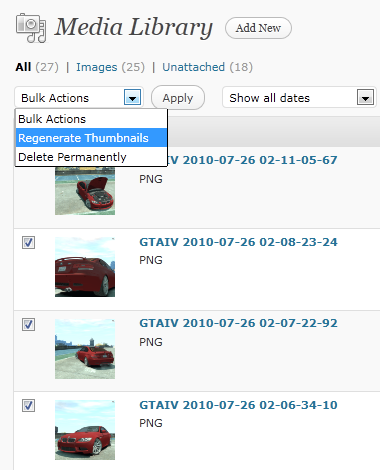
Regenerar todas las miniaturas
La mayoría de las técnicas anteriores te ayudarán con los nuevos archivos de imágenes que vayas a subir. ¿Pero qué pasa si tienes cientos, si no miles, de archivos ya subidos a tu sitio de WordPress? No te preocupes; todavía puedes optimizar esas imágenes y cambiar su tamaño.
Para una solución rápida, puede interesarte el plugin gratuito Regenerate Thumbnails que ha sido utilizado por más de un millón de usuarios. Si quieres tener un mayor control sobre las imágenes, deberías echar un vistazo a algunos de los mejores plugins de WordPress para la optimización de imágenes que te vamos a mostrar en las siguientes líneas de este artículo.

Utiliza los plugins de WordPress
Por supuesto, hay docenas de plugins de WordPress que pueden ayudarte a optimizar las imágenes de tu sitio. Desplázate hacia abajo para ver los mejores plugins de WordPress para optimizar las imágenes.
Carga perezosa de imágenes cuando sea necesario
A veces, la calidad de las imágenes será mucho más importante que su tamaño. Esto es así sobre todo para los fotógrafos que quieren que sus fotos sean de primera calidad. No pueden arriesgarse a reducir el tamaño ni la calidad de los archivos. Aun así, eso no significa que debas olvidarte de la optimización. Para optimizar las imágenes para WordPress en este caso, debes considerar la carga lenta.
La carga perezosa es una técnica que carga las imágenes sólo cuando los usuarios las necesitan (se desplazan hasta ellas). Por ejemplo, si subieras veinte fotografías de alta calidad en un artículo, ralentizarían enormemente tu sitio. Pero si haces una carga lenta de las imágenes, el artículo sería rapidísimo y las fotos se cargarían sólo cuando fueran necesarias, en el momento en que el usuario llegara a ellas.
Tener imágenes responsivas
Aunque la mayoría de los temas de WordPress son responsivos, eso no significa necesariamente que tus imágenes también lo sean. Como no quieres que una imagen grande se cargue en una pantalla pequeña, tendrás que registrar tamaños de imagen adicionales para tu sitio. Si tu tema no utiliza imágenes responsivas, considera la posibilidad de contratar a un profesional para el trabajo; no es tan fácil como parece.
Optimizar las imágenes para las redes sociales
Si quieres asegurarte de que tus imágenes se ven bien en las redes sociales, tendrás que dar un paso más y optimizar las metaetiquetas y el marcado de esquema.
Si utilizas un plugin de SEO como Yoast, no te olvides de comprobar la configuración. Por ejemplo, Yoast te permitirá configurar algunas cosas relacionadas con las redes sociales. Por lo tanto, navega hasta SEO -> Social e introduce la información sobre Facebook, Twitter, Google+ y Pinterest.
Si quieres más, y quieres optimizar las imágenes para otros sitios web de medios sociales, echa un vistazo a WPSSO - Meta Tags precisas + Schema Markup para la optimización de la compartición social y el plugin SEO.
Cambiar la forma en que WordPress comprime las imágenes JPEG
Si subes un montón de imágenes JPEG en tu sitio web de WordPress, habrás notado que pierden su calidad original. Si te has preguntado si la culpa es de WordPress, ahora tendrás la respuesta: ¡sí, lo es!
Una vez que subes una imagen en formato JPEG, WordPress cambia automáticamente la compresión y decide que la imagen pierda en calidad. Para ser más específicos, WP utiliza una compresión del 90% en tus JPGEs. Eso está muy bien si tus imágenes sólo están ahí para ser utilizadas como miniaturas de post o para ser mostradas en un post, pero si estás subiendo tus fotografías, quieres que sean lo mejor posible, ¿no?
Por suerte, sólo necesitarás una línea de código para cambiar esto.
Detener la compresión de imágenes JPEG:
Si no quieres que tus imágenes JPEG se compriman, simplemente copia y pega el siguiente código en tu archivo functions.php:
add_filter('jpeg_quality', function($arg){return 100;});Don’t forget to save the changes and you’re ready to upload new images.
On the other hand, images might not be that big of a deal for you. So you might want them to be even more compressed and save you time on loading your site. If you change the last number in that line of code, you will be changing the quality of newly uploaded images.
Compress JPEG images even more:
The lower the number, the more images will be compressed. For example, to compress those JPEGs even more, you will need this code:
add_filter('jpeg_quality', function($arg){return 80;});Don’t forget; default compression level is 90.
Important: This will only affect images that you upload after you pasted the code in the functions.php. To change the size and quality of the images you already have in the library, you will need a plugin.
The most popular image optimization plugins for WordPress
At the beginning of this article, we talked about how to optimize images for WordPress so that you speed up your site and improve SEO. As you could have seen, there are a few different methods you can use. It’s important to take care of images even before you upload them to your blog. But when pictures are already up on the site, it may become impossible to reoptimize each and every image separately and then upload them once again.
Don’t worry; no one expects you to do so in the first place. Stay with us in the following minutes as we’re about to show you the most popular image optimization plugins for WordPress.
To optimize images, you will just have to select the plugin from the list. You will have to configure it and choose things the plugin will do for you. After that, you’ll be able to relax and delegate the work to the plugin of your choice, while you can start organizing your media files.
The following plugins will help you compress the images on any WordPress site you have. They will make the site load faster and ultimately help you to improve SEO.
WP Smush plugin
PRICE: Free

With more than 700,000 active installs, WP Smush has to be one of the best image optimization plugins for WordPress. It can quickly optimize images by using different compression techniques. The great thing about compressing images with WP Smush is that images won’t lose on quality. Don’t believe us? Test the plugin.
When we talked about preparing pictures for WordPress, we mentioned that resizing is a crucial part of the optimization process. With this plugin, you won’t have to worry about that since WP Smush lets you set maximum dimensions. After doing so, all larger images will automatically scale down before you add them to the library.
This fantastic plugin can work with JPEG, GIF, and PNG files. It works with all of your directories, automatically takes care of the attachments, and even works on multisite. You can manually operate on each image or edit fifty of them in bulk. If you want even better results and more options, check out WP Smush PRO.
EWWW Image Optimizer plugin
PRICE: Free
https://youtu.be/sIgv3tTYYqQ
Behind the funny name, there’s one of the most popular image optimization plugins for WordPress. Just like the previously mentioned one, EWWW Image Optimizer can compress your images without affecting their quality. When you think about that the plugin can speed up your site in seconds, you’ll be already on your way to download it. Once you do that, you’ll get to optimize images in bulk, and galleries like GRAND FlaGallery, NextCellent and NextGEN will even get their own Bulk Optimize pages.
All images that use WP_Image_Editor class in WordPress will be automatically optimized, while you can manually work the magic on all the others. We like that you get to select folders that you want to optimize. For more details about this, and which plugins use the class, please open the official EWWW Image Optimizer page on the WordPress repository.
Compress JPEG & PNG images plugin
PRICE: Free

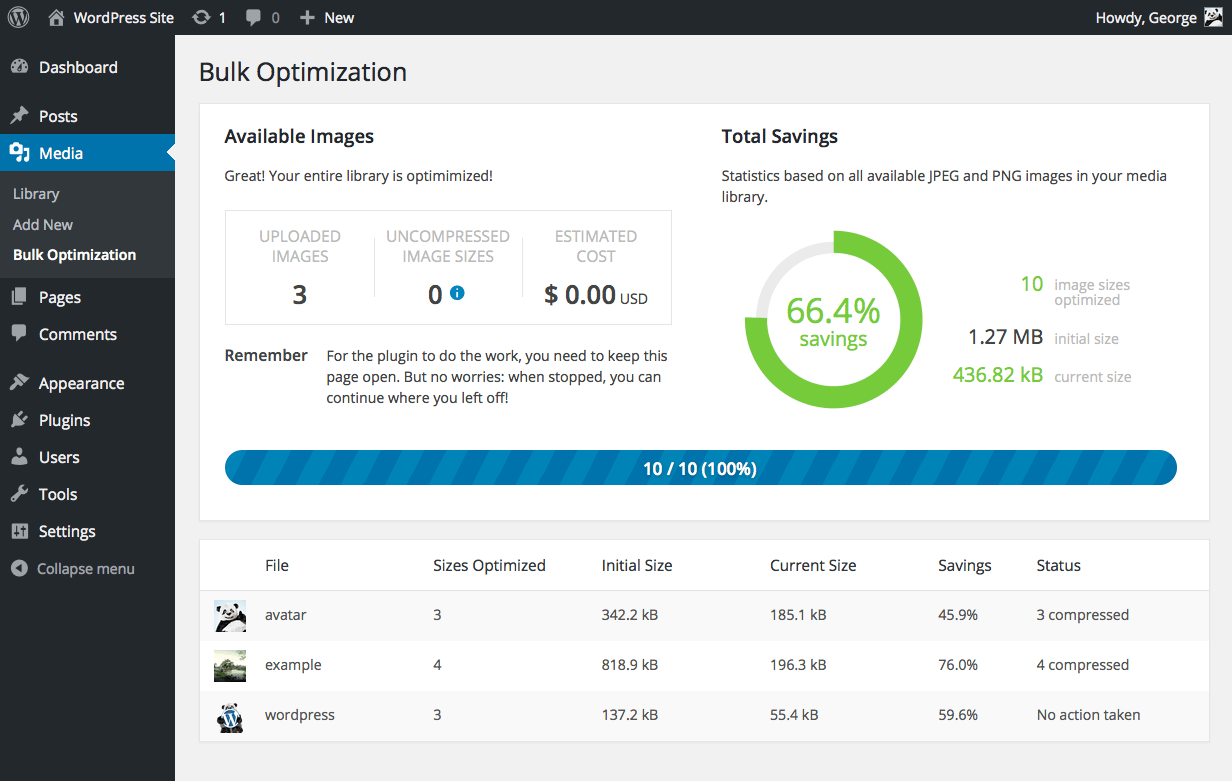
Si el simpático panda que sostiene el logotipo de WordPress no hace que quieras saber más sobre este plugin, no sabemos qué lo hará. Y si el panda te resulta familiar, es porque es el mismo que te ayuda a comprimir imágenes en el sitio web de TinyPNG. Sí, parece que el animal es más versátil de lo que pensábamos en un principio. Pero centrémonos en el plugin.
Si optas por este plugin, el Panda optimizará automáticamente tus imágenes. Cada vez que subas una nueva, el plugin se encargará de hacer su trabajo. Aun así, puedes optimizar imágenes individuales o hacerlo en bloque simplemente yendo a la biblioteca de medios.
Comprimir imágenes JPEG y PNG soporta incluso PNGs animados, funciona perfectamente en un multisitio, es compatible con WooComerce y no tendrá problemas con WP Offload S3.
Lo mejor del plugin es que te permite establecer atributos de anchura y altura máximos para todas las imágenes. Si te preocupa lo que hará con los metadatos, no te preocupes; el panda mantendrá toda la información intacta.
No hay límites en el tamaño de los archivos, puedes establecer un widget en el panel de control e incluso funciona con la aplicación móvil de WordPress. Por todo ello, Comprimir imágenes JPEG y PNG tiene más de 100.000 instalaciones activas y merece un lugar en la lista de los mejores plugins de optimización de imágenes para WordPress.
Plugin Imsanity
PRECIO Gratis

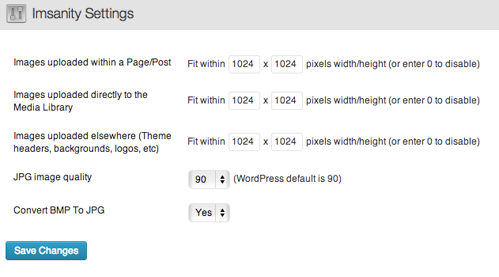
Aunque la imagen de la portada de este plugin podría asustarte, tómate un segundo y mira todas las características de Imsanity. Incluso el nombre del plugin parece una locura, ¿verdad? Una vez que estés de acuerdo con el nombre del plugin, verás que tiene mucho que ofrecer.
Imsanity puede escalar automáticamente las imágenes, te permite establecer las dimensiones máximas, e incluso cuenta con una opción de cambio de tamaño masivo. Esto es importante si ya tienes cientos de imágenes en tu blog que necesitan optimización.
Este plugin gratuito es una gran opción si no quieres pelearte mucho con la configuración del plugin. Todo lo que hace falta es instalar y activar Imsanity, establecer unas cuantas opciones, y puedes olvidarte de él; gestionará su propio camino hacia la optimización de imágenes.
Nos ha encantado la opción que te permite convertir imágenes BMP a JPG. En caso de que tengas muchos archivos BMP que subiste por error hace tiempo, esto será un salvavidas.
Plugin optimizador de imágenes ShortPixel
PRECIO Gratis

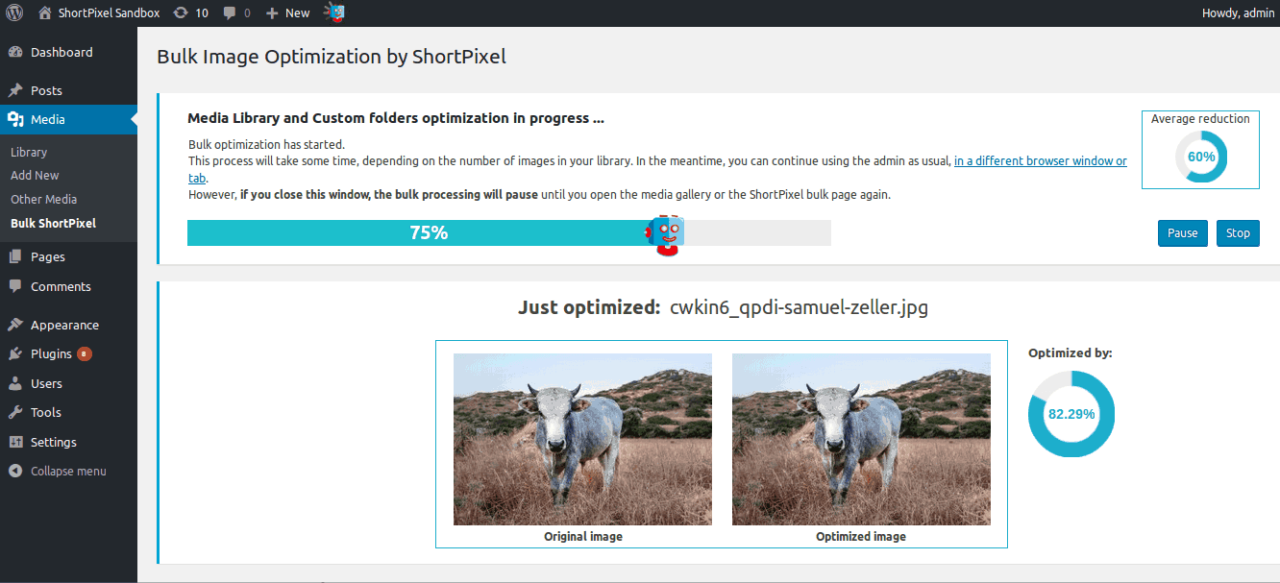
Con más de 30.000 instalaciones activas, ShortPixel Image sigue siendo uno de los plugins de optimización de imágenes más populares para WordPress. El plugin está repleto de funciones, y será imprescindible para los sitios que tengan muchas imágenes que optimizar.
ShortPixel Image Optimizer no sólo optimizará documentos JPG, PNG, GIF y PDF por ti, sino que también te permitirá convertir cualquier imagen JPEG, PNG o GIF en WebP. El plugin funciona bien con otros plugins de galerías, y no le importa si tu sitio utiliza HTTP o HTTPS. Te permitirá eliminar los datos EXIF de las imágenes (algo que a los fotógrafos les encantará tener).
El plugin reconoce las imágenes que ya ha optimizado, por lo que las omitirá cuando sea necesario. Puedes permitir o no la autooptimización, y hacer mucho, mucho más con este fantástico plugin. Consulta la página oficial en el repositorio para ver todas las características.
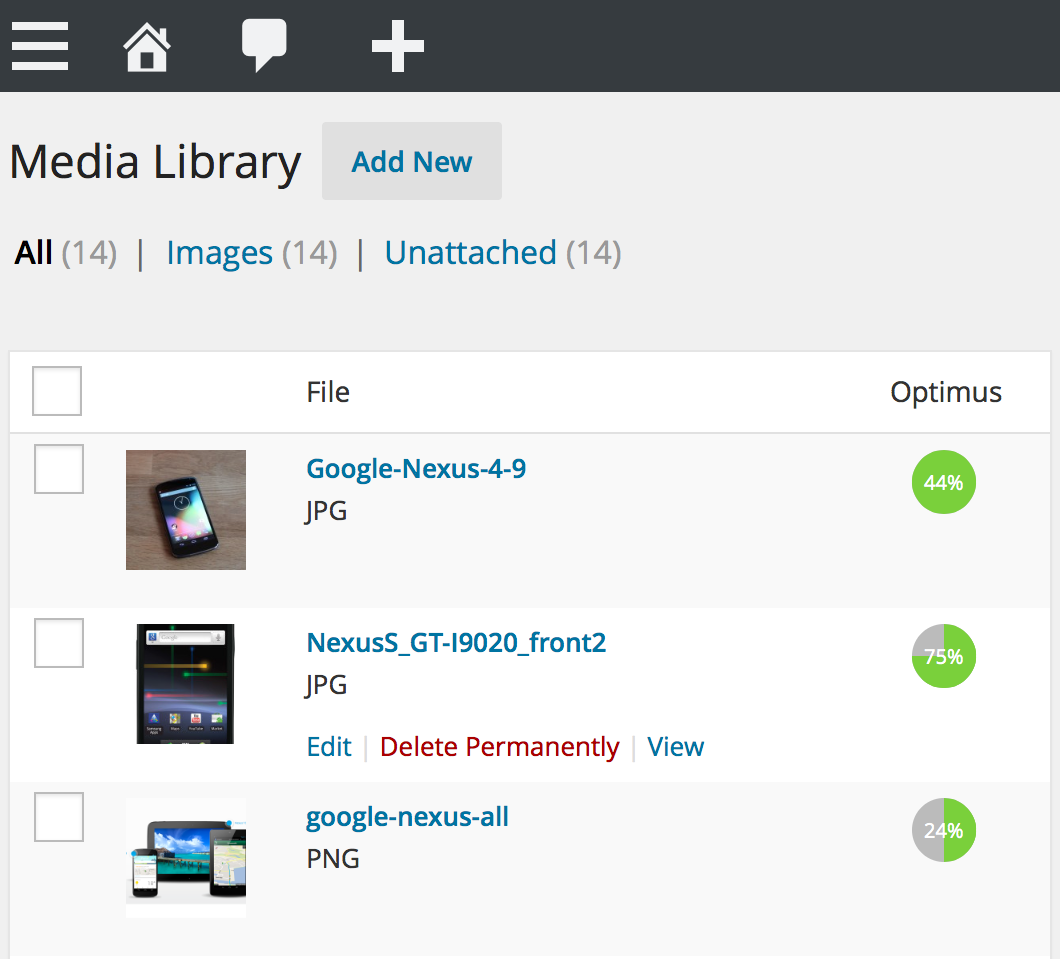
Optimus - Optimizador de imágenes de WordPress
PRECIO Gratis

Al igual que el plugin mencionado anteriormente, Optimus optimizará tus imágenes para WordPress, y lo hará sin afectar a la calidad de tus imágenes. Puedes dejar que el plugin haga las cosas automáticamente, o puedes desactivar la opción y optimizar las imágenes sólo cuando sea necesario.
Optimus funciona en multisitios, no es ajeno a los sitios de comercio electrónico de WordPress, y está completamente optimizado para las aplicaciones móviles de WordPress y Windows Live Writer. Acelerará tu sitio sin que tengas que tocar una línea de código. El plugin ofrece mucho más, pero tendrás que optar por la versión premium. Para ver más, ve a la página oficial en el repositorio de plugins de WordPress.
Añade carga lenta para tus vídeos e imágenes en WordPress
Una vez que empiezas a añadir mucho material de vídeo e imágenes en tu sitio web, es obvio que empezará a cargar más lentamente. Independientemente de su procedencia, los vídeos y las imágenes grandes actuarán como un peso pesado en tu sitio y harán que tus visitantes esperen mucho más tiempo del necesario para cargar todo el contenido. Con WordPress, eso no debería ser un gran problema y aquí te explicamos cómo puedes arreglar fácilmente la situación.
Si sabes manejarte con PHP, hay un gran artículo sobre cómo añadir la carga perezosa para las imágenes y el scroll infinito escrito por nuestros colegas en Temas elegantes.
Si no es así, en las próximas líneas mencionaremos algunos de los plugins más populares de lazy loading que harán que tu sitio se cargue más rápido. Y no tendrás que hacer mucho más que instalar un plugin y configurarlo en pocos y rápidos pasos.
Carga lenta de vídeos

Si tienes muchos vídeos de Youtube y Vimeo, deberías considerar instalar este plugin. Una vez que lo configures, el plugin colocará una imagen en tu vídeo y, gracias a ello, tu sitio web se cargará mucho más rápido. Una vez que un visitante se desplace hasta un vídeo, esta imagen se mostrará con un botón de "play" sobre ella. Tras un clic, el vídeo comenzará a cargarse y a reproducirse. Se puede ver una sencilla demostración en el sitio del desarrollador.
WP YouTube Lyte
PRECIO Gratis

Este plugin hará su trabajo de forma rápida y sencilla. Después de instalarlo, sólo tienes que añadir un enlace a tu vídeo de Youtube o utilizar un shortcode para añadir uno. Puedes elegir entre añadir un vídeo normal, una lista de reproducción o sólo el audio del vídeo seleccionado. Después de eso, tus vídeos de Youtube tendrán una imagen encima que permitirá la carga lenta. Sólo tienes que hacer clic en la imagen para que tu vídeo o audio se inicie.
Ve una demostración en el sitio del desarrollador.
a3 Carga perezosa
PRECIO Gratis

Este está dedicado a tu sitio móvil. Si tienes muchas imágenes y/o vídeos que quieres mostrar a tus visitantes en dispositivos móviles, deberías echar un vistazo a a3 Lazy Load. Te permitirá añadir carga lenta a tus imágenes y vídeos, y el plugin te permitirá incluso elegir los efectos de transición que aparecerán a los usuarios mientras se desplazan por el contenido que se está cargando.
En el área de administración, puedes activar y desactivar fácilmente el contenido que quieres que cargue lentamente. Para los que estén activados, el contenido se cargará sólo en el momento en que un visitante se desplace hasta esa parte del contenido.
Hay una demostración muy bien mostrada que cuenta con 1000 imágenes - cada una se carga sólo una vez que se desplaza hasta ella. Como este plugin también carga vídeos de forma perezosa, hay un vídeo de demostración que puedes ver haciendo clic en el enlace anterior.
BJ Lazy Load
PRECIO Gratis

Si no necesitas soporte para vídeos y sólo quieres que tus imágenes se carguen de forma perezosa, deberías echar un vistazo a este plugin de WP. Una vez instalado y configurado, sustituirá tus imágenes, miniaturas, imágenes de Gravatar e incluso iframes por un marcador de posición. Al igual que el plugin mencionado anteriormente, cargará el contenido sólo cuando el usuario llegue a él.
Tanto si se trata de imágenes como de vídeos que quieres cargar lentamente, uno de los plugins mencionados anteriormente te ayudará en cuestión de segundos. Todos ellos son gratuitos, así que no hay excusa para no probar al menos uno de los plugins y ver cuánto peso de tus hombros soportará. Por supuesto, hay muchos otros plugins con la misma función y eres libre de navegar y probarlos todos.
Muestra las imágenes del antes y el después de forma atractiva
Estamos seguros de que ya has visto muchos ejemplos de imágenes de antes/después. No sé tú, pero lo primero que nos viene a la mente cuando vemos la frase "antes y después" es un programa de entrenamiento físico en el que la gente muestra su cuerpo antes y después de un programa de entrenamiento.
Si lo piensas, la mayoría de los sitios web utilizan un enfoque sencillo para mostrar las diferencias: toman ambas imágenes y las colocan una al lado de la otra o incluso una encima de la otra. Si quieres el mismo resultado, no estarías leyendo este artículo porque ya sabes cómo hacerlo.
¿Y si te dijéramos que hay una forma visualmente impactante de resolver este problema del antes/después y que está al alcance de tu mano? Pues bien, la hay y, después de una configuración, alabarás a los desarrolladores porque el resultado final es muy, muy chulo.
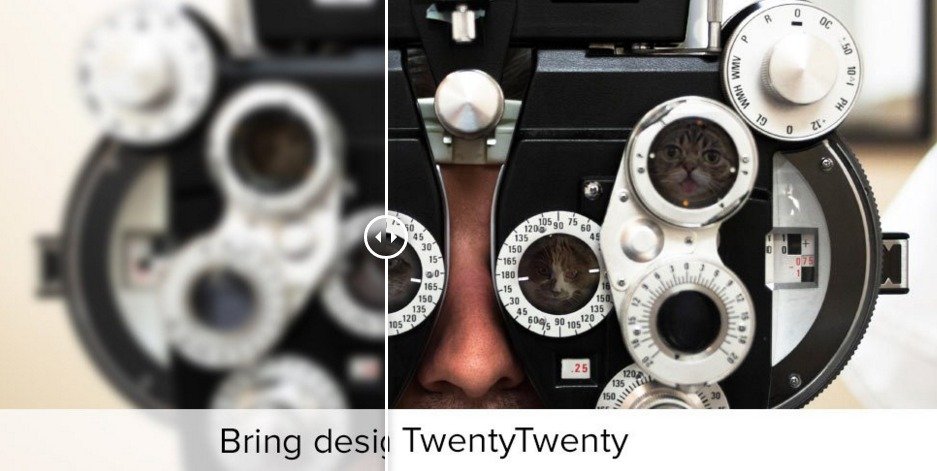
Twenty Twenty

Twenty Twenty es el nombre de este impresionante plugin que puedes descargar gratuitamente en el repositorio de plugins de WordPress.
El plugin te permitirá colocar una imagen sobre otra y te permitirá jugar con un deslizador para que puedas ocultar/revelar la imagen. Por favor, mira la demo y verás de qué estamos hablando.
Bien, ahora que estás enganchado a este pequeño plugin, vamos a ver cómo crear este impresionante efecto. Aunque es relativamente fácil recrear el efecto de la demo, necesitarás saber cómo funciona el HTML básico. Vamos allá:
- Crea un nuevo post o abre el existente
- Inserta dos imágenes en el post. Si estás trabajando en un Editor Visual, deberías ver la imagen una encima de la otra. Si estás trabajando en un Editor de Texto deberías ver un código similar a este:
- Enter [twentytwenty] tag before the first image
- After the second one enter [/twentytwenty] tag
You should end up with something like this in your Text Editor:
[twentytwenty]
<a href=”image1.jpg”><img src=”http://www.loactionoftheimage.com/image1.jpg” width=”700″ height=”200″ /></a>
<a href=”image2.jpg”><img src=”http://www.loactionoftheimage.com/image2.jpg” width=”700″ height=”200″ /></a>
[/twentytwenty]
- Make sure your pictures are the same size to achieve the best results
- Preview or publish your post and enjoy your visually stunning before and after pictures
How to create interactive images – draw, add descriptions and links
Today, it is hard to run a website without multimedia. Images, videos, and music are a part of practically every website. An average Internet user is heavily dependent on visual stimuli, so you have to take care of the visual and the interactive parts of your site. Articles with images receive 94% more views than those without one. Also, it’s already a known fact that multimedia on websites can boost content marketing ROI.
We hope there’s no need in persuading you to take care of images on your site. Even if you don’t use images in articles (which you should), you use featured images, right? There are quite many gallery plugins which can help you manage images on your WordPress site, you can have photography related themes, connect Instagram to your WordPress site, and do so much more. But what if you wanted to create more interactive content?
For starters, you might be interested in adding a before-after image effect that your users will love. Don’t forget about Virtual Reality in WordPress which is getting more popular after Automattic introduced VR to WordPress.com. Still, there’s something missing. Is it possible to make interactive images with clickable parts? Yes, that’s possible, and we’re about to show you how fun and easy that is.
Draw Attention
PRICE: Free
The first thing about this plugin you’ll like is that it is entirely free! Just like with any other plugin from the WordPress repository, you can download, install and activate it in a matter of minutes. The free version will allow you to work with one interactive image. If you want more, you will have to opt-in for the PRO version, but we’ll talk about that later.
The plugin is responsive, and you don’t have to worry about the interactive images being properly displayed on any device. Not just that the image will scale according to the screen size, but it will work in most modern and older browsers (desktop and mobile). Draw Attention uses canvas elements when displayed in new browsers while it will fall back to image maps if you load it in an older one.
Features
Before getting to an example which will show you how powerful this simple plugin is, let’s see what to expect from Draw Attention:
- Draw – After you upload an image, you will get a chance to draw shapes on it. Select any part of your image which will become selectable/clickable
- Colors – Customize colors so that you can make hotspots fit with your site design
- Highlight on hover – Show another part of the image if a user hovers over the selected part
- Show more info – Display more information about the selected part of the image
- Go to URL – Redirect users to any URL if they click on the selection

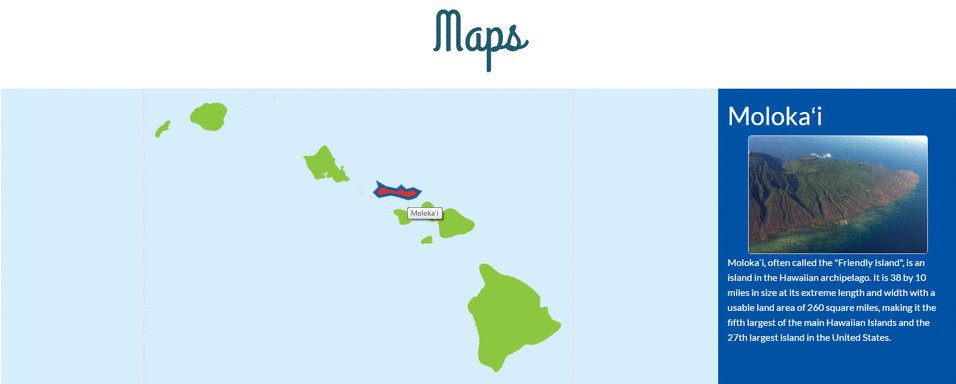
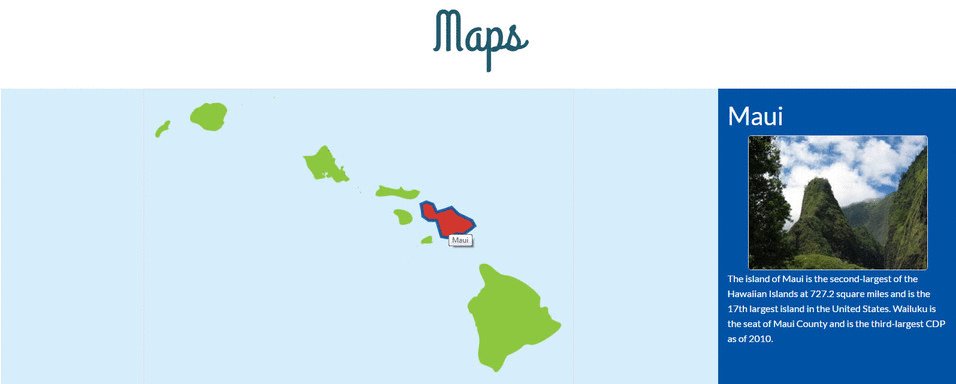
Ejemplo - Mapa interactivo de Hawai
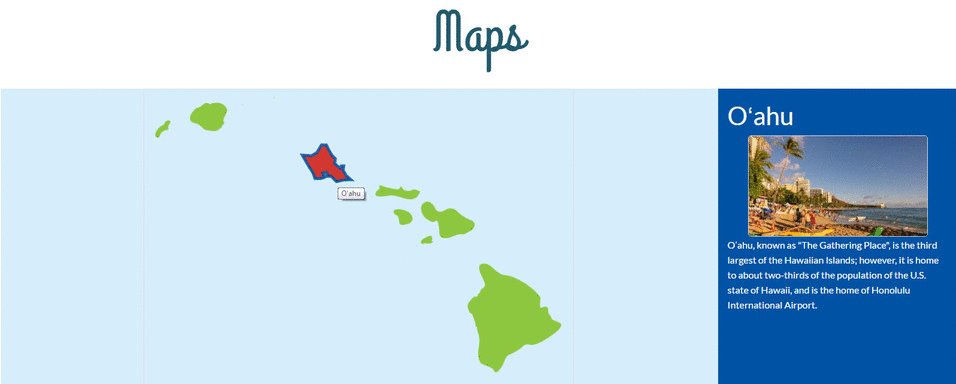
Utilizaremos el ejemplo del sitio de demostración para mostrarte lo que puedes hacer exactamente con Llama la atención. Veamos qué aspecto tiene un mapa interactivo de Hawaii creado con el plugin.
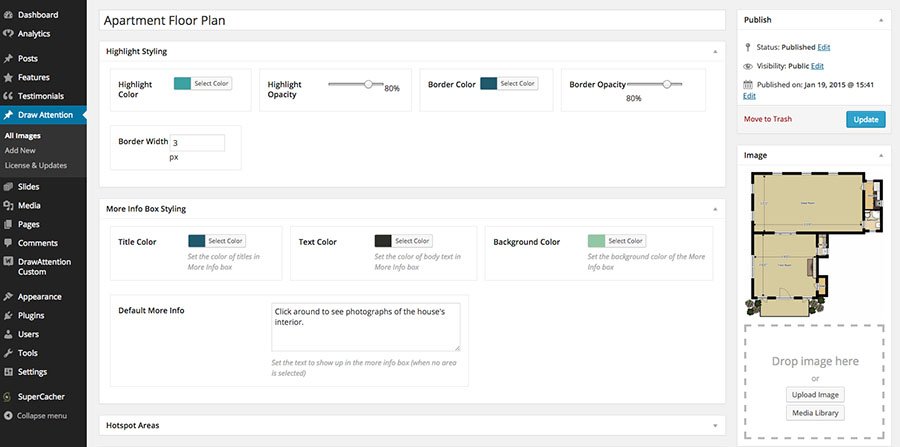
Lo primero que tendrías que hacer es encontrar una imagen de las islas de Hawai. Después de navegar a Llamar la atención -> Editar imagen, debes cargar la imagen en el área de la barra lateral derecha. Una vez que la imagen se cargue, puede empezar la diversión.
Aquí puedes elegir los colores para los resaltes (color, borde, opacidad, etc.), estilizar el "cuadro de más información" (imagen, título, color del texto, etc.). Si no quieres seleccionar manualmente todos y cada uno de los colores de la imagen, puedes elegir rápidamente una combinación de colores en la barra lateral derecha.

La parte más mágica ocurre en el Zonas de interés pantalla de ajustes. Aquí tendrás tu imagen cargada a tamaño completo. Ahora sólo tienes que empezar a dibujar y crear un nuevo punto de interés. Puedes añadir tantos puntos como quieras, lo que significa que puedes crear selecciones tan amplias como quieras. Puedes crear tantos puntos calientes, y cada uno puede tener su propia configuración.
Así, en este ejemplo, debes seleccionar una de las islas. Elige un título para la isla, añade una descripción y la imagen extra que se mostrará cuando el usuario pase el ratón por encima del hotspot (parte derecha de la imagen GIF mostrada arriba).
Debes repetir el proceso para cada una de las islas que quieras que sean interactivas. Una vez que tengas tus hotspots listos, sólo tienes que copiar el shortcode de la parte derecha. Pega el shortcode en un post, página, widget o donde quieras mostrar tu nuevo mapa interactivo, ¡y ya está! Si quieres redirigir a los usuarios a cualquier otra página una vez que hayan hecho clic en las selecciones, sólo tienes que seleccionar la URL en lugar de la descripción. ¡Así de fácil!
Versión PRO
Mientras que la versión gratuita será perfecta si necesitas sólo una imagen, la Versión PRO te permitirá tener tantas imágenes interactivas en tu sitio como quieras. Aunque esto será lo más importante a tener en cuenta, la versión PRO te proporcionará incluso más que múltiples imágenes.
La función Opciones de diseño te permitirá mostrar más información sobre las partes seleccionadas de la imagen. Por ejemplo, podrás mostrar información en una caja de luz o en una simple barra de herramientas que aparecerá cuando el usuario pase el ratón por encima de la parte seleccionada de la imagen.
También hay veinte paletas de colores predefinidas, para que no tengas que personalizar todos y cada uno de los colores manualmente. La versión PRO te costará 74 dólares por una licencia para un solo sitio, pero si necesitas más de una imagen interactiva, no te costará nada.
Cómo regenerar tamaños de imágenes adicionales
Es relativamente fácil registrar nuevos tamaños de imagen en tu tema de WordPress. Una vez que hayas indicado al sistema el tamaño de tus imágenes, les hayas puesto un nombre y hayas decidido cómo recortarlas, eres libre de distribuir las imágenes donde quieras. ¿Pero qué pasa con las imágenes antiguas?
Si has utilizado una de las técnicas que te hemos mostrado, has preparado el terreno para las nuevas imágenes. Tanto si utilizas tamaños de imagen recién registrados para las miniaturas de las entradas como si permites a los autores utilizarlas en las entradas, las nuevas reglas sólo se aplican a las imágenes que se suben después de que hayas hecho el cambio en el archivo functions.php. Para cambiar las imágenes más antiguas, te sugerimos que utilices el plugin Regenerar miniaturas.
Regenerar miniaturas:
PRECIO: Gratis
- Ir a Plugins->Añadir nuevo
- Buscar "Regenerar miniaturas"
- Instala y activa el plugin
- Navega a Herramientas->Regenerar.Miniaturas
Si quieres cambiar el tamaño de todas tus imágenes, simplemente haz clic en el botón "Regenerar todas las miniaturas" y espera a que el plugin haga el trabajo duro.

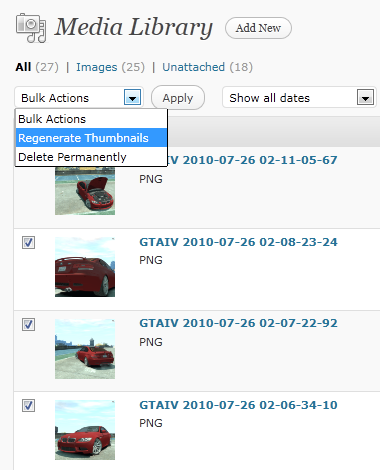
Si quieres ver las imágenes que van a ser redimensionadas, o si quieres redimensionar sólo algunas de las imágenes, ve a tu Biblioteca Multimedia, donde encontrarás una nueva opción en "Acciones Masivas" y una al lado de cada imagen de la galería.
Lo bueno del plugin es que no borra tus imágenes originales. Sólo creará nuevos tamaños de imágenes que podrás utilizar en tu tema, mientras que las originales quedarán para que las utilices más tarde o las elimines manualmente si decides que no las necesitas.
Eso es todo. Disfruta de tus nuevas miniaturas o echa un vistazo a Tamaños de imagen simples que puede hacer lo mismo.
Eliminar los atributos de anchura y altura de la imagen con jQuery
Al añadir imágenes a una entrada de WordPress, el sistema añade automáticamente sus atributos de altura y anchura a la imagen. Eso suele ser bueno, pero hay veces que no te gustará que todas las imágenes reciban esos atributos.
Si quieres eliminar los atributos justo en el momento de la subida, puedes hacerlo mediante una sencilla función que te mostramos la última vez.
Pero si leíste el artículo o probaste la función por ti mismo, te habrás dado cuenta de que sólo afecta a las imágenes subidas después de instalar la función en tu sistema WP. Si ya tienes una base de datos llena de posts con imágenes insertadas, la mencionada función no te ayudará mucho con tus antiguos atributos de imagen.
Dado que probablemente no puedes ir a través de todas y cada una de las imágenes manualmente y eliminar la anchura y la altura una por una, probablemente necesites otra función que elimine esos atributos para todas las imágenes existentes incrustadas en tus entradas. En ese caso, estás en el lugar adecuado porque estamos a punto de mostrarte una forma sencilla de eliminar automáticamente los atributos de anchura y altura de las imágenes con unas pocas líneas de código jQuery. No te asustes con la frase anterior, ni siquiera tienes que saber lo que es jQuery, sólo tienes que seguir los tres pasos siguientes y habrás terminado en un santiamén.
Quitar los atributos de anchura y altura de la imagen:
- Abre el archivo header.php de la carpeta de tu tema
- Copia y pega este código en cualquier lugar entre las etiquetas y :
- Save changes
And you’re done! The code will do its magic after you open a post which contains an image and will remove width and height tags from it.
How to create custom image sizes in Media Uploader
If you are using Media Uploader to deal with images in WordPress, you have probably seen numerous options for images. Between many, you are able to choose an image size which you can send to your article.
There are the thumbnail, medium, large and full-size options to choose from, but all those options have predefined values. So, if you’re using a custom theme, more often than not you are stuck with changing width and height for each image over and over again.
Actually, you don’t have to do that. There is a neat little function called add_image_size() which is a great tool for developers. And after this article, you will find it useful as well.
Let’s say your theme has a custom width and you want to easily embed images to fit in there perfectly. Let’s say that width is 666px (we won’t go into why you have set the width to this number, it’s your choice). To do that, you need to add an extra radio button to Media Uploader. With the code below, you’ll be adding one more size which is the half size of the original one.
- Open your functions.php file
- Copy and paste this piece of code:
function custom_image_sizes() {
add_image_size( 'one-size', 333, 333, true );
add_image_size( 'another-size', 666, 666, true );
}
add_action( 'init', 'custom_image_sizes' );
function show_image_sizes($sizes) {
$sizes['one-size'] = __( 'Custom Size 1’, 'isitwp' );
$sizes['another-size'] = __( 'Custom Size 2’, '
isitwp' );
return $sizes;
}
add_filter('image_size_names_choose',
'show_image_sizes');- Save changes
- Try adding an image from your Media Uploader where you should see your new size options under the “Attachment Display Settings”
Create automatic screenshot of any website and publish it as image in your post
If you want to display a thumbnail of a website, you would have to go to the website, print screen it or take a screenshot with a program or a browser add-on. Then you would need to modify the image, cut it to the right size and upload it to your WordPress so that you can use the screenshot in a post.
If you don’t have to take that snapshot every now and then, it won’t be a problem, but if you’re using screenshots of different websites more often, you will be happy to hear that there is an awesome function which will save you time and your nerves.
In this part of the guide, we are about to show you the complete function which creates a shortcode that you can use for taking snapshots of any web page you want.
Create automatic screenshot:
- Open functions.php
- Copy and paste the following code:
function wp_webscreen($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'http://www.firstsiteguide.com',
"alt" => 'wploop',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap .
'' . urlencode($url) . '?w=' . $w . '&h=" . $h . "" />';
return $img;
}
add_shortcode("screen", "wp_webscreen");- Cambiar las variables por defecto en el array
- Guarda los cambios
Esta función crea un código corto que puedes utilizar fácilmente en cualquier lugar de tu sitio web de WordPress. Si quieres utilizar la captura de pantalla de una página web en un post, en un widget de la barra lateral o en el pie de página, por ejemplo, simplemente c/p el shortcode en el lugar adecuado:
[screen url=”http://www.firstsiteguide.com” alt=”fsg” w=”600″ h=”450″]
Lo bueno de esta función es que guarda la imagen como URL dinámica, lo que significa que una vez que creas una captura con el shortcode, se actualizará automáticamente en el futuro y mostrará siempre el aspecto actual del sitio web especificado en el shortcode.
Ten en cuenta que puedes cambiar los parámetros del shortcode directamente desde él. No tienes que modificar el código en el archivo functions.php si quieres tomar la instantánea de otra URL o tomar la instantánea en una dimensión diferente.
Ejemplo:
Supongamos que quieres hacer una captura de pantalla de Google y hacerla de 200×400 píxeles:
[screen url=”http://www.google.com” alt=”Google” w=”200″ h=”400″]
Puedes hacerlo todo aún más fácil guardando el shortcode en un botón para que puedas insertarlo en un post con un solo clic de botón.
Conclusión
No es necesario que instales todos los plugins y funciones que hemos mencionado para mejorar las imágenes de tu sitio de WordPress. Pero esperamos que hayas encontrado al menos algunos consejos que te ayuden a optimizar las imágenes o a mejorarlas de alguna manera.
Si quieres conocer otros artículos parecidos a Cómo mejorar y optimizar las imágenes para WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!