Cómo mostrar fácilmente el código en tu sitio de WordPress
¿Quieres mostrar código en las entradas de tu blog de WordPress? Si intentas añadir código como si fuera texto normal, WordPress no lo mostrará correctamente
WordPress hace pasar tu contenido por varios filtros de limpieza cada vez que guardas una entrada. Estos filtros están ahí para asegurarse de que alguien no inyecte código a través del editor de entradas para hackear tu sitio web
En este artículo, te mostraremos las formas adecuadas de mostrar fácilmente el código en tu sitio de WordPress. Te mostraremos diferentes métodos, y podrás elegir el que mejor se adapte a tus necesidades.

Método 1. Mostrar el código con el editor por defecto de WordPress
Este método se recomienda para los principiantes y los usuarios que no necesitan mostrar el código muy a menudo
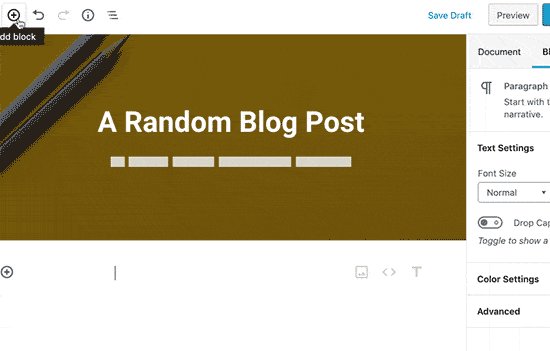
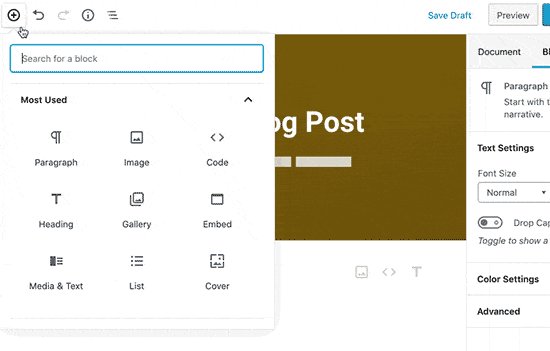
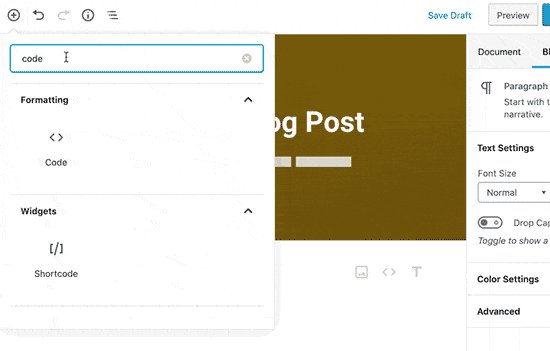
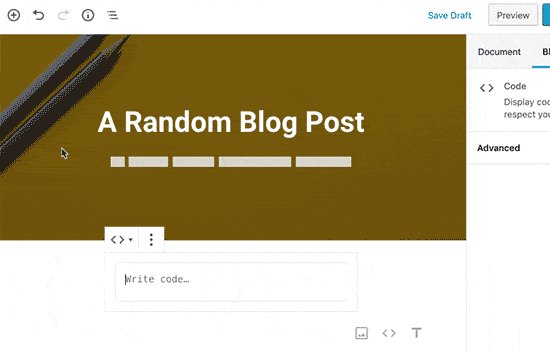
Simplemente edita la entrada del blog o la página donde quieres mostrar el código. En la pantalla de edición de la entrada, añade un nuevo bloque de código a tu entrada

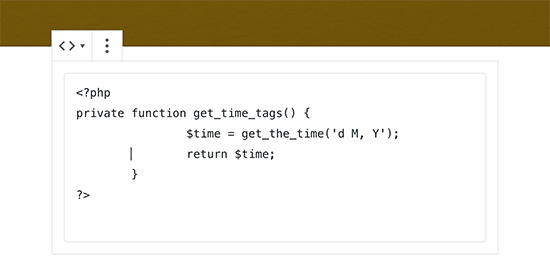
Ahora puedes introducir el fragmento de código en el área de texto del bloque

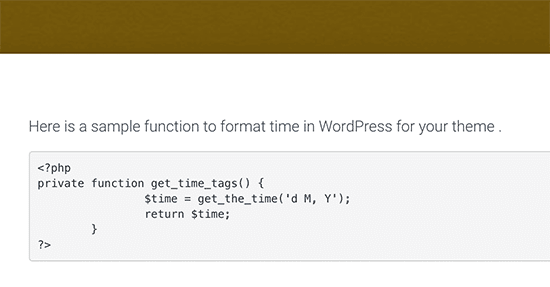
Después, puedes guardar tu entrada de blog y previsualizarla para ver el bloque de código en acción

Dependiendo de tu tema de WordPress, el bloque de código puede tener un aspecto diferente en tu sitio web
Método 2. Mostrar el código en WordPress mediante un plugin
Para este método, utilizaremos un plugin de WordPress para mostrar el código en las entradas de tu blog. Este método se recomienda para los usuarios que suelen mostrar código en sus artículos
Te ofrece las siguientes ventajas sobre el bloque de código por defecto
- Te permite mostrar fácilmente cualquier código en cualquier lenguaje de programación
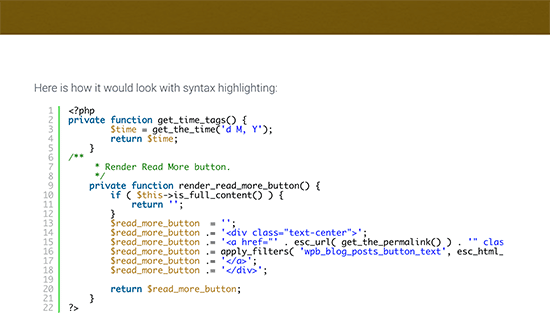
- Muestra el código con resaltado de sintaxis y números de línea
- Tus usuarios pueden estudiar fácilmente el código y copiarlo
En primer lugar, tienes que instalar y activar el SyntaxHighlighter Evolved plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
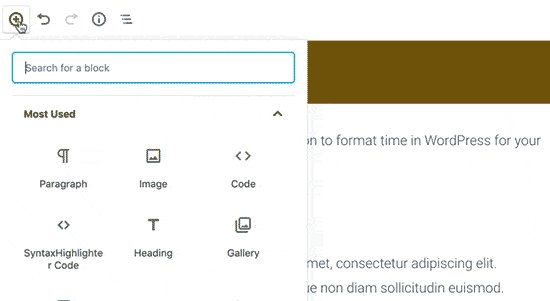
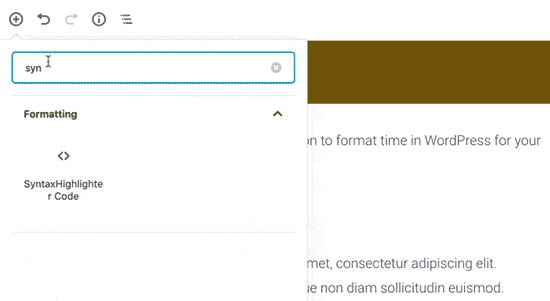
Tras la activación, puedes seguir adelante y editar la entrada del blog en la que quieres mostrar el código. En la pantalla de edición de la entrada, añade el bloque 'SyntaxHighlighter Code' a tu entrada

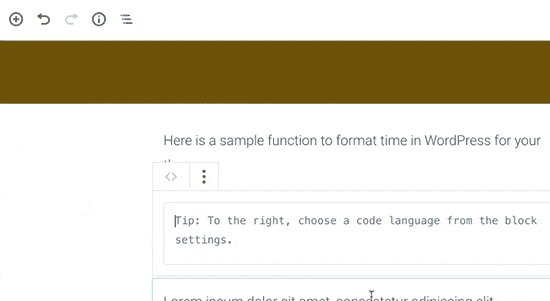
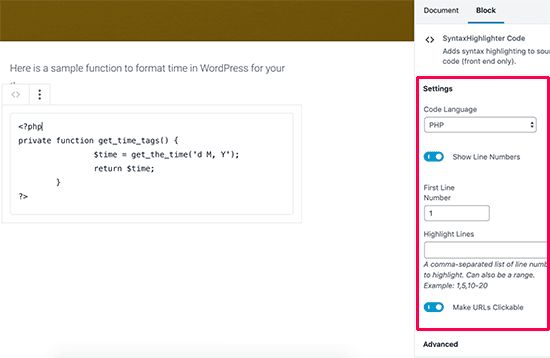
Ahora verás un nuevo bloque de código en el editor de entradas donde puedes introducir tu código. Después de añadir el código, tienes que seleccionar la configuración del bloque en la columna de la derecha

En primer lugar, tienes que seleccionar el idioma de tu código. Después, puedes desactivar los números de línea, proporcionar el número de la primera línea, resaltar la línea que quieras y desactivar la función de hacer clic en los enlaces
Una vez que hayas terminado, guarda tu mensaje y haz clic en el botón de vista previa para verlo en acción

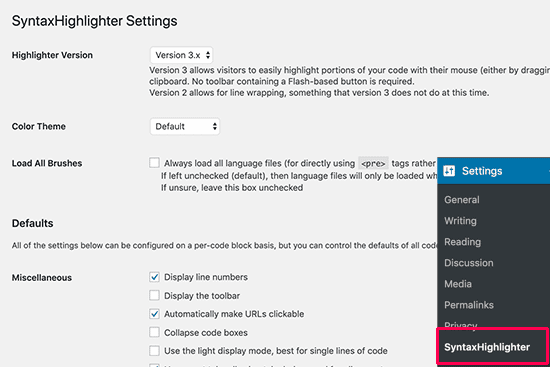
El plugin viene con una serie de esquemas y temas de color. Para cambiar el tema de color, tienes que visitar Configuración " SyntaxHighlighter página

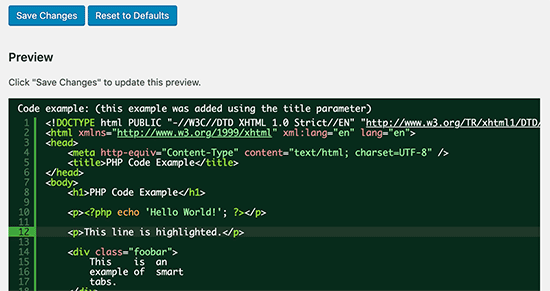
En la página de ajustes, puedes seleccionar un tema de color y cambiar los ajustes del SyntaxHighlighter. Puedes guardar tus ajustes para ver una vista previa del bloque de código en la parte inferior de la página

Uso de SyntaxHighlighter con el editor clásico
Si todavía utilizas el antiguo editor clásico de WordPress, a continuación te explicamos cómo utilizar el plugin SyntaxHighlighter para añadir código a las entradas de tu blog de WordPress
Simplemente envuelve tu código entre corchetes con el nombre del idioma. Por ejemplo, si vas a añadir código PHP, entonces lo añadirás así
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Del mismo modo, si quieres añadir un código HTML, entonces lo envolverás alrededor del shortcode HTML así
[html]
<a href="https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/example.com">A sample link</a>
[/html]
Método 3. Mostrar el código en WordPress manualmente (sin plugins ni bloqueos)
Este método es para usuarios avanzados porque requiere más trabajo y no siempre funciona como se pretende
Es adecuado para los usuarios que todavía utilizan el antiguo editor clásico y quieren mostrar el código sin utilizar un plugin
En primer lugar, tienes que pasar tu código por un Codificador de entidades HTML herramienta. Cambiará el marcado de tu código a entidades HTML, lo que te permitirá añadir el código y evitar los filtros de limpieza de WordPress
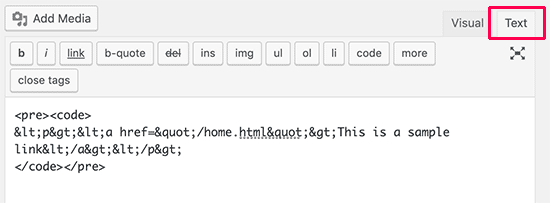
Ahora copia y pega tu código en el editor de texto y envuélvelo en <pre> y <code> etiquetas

Tu código se vería así
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Ahora puedes guardar tu entrada y previsualizar el código en acción. Tu navegador convertirá las entidades HTML y los usuarios podrán ver y copiar el código correcto

Esperamos que este artículo te haya ayudado a aprender a mostrar fácilmente el código en tu sitio de WordPress. Quizás también quieras ver nuestra lista definitiva de los consejos, trucos y hacks de WordPress más buscados
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar fácilmente el código en tu sitio de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!