Cómo mostrar la previsión meteorológica en WordPress (Guía para principiantes)
¿Quieres mostrar la previsión del tiempo en WordPress?
Algunos propietarios de sitios web pueden querer mostrar una previsión meteorológica para mantener a sus usuarios informados sobre las condiciones meteorológicas de determinados lugares.
En este artículo, te mostraremos cómo añadir fácilmente una previsión meteorológica a tu sitio web de WordPress.

¿Por qué y quién necesita la previsión meteorológica en WordPress?
No todos los sitios web de WordPress necesitan mostrar una previsión meteorológica a sus usuarios. Sin embargo, algunos sectores dependen de que las personas tomen decisiones en función de las condiciones meteorológicas que se avecinan.
Esto incluye los viajes, los eventos, los hoteles, los bed & breakfasts y muchos otros sectores de la hostelería y el turismo. Incluir una previsión meteorológica local en tu sitio web puede suponer un negocio adicional.
Hay muchos plugins de WordPress que pueden obtener información meteorológica y mostrarla de forma atractiva en tu sitio web. Tienes que utilizar un plugin que sea rápido, que no sea un desorden y que no añada enlaces a servicios meteorológicos.
Dicho esto, veamos cómo mostrar fácilmente la previsión meteorológica en tus entradas, páginas y widgets de la barra lateral de WordPress.
Cómo mostrar la previsión meteorológica en WordPress
Ubicación del tiempo es un plugin para WordPress fácil de usar que te permite añadir una previsión meteorológica a cualquier página, entrada o widget. Esto es útil cuando necesitas añadir previsiones para diferentes lugares en tu sitio web.
La versión gratuita incluye las funciones que muchos usuarios necesitan. Sin embargo, si quieres mostrar previsiones para varios días o detectar automáticamente la ubicación de tus visitantes, tendrás que actualizar a la versión Pro.
Lo primero que tienes que hacer es instalar y activar el Ubicación Tiempo plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Location Weather puede funcionar sin una clave API. Sin embargo, se recomienda crear una clave API de OpenWeatherMap para mejorar el rendimiento y evitar los tiempos de espera.
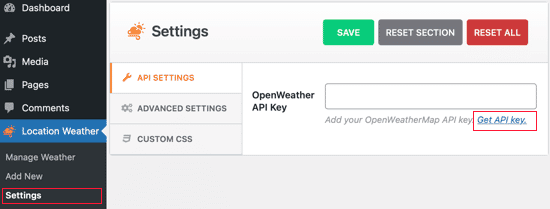
Para ello, simplemente navega a Ubicación Tiempo " Configuración en tu panel de control de WordPress. Aquí puedes hacer clic en un enlace para obtener tu clave API de OpenWeather.

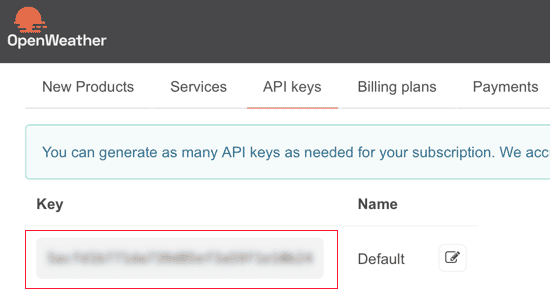
Si haces clic en el enlace, podrás registrarte para obtener una cuenta en el OpenWeatherMap sitio web. Después de registrarte, tienes que visitar la página de tu perfil y hacer clic en la pestaña Claves API

Aquí encontrarás tu clave API por defecto. Si haces clic en la clave, se copiará automáticamente.
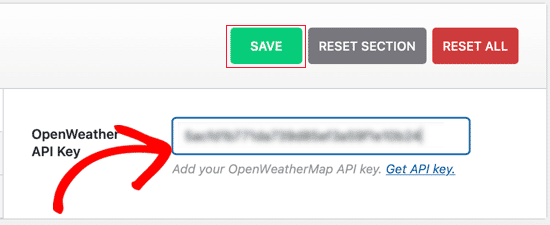
Tendrás que volver a tu backend de WordPress y pegar la clave en el cuadro de texto de la clave API de OpenWeather.

No olvides hacer clic en el botón Guardar para almacenar tu configuración.
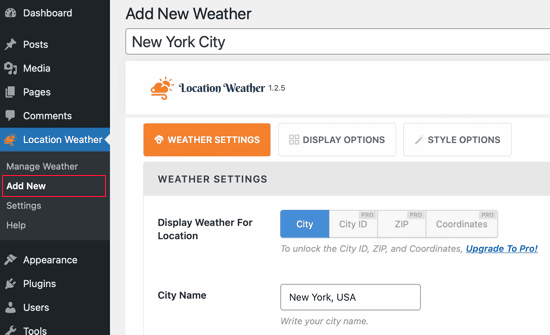
Ahora estás preparado para crear tus informes meteorológicos. Puedes hacerlo visitando la página Ubicación del tiempo " Añadir nuevo para crear tu primer informe meteorológico.

Empieza por introducir tu ubicación. Con la versión gratuita, sólo tienes que utilizar el formato "Ciudad, País". Esto debería funcionar bien para la mayoría de los lugares.
Pero el Tiempo de Localización puede elegir la ciudad equivocada si tu país tiene más de una con ese nombre. En ese caso, tendrás que actualizar a la versión Pro y utilizar el ID de la ciudad, el código postal o las coordenadas para identificar la correcta.
También necesitarás la versión Pro si quieres que el Clima de la Ubicación detecte automáticamente la ubicación de tu visitante.
Debes desplazarte por la página para asegurarte de que se utilizan las unidades que prefieras para la temperatura, la presión y la velocidad del viento.
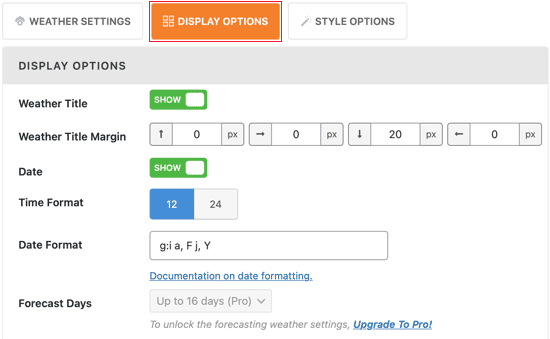
El Opciones de visualización te permite elegir la información que se mostrará. Para este tutorial, nos quedaremos con la configuración por defecto.

Ten en cuenta que la versión gratuita mostrará la previsión de hoy. Si quieres mostrar la previsión de más de un día, tienes que pasar a un plan Pro.
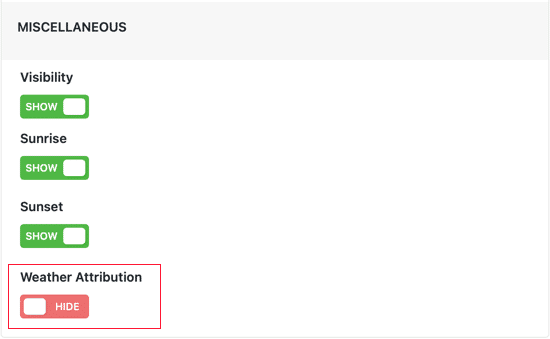
Quizás quieras desplazarte hasta el final de la página y cambiar la configuración de la Atribución del Tiempo a "Ocultar". Esto asegura que el enlace de OpenWeatherMap no se mostrará en la previsión.

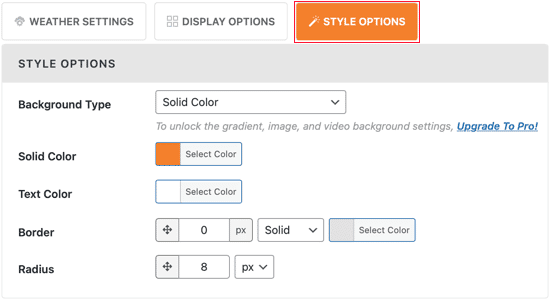
El Opciones de estilo te permite elegir el color del fondo y del texto. De nuevo, nos quedaremos con los valores por defecto.

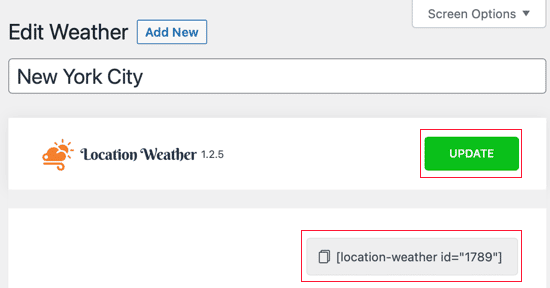
Una vez que hayas terminado, haz clic en el botón Actualizar para guardar tu informe meteorológico. También tendrás que copiar el shortcode haciendo clic en él.

Ahora puedes añadir este shortcode a cualquier entrada o página de WordPress. También puedes añadir este shortcode a un widget de la barra lateral.
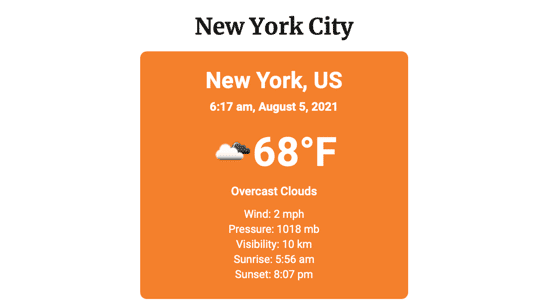
Después, puedes visitar tu página web para ver la previsión meteorológica en acción.

Puedes repetir este proceso para crear tantas previsiones meteorológicas como necesites.
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar una previsión meteorológica en tu sitio web de WordPress.
Quizá también quieras aprender a crear un boletín de noticias por correo electrónico de forma correcta, o ver nuestra selección de expertos sobre los mejores registradores de nombres de dominio.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar la previsión meteorológica en WordPress (Guía para principiantes) puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!