Cómo mostrar las entradas recientes como un desplegable en WordPress
Probablemente estés familiarizado con el widget de categorías de WordPress. Recientemente, uno de nuestros lectores nos preguntó si era posible mostrar también las entradas recientes en un desplegable. En este artículo, te mostraremos cómo mostrar las entradas recientes como un desplegable en WordPress.

¿Por qué y quién necesita los mensajes recientes en el menú desplegable?
WordPress viene con un widget de entradas recientes incorporado que puedes añadir a cualquier barra lateral o área preparada para widgets
Este widget simplemente muestra una lista de publicaciones recientes, y puedes elegir el número de publicaciones que quieres mostrar. Pero si quieres mostrar más de 5-10 entradas, la lista ocupará mucho espacio en tu barra lateral
Algunos usuarios de WordPress pueden necesitar una forma compacta de mostrar las entradas recientes. En ese caso, el uso de listas desplegables o plegables puede ayudarte a ahorrar espacio
Veamos un par de formas diferentes de mostrar las entradas recientes como un menú desplegable en WordPress
Mostrar las entradas recientes de WordPress en un menú desplegable simple (código manual)
Este método utiliza la función wp_get_recent_posts incorporada. Todo lo que tienes que hacer es copiar y pegar el siguiente código en el archivo functions.php de tu tema o en un plugin específico del sitio
function wpb_recentposts_dropdown() {
$string .= '<select id="rpdropdown">
<option value="" selected>Select a Post</option>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<option value="'%20.%20get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> ';
}
$string .= '</select>
<script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() {
window.open( this.options[ this.selectedIndex ].value, "_self" );
};
</script>';
return $string;
}
add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');
add_filter('widget_text','do_shortcode');
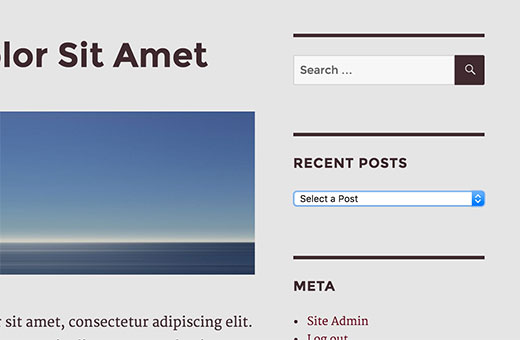
Ahora puedes utilizar el shortcode [rp_dropdown] en tus entradas, páginas y widgets de texto de WordPress. Tendrá el siguiente aspecto

Añadir entradas recientes colapsables mediante un plugin
El método anterior simplemente enumera tus publicaciones recientes en un formulario desplegable. Otra forma de ahorrar espacio es añadir una lista plegable de publicaciones recientes que se amplíe cuando los usuarios hagan clic en ella
Lo primero que tienes que hacer es instalar y activar el Collapse-O-Matic plugin. Funciona de forma inmediata, y no hay ajustes que debas configurar
El plugin simplemente te permite mostrar cualquier cosa en un menú plegable utilizando un shortcode
Antes de utilizar este plugin, necesitamos una forma de mostrar fácilmente las publicaciones recientes en cualquier lugar que queramos. Simplemente añade este código al archivo functions.php de tu tema o a un plugin específico del sitio
function wpb_recentposts() {
$string .= '<ul>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<li><a href="'%20.%20get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> ';
}
$string .= '</ul>';
return $string;
}
add_shortcode('recentposts', 'wpb_recentposts');
add_filter('widget_text','do_shortcode');
Este código simplemente te permite mostrar una lista de publicaciones recientes utilizando el código corto [recentposts].
Ahora añadiremos nuestro shortcode en el shortcode Collapse-O-Matic para crear una lista colapsable de publicaciones recientes
Simplemente añade el shortcode así
[expand title="Recent Posts"][recentposts][/expand]
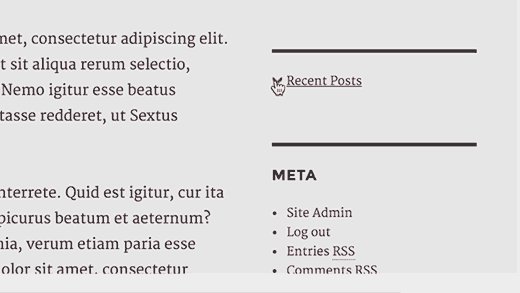
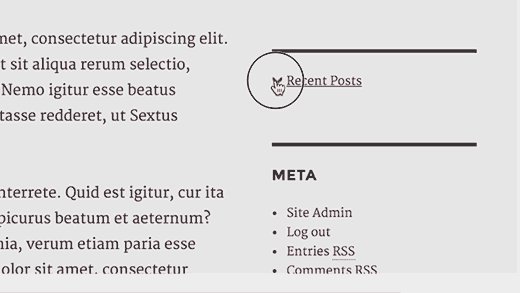
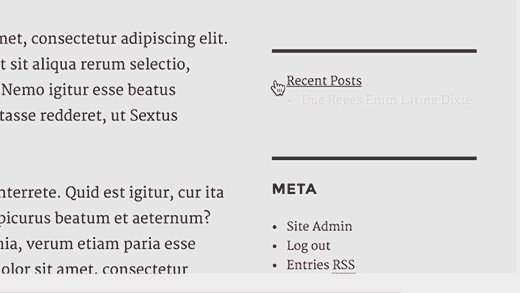
Puedes añadir este shortcode en un widget de texto, en entradas o en páginas de tu sitio de WordPress. Así es como se ve en nuestro sitio de prueba

Eso es todo, esperamos que este artículo te haya ayudado a mostrar las entradas recientes como desplegables en WordPress. Quizás también te interese ver estos 6 consejos para crear un calendario editorial de primera en WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar las entradas recientes como un desplegable en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!