Cómo mostrar y ocultar texto en las entradas de WordPress con el efecto de alternancia
¿Quieres mostrar y ocultar texto fácilmente en tus entradas y páginas de WordPress?
A veces puedes querer permitir que tus usuarios vean el contenido oculto cuando hagan clic en un enlace específico. Esto es especialmente útil cuando quieres mostrar una sección de preguntas frecuentes.
En este artículo, aprenderás a mostrar y ocultar texto en las entradas de WordPress con el efecto de alternancia.

Lo primero que tienes que hacer es instalar y activar el Mostrar-Ocultar / Contraer-Expandir plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin funciona de forma inmediata, y no hay opciones que debas configurar
Te permite utilizar dos métodos para ocultar cualquier texto en tu sitio web con un enlace para expandir y mostrar el texto
Mostrar texto oculto en WordPress usando un código corto
Para este método tendrás que añadir manualmente un shortcode para mostrar u ocultar el texto
Aquí tienes un shortcode de ejemplo que puedes utilizar como punto de partida
[bg_collapse view="link" expand_text="Show More" collapse_text="Show Less"]
El texto que quieres ocultar..
[/bg_collapse]
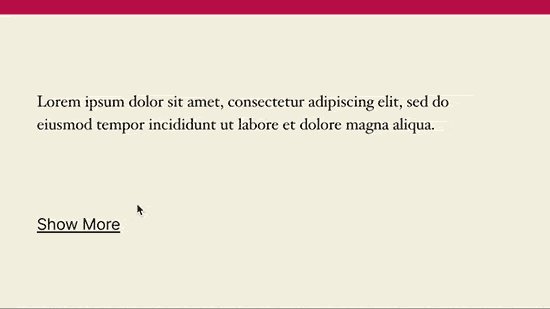
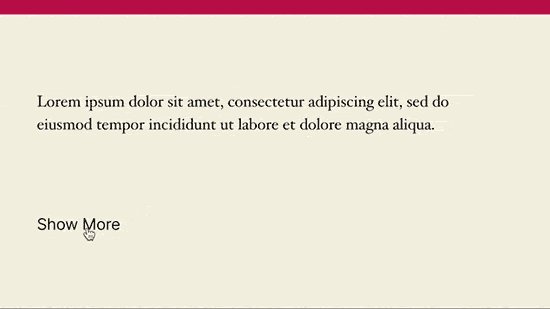
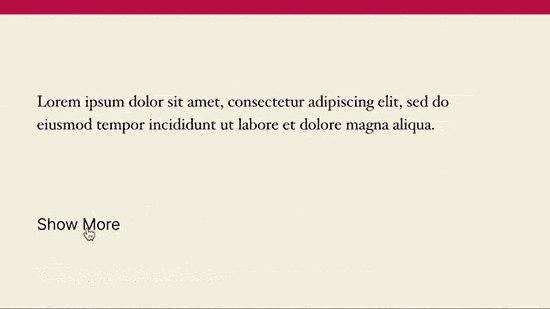
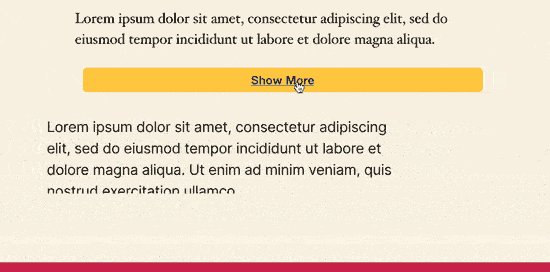
Después de añadir el shortcode a tu post o página, puedes guardar los cambios y previsualizarlo. Verás un enlace "Mostrar más" y al hacer clic en él se revelará el texto oculto

Hay muchos parámetros para este shortcode que cambiarán la apariencia de tu texto de mostrar/ocultar
Por ejemplo, puedes añadir un botón en lugar de un enlace simple, añadir iconos e incluso utilizar CSS personalizado dentro de este shortcode
Sin embargo, sería bastante complicado generar este shortcode manualmente. En ese caso, puedes utilizar el segundo método que te permite generar el shortcode utilizando un editor visual
Mostrar texto oculto en WordPress usando el editor visual
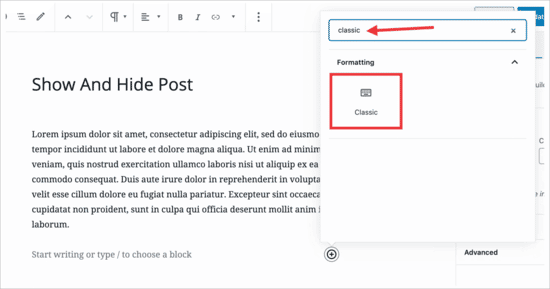
Para este método, tendrás que añadir el bloque 'Clásico' en tu editor de contenidos de WordPress. Simplemente haz clic en el botón de añadir nuevo bloque y busca el bloque 'Clásico'.

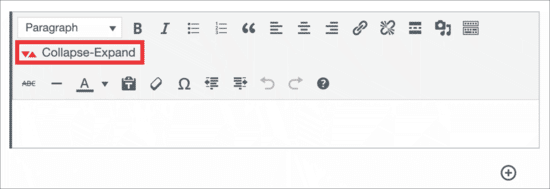
Una vez que insertes el bloque clásico, verás un editor visual con botones de formato que se parece al antiguo editor clásico de WordPress.

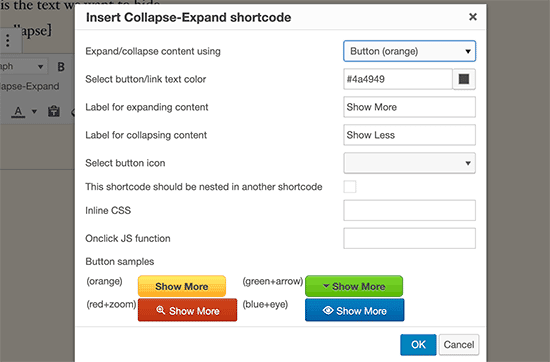
En la barra de herramientas, tienes que hacer clic en el botón "Contraer/Expandir". Esto hará que aparezca una ventana emergente en la que podrás configurar los parámetros del shortcode de forma visual

Desde aquí puedes elegir el enlace o botón, el color, los iconos, y el texto a mostrar para mostrar y ocultar los botones
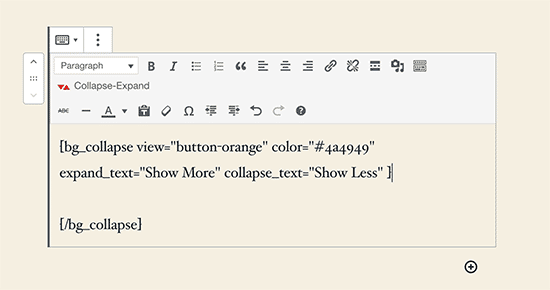
Después de elegir los parámetros, haz clic en el botón 'OK' para insertarlo en tu post. Verás el shortcode añadido dentro del editor de tu post

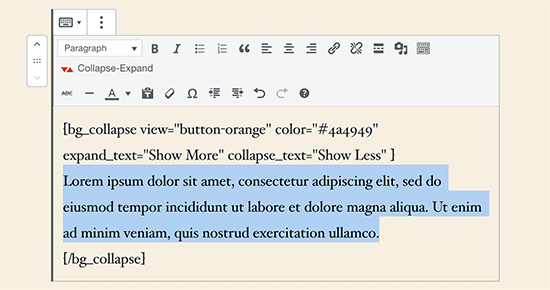
Ahora puedes seguir adelante y añadir el texto que quieres ocultar entre las etiquetas de inicio y fin del shortcode

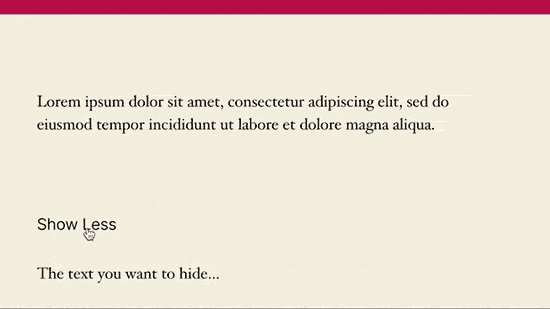
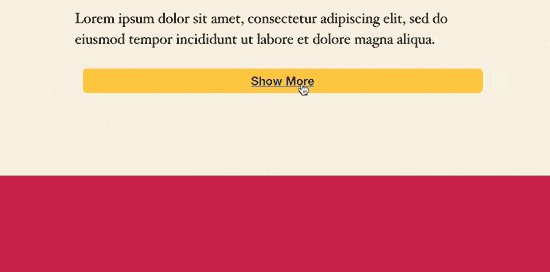
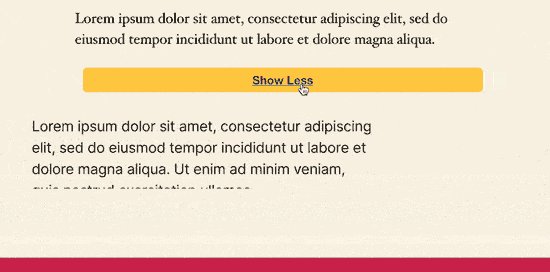
Después, puedes guardar tu entrada o página y visitar tu sitio web para ver tus cambios en acción. Así es como se ve en nuestro sitio de prueba.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar y ocultar texto en las entradas de WordPress con el efecto de alternancia. También puedes consultar nuestra lista de los plugins de WordPress imprescindibles para todos los sitios web, y nuestro tutorial sobre cómo añadir contenido dinámico personalizado en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar y ocultar texto en las entradas de WordPress con el efecto de alternancia puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!