Cómo ocultar o estilizar tus subcategorías en WordPress
¿Quieres ocultar las subcategorías en WordPress, o darles estilo para que tu lista de categorías sea más fácil de leer?
En WordPress, tus entradas pueden organizarse en diferentes categorías y subcategorías. Esto ayuda a la navegación y al SEO, pero una larga lista de subcategorías no siempre se verá bien en tu sitio.
En este tutorial, te mostraremos cómo puedes ocultar las subcategorías y cambiar su estilo mediante un fragmento de código.

¿Por qué utilizar subcategorías en WordPress?
Cuando escribes entradas para tu sitio de WordPress, puedes organizarlas mediante categorías y etiquetas. Cuando categorizas el contenido adecuadamente puedes potenciar tu SEO, lo que atraerá más tráfico a tu sitio.
Organizar tus entradas también mejorará la navegación de tu sitio para que los visitantes puedan encontrar el contenido que buscan más fácilmente. Incluso puedes crear subcategorías cuando la estructura de tu sitio sea más compleja.
Por ejemplo, un blog de viajes podría tener una categoría para destinos turísticos en Estados Unidos. A medida que su contenido crezca, puede tener sentido crear subcategorías para ciudades como Chicago, Los Ángeles y Nueva York.
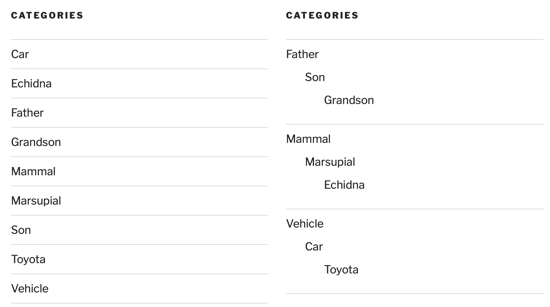
Si muestras tus categorías en un widget de WordPress, puedes utilizar una lista plana o una jerarquía. Así es como se ve cada opción en nuestro sitio de demostración.

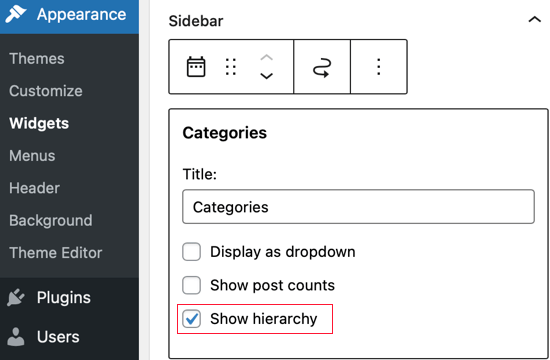
Esto se hace visitando Apariencia " Widgets en tu panel de control de WordPress y marcando la casilla "Mostrar jerarquía" en tu widget de Categorías.

Pero sea cual sea la opción que elijas, la lista acabará siendo larga e inmanejable, y no se verá bien en tu sitio de WordPress.
En esta guía, te mostraremos cómo ocultar las subcategorías para que tu lista de categorías sea más fácil de navegar. También te mostraremos cómo dar estilo a las subcategorías para que tengan un aspecto más limpio.
Cómo ocultar tus subcategorías en WordPress usando CSS
En este artículo, utilizaremos fragmentos de código CSS para ocultar y dar estilo a tus subcategorías. Puedes añadir los fragmentos directamente al archivo style.css de tu tema o añadirlos mediante el personalizador de temas de tu panel de control de WordPress.
Añadir CSS puede ser complicado para los principiantes, y cometer un error podría romper tu sitio de WordPress. Si eres nuevo en el uso de fragmentos de código, quizá quieras consultar nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
Dicho esto, veamos cómo ocultar subcategorías en WordPress.
Tendrás que copiar el siguiente código y pegarlo en el archivo style.css de tu tema o en el personalizador de temas de WordPress.
.children {
display:none;
}
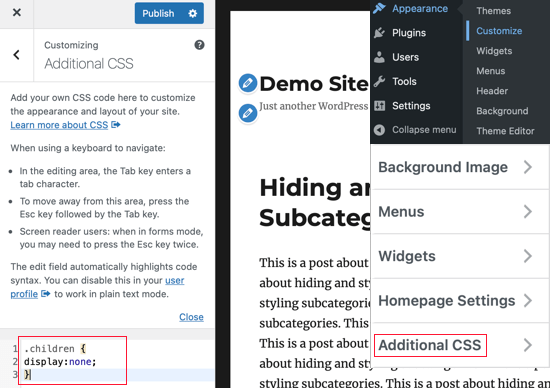
Para utilizar el personalizador de temas, primero tienes que ir a Apariencia " Personalizar y luego haz clic en CSS adicional en la parte inferior de la lista. Después, sólo tienes que pegar el código y hacer clic en el botón Publicar.

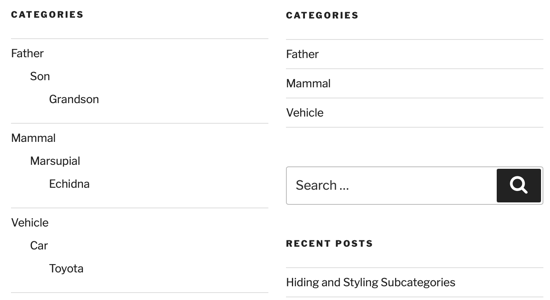
Ahora puedes visitar tu sitio de WordPress para asegurarte de que las subcategorías están ocultas. Aquí tienes capturas de pantalla del antes y el después de nuestro sitio web de prueba.

Esto parece mucho más limpio, pero ahora tus visitantes no pueden ver las subcategorías. Quizá quieras consultar nuestra guía sobre cómo mostrar subcategorías en tus páginas de categorías de WordPress.
Si haces eso, cuando tus visitantes hagan clic en la categoría Estados Unidos verán en esa página los enlaces a las subcategorías, como Chicago, Los Ángeles y Nueva York.
Cómo dar estilo a tus subcategorías en WordPress usando CSS
También puedes utilizar CSS para personalizar el aspecto de tus categorías y subcategorías. Esto dependerá de tus propios conocimientos de CSS y de lo que quieras cambiar de su aspecto en tu tema actual.
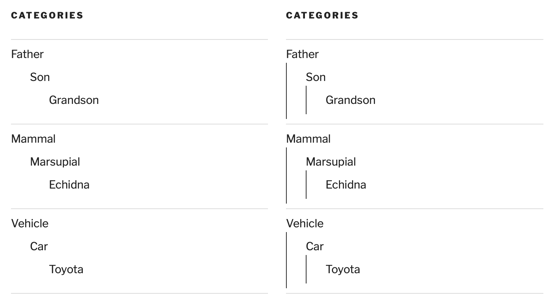
Por ejemplo, si muestras tus subcategorías en una jerarquía, añadir barras verticales te permitirá ver rápidamente qué categorías están en el mismo nivel. Veamos cómo hacerlo.
Cambiar el estilo de tus subcategorías sigue el mismo procedimiento que ocultarlas. Tienes que copiar el código de abajo y pegarlo en style.css o en el Personalizador de Temas.
.children {
padding: 0 0 0 5px;
margin: 0 0 0 2px;
border-left: 1px solid #333;
}
Si utilizas el Personalizador de Temas, no olvides hacer clic en el botón Publicar.
Una vez hecho esto, puedes visitar tu sitio de WordPress para ver los cambios. Aquí tienes capturas de pantalla del antes y el después de nuestro sitio web de prueba.

Siéntete libre de hacer ajustes en el código para personalizar el estilo a tu gusto
También puedes utilizar CSS para dar estilo a otros elementos de tu tema de WordPress. Por ejemplo, puedes utilizar CSS para dar un estilo diferente a las categorías individuales.
Esperamos que este tutorial te haya ayudado a aprender cómo ocultar tus subcategorías en WordPress, así como a cambiar su estilo. También puedes consultar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
Si te ha gustado esta guía, considera la posibilidad de suscribirte a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo ocultar o estilizar tus subcategorías en WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!