Cómo optimizar el Core Web Vitals para WordPress (Guía definitiva)
¿Quieres optimizar los elementos vitales de la web para WordPress?
Core Web Vitals es una iniciativa de Google que ayuda a los propietarios de sitios web a mejorar la experiencia del usuario y la calidad de sus sitios web. Estas señales son cruciales para el éxito de cualquier sitio web
En esta guía, te mostraremos cómo optimizar fácilmente las señales de Google Core Web Vitals para WordPress sin necesidad de conocimientos técnicos especiales

Aquí tienes un rápido resumen de lo que cubriremos en esta guía
¿Qué son los Google Core Web Vitals?
Los Google Core Web Vitals son un conjunto de métricas de rendimiento del sitio web que Google considera importantes en la experiencia general del usuario de un sitio web. Estas puntuaciones vitales de la web formarán parte de la puntuación global de la experiencia de la página de Google que afectará a tu clasificación SEO
Lo cierto es que a nadie le gusta que un sitio web cargue lentamente, incluido Google
Aunque tu sitio web cargue rápido, puede que no sea totalmente funcional para que los usuarios hagan lo que quieren o accedan a la información que necesitan.
Esto es lo que Web Vitals te ayuda a medir. ¿Con qué rapidez se carga tu sitio web, se hace visible y está listo para tus usuarios?

Para ello, Google utiliza tres pruebas de calidad (Web Vitals)
- La mayor pintura de contenido (LCP)
- Primer retraso de entrada (FID)
- Desplazamiento de la disposición acumulada (CLS)
Los nombres de estas pruebas pueden parecer demasiado técnicos, pero lo que hacen es bastante fácil de entender
Veamos cómo funciona cada prueba de Web Vitals, qué miden y cómo puedes mejorar tu puntuación.
La mayor pintura de contenido - LCP
El Largest Contentful Paint o LCP, busca la rapidez con la que el contenido principal (ya sea una imagen, un artículo o una descripción) se hace visible para los usuarios
Por ejemplo, puede que tu sitio web se cargue rápidamente, pero que el contenido más grande no aparezca en la pantalla tan rápidamente como el resto de la página
Otras herramientas de prueba de velocidad te darán una puntuación alta, pero desde el punto de vista del usuario, la página sigue siendo lenta.
Por eso Google mide el LCP como parte de su puntuación vital de la web, para que los propietarios de los sitios web puedan tener una comprensión más clara.
Retraso en la primera entrada (FID)
El Retraso de la Primera Entrada (FID) mide el tiempo que tarda el navegador de un usuario en poder empezar a procesar los manejadores de eventos en respuesta a la interacción de un usuario
En pocas palabras, supongamos que un usuario está en tu página de formulario de contacto. Rellena el formulario y hace clic en el botón "Enviar". El FID, medirá la rapidez con la que tu sitio web procesa esa interacción
Un ejemplo aún más sencillo sería el tiempo que transcurre desde que un usuario hace clic en un enlace hasta que su navegador empieza a procesar la siguiente secuencia de eventos.
Desplazamiento de la disposición acumulada (CLS)
El Desplazamiento Acumulativo del Diseño (CLS) mide el tiempo que tarda un sitio web en ser visualmente estable
Cuando se carga un sitio web, algunos elementos tardan más en cargarse que otros. Durante este tiempo, el contenido de tu sitio web puede seguir moviéndose en la pantalla
Por ejemplo, si un usuario está leyendo un párrafo en un dispositivo móvil y se carga un vídeo incrustado encima, esto hace que todo el contenido se mueva hacia abajo. Esto puede ser realmente frustrante si un usuario estaba intentando realizar una acción como añadir un producto al carrito, donde el botón se desplaza hacia abajo debido a que otros elementos se mueven en la página
Video Tutorial

Si prefieres instrucciones escritas, sigue leyendo.
Cómo comprobar tu puntuación de Google Core Web Vitals
La forma más fácil de probar tu puntuación de Google Core Web Vitals es utilizando el Page Speed Insights herramienta. Sólo tienes que introducir la URL que quieres probar y hacer clic en el botón Analizar.

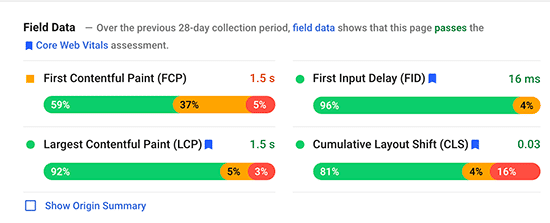
Los resultados vitales del núcleo se muestran en la sección titulada "Datos de campo"

Para simplificar, verás un mensaje en la parte superior que dice '[…] los datos de campo muestran que esta página pasa la evaluación de Core Web Vitals'
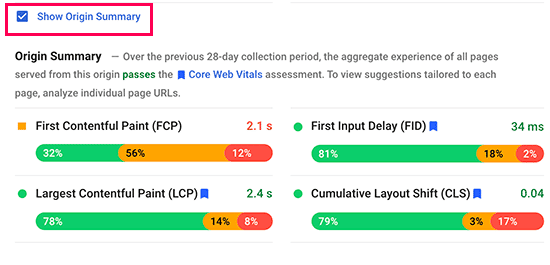
En el gráfico siguiente, puedes ver la puntuación real de las tres pruebas vitales básicas. Aquí se muestra la puntuación que debes obtener para aprobar las pruebas básicas de Web Vitals para cada elemento
- Pintura de mayor contenido (LCP) - 2,5 segundos
- Primer retraso de entrada (FID) - Menos de 100 milisegundos
- Desplazamiento de la disposición acumulada (CLS) - Menos de 0,1
¿Cómo ver los datos vitales de la web de Google para un sitio web completo?
Ahora la herramienta Page Speed Insights te permite comprobar una página individual. Si la página que estás comprobando es la raíz de tu nombre de dominio, también puedes hacer clic en la casilla "Mostrar resumen de origen"

Esto te mostrará la puntuación de todas las páginas servidas desde este origen
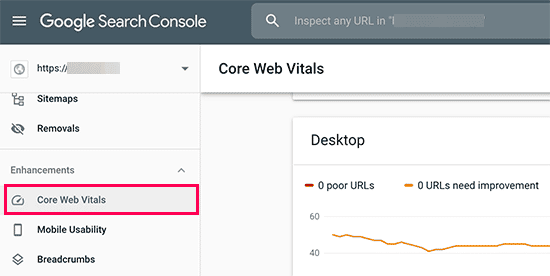
Sin embargo, para profundizar realmente, puedes acceder al informe Core Web Vitals en tu panel de Google Search Console

Esto te permite ver cuántas URLs de tu sitio web han pasado las pruebas, qué URLs necesitan mejorar y qué páginas tienen una mala puntuación
Para obtener informes aún más detallados de Web Vitals, puedes utilizar la prueba de velocidad de Lighthouse en Herramienta de medición de Web.devo utilizando la prueba integrada en el navegador Google Chrome.
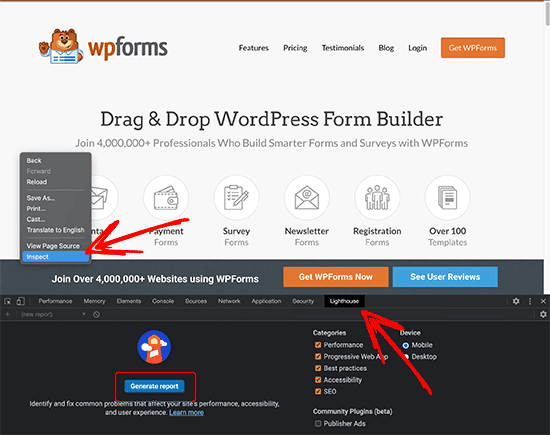
Simplemente abre un sitio web en Chrome, haz clic con el botón derecho en cualquier parte de la pantalla y selecciona la opción Inspeccionar. En las pestañas, verás una opción llamada Lighthouse.

Después, haz clic en el botón Generar informe
Nota: Debes realizar el test de Chrome en modo Incógnito para obtener los resultados más precisos. De lo contrario, las extensiones de tu navegador pueden afectar negativamente a la puntuación vital de la web que te muestra.
¿Por qué son importantes las Core Web Vitals?
Las Core Web Vitals son importantes porque reflejan el rendimiento de tu sitio web para los usuarios. Se centran no sólo en la rapidez de carga de un sitio web, sino en la rapidez con la que los usuarios pueden utilizarlo realmente
Según un estudio reciente, un retraso de 1 segundo en el tiempo de carga de la página puede suponer una pérdida del 7% en las conversiones, un 11% menos de visitas a la página y una disminución del 16% en la satisfacción del cliente.

Por eso es crucial optimizar la velocidad y el rendimiento de tu sitio web. Sin embargo, la mayoría de las herramientas de medición del rendimiento no tienen en cuenta la calidad de la experiencia del usuario
Un sitio web más rápido con una experiencia de usuario deficiente sigue costándote conversiones, menos visitas a la página y poca satisfacción del cliente. Mejorar el núcleo de las Vitales Web te ayuda a remediarlo
La experiencia del usuario también es un factor importante en las clasificaciones SEO. Google ya ha anunciado que a partir de mayo de 2021 la actualización del algoritmo de búsqueda incluirá la experiencia de la página como uno de los factores de clasificación
Dicho esto, veamos cómo puedes mejorar fácilmente los aspectos vitales de tu web para ofrecer una mejor experiencia de usuario en tu sitio web.
Cómo mejorar tu núcleo vital web en WordPress (7 consejos)
Mejorar tu puntuación de Web Vitals en WordPress no es tan difícil. Utilizando algunos consejos esenciales de optimización del rendimiento puedes superar fácilmente la puntuación de Web Vitals
1. Optimiza tu alojamiento de WordPress
Tu empresa de alojamiento de WordPress desempeña el papel más importante en el rendimiento de tu sitio web
Son capaces de optimizar sus servidores para WordPress, lo que proporciona a tu sitio web una plataforma sólida como una roca sobre la que construir
Recomendamos usar SiteGround para un sitio web de alto rendimiento. Es una de las empresas de alojamiento de WordPress recomendadas oficialmente, y nosotros utilizamos SiteGround para el sitio web de WPMundobytes.

Para dar a tu sitio web el impulso de rendimiento que necesita, SiteGround utiliza Google Cloud Platform para sus servidores junto con PHP ultrarrápido
Su Optimizador SG es utilizado por más de un millón de sitios web. Realiza automáticamente otras mejoras de rendimiento y activa el almacenamiento en caché integrado que hace todo lo que hace WP Rocket y más.
Es importante señalar que su plugin SG Optimizer sólo funciona en las cuentas de alojamiento de SiteGround, y estas optimizaciones de rendimiento están disponibles para todos los planes, incluyendo la opción más baja.
Si utilizas otro proveedor de alojamiento de WordPress, te recomendamos que utilices WP Rocket junto con algunas otras herramientas para conseguir una mejor puntuación de los valores vitales de la web.
WP Rocket es el mejor plugin de caché para WordPress del mercado. Te permite configurar fácilmente el almacenamiento en caché de tu sitio web de WordPress sin entrar en detalles técnicos de gestión del servidor
2. Mejorar la puntuación del contenido más grande (LCP)
Como se ha mencionado anteriormente, el contenido más grande que duele (LCP) es literalmente la parte de contenido más grande dentro de la ventana gráfica de una página. Por ejemplo, en una entrada de blog, podría ser la imagen destacada o el texto del artículo
Cuanto más rápido se cargue este contenido, más alta será tu puntuación LCP
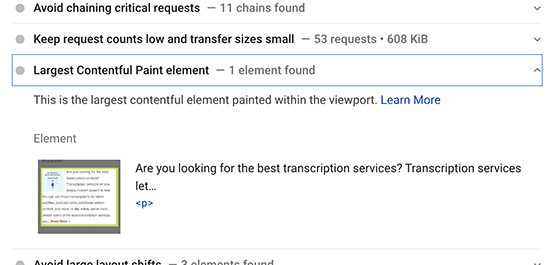
¿Cómo sabes qué contenido es considerado el más grande por el test? Bueno, tienes que desplazarte hasta los resultados del test y desplegar la pestaña "Elemento de pintura de mayor contenido"

Verás los elementos considerados para la puntuación LCP. Si se trata de una imagen más grande, puedes intentar sustituirla por otra más pequeña o por una imagen de menor tamaño y calidad. Consulta nuestra guía sobre cómo optimizar las imágenes para el rendimiento web.
Si se trata de un texto, puedes intentar dividirlo en párrafos y títulos.
3. Mejora de la puntuación del primer retraso de entrada (FID)
La puntuación del primer retraso de entrada mide el tiempo que transcurre entre que un usuario hace clic en algo en tu sitio web y su navegador comienza a procesar los elementos
El consejo más importante para mejorar esto es utilizar un mejor alojamiento web o incluso una plataforma de alojamiento de WordPress gestionada
Otra forma fácil de mejorar la puntuación FID es utilizar un plugin de caché como WP Rocket. Viene con una función integrada que te permite optimizar la entrega de archivos
Primero tendrías que instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después, ve a Configuración " WP Rocket y cambia a la pestaña de Optimización de Archivos

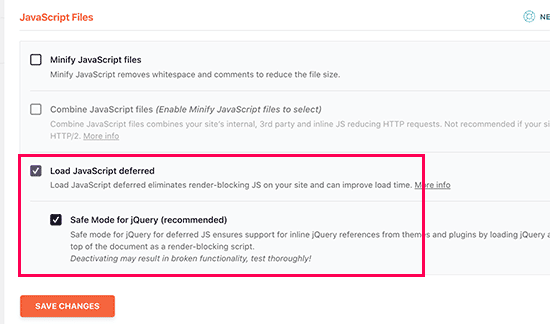
Desplázate hasta el final de la página y marca la casilla junto a la opción "Cargar JavaScript en diferido"

No olvides hacer clic en el botón "Guardar cambios" para guardar los cambios
Aplazar el JavaScript permite que tu sitio web se cargue sin esperar a que se cargue el JavaScript. Esto mejora la puntuación del Primer Retraso de Entrada (FID) en las páginas en las que JavaScript puede ser la causa
4. Mejora de la puntuación del Desplazamiento del Diseño Acumulado (CLS)
La puntuación del Desplazamiento Acumulativo del Diseño (CLS) se ve afectada cuando diferentes elementos de una página web se cargan lentamente y hacen que otros elementos de la pantalla se muevan
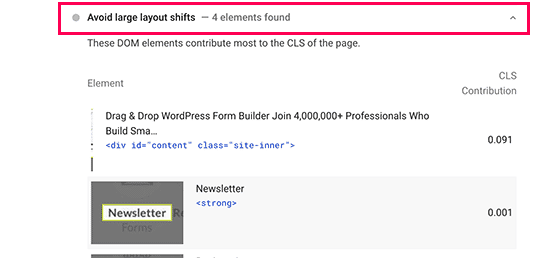
Puedes ver qué elementos están afectando a la puntuación CLS ampliando la pestaña "Evitar grandes desplazamientos de diseño" en los resultados de Page Speed Insights

Esto te mostrará los elementos que están causando el mayor impacto de cambio de diseño durante la carga de la página
Para asegurarte de que el diseño visual de tu página no se desplaza a medida que se cargan otros elementos, debes indicar a los navegadores las dimensiones (anchura y altura) de los elementos como las imágenes, las incrustaciones de vídeo, los anuncios como los de Google AdSense, etc
WordPress añade automáticamente los atributos de altura y anchura a las imágenes que añades. Sin embargo, puedes comprobar todos los demás elementos multimedia, especialmente los incrustados, para asegurarte de que todos ellos tienen atributos de altura y anchura
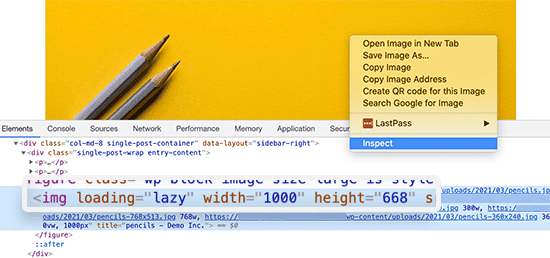
Una forma de hacerlo es utilizando la Herramienta de Inspección. Simplemente haz clic con el botón derecho del ratón en tu navegador y selecciona Inspeccionar para abrir la consola del desarrollador
A continuación, puedes señalar y hacer clic en diferentes elementos de la página para resaltar su código fuente. Allí podrás ver si el elemento tiene definidos los atributos de anchura y altura

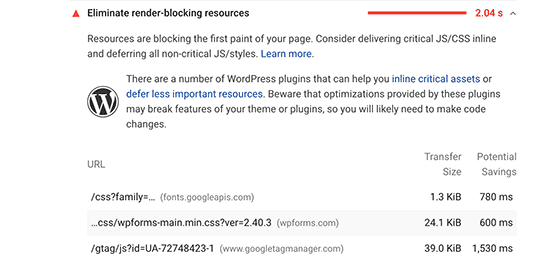
5. Eliminar los elementos que bloquean la renderización
Los elementos que bloquean la renderización son los elementos que tardan más en cargarse, pero que impiden que otros elementos se carguen primero. Esto afecta a la puntuación general de Web Vitals y a la experiencia del usuario en tu sitio web
Los resultados de Page Speed Insights te mostrarán los elementos que bloquean la carga. Suelen ser archivos JavaScript o CSS añadidos por tus plugins de WordPress, herramientas de terceros como Google Analytics, Facebook Pixel, Google Ads, etc

Sin embargo, la mayoría de estos elementos se añaden de forma programada a tu sitio por diferentes plugins o temas. Esto hace que sea más difícil para un usuario principiante eliminarlos o cargarlos correctamente
Tenemos una guía paso a paso sobre cómo eliminar fácilmente los elementos que bloquean la renderización en WordPress, sin tener que manipular ningún código en tu sitio web
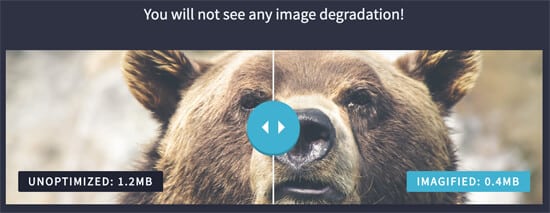
6. Dimensionar correctamente las imágenes en WordPress
Otra causa común de una menor puntuación en el núcleo de Web Vitals son las imágenes muy grandes. Muchos usuarios de WordPress suben a sus sitios web imágenes de alta resolución que tardan más en cargarse y que, en la mayoría de los casos, no son necesarias

Esto resulta aún más problemático para los usuarios de dispositivos móviles. Tu tema de WordPress responsivo y WordPress ajustarán automáticamente la imagen a la pantalla del móvil del usuario, pero seguirán cargando un archivo más grande
Tenemos una guía detallada sobre cómo optimizar correctamente las imágenes para tu sitio web de WordPress sin perder calidad ni afectar al rendimiento
7. Utiliza un CDN al servidor para mejorar la puntuación de Web Vitals
Las CDN o redes de entrega de contenidos son servicios de terceros que te permiten servir el contenido estático de tu sitio web desde múltiples servidores de todo el mundo
Esto permite a los usuarios descargar esos archivos estáticos, como imágenes y CSS, de los servidores más cercanos a ellos. También reduce la carga de tu sitio web, que puede seguir cargando otros elementos
Puedes utilizar una aplicación de firewall en la nube como Sucuri, que viene con un servicio CDN incorporado. Sucuri también te ayuda a bloquear las solicitudes maliciosas y de spam, lo que libera aún más los recursos de tu sitio web
También puedes utilizar la CDN gratuita de Cloudflare como alternativa. Viene con una protección básica de cortafuegos y un servicio de CDN que mejoraría la puntuación de los recursos de tu sitio web
Esperamos que esta guía te haya ayudado a aprender a optimizar las vitales web de WordPress. Otro aspecto importante de una buena experiencia de usuario es la seguridad. Te recomendamos que sigas nuestra lista de comprobación de seguridad de WordPress para asegurarte de que el rendimiento de tu sitio web no se ve afectado por el spam o los ataques DDoS
También puedes ver nuestra comparación de los mejores programas de edición de vídeo y las mejores plataformas de webinar para crear contenido multimedia de rendimiento optimizado que no ralentice la velocidad de tu sitio web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo optimizar el Core Web Vitals para WordPress (Guía definitiva) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!