Cómo personalizar la visualización de los archivos de WordPress en tu barra lateral
¿Necesitas personalizar cómo se muestran los archivos de tu WordPress en la barra lateral?
El widget de archivos de WordPress por defecto ofrece una personalización limitada. Es posible que quieras que tus archivos de entradas ocupen menos espacio, que muestren más información o que tengan un aspecto más atractivo.
En este artículo, te mostraremos cómo personalizar la visualización de los archivos de WordPress en tu barra lateral.

¿Por qué personalizar la visualización de los archivos de WordPress en tu barra lateral?
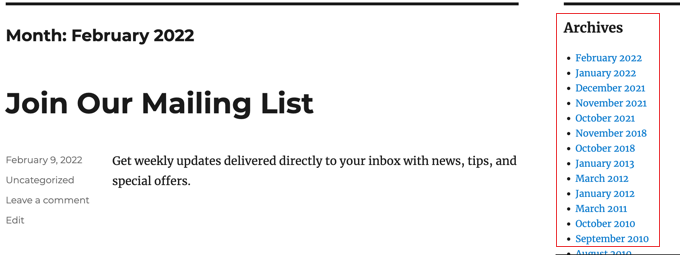
Tu sitio web de WordPress viene con un widget de archivos que te permite mostrar los enlaces de los archivos de las publicaciones mensuales del blog en una barra lateral
El widget tiene dos opciones de personalización: puedes mostrar la lista de archivos como un menú desplegable, y puedes mostrar el recuento de entradas de cada mes.

Sin embargo, es posible que quieras mostrar la lista de archivos de tu barra lateral de forma diferente. Por ejemplo, a medida que tu sitio crece, la lista por defecto puede resultar demasiado larga, o tal vez quieras facilitar la navegación a tus visitantes.
Veamos algunas formas de personalizar la visualización de los archivos de WordPress en tu barra lateral:
Crear archivos compactos
Si tu lista de archivos se ha hecho demasiado larga, puedes crear un archivo compacto que muestre tus publicaciones utilizando mucho menos espacio.
Tendrás que instalar y activar el Archivos compactos desarrollado y mantenido por el equipo de WPMundobytes. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
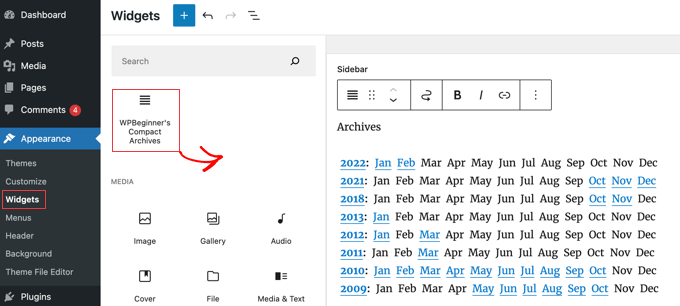
Una vez activado, puedes añadir los archivos compactos a una entrada, página o widget utilizando el bloque 'Archivos compactos de WPMundobytes'.

La lista de archivos compactos ahorra espacio vertical al ser un poco más ancha. Esto significa que puede encajar mejor en un pie de página o en una página de archivos que en una barra lateral.
Sin embargo, el plugin es bastante configurable y puedes hacerlo más estrecho mostrando sólo la primera inicial o un número para cada mes. Puedes obtener más información en nuestra guía sobre cómo crear archivos compactos en WordPress.
Mostrar archivos en un esquema colapsable
Otra forma de manejar las largas listas de archivos es mostrar un esquema colapsable de los años y meses en que se publicaron las entradas del blog.
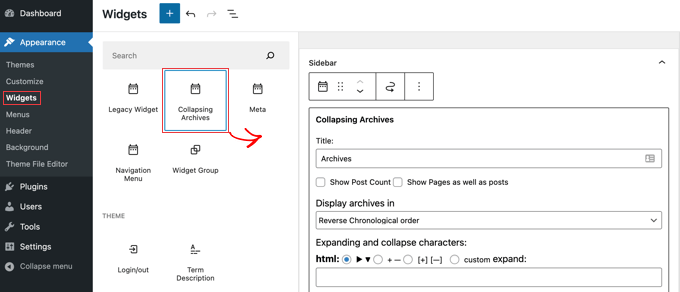
Para hacer esto, necesitas instalar y activar el Archivos colapsados plugin. Tras la activación, tienes que visitar Apariencia " Widgets y añade el widget "Archivos compactos" a tu barra lateral.

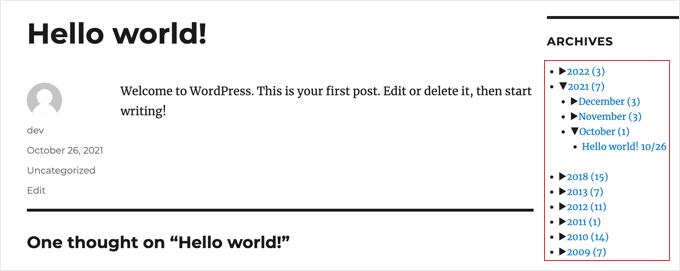
El widget Archivos Colapsados utiliza JavaScript para colapsar tu archivo por años. Tus usuarios pueden hacer clic en los años para expandirlos y ver los archivos mensuales. Incluso puedes hacer que los archivos mensuales sean colapsables y permitir que los usuarios vean los títulos de las publicaciones debajo.
Puedes obtener más información consultando el Método 1 de nuestra guía sobre cómo limitar el número de meses de archivo mostrados en WordPress.
Así es como se ve en nuestro sitio web de demostración.

Limitar el número de meses de archivo mostrados
Una tercera forma de evitar que tu lista de archivos sea demasiado larga es limitar el número de meses mostrados a, por ejemplo, los últimos seis meses.
Para ello, tendrás que añadir código a los archivos de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress
El primer paso es añadir el siguiente fragmento de código a tu archivo functions.php, en un plugin específico del sitio, o utilizando un plugin de fragmentos de código.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Puedes cambiar el número de meses mostrados editando el número de la línea 6. Por ejemplo, si cambias el número a "12", se mostrarán 12 meses de archivos.
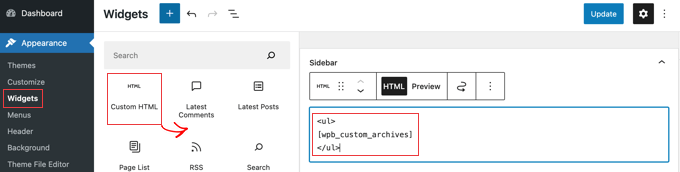
Ahora puedes ir a Apariencia " Widgets y añade un widget "HTML personalizado" a tu barra lateral. Después, deberás pegar el siguiente código en la caja del widget:
<ul>
[wpb_custom_archives]
</ul>

Una vez que hagas clic en el botón "Actualizar", tu barra lateral mostrará sólo seis meses de archivos.
Para más detalles, consulta el método 3 de nuestra guía sobre cómo limitar el número de meses de archivo mostrados en WordPress.
Listado de archivos diarios, semanales, mensuales o anuales
Si quieres tener más control sobre cómo se listan tus archivos, entonces el Archivo anual te ayudará. Te permite listar tus archivos diaria, semanal, mensual, anualmente o alfabéticamente, y puede agrupar las listas por décadas.
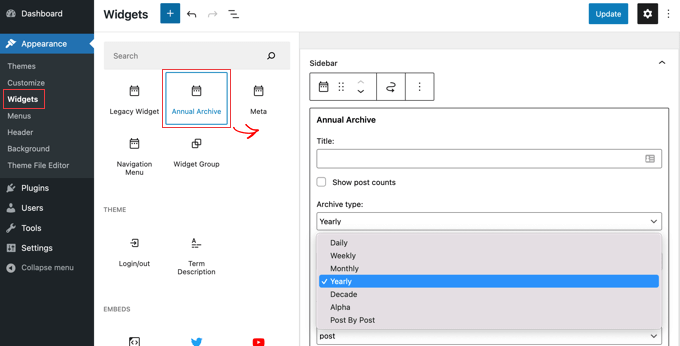
Empieza instalando y activando el plugin de Archivo Anual. Después, puedes dirigirte a la página Apariencia " Widgets y arrastra el widget del Archivo Anual a tu barra lateral.

Puedes dar un título al widget y luego seleccionar si quieres mostrar una lista de días, semanas, meses, años, décadas o entradas. Puedes bajar a otras opciones para limitar el número de archivos mostrados, elegir una opción de ordenación y añadir texto adicional.
Si navegas a Ajustes " Archivo anual, entonces puedes personalizar aún más la lista de archivos usando CSS personalizado.
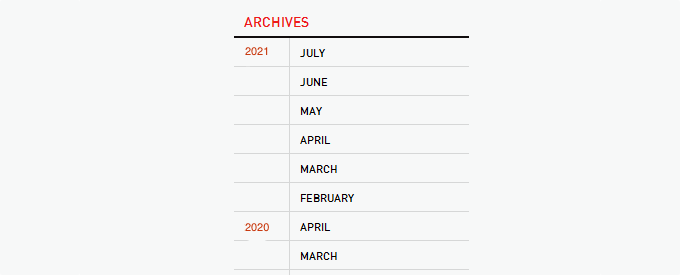
Mostrar archivos mensuales ordenados por año
Una vez estuvimos trabajando en el diseño del sitio de un cliente que necesitaba archivos mensuales ordenados por año en la barra lateral. Esto fue difícil de codificar porque este cliente sólo quería mostrar el año una vez a la izquierda.

Hemos podido modificar algo de código por Andrew Appleton. El código de Andrew no tenía un parámetro de límite para los archivos, por lo que la lista mostraría todos los meses de los archivos. Añadimos un parámetro de límite que nos permitía mostrar sólo 18 meses en cualquier momento.
Lo que tienes que hacer es pegar el siguiente código en la sección de tu tema sidebar.php o en cualquier otro archivo donde quieras mostrar los archivos personalizados de WordPress:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status="publish" and post_date <= now( ) and post_type="post" GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php%20bloginfo('url')%20?>/<?php%20echo%20$month->year;%20?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php%20bloginfo('url')%20?>/<?php%20echo%20$month->year;%20?>/<?php%20echo%20date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Si quieres cambiar el número de meses que se muestran, tienes que editar la línea 19, donde el valor actual de $limit está fijado en 18.
También puedes mostrar el recuento de publicaciones en cada mes añadiendo este trozo de código en cualquier lugar entre las líneas 12-16 del código anterior:
<?php echo $month->post_count; ?>
Tendrás que utilizar un CSS personalizado para mostrar la lista de archivos correctamente en tu sitio web. El CSS que utilizamos en el sitio web de nuestro cliente era algo así:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Esperamos que este tutorial te haya ayudado a aprender a personalizar la visualización de los archivos de WordPress en tu barra lateral. Quizás también quieras aprender a instalar Google Analytics en WordPress, o consultar nuestra lista de formas probadas de ganar dinero con un blog en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo personalizar la visualización de los archivos de WordPress en tu barra lateral puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!