¿Quieres previsualizar tu sitio web de WordPress antes de ponerlo en marcha?
Previsualizar tu sitio web antes de publicarlo te permite detectar cualquier error, problemas de diseño, elementos que faltan y errores ortográficos o gramaticales.
En este artículo, te mostraremos cómo previsualizar tu sitio web antes de ponerlo en marcha y sin perjudicar la experiencia del usuario
Aquí tienes un rápido resumen de los temas que trataremos en esta guía. No dudes en utilizar los enlaces de abajo para saltar a secciones específicas
- Previsualizar el sitio de WordPress antes del lanzamiento con el modo Coming Soon
- Permitir a los clientes obtener una vista previa del sitio de WordPress antes de su lanzamiento
- Crear un sitio web de prueba para previsualizar los cambios
- Previsualizar entradas y páginas antes de publicarlas
- Previsualizar un tema de WordPress antes de cambiarlo
- Vista previa de las personalizaciones de los temas de WordPress
- Vista previa de tu tema de WordPress personalizado (SeedProd)
- Vista previa de las páginas de destino de WordPress (SeedProd)
¿Preparado? Vamos a empezar
Previsualizar el sitio de WordPress antes de su lanzamiento con el modo Coming Soon
Si estás creando un nuevo sitio web de WordPress, siempre es recomendable activar el modo Coming Soon mientras trabajas en tu sitio.
Esto te permite mostrar una página adecuada de "coming soon" a los visitantes del sitio web. Podrás seguir accediendo al área de administración de WordPress y trabajar en tu sitio web, pero tus visitantes no podrán verlo.
La mejor parte es que podrás previsualizar tu sitio web y hacer todas las pruebas necesarias antes de ponerlo en marcha.
Para ello, necesitarás SeedProd. Es el mejor constructor de sitios web de WordPress en el mercado y te permite mostrar fácilmente una hermosa página "coming soon".
En este tutorial, usaremos la versión pro de SeedProd, para poder usar todas las plantillas y funciones avanzadas, pero también hay una versión gratuita que puedes utilizar para crear fácilmente páginas sencillas de "coming soon".
En primer lugar, tienes que instalar y activar el SeedProd plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress
Tras la activación, tienes que visitar la página SeedProd " Configuración para introducir tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

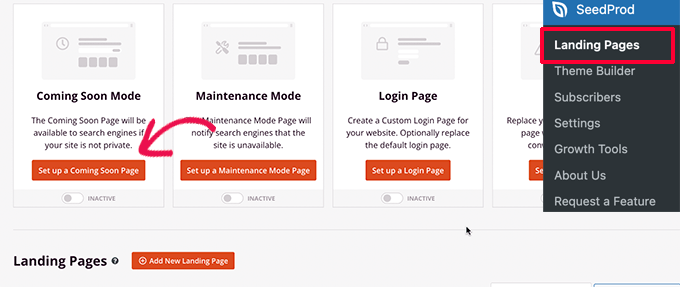
A continuación, tienes que visitar SeedProd " Páginas de aterrizaje.
Desde aquí, sólo tienes que hacer clic en el botón "Configurar una página Coming Soon"

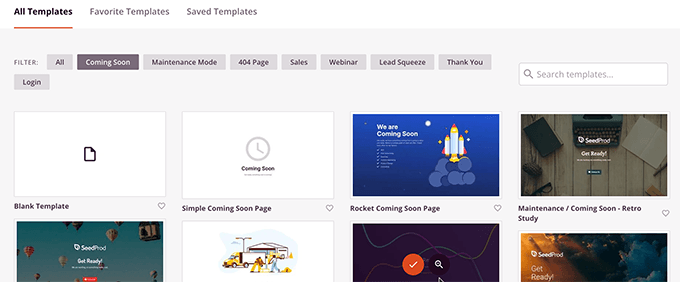
Después de eso, el plugin te pedirá que elijas una plantilla para tu página coming soon.
SeedProd viene con varias hermosas plantillas coming soon que están diseñadas profesionalmente para aumentar las conversiones.

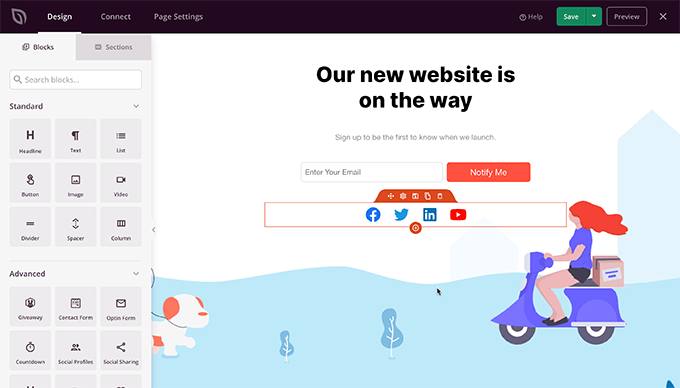
Al elegir una plantilla se iniciará la interfaz del constructor de páginas de SeedProd
El constructor de páginas es una herramienta de diseño intuitiva en la que puedes simplemente apuntar y hacer clic para editar cualquier elemento o arrastrar y soltar nuevos elementos en tu diseño

Puedes añadir un formulario de registro de correo electrónico y botones de redes sociales a tu página de próxima publicación, para que tus usuarios puedan seguir tu marca incluso antes del lanzamiento
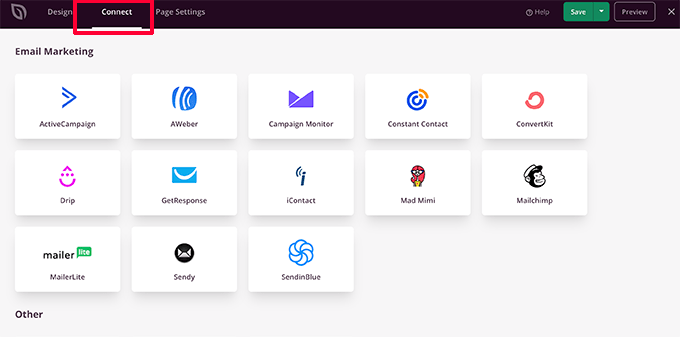
Una vez que hayas terminado con el diseño de la página, tienes que pasar a la pestaña de conexión. Desde aquí, puedes integrarte con tu servicio de marketing por correo electrónico para hacer crecer tu lista y notificar a la gente cuando tu sitio se ponga en marcha.

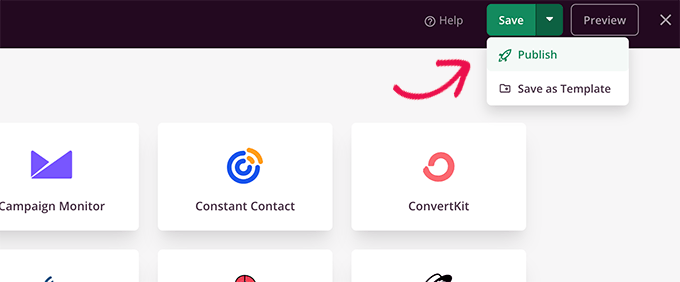
Una vez que hayas terminado, puedes hacer clic en el botón Guardar para almacenar los cambios.
A continuación, selecciona Publicar para que tu página Coming Soon esté lista para ser utilizada. No te preocupes, todavía no está activa en tu sitio web. Lo haremos en el siguiente paso.

Ahora puedes cerrar la interfaz del constructor de páginas, lo que te llevará de nuevo a la SeedProd " Páginas de Aterrizaje página
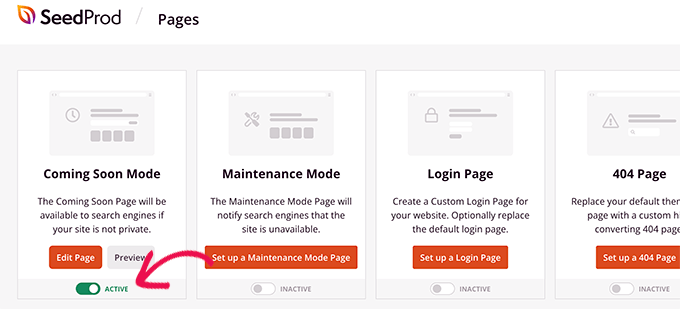
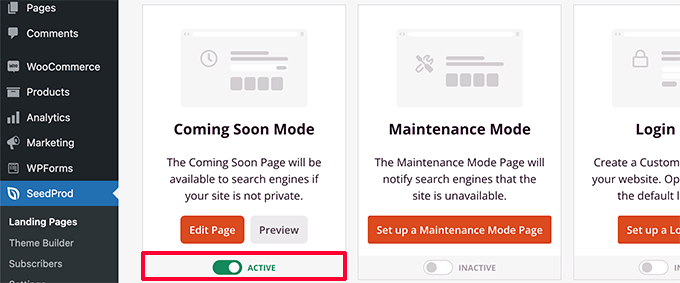
Desde aquí, tienes que hacer clic en la casilla Alternar debajo de la página Próxima a Activo. Esto asegurará que todos los visitantes de tu sitio web vean tu nueva página próximamente en lugar de tu sitio web actual.

Ahora puedes salir del área de administración de WordPress o visitar tu sitio web en modo incógnito
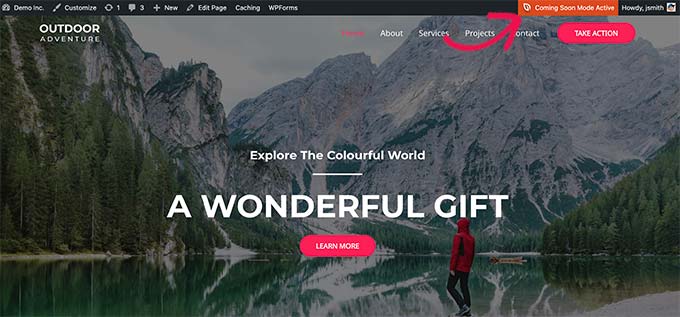
Verás tu página "coming soon" en directo en tu sitio web

Puedes seguir accediendo a tu área de administración de WordPress y seguir trabajando en tu sitio web
También podrás obtener una vista previa de tu sitio web en vivo cuando hayas iniciado la sesión

Una vez que hayas terminado de trabajar en tu sitio web, puedes simplemente ir a la SeedProd " Páginas de aterrizaje página para desactivar tu página coming soon.
Simplemente haz clic en el control deslizante "Activo" para volver a ponerlo en inactivo

SeedProd también te permite poner fácilmente tu sitio web en modo de mantenimiento mientras trabajas en él con una vista previa en vivo
Permite a los clientes obtener una vista previa del sitio de WordPress antes de ponerlo en marcha
Si trabajas con sitios web de clientes, hay varias formas de permitir que los clientes puedan previsualizar los cambios en un sitio web de WordPress antes de activarlo
Sin embargo, la forma más sencilla es utilizar una página Coming Soon creada con SeedProd como acabamos de mostrar arriba.
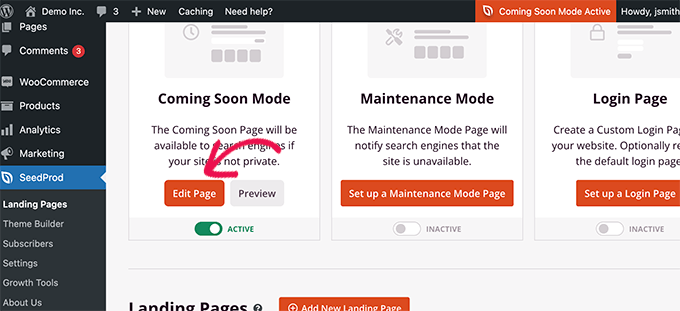
Una vez que hayas activado el modo Coming Soon, tienes que hacer clic en el botón "Editar página".

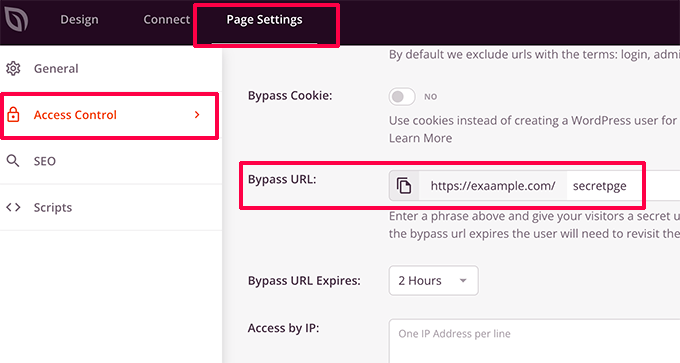
En la pantalla del constructor de páginas tienes que cambiar a la pestaña Configuración de la página.
A continuación, haz clic en la sección Control de acceso.

Desde aquí, puedes crear una URL de anulación y elegir la duración de la caducidad de la URL. No olvides guardar los cambios.
Ahora tus clientes pueden utilizar la URL secreta para saltarse la página "coming soon" y obtener una vista previa del sitio web
Si tu sitio web ya está en marcha, y quieres compartir los cambios con tus clientes antes de ponerlo en marcha, lo veremos en el siguiente paso.
Crea un sitio web de prueba de WordPress para previsualizar los cambios
Es una buena práctica estándar entre los profesionales de la web crear un sitio web de prueba, para poder probar y previsualizar cualquier cambio antes de aplicarlo a un sitio web en vivo
Un sitio web de prueba es un clon privado de tu sitio web. Está oculto al público principal, por lo que te da la ventaja de probar y previsualizar tus cambios en tu servidor real.
Muchas de las principales empresas de alojamiento de WordPress ofrecen un sitio web de prueba con un solo clic. Puedes simplemente hacer clic en un botón para crear un sitio web de prueba y sincronizar fácilmente cualquier cambio que hagas con tu sitio real.
Para este artículo, te mostraremos cómo crear un sitio web de prueba en Bluehost
Bluehost es una de las mayores empresas de alojamiento del mundo y un proveedor de alojamiento de WordPress recomendado oficialmente. Ofrecen la función de sitios de ensayo con 1 clic a todos sus clientes de WordPress
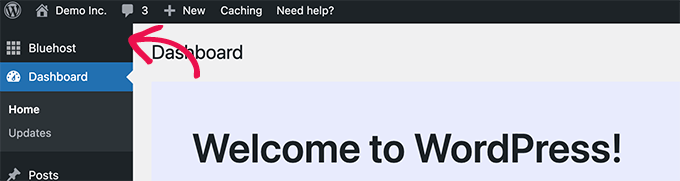
En primer lugar, debes asegurarte de que tienes el plugin de Bluehost instalado y activado en tu sitio web. Si ya está activado, verás un elemento de menú de Bluehost en la parte superior del menú de administración de WordPress.

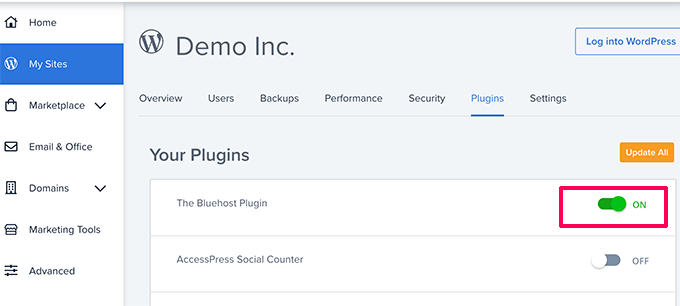
Si no puedes ver el menú de Bluehost, entonces puedes entrar en el panel de control de tu cuenta de alojamiento de Bluehost y hacer clic en el botón Administrar sitio
En el área de gestión del sitio, simplemente cambia a la pestaña de Plugins y activa el Plugin de Bluehost

Una vez que te hayas asegurado de tener instalado el plugin de Bluehost, estarás listo para crear tu sitio de ensayo.
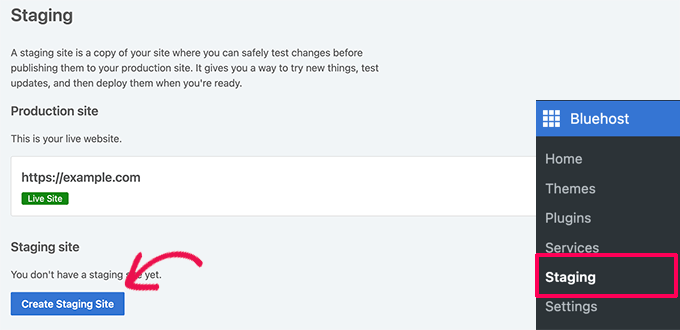
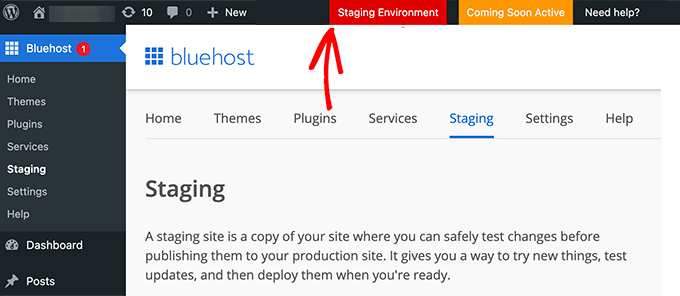
Desde el área de administración de WordPress, ve a la sección Bluehost " Puesta en escena y haz clic en el botón Crear sitio de ensayo

El plugin generará tu sitio web de prueba
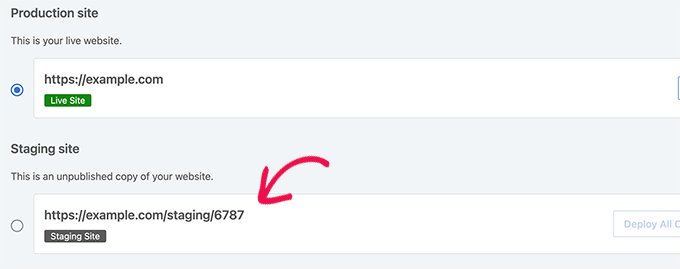
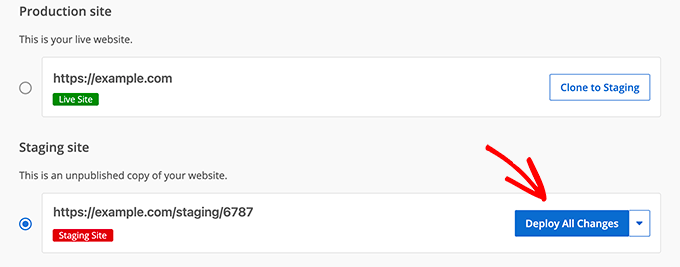
Una vez terminado, puedes simplemente hacer clic en tu sitio de ensayo para cambiar a él y empezar a trabajar en él

Ahora puedes trabajar en tu sitio web de ensayo y ver tus cambios en una vista previa en vivo de tu sitio web
Para ayudarte a distinguirlo de tu sitio en vivo, verás un aviso rojo de "Entorno de ensayo" en la barra de administración de WordPress.

Una vez que hayas terminado de previsualizar tus cambios en el sitio web de ensayo, puedes ir a Bluehost " Puesta en escena página en el sitio de ensayo
Desde aquí, tienes que hacer clic en el botón Desplegar todos los cambios

Para más detalles e instrucciones para otros entornos de alojamiento, consulta nuestra guía detallada sobre cómo crear un sitio de ensayo para WordPress
Previsualizar entradas y páginas de WordPress antes de publicarlas
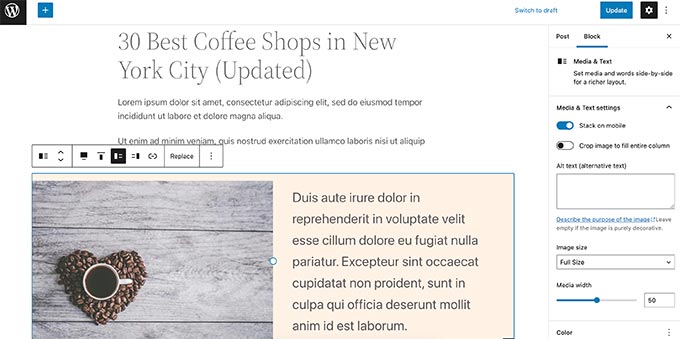
WordPress utiliza un editor de bloques intuitivo que usa automáticamente el estilo de tu tema para mostrar una vista previa en vivo de tus entradas y páginas

Sin embargo, es posible que no te dé una idea clara de cómo puede quedar una entrada o una página en tu sitio web con tus cabeceras, barras laterales y todo lo demás de la página.
Por suerte, el editor de bloques también te permite previsualizar una entrada o página sin publicarla
Sólo tienes que hacer clic en el botón de vista previa en la esquina superior derecha

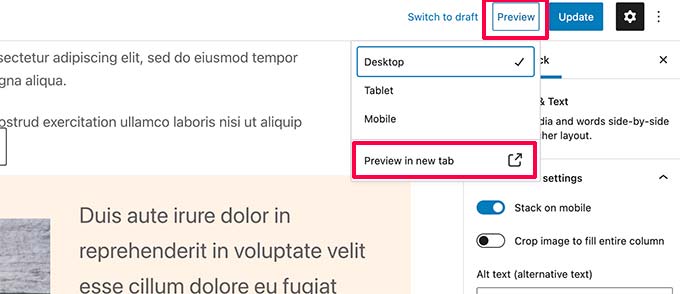
Puedes elegir entre las opciones de vista previa de escritorio, tableta y móvil, pero éstas sólo te mostrarán la vista previa dentro del editor de contenidos
Después de elegir un tipo de dispositivo, tienes que hacer clic en la opción "Vista previa en la nueva pestaña" para ver la vista previa completa en tu sitio web
A continuación, WordPress te mostrará una vista previa de tu entrada o página antes de ponerla en marcha.
Si quieres permitir que otra persona tenga acceso exclusivo a la vista previa de una de tus entradas no publicadas, consulta nuestra guía sobre cómo permitir la vista previa pública de las entradas en WordPress.
Previsualizar un tema de WordPress antes de cambiarlo
Normalmente, si activas un tema de WordPress, se activa inmediatamente en tu sitio web
Si no utilizas un sitio web de prueba, tus usuarios verán el nuevo tema sin ninguna personalización
¿No estaría bien poder previsualizar un tema de WordPress antes de activarlo en tu sitio web?
Por suerte, WordPress te permite previsualizar un tema antes de activarlo
Sólo tienes que instalar el tema de WordPress que quieres previsualizar. Para más detalles, consulta nuestra guía sobre cómo instalar un tema de WordPress
Después de instalar el tema, sólo tienes que hacer clic en el enlace de Vista previa en vivo.

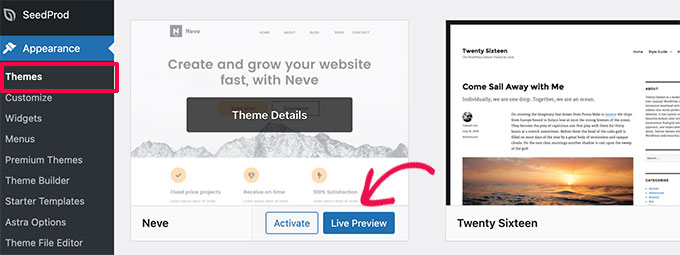
Alternativamente, puedes ir a Apariencia " Temas y pasa el ratón por encima de un tema instalado
Verás un botón para iniciar la vista previa en vivo

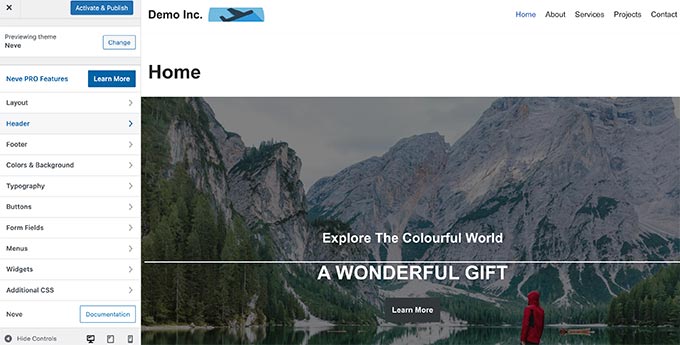
A continuación, WordPress lanzará el Personalizador de Temas.
Aquí verás una vista previa en vivo del tema con tu contenido actual

El personalizador del tema utilizará tu contenido y tu menú de navegación existentes. Puedes probar diferentes ajustes del tema desde el panel izquierdo
Puedes salir del personalizador de temas sin activar el tema. Sin embargo, no guardará ninguna de tus personalizaciones
Si estás satisfecho con el aspecto del tema, puedes seguir adelante y activarlo haciendo clic en el botón "Activar y publicar" de la parte superior del menú.
¿Necesitas ayuda para cambiar de tema? Consulta nuestro tutorial sobre cómo cambiar correctamente tu tema de WordPress
Vista previa de las personalizaciones del tema de WordPress
¿Quieres hacer cambios en tu tema de WordPress pero no estás seguro de cómo se verán en tu sitio en vivo?
WordPress dispone de diferentes formas de previsualizar tu tema de WordPress antes de aplicar los cambios
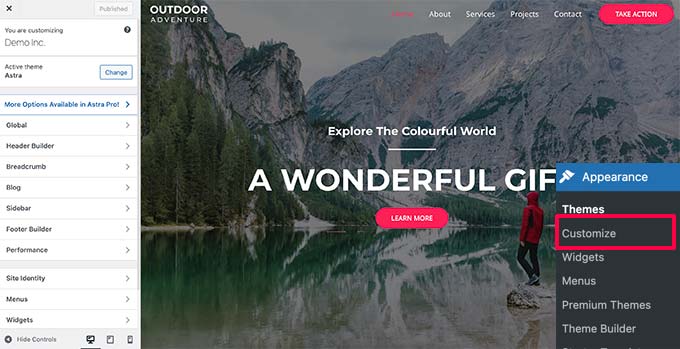
Para la mayoría de los temas de WordPress, puedes previsualizar tus cambios utilizando el personalizador de temas. Simplemente ve a la sección Apariencia " Personalizar para iniciar el personalizador de temas

Desde aquí puedes probar diferentes opciones del tema, cambiar los menús, personalizar los widgets, añadir CSS personalizado y mucho más
Esto te permite previsualizar los cambios del tema sin aplicarlos realmente a tu sitio web
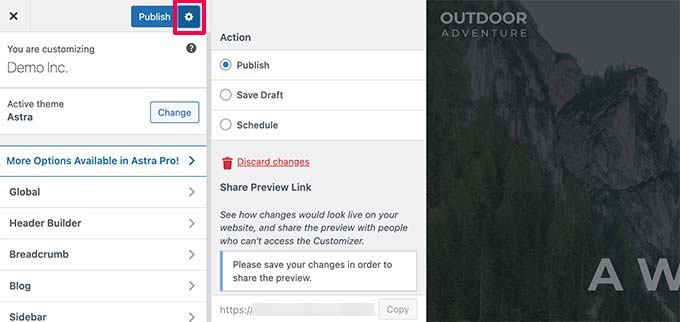
Una vez que estés satisfecho con los cambios realizados, puedes hacer clic en el botón Publicar para aplicar esos cambios. Opcionalmente, también puedes hacer clic en el icono del engranaje para guardar tus cambios como borrador, programar tus cambios y compartir un enlace de vista previa con los clientes

Ahora bien, es posible que este método no esté disponible para algunos temas de WordPress más recientes que utilizan el Editor del Sitio Completo
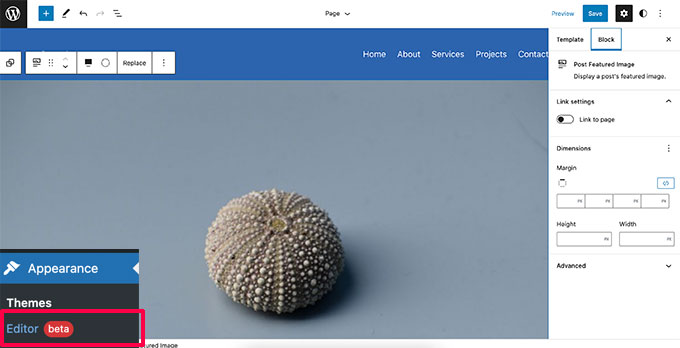
Si utilizas un tema con editor de sitio completo, podrás iniciar el editor visitando la página Apariencia " Editor menú

El editor de sitio completo te permite editar tu tema de WordPress mediante bloques. Puedes editar archivos individuales de la plantilla con una vista previa en vivo de tu sitio web
Sin embargo, a diferencia del Personalizador de Temas, no podrás guardar tus cambios como borrador. Estos cambios se activarán cuando guardes los cambios, o se perderán si sales sin guardarlos.
Previsualizar tu tema personalizado de WordPress
¿Quieres crear un tema de WordPress completamente personalizado con una vista previa en vivo?
SeedProd es el mejor constructor de sitios de WordPress que te permite crear un tema de WordPress personalizado mediante una interfaz de arrastrar y soltar con vista previa en vivo
En primer lugar, tienes que instalar y activar SeedProd plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tienes que visitar SeedProd " Configuración para introducir tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd

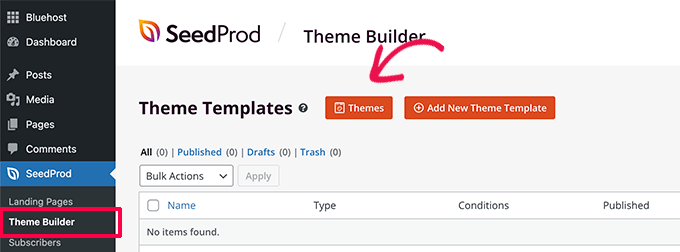
A continuación, tienes que visitar SeedProd " Constructor de temas página.
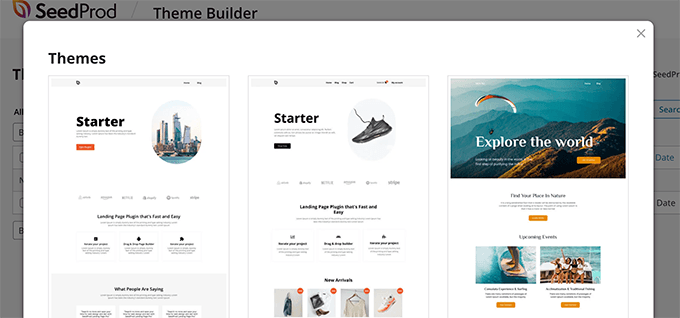
Desde aquí, haz clic en el botón Temas

Esto hará que aparezca una ventana emergente en la que puedes elegir un tema para utilizarlo como punto de partida
SeedProd viene con un montón de bonitos temas que puedes personalizar.

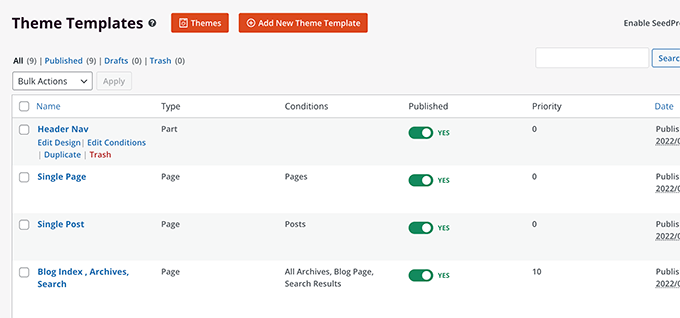
Simplemente haz clic para seleccionar un tema y SeedProd generará todos los archivos de plantillas de temas para ti.
Ahora puedes hacer clic en cualquiera de estos archivos de temas para editarlos en el constructor de temas

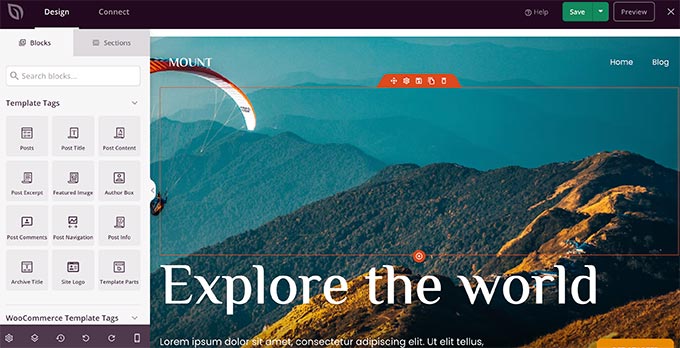
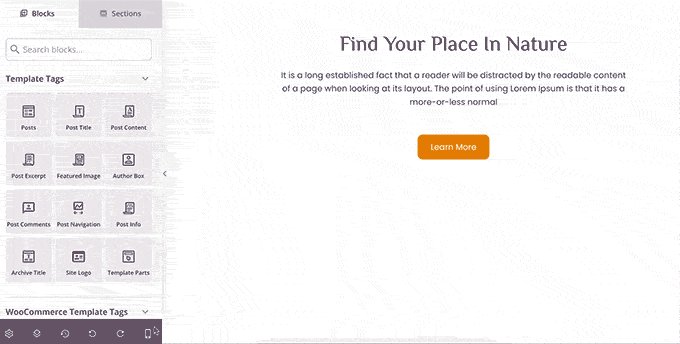
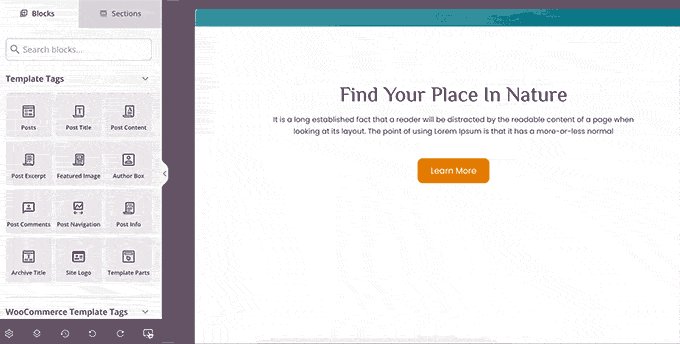
SeedProd viene con un constructor intuitivo de arrastrar y soltar que utiliza bloques y secciones para crear hermosos diseños
Puedes añadir bloques a tu diseño desde la columna de la izquierda. A tu derecha, verás una vista previa editable en vivo de tu plantilla temática

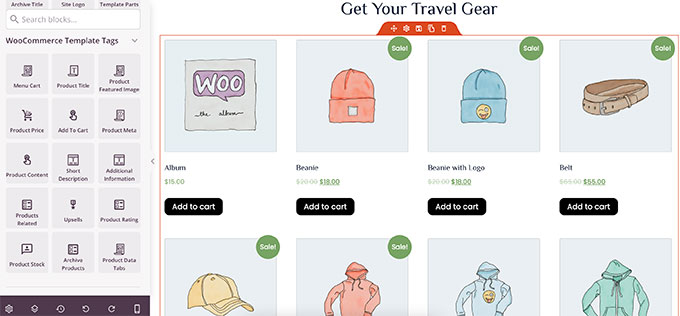
SeedProd también es totalmente compatible con WooCommerce.
Esto significa que puedes diseñar y previsualizar tu tienda online, incluyendo las páginas de productos, la página de pago y mucho más.

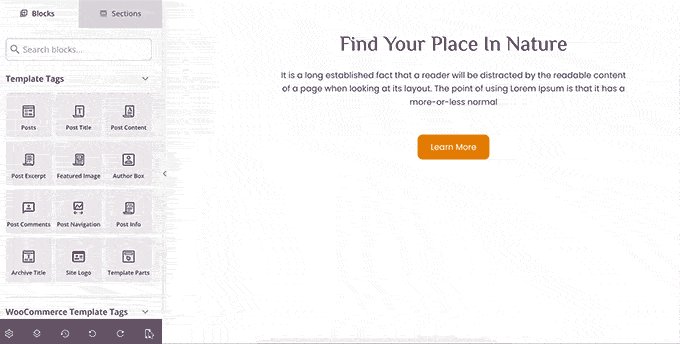
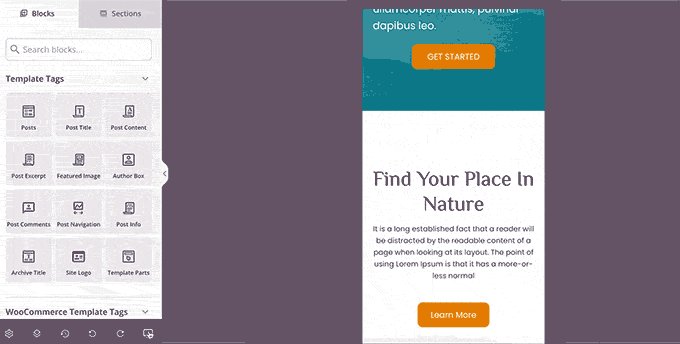
¿Quieres previsualizar tu tema para dispositivos móviles?
Simplemente haz clic en el icono de móvil de la barra inferior, y SeedProd mostrará la vista previa para móviles de tu tema

Una vez que hayas terminado de editar tu tema, puedes hacer clic en el botón Guardar de la parte superior derecha y salir del constructor. A continuación, puedes editar otras plantillas si es necesario
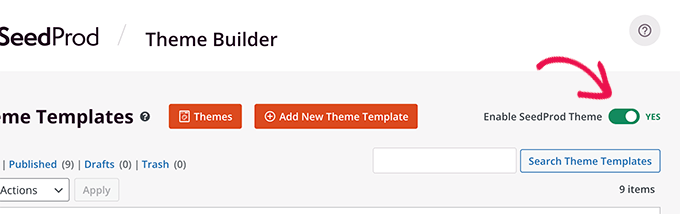
Cuando estés listo para desplegar tu tema personalizado, sólo tienes que activar el botón "Activar el tema SeedProd" en la página del constructor de temas

Tu tema personalizado se activará ahora. Esto significa que sustituirá a tu tema actual de WordPress
Para saber más sobre el constructor de temas personalizados de SeedProd, consulta nuestro tutorial sobre cómo crear un tema personalizado de WordPress sin escribir ningún código
Previsualizar las páginas de destino de WordPress antes del lanzamiento
Las páginas de aterrizaje son páginas especializadas que se utilizan en las campañas de marketing. Estas páginas están altamente optimizadas para las conversiones y las ventas
Algunos temas de WordPress vienen con plantillas de páginas de aterrizaje que puedes personalizar utilizando el editor de bloques
Sin embargo, si necesitas más opciones de diseño, entonces necesitarás SeedProd. Es el mejor constructor de páginas de destino de WordPress y te permite crear fácilmente hermosas páginas de destino para tu sitio web
SeedProd viene con docenas de plantillas de páginas de destino diseñadas profesionalmente para que puedas empezar. Además, tus páginas de destino se verán igual de bien en todos los tamaños de pantalla
En primer lugar, tienes que instalar y activar el SeedProd plugin. Tras la activación, tienes que visitar SeedProd " Configuración para introducir tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd

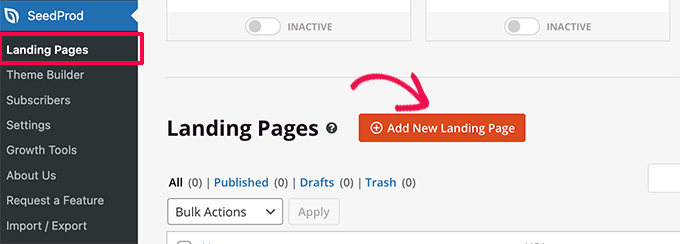
A continuación, dirígete al SeedProd " Páginas de aterrizaje página.
Para empezar a diseñar tu página, haz clic en el botón Añadir nueva página de destino

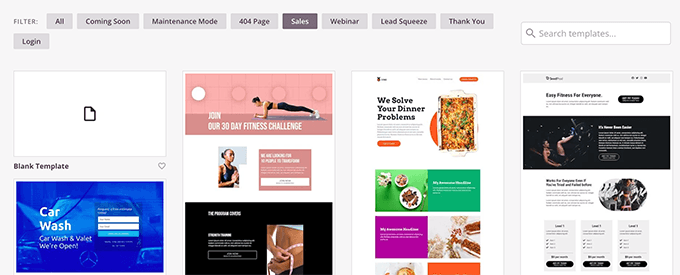
A continuación, tienes que elegir una plantilla
Hay varias plantillas muy optimizadas que puedes utilizar como punto de partida, o puedes empezar con una plantilla en blanco

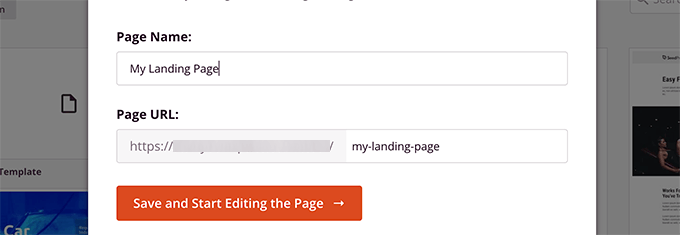
Esto hará que aparezca una ventana emergente en la que debes introducir un nombre para tu página de destino y elegir un slug de URL.
A continuación, haz clic en el botón "Guardar y empezar a editar la página" para continuar

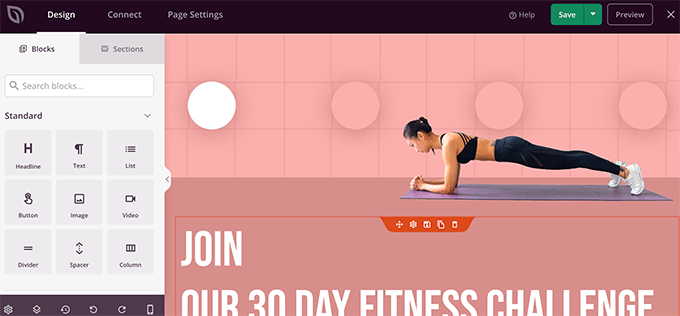
Esto lanzará la interfaz del constructor de páginas
Es una herramienta de diseño de arrastrar y soltar donde puedes diseñar tu página con una vista previa en vivo

Una vez que hayas terminado de editar tu página de aterrizaje, puedes hacer clic en el botón Guardar y seleccionar Publicar para que se active en tu sitio web
Para saber más, consulta nuestro tutorial sobre cómo crear páginas de destino en WordPress
Esperamos que este artículo te haya ayudado a saber cómo previsualizar tu sitio web de WordPress antes de ponerlo en marcha. Quizás también quieras ver nuestra guía sobre el uso de patrones de bloques en WordPress o ver nuestra guía completa de SEO en WordPress para promocionar tu sitio web
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!