¿Quieres hacer un test de velocidad de tu sitio web y mejorar su rendimiento?
Hay un montón de herramientas de prueba de velocidad de sitios web en línea que puedes utilizar. Sin embargo, muchas de ellas muestran los resultados de una forma técnica que no es fácil de entender o utilizar para los usuarios no expertos en tecnología.
En este artículo, te mostraremos cómo realizar correctamente un test de velocidad de un sitio web y las mejores herramientas para realizar tus pruebas de velocidad.
Las mejores herramientas para realizar un test de velocidad del sitio web
Hay un montón de pruebas de velocidad de sitios web de WordPress, tanto gratuitas como de pago, y herramientas de monitorización del rendimiento que puedes utilizar. Cada una de ellas tiene unas características muy interesantes que las distinguen.
No necesitas probar tu sitio web sólo con una herramienta. Puedes utilizar varias herramientas y realizar varias pruebas para ser exhaustivo.
Sin embargo, recomendamos a los usuarios que sólo utilicen estas herramientas para mejorar el rendimiento de su sitio web. Intentar conseguir una calificación o puntuación perfecta en estas herramientas suele ser extremadamente difícil y bastante imposible en la mayoría de los casos para los sitios web que funcionan en el mundo real.
Tu objetivo debería ser mejorar la velocidad de carga de tu página para tus usuarios, para que puedan disfrutar de una experiencia de usuario más rápida y consistente en tu sitio web. El objetivo no debería ser obtener una puntuación perfecta en una determinada prueba.
Dicho esto, echemos un vistazo a las mejores herramientas para realizar un test de velocidad del sitio web.
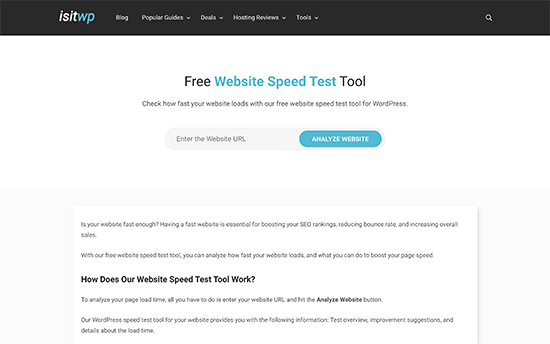
1. Herramienta de prueba de velocidad de sitios web IsItWP

Herramienta de prueba de velocidad de IsItWP herramienta gratuita de prueba de velocidad de sitios web es la herramienta de comprobación de velocidad de sitios web más sencilla para los principiantes. Te permite comprobar rápidamente el rendimiento de tu sitio web, realizar múltiples pruebas y desglosar los resultados para averiguar qué está ralentizando tu sitio web.
También obtienes sugerencias de mejora bien organizadas. Puedes hacer clic en cada categoría para ver los pasos que puedes dar para solucionar los problemas de rendimiento. El sitio web también ofrece una monitorización del tiempo de actividad del servidor y otras herramientas útiles para los propietarios de sitios web.
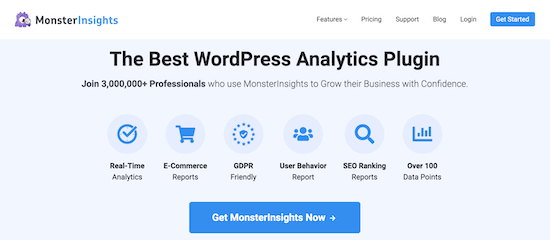
2. MonsterInsights

MonsterInsights es el mejor plugin de análisis para WordPress. Hace que sea súper fácil configurar Google Analytics sin editar el código
El plugin incluye un informe de velocidad del sitio, que te ayuda a medir la velocidad de tu sitio web para móviles y para ordenadores de sobremesa
MonsterInsights muestra una puntuación global de la velocidad de tu sitio y también otras métricas para mejorar la experiencia del usuario. Puedes ver el informe dentro de tu panel de control de WordPress y no tienes que salir de tu sitio
La mejor parte de usar MonsterInsights es que muestra un objetivo para cada métrica que deberías apuntar. Además, también obtienes sugerencias sobre cómo mejorar cada métrica y hacer que tu sitio web cargue más rápido.
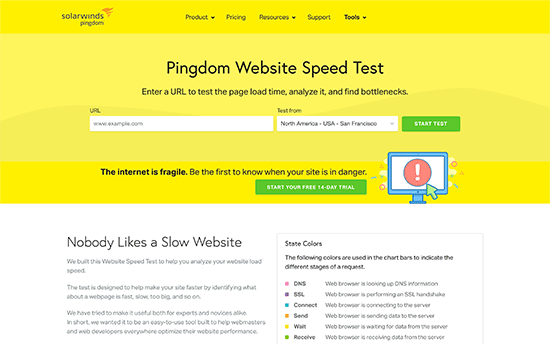
3. Pingdom

Pingdom es una de las herramientas de monitorización del rendimiento de los sitios web más populares. Es fácil de usar y te permite seleccionar diferentes ubicaciones geográficas para realizar una prueba, lo cual es realmente práctico.
Los resultados se presentan con una visión general fácil de entender, a la que sigue un informe detallado. Obtienes sugerencias para mejorar el rendimiento en la parte superior y los recursos individuales a medida que se cargan.
4. Google Pagespeed Insights

Google Pagespeed Insights es una herramienta de monitorización del rendimiento del sitio web creada por Google. Te proporciona informes de rendimiento del sitio web tanto para las vistas de móvil como de escritorio
Puedes cambiar entre estos informes y encontrar algunos problemas que son comunes entre ambos informes y algunos que Google recomienda solucionar en la vista móvil.
También obtienes recomendaciones detalladas para cada problema, lo cual es útil para los desarrolladores. Sin embargo, la herramienta en sí es un poco intimidante para los principiantes y los usuarios que no son desarrolladores.
5. GTmetrix

GTmetrix es otra potente herramienta de comprobación de la velocidad del sitio web. Te permite probar tu sitio web con herramientas populares como pagespeed y YSlow. Puedes cambiar la ubicación geográfica y el navegador creando una cuenta.
Muestra informes detallados con un breve resumen de los resultados. Puedes cambiar entre las dos herramientas y ver las recomendaciones. Si haces clic en cada recomendación, obtendrás más detalles.
6. WebPageTest

WebPageTest es otra herramienta gratuita de prueba de velocidad en línea que puedes utilizar. Es un poco más avanzada que otras herramientas de nuestra lista. Sin embargo, te permite elegir un navegador y una ubicación geográfica para tus pruebas.
Por defecto, ejecuta la prueba 3 veces para obtener los resultados de la prueba de velocidad de tu sitio web. Muestra una vista detallada de cada resultado en la que puedes hacer clic para ampliar y ver el informe completo.
7. K6 (antes Impacto de la carga)

K6k6, antes conocido como Load Impact, es ligeramente diferente a otras herramientas de prueba de velocidad de sitios web de esta lista. Permite a los desarrolladores y equipos de ingeniería ver cómo se ralentiza tu sitio web cuando llegan más visitantes al mismo tiempo.
Es un servicio de pago con una prueba gratuita limitada, que te permite enviar hasta 3000 usuarios virtuales en 3 minutos. La versión de pago te permite probar cargas de tráfico mayores. Esto te ayuda a probar la velocidad del sitio web, al tiempo que comprueba cómo afecta el aumento de tráfico a tu sitio web.
8. Uptrends

Uptrends es otra herramienta gratuita de test de velocidad de sitios web. Te permite seleccionar una región geográfica, un navegador y cambiar entre pruebas para móviles y para ordenadores de sobremesa.
Los resultados son sencillos y fáciles de entender, ya que también muestra tu puntuación de pagespeed de Google en resumen. Puedes desplazarte hacia abajo para ver los detalles y peinar tus recursos para entender los problemas de rendimiento.
Cómo realizar correctamente una prueba de velocidad de un sitio web
La ejecución de pruebas de velocidad de un sitio web no garantiza que te diga exactamente el rendimiento de tu sitio web.
Verás, Internet es como una autopista. A veces hay más tráfico o congestión que puede ralentizarte. Otras veces, todo está despejado y puedes recorrerla mucho más rápido.
Hay otros factores que pueden afectar a la calidad y precisión de tus resultados. Es importante realizar estas pruebas a fondo antes de empezar a analizar los datos.
Veamos cómo realizar correctamente un test de velocidad de un sitio web para obtener resultados más precisos.
1. Realiza varias pruebas
Hay múltiples factores que pueden afectar a tu prueba. Aunque la mayoría de las herramientas de prueba de velocidad de sitios web se ejecutan en la nube a las velocidades más rápidas de Internet, cada prueba te mostrará resultados ligeramente diferentes.
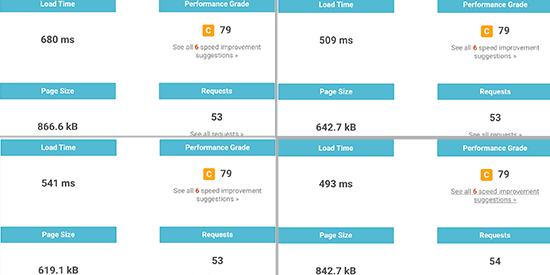
La diferencia más importante que notarás es el tiempo que se tarda en descargar la página web completa. Recomendamos realizar al menos 3 pruebas para obtener una imagen más precisa.

A continuación, puedes sacar un resultado medio y utilizarlo para decidir si tu sitio web necesita mejoras o no.
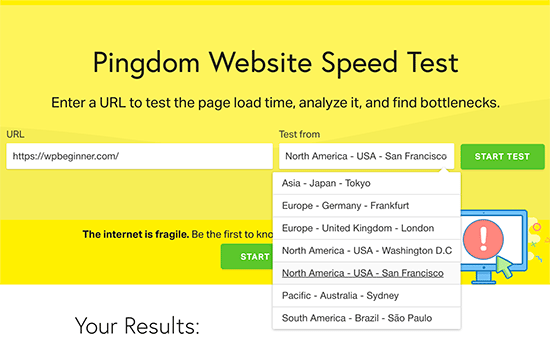
2. Prueba desde diferentes ubicaciones geográficas
Si la mayoría de tus clientes visitan tu sitio web desde Asia, probar la velocidad de tu sitio web utilizando servidores situados en Estados Unidos no sería lo ideal.
Los resultados de las pruebas te mostrarán una experiencia de usuario diferente a la que sienten tus usuarios reales cuando visitan tu sitio web.

Por eso tienes que utilizar Google Analytics para ver de dónde vienen tus usuarios. Después, utiliza esa información para seleccionar una región geográfica para tus pruebas.
Por ejemplo, si te has enterado de que la mayoría de los usuarios de tu sitio web proceden de Europa, elegir un servidor de pruebas en Alemania te dará los resultados más cercanos.
Si los visitantes de tu sitio web proceden de todo el mundo, puedes realizar varias pruebas para averiguar cómo varía el rendimiento de tu sitio web en las distintas regiones.
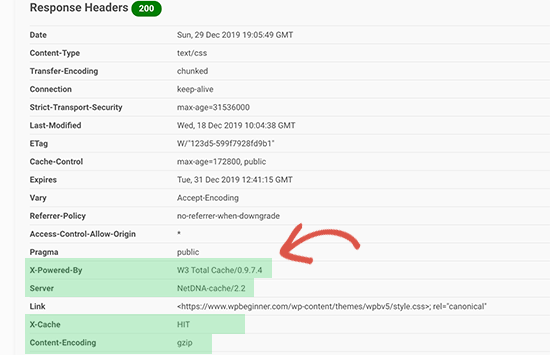
3. Asegúrate de que el caché de tu sitio web está activado
Asegúrate de que el almacenamiento en caché de tu sitio web está activado antes de ejecutar las pruebas. Esto te permitirá probar el almacenamiento en caché del sitio web y su eficacia para mejorar el rendimiento.
Ahora bien, el problema es que algunas soluciones de caché sólo almacenan la caché cuando un usuario solicita la página. Esto significa que la caché tarda un tiempo en construirse y puede caducar en el momento en que ejecutes las pruebas.
Por eso recomendamos WP Rocket. Es el mejor plugin de caché de WordPress que te permite configurar tu caché de WordPress con unos pocos clics y sin tener que aprender cosas técnicas.
Lo mejor es que construye proactivamente la caché de tu sitio web, lo que mejora significativamente su rendimiento. Consulta nuestra guía sobre cómo configurar la caché de WordPress con WP Rocket para obtener más detalles.
4. Comprueba el rendimiento del Firewall / Servicio CDN de tu sitio web
Aunque los plugins de caché de WordPress pueden hacer mucho, definitivamente tienen sus limitaciones. Por ejemplo, no puede bloquear los ataques DDOS ni los intentos de fuerza bruta. Tampoco hace nada contra los spambots, lo que significa que los recursos de tu servidor se desperdician mucho.
Aquí es donde necesitas a Sucuri. Es el mejor plugin de firewall para WordPress que mejora el rendimiento de tu servidor bloqueando las peticiones maliciosas.
Ahora, normalmente todos los archivos de tu sitio web se sirven desde el mismo servidor. Puedes mejorar esto añadiendo un servicio CDN a tu sitio web. Recomendamos utilizar MaxCDN (de StackPath), que es la mejor solución de CDN para principiantes.
Un servicio CDN te permite servir archivos estáticos del sitio web, como imágenes, hojas de estilo y scripts, a través de una red de servidores repartidos por todo el mundo. Esto reduce la carga del servidor en tu sitio web, hace que se cargue más rápido y mejora la experiencia del usuario para todos tus usuarios.
Activar tu servicio CDN y el cortafuegos mejorará significativamente los resultados de tus pruebas.
Comprender los resultados de las pruebas de velocidad de los sitios web
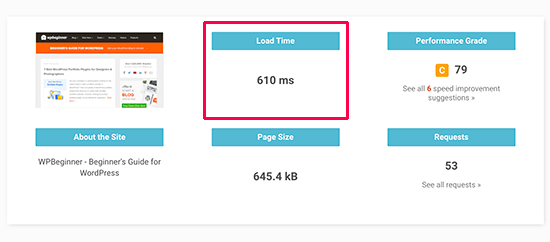
El parámetro más importante que debes mirar es el tiempo que tarda tu sitio web en cargarse.

Este es el parámetro que más afecta a tus usuarios. Si tu sitio web tarda más en cargarse, los usuarios pueden decidir pulsar el botón de retroceso, tener una mala impresión de tu marca y considerar tu sitio web de baja calidad.
Si tu sitio web tarda más de 2 segundos en cargarse, consulta los informes desglosados. Averigua qué recursos están tardando más en cargarse.
Normalmente, se trata de imágenes, hojas de estilo, scripts que se cargan desde sitios web de terceros, incrustaciones de vídeo, etc. Deberías asegurarte de que esas imágenes se sirven desde la caché o desde tu servicio CDN.

También deberías prestar atención al tiempo que tarda tu servidor en responder a cada petición y al tiempo que tarda en entregar el primer byte.
También deberías asegurarte de que la compresión del navegador (también llamada compresión gzip) está funcionando. Esto reduce el tamaño de los archivos entre tu servidor y el navegador del usuario al comprimirlos.
Si tu página tiene muchas imágenes y vídeos, entonces puedes considerar las técnicas de carga diferida, también llamadas lazy loading. Esto permite cargar el contenido cuando el usuario se desplaza hacia abajo y sólo carga el contenido que es visible en la pantalla del usuario.
Como siempre, debes asegurarte de que tus imágenes están optimizadas para la web utilizando una herramienta de compresión de imágenes.
El segundo parámetro importante que debes comprobar es el TTFB (tiempo hasta el primer byte). Si tu servidor web muestra continuamente un tiempo más lento hasta el primer byte, quizá debas hablar con tu empresa de alojamiento web.
Todas las principales empresas de alojamiento de WordPress, como Bluehost, SiteGround y WP Engine, tienen sus propias soluciones de almacenamiento en caché. Activar la solución de almacenamiento en caché de tu proveedor puede mejorar significativamente los resultados de TTFB.
Esperamos que este artículo te haya ayudado a saber cómo realizar correctamente una prueba de velocidad de un sitio web y las mejores herramientas para realizar tus pruebas. También puedes seguir nuestra guía de velocidad y rendimiento de WordPress, paso a paso, para aumentar la velocidad de tu sitio web y cómo crear una tienda online
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!