¿Quieres cambiar el aspecto de la pantalla de edición de entradas al crear entradas en WordPress?
WordPress viene con un editor de contenidos intuitivo, con diferentes secciones y barras de herramientas. Para reducir las distracciones, quizá quieras ocultar las áreas que no utilizas
En este artículo, te mostraremos cómo reorganizar la pantalla de edición de entradas en WordPress

Reorganizar la pantalla de edición de entradas de WordPress
Por defecto, el editor de bloques de WordPress ofrece una experiencia de usuario elegante. Sin embargo, a medida que te acostumbres a él, te darás cuenta de que utilizas algunas áreas más que otras
Hay algunas opciones integradas que puedes utilizar para personalizar el editor de entradas a tu gusto.
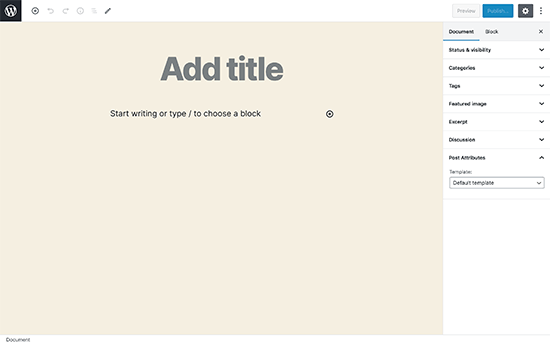
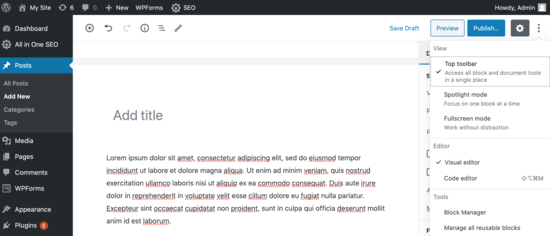
Este es el aspecto del editor estándar:

A la derecha, tienes la configuración de tu documento y la configuración de los bloques, que aparecen cuando haces clic en cualquier bloque de tu entrada.
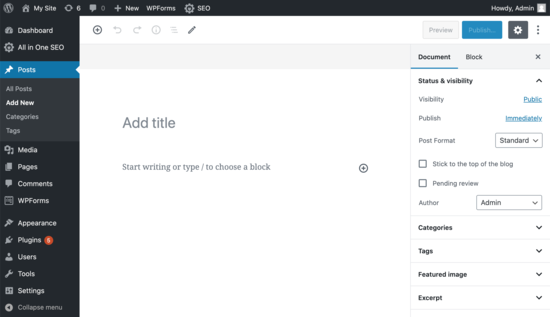
Si llevas un tiempo utilizando WordPress, es posible que tu vista del editor por defecto también incluya la barra lateral de administración de WordPress
Si no la ves, hay una opción para ver la barra lateral de administración desactivando el modo de pantalla completa (te mostraremos cómo hacerlo más adelante en este artículo)

Mostrar / Ocultar Paneles en el Editor de Entradas de WordPress
¿Qué pasa si quieres ocultar algunos de los paneles del editor de contenidos de WordPress? Digamos que quieres deshacerte de las categorías, las etiquetas, las imágenes destacadas y los extractos
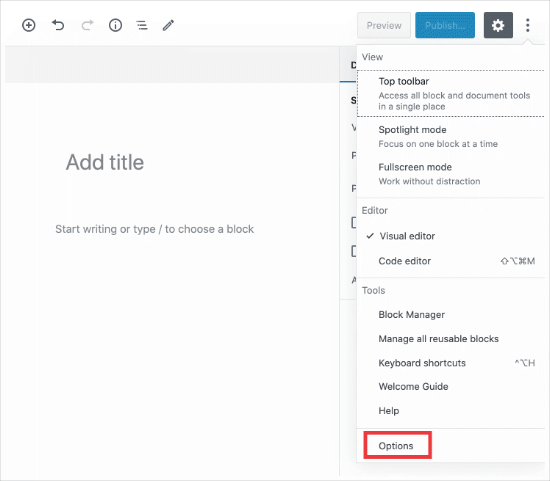
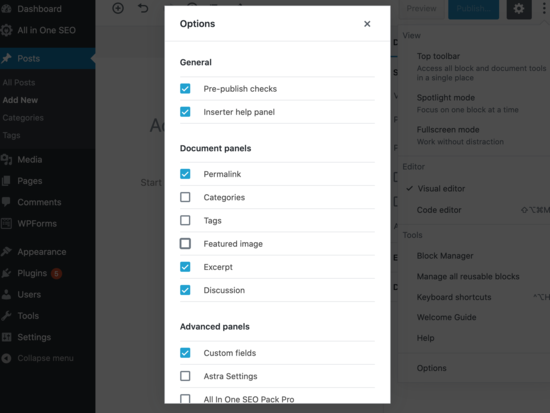
En primer lugar, tendrás que hacer clic en el menú de los 3 puntos de la esquina superior derecha y luego seleccionar "Opciones" en el menú.

Esto hará que aparezca una ventana emergente con una lista de paneles que puedes mostrar u ocultar

Ahora puedes marcar o desmarcar cualquiera de las casillas que quieras que se muestren en el panel derecho.
Esto es útil si no utilizas ciertos paneles muy a menudo.
Pegar la barra de herramientas de bloques a la parte superior
Cuando estás trabajando en un bloque, el editor muestra una barra de herramientas de bloque justo encima. La barra de herramientas se muestra cuando te mueves entre bloques

Si la barra de herramientas te distrae, puedes moverla a la parte superior
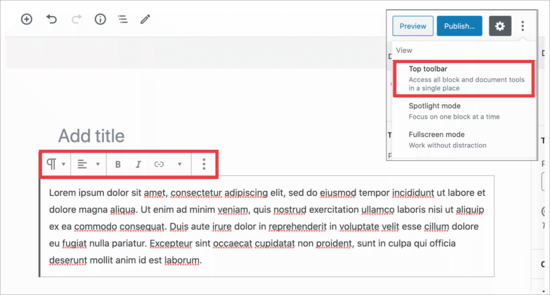
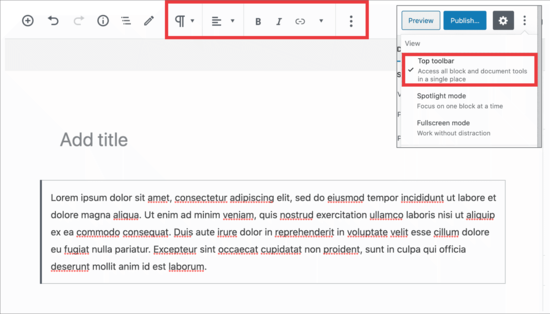
Para ello, deberás hacer clic en los 3 puntos de la esquina superior derecha y entonces verás la opción "Barra de herramientas superior".
Si haces clic en ella, la barra de herramientas de los bloques se moverá a la parte superior, haciendo que tus bloques distraigan menos
Así es como se vería:

Este ajuste puede facilitar la edición de cada bloque cuando trabajes en diseños complejos con columnas, grupos y tablas
Bonificación: Consulta nuestra lista de los mejores plugins de bloques de Gutenberg para sacar el máximo partido al nuevo editor de bloques.
Eliminar el panel lateral derecho
¿Quieres eliminar el panel del lado derecho para poder centrarte en el contenido?
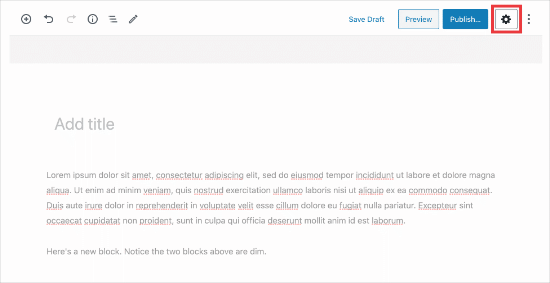
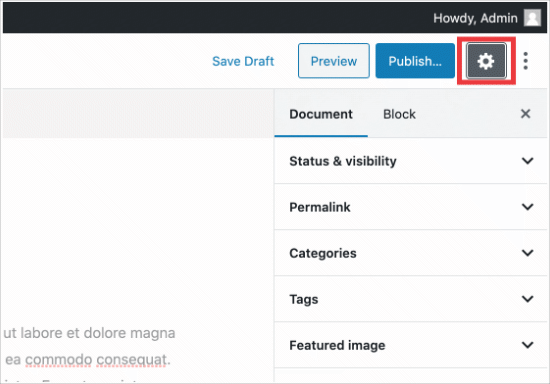
WordPress te lo pone muy fácil. Simplemente haz clic en el icono del engranaje de la parte superior y la columna de la derecha desaparecerá

Si vuelves a hacer clic en el engranaje, se mostrará la columna de la derecha, para que puedas utilizar la configuración del documento y del bloque

Uso del editor de pantalla completa en WordPress
El editor de WordPress viene con un editor de pantalla completa que elimina la barra lateral y la barra de herramientas del administrador de WordPress. Puedes entrar en el editor de pantalla completa o salir de él cuando quieras
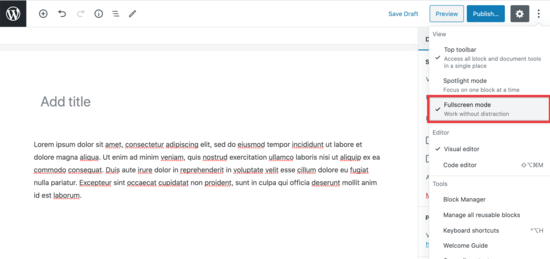
Todo lo que tienes que hacer es pulsar el menú de los 3 puntos en la esquina superior derecha y luego seleccionar "Modo de pantalla completa" en el menú desplegable.

Repite los mismos pasos cuando quieras salir del editor de pantalla completa

WordPress recordará tu preferencia y la próxima vez abrirá el editor de entradas en la misma vista que habías seleccionado
Para saber más sobre esto, aquí tienes cómo desactivar el editor de pantalla completa en WordPress.
Utilizar el modo Spotlight en el editor de posts
Por defecto, WordPress utiliza el modo foco para resaltar el bloque en el que has estado trabajando. Básicamente, atenúa la opacidad de otros bloques, para que puedas enfocar y localizar el bloque que estás editando en ese momento

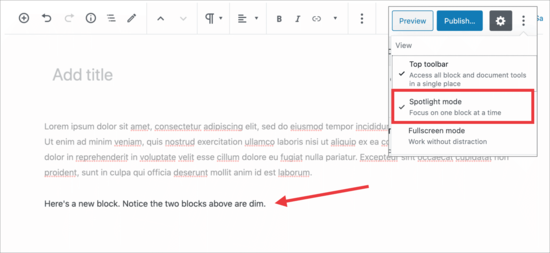
Sin embargo, a veces quieres ver todos tus bloques juntos para hacerte una idea de cómo quedarán. Puedes desactivar el modo Foco simplemente haciendo clic en el icono del menú de tres puntos y seleccionando "Modo Foco"
Repite los mismos pasos cuando quieras volver a activarlo
Contraer las secciones del panel de documentos
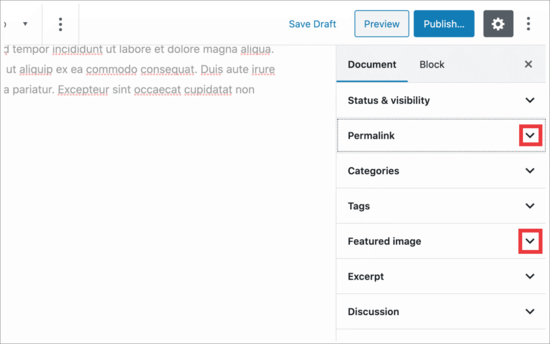
El panel de documentos de la columna derecha muestra todos los ajustes estándar de WordPress para una entrada. Tus plugins y temas de WordPress también pueden añadir secciones a este panel
Esto haría el panel un poco más largo y difícil de localizar las cosas
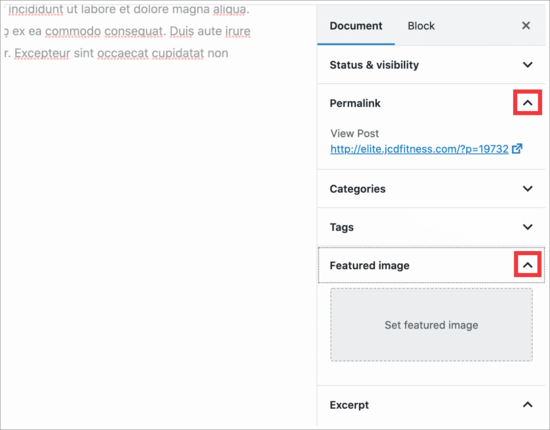
Puedes simplemente contraer las secciones del documento haciendo clic en la flecha hacia arriba junto a cada sección.

Y cuando hagas clic en las flechas, las contraerás, haciendo que tu documento tenga un aspecto mucho más limpio

Eso es todo.
Esperamos que este artículo te haya ayudado a aprender cómo reorganizar la pantalla de edición de entradas en WordPress. Quizás también quieras ver estos útiles atajos de teclado de WordPress para ahorrar tiempo, y nuestra guía sobre cómo crear contenido sólo para miembros en WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!