¿Sabías que WordPress viene con un personalizador de temas integrado que te permite realizar fácilmente cambios en el diseño de tu sitio web en tiempo real?
Aunque todos los temas tienen cierto nivel de compatibilidad con las opciones del personalizador por defecto, muchos temas incluyen pestañas y opciones adicionales al personalizador de temas de WordPress, para que puedas personalizar fácilmente tu tema sin necesidad de tener conocimientos de codificación.
En este artículo, te guiaremos por los paneles predeterminados y te mostraremos cómo utilizar el personalizador de temas de WordPress como un profesional.

Cómo acceder al personalizador de temas de WordPress
El personalizador de temas es una función predeterminada de WordPress, y forma parte de todos los sitios web de WordPress.
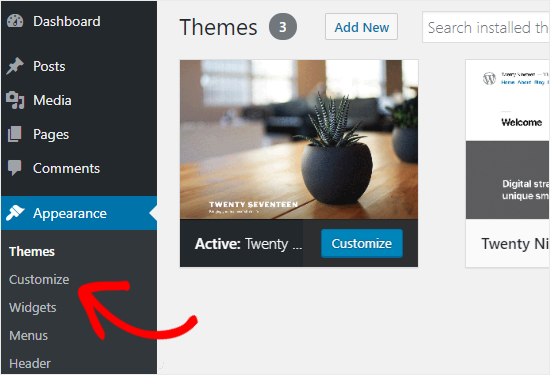
Puedes acceder a él iniciando sesión en tu área de administración de WordPress, y luego yendo a Apariencia " Personaliza en la barra lateral izquierda de tu panel de administración de WordPress. Esto abrirá la interfaz del Personalizador con tu tema actual.

También puedes utilizar la página del personalizador de temas de WordPress para cualquiera de los temas instalados en tu sitio web, incluso cuando no estén activos.
Esto te permite ver una vista previa en vivo de ese tema y hacer cambios antes de activarlo.
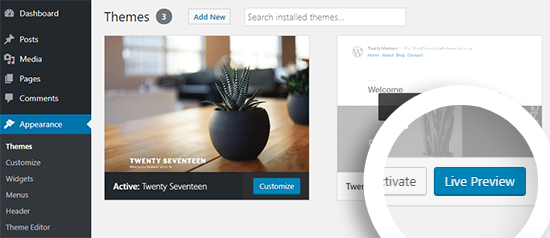
Para ello, debes dirigirte a la página Apariencia " Temas página.
A continuación, pasa el cursor del ratón por encima de cualquier tema instalado y haz clic en el Vista previa en vivo para abrir la página del personalizador de temas de WordPress.

¿No encuentras el personalizador de temas? A continuación te explicamos cómo solucionar la falta de personalización del tema en el administrador de WordPress
Cómo utilizar el personalizador de temas de WordPress
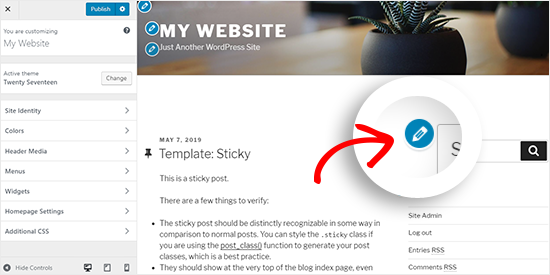
Tras abrir el personalizador de temas de WordPress, verás todos los ajustes de personalización en la parte izquierda de la pantalla, y la vista previa en vivo de tu sitio web en la parte derecha.

El personalizador de temas de WordPress viene con un conjunto de paneles por defecto, independientemente del tema que estés utilizando.
Tienes que hacer clic en los paneles individuales para realizar cambios en ellos. También puedes hacer clic en cualquiera de los iconos de lápiz azul de la parte derecha de la pantalla para abrir la configuración de ese elemento en particular.
Nota: Los temas avanzados de WordPress añadirán paneles de configuración adicionales para opciones de personalización extra (más sobre esto más adelante).
Echemos un vistazo a las opciones por defecto disponibles en el personalizador de temas de WordPress.
Panel de identidad del sitio: Añadir título, logotipo y favicon
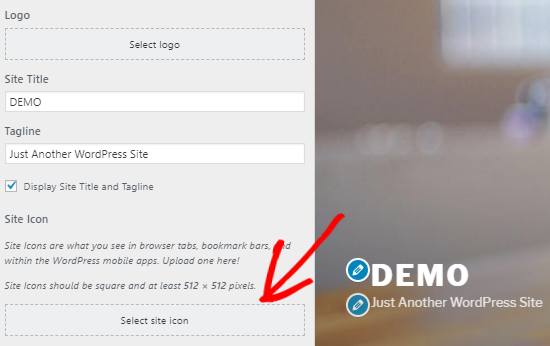
El Identidad del sitio en el personalizador de temas de WordPress te permite añadir o cambiar el título y el lema de tu sitio web.
Por defecto, WordPress añade "Otro sitio de WordPress" como lema del sitio.
Se recomienda cambiarlo después de instalar WordPress en tu sitio. También puedes dejarlo en blanco si lo deseas.

El panel de Identidad del Sitio en el personalizador de temas de WordPress también te permite añadir el logotipo de tu sitio. Simplemente, haz clic en el botón Seleccionar logotipo para subir el logotipo de tu sitio web.
¿Quieres añadir un favicon a tu sitio? Puedes hacerlo haciendo clic en el botón Seleccionar el icono del sitio opción. Para obtener instrucciones detalladas, puedes seguir nuestra guía sobre cómo crear y añadir un favicon a tu sitio.
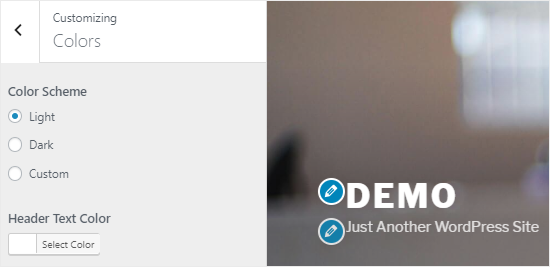
Personalizador de temas de WordPress: Cambia los colores de tu sitio web
Los controles del Colores el panel variará en su mayoría dependiendo del tema de WordPress que estés utilizando.
Por ejemplo, el tema Twenty Seventeen te permite elegir el color del texto de la cabecera y seleccionar una combinación de colores para todo tu sitio web.

Otros temas de WordPress pueden ofrecer diferentes opciones de color para los elementos del sitio como los encabezados, los enlaces, el cuerpo del texto y el fondo de tu sitio web.
Añadir menús de navegación en el personalizador de temas
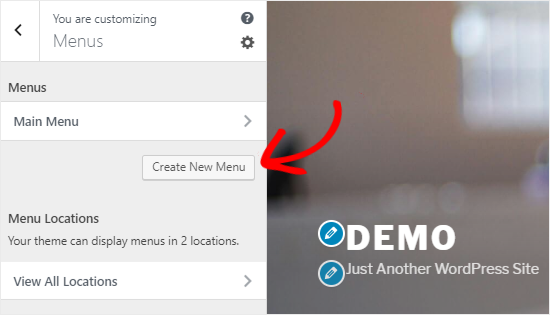
El Menús te permite crear menús de navegación y controlar su ubicación en tu sitio web.
En esta pestaña, encontrarás todos los menús de WordPress existentes que hayas creado previamente. Puedes hacer clic en el botón "Ver todas las ubicaciones" para comprobar las ubicaciones de los menús disponibles que admite tu tema.

Para crear un nuevo menú, debes hacer clic en el botón Crear un nuevo menú botón.
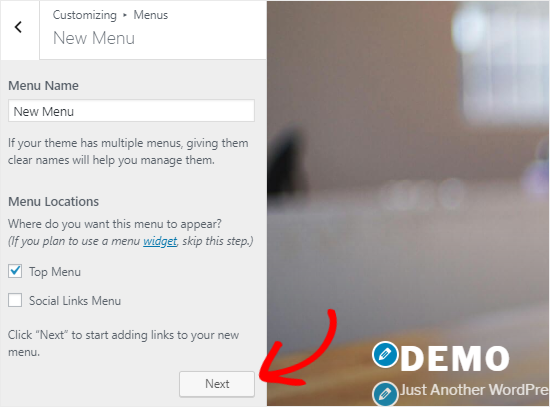
Después, tendrás que dar un nombre a tu menú, para que puedas gestionarlo fácilmente más adelante. También puedes seleccionar la ubicación del menú y luego hacer clic en Siguiente para continuar.

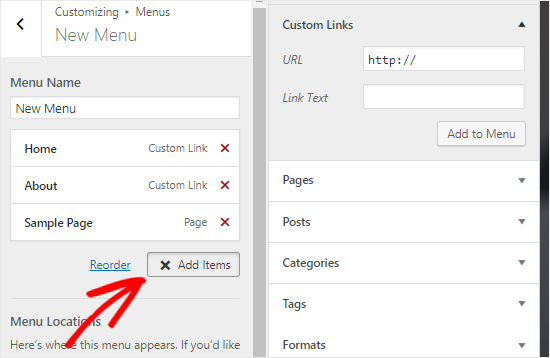
Para añadir elementos a este menú, tienes que hacer clic en el botón Añadir elementos para abrir un nuevo panel. Ahora puedes añadir enlaces personalizados, páginas, entradas, categorías y etiquetas como elementos del menú.

Para reordenar los elementos, puedes hacer clic en el botón Reordenar y luego utiliza los iconos de flecha para ajustar los elementos del menú.
Controla los widgets de tu sitio web en el personalizador de temas
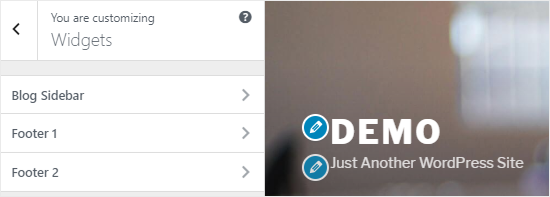
El Widgets te permite añadir y gestionar los widgets de tu sitio.
Al hacer clic en él, se mostrarán las diferentes ubicaciones donde puedes añadir widgets. Esto variará en función del tema que estés utilizando.
Por ejemplo, el tema Twenty Seventeen ofrece 3 ubicaciones de widgets, mientras que el tema Twenty Nineteen viene con una sola ubicación.

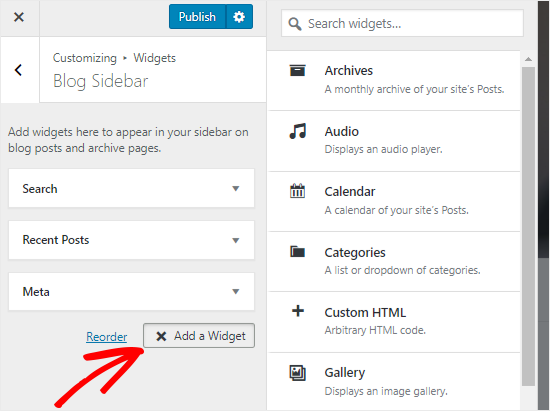
Cuando hagas clic en cualquiera de ellos, verás los widgets que hayas añadido previamente en ese lugar.
Para añadir un nuevo widget, tienes que hacer clic en el botón "Añadir un widget". Esto abrirá un nuevo panel donde verás una lista de todos los widgets disponibles.

Tienes que hacer clic en el que quieras añadir. También puedes hacer cambios en los widgets recién añadidos y ajustar su posición arrastrándolos hacia arriba o hacia abajo.
Panel de configuración de la página de inicio en el personalizador de temas
Por defecto, WordPress muestra las últimas entradas del blog en su página de inicio.
Sin embargo, para los sitios web de empresas, los usuarios prefieren utilizar una página de inicio personalizada. Te permite tener una página de aterrizaje adecuada que muestre tus productos y servicios.
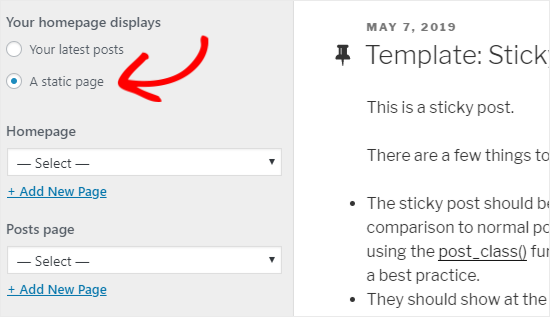
Para utilizar una página de inicio personalizada, tienes que seleccionar el botón de opción "Una página estática" en el Configuración de la página de inicio panel.

Esto abrirá dos nuevos menús desplegables que puedes utilizar para seleccionar una página para tu página de inicio y otra para mostrar las entradas de tu blog.
En caso de que no tengas las páginas en tu sitio, puedes crear una nueva haciendo clic en el enlace "+ Añadir nueva página" presente debajo del menú desplegable. Esto creará una página en blanco con el nombre que elijas.
Panel CSS adicional para añadir CSS personalizado
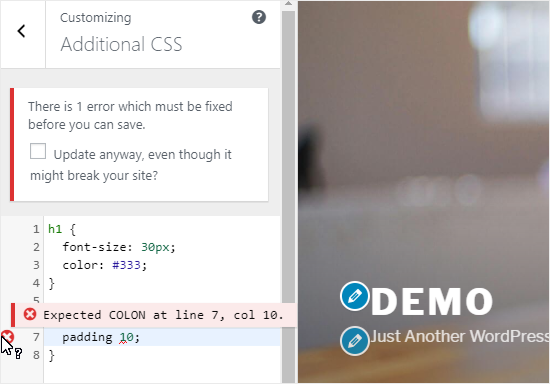
¿Quieres añadir código CSS personalizado para dar estilo a tu sitio web? Puedes hacerlo en el panel CSS adicional panel.
Los usuarios intermedios y avanzados de WordPress suelen personalizar su sitio añadiendo código CSS directamente al archivo style.css de su tema. Esto añade pasos adicionales como tener acceso FTP a tu alojamiento de WordPress, modificar los archivos del tema, etc.
Una solución más fácil para los principiantes es añadir tu código CSS personalizado al panel de CSS adicional en el personalizador de temas de WordPress. Esto te permitirá hacer cambios en tu sitio y verlos en directo en la parte derecha de tu pantalla.

Cuando empieces a escribir código CSS, WordPress te sugerirá automáticamente atributos en función de las letras que escribas. También mostrará mensajes de error si no has escrito una declaración CSS adecuada.
Nota: Si quieres personalizar tu sitio web sin escribir ningún código, sigue leyendo. Compartiremos tres opciones para principiantes que te permitirán personalizar fácilmente tu tema e incluso crear un tema personalizado para WordPress.
Otras opciones del personalizador de temas
Algunos temas gratuitos y premium ofrecen más opciones de personalización del tema.
Dependiendo del tema que utilices, podrás cambiar el estilo de la fuente, añadir una imagen de fondo, cambiar el diseño, modificar los colores, añadir imágenes de cabecera aleatorias y mucho más.
También puedes añadir funciones específicas a tu personalizador de temas con la ayuda de plugins. Por ejemplo, puedes añadir fuentes personalizadas en WordPress utilizando el plugin Easy Google Fonts.
Previsualiza tu sitio web en diferentes resoluciones de pantalla
Es importante que todos los propietarios de sitios web se aseguren de que su sitio web sea sensible a los dispositivos móviles y se vea bien en todos los tamaños de pantalla.
Gracias al personalizador de temas de WordPress, puedes comprobar fácilmente cómo se ve tu sitio web en diferentes tamaños de pantalla.
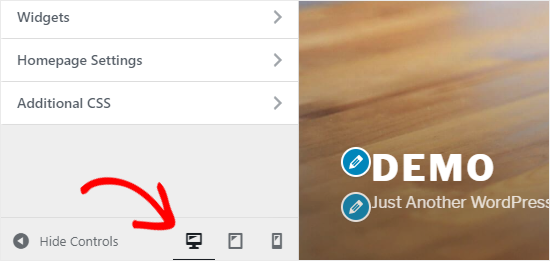
En la parte inferior del panel del personalizador de temas, encontrarás tres iconos y el enlace "Ocultar controles".

Estos iconos te permiten probar tu sitio en diferentes resoluciones de pantalla, como la de los ordenadores de sobremesa, las tabletas y los dispositivos móviles.
El Ocultar controles es útil para ocultar el panel del Personalizador de WordPress para que puedas ver tu sitio correctamente en el modo de escritorio.
Publicar, guardar o programar tu configuración del personalizador
Una vez que hayas hecho los cambios necesarios, tienes que aplicarlos a tu sitio. De lo contrario, todo tu trabajo se perderá.
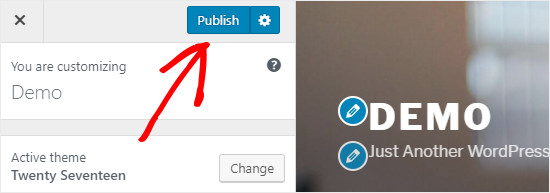
Sigue adelante y haz clic en el botón Publicar para aplicar los cambios. Una vez hecho esto, puedes hacer clic en el botón cerrar, presente en la esquina superior izquierda de tu pantalla, para salir del personalizador de temas.

¿Y si necesitas más tiempo para finalizar tu nuevo diseño? En ese caso, puedes guardarlo como borrador e incluso compartir tu nuevo diseño con alguien sin darle acceso a tu área de administración.
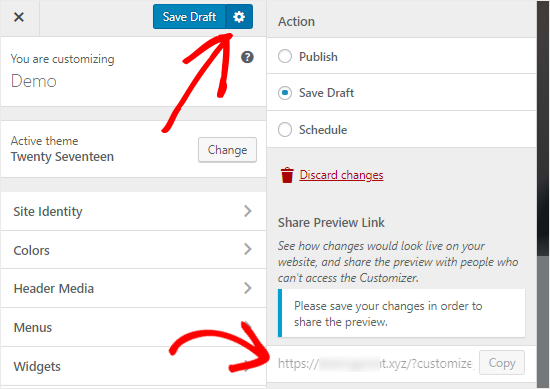
Para ello, tienes que hacer clic en el icono del engranaje que se encuentra justo al lado del Publicar botón "Publicar". Esto abrirá el panel de Acción.

Aquí encontrarás tres opciones: Publicar, Guardar borrador y Programar.
Tienes que seleccionar la opción Guardar borrador en el panel de Acción y luego haz clic en el botón Guardar borrador para guardar tus cambios.
Ahora puedes copiar el enlace de la vista previa y compartirlo con otras personas para obtener comentarios.
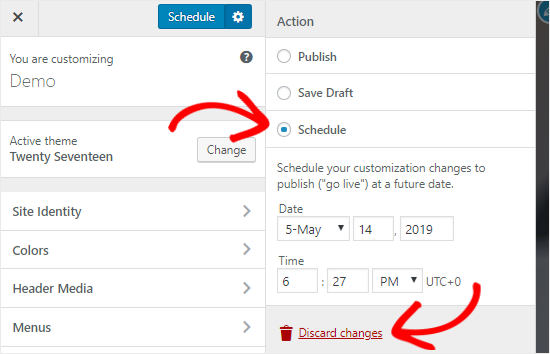
Por otro lado, el Lista te permite publicar tus cambios en una fecha y hora específicas. Puedes utilizar esta opción para programar tus cambios de tema para que se publiquen en el momento en que recibas menos tráfico.

Por último, si quieres restablecer los cambios no publicados, puedes hacer clic en el botón Descartar cambios en el panel de Acción.
Previsualizar diferentes temas sin ir en directo
Hay veces que quieres comprobar cómo quedaría un nuevo tema en tu sitio. Sin embargo, no quieres activarlos en tu sitio web en vivo.
En ese caso, puedes abrir el Personalizador de WordPress para probar los nuevos temas sin entrar en funcionamiento.
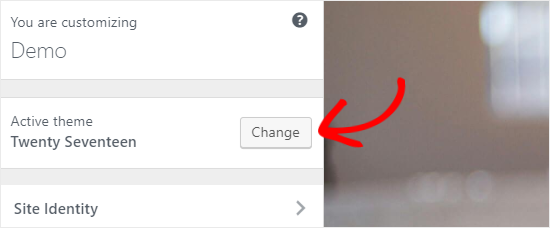
En el panel del Personalizador, encontrarás el nombre de tu tema activo y el Cambiar botón.

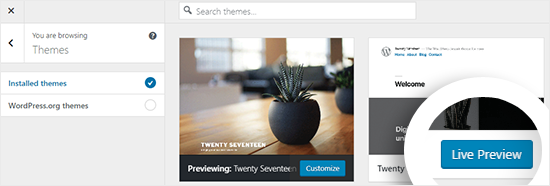
Si haces clic en ese botón, WordPress mostrará todos tus temas instalados en la parte derecha de la página.
Para comprobar un tema en particular, tienes que hacer clic en el botón Vista previa en vivo botón.

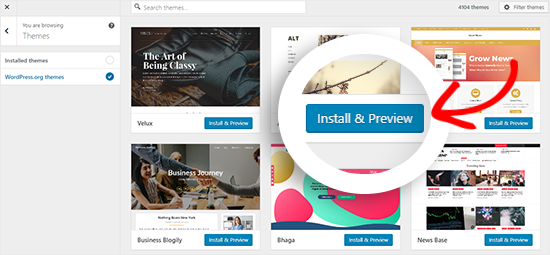
También puedes obtener una vista previa de los temas del repositorio de temas de WordPress. Para ello, debes seleccionar la casilla "Temas de WordPress.org" en el panel izquierdo.
Esto mostrará los temas del directorio de WordPress.org. Puedes hacer clic en el botón "Instalar y previsualizar" para comprobar el tema que te gusta.

También puedes filtrar los temas haciendo clic en el botón Filtrar temas que está en la esquina superior derecha de tu pantalla.
Nota: Recomendamos utilizar un sitio web de WordPress para probar nuevos temas en lugar de utilizar el personalizador en un sitio real.
Importar o exportar la configuración del personalizador de temas
¿Sabías que puedes importar y exportar los ajustes del personalizador de temas?
Esto es extremadamente útil cuando estás haciendo cambios en tu tema en tu servidor local o en un sitio de ensayo. En lugar de copiar los ajustes manualmente a tu sitio web en vivo, puedes simplemente exportar los ajustes del personalizador de temas para ahorrar tiempo.
Para obtener instrucciones detalladas, puedes seguir nuestra guía sobre cómo importar y exportar la configuración del personalizador de temas en WordPress.
Alternativas al personalizador de temas de WordPress
Aunque el Personalizador de WordPress te permite realizar cambios en tu sitio, el número de controles variará en función del tema que utilices.
¿Y si te gusta tu tema, pero te gustaría que tuviera opciones de personalización adicionales?
En ese caso, la mejor solución es utilizar uno de los tres plugins de personalización que funcionan junto al personalizador de temas de WordPress.
SeedProd

SeedProd es el mejor constructor de sitios web de arrastrar y soltar para WordPress. Puedes utilizar SeedProd para crear fácilmente temas de WordPress y diseños de página personalizados sin editar ningún código
SeedProd ofrece cientos de diseños de página prefabricados para páginas de aterrizaje, páginas de ventas, páginas de registro en seminarios web, páginas de próxima aparición, páginas en modo de mantenimiento y mucho más
La personalización es fácil con bloques ya hechos como formularios de suscripción, perfiles sociales, botones, temporizadores de cuenta atrás, formularios de contacto y mucho más
También puedes establecer esquemas de color, guardar combinaciones de fuentes y reutilizar páginas y elementos de página para no tener que crearlos de nuevo
Héroe CSS

CSS Hero es un plugin para WordPress que te permite personalizar tu sitio sin escribir una sola línea de código. Tienes la libertad de dar estilo a todos los elementos de tu sitio sin ninguna molestia.
¿Quieres personalizar la página de inicio de sesión de tu sitio de WordPress? CSS Hero te permite hacerlo en pocos minutos.
También puedes editar y previsualizar los cambios en el frontend para asegurarte de que tu diseño se ve perfectamente en todos los dispositivos.
Beaver Builder

Beaver Builder es otro de los mejores constructores de páginas para WordPress. Te permite construir impresionantes páginas para tu sitio usando una interfaz de arrastrar y soltar.
Lo mejor es que Beaver Builder funciona con casi todos los temas de WordPress. Esto te permite utilizarlo con tu tema actual.
Beaver Builder admite el uso de shortcodes y widgets. También ofrece diferentes tipos de módulos que puedes utilizar para dar estilo a tu sitio web fácilmente. Consulta nuestra guía sobre cómo crear diseños personalizados en WordPress para obtener instrucciones detalladas.
Esperamos que esta guía te haya ayudado a aprender a utilizar el personalizador de temas de WordPress como un profesional. Quizás también quieras ver nuestra guía sobre los mejores plugins y herramientas de WordPress para tu sitio web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!