Cómo utilizar códigos cortos en los widgets de la barra lateral de WordPress
¿Quieres aprender a utilizar los shortcodes en los widgets de la barra lateral de tu sitio web de WordPress?
Los códigos cortos te permiten añadir funciones adicionales en el contenido de tus entradas de WordPress y en otras áreas de tu sitio web.
En este artículo, te mostraremos cómo utilizar los códigos cortos en los widgets de tu barra lateral de WordPress.

¿Qué son los códigos cortos?
Los shortcodes te permiten añadir elementos dinámicos como formularios de contacto, tablas y otros dentro de tu área de contenido de WordPress.
También puedes utilizar los shortcodes en tus widgets para añadir estos elementos dinámicos en tus barras laterales y otras áreas preparadas para widgets. Puedes obtener más información leyendo nuestros 7 consejos esenciales para utilizar códigos cortos en WordPress.
Echemos un vistazo a cómo añadir y utilizar fácilmente códigos cortos en los widgets de la barra lateral de tu sitio web de WordPress. Cubriremos tres métodos, y el primero es el más sencillo para la mayoría de los usuarios.
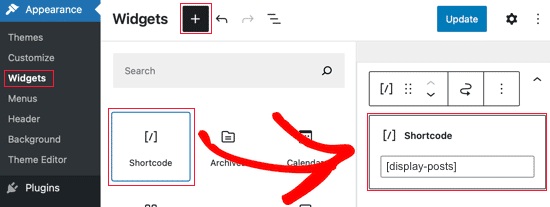
En primer lugar, tienes que visitar la página Apariencia " Widgets en tu panel de control. Una vez allí, debes hacer clic en el botón + en la parte superior de la pantalla para añadir un nuevo widget.
A continuación, debes desplazarte hasta el widget Shortcode y arrastrarlo a la barra lateral de WordPress.

Después de añadir el widget, puedes simplemente añadir tu shortcode dentro del área de edición de texto del widget.
No olvides hacer clic en el botón Actualizar para guardar la configuración del widget.
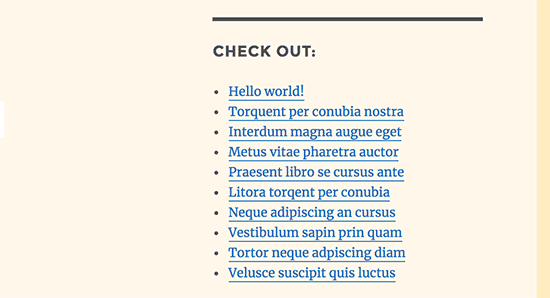
Ahora puedes visitar tu sitio web y ver el shortcode en acción.

Si utilizas una versión antigua de WordPress o has instalado el Widgets clásicos para desactivar el editor de bloques de la gestión de widgets, entonces tendrás que utilizar un widget de texto en lugar de un widget de código corto.
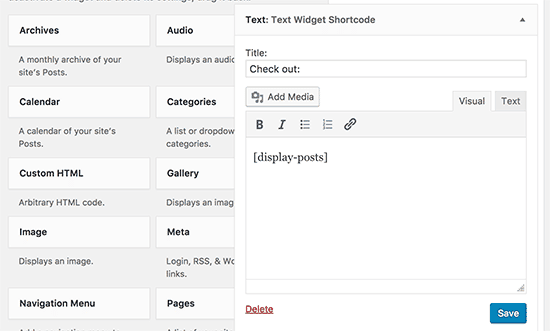
En primer lugar, tienes que visitar la página Apariencia " Widgets en tu panel de control. A continuación, debes arrastrar y soltar un widget de texto en tu barra lateral de WordPress.

Después de añadir el widget, puedes simplemente añadir tu shortcode dentro del área de edición de texto del widget.
No olvides hacer clic en el botón Guardar para almacenar la configuración del widget.
Ahora puedes visitar tu sitio web para ver tu shortcode en acción.

A veces puedes querer añadir un código HTML personalizado alrededor de tu shortcode que puede no funcionar tan bien en un shortcode o en un widget de texto plano. En ese caso, tendrás que añadir tu shortcode utilizando el widget de HTML personalizado.
Por defecto, no se permite ejecutar los shortcodes en un widget HTML personalizado. Para cambiar esto, tendrás que añadir el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio.
add_filter( 'widget_text', 'do_shortcode' );
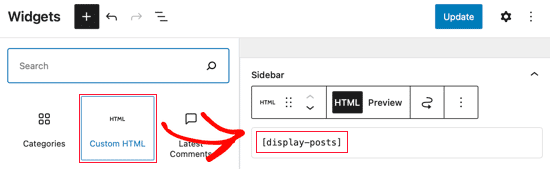
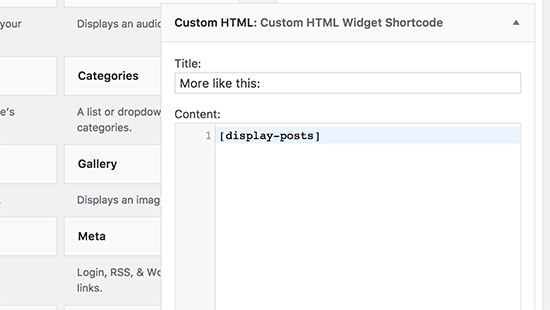
Después de eso, puedes simplemente añadir un widget de "HTML personalizado" a tu barra lateral y añadir tu shortcode dentro de él.
Así es como se ve en el nuevo editor de widgets basado en bloques:

Y este es el aspecto que tiene utilizando el editor de widgets clásico:

No olvides hacer clic en el botón Actualizar o Guardar para guardar tu configuración.
Ahora puedes visitar tu sitio web para ver tu shortcode en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente códigos cortos a los widgets de tu barra lateral de WordPress.
Quizá también quieras aprender a pasar tu sitio de WordPress de HTTP a HTTPS, o consultar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo utilizar códigos cortos en los widgets de la barra lateral de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!