Guía paso a paso para crear un slider en WordPress con SlideDeck
Después de nuestro lanzamiento de Cupones WPMundobytes ayer, estamos totalmente centrados en construir el mejor diseño para el sitio principal de WPMundobytes que integre todo sin dejar de tener un buen aspecto. Queríamos añadir un slider en nuestro sitio, pero cada script tenía su limitación. Entonces, gracias al impresionante Matt Mickiewicz de 99designs, SitePoint y Flippa (ver su entrevista en WPMundobytes) por remitirnos a la gente de Digital Telepathy, que son los creadores de SlideDeck (de lejos, el mejor script de slider de la web). Hemos jugado con él y nos ha impresionado. Es estupendo para los principiantes porque ofrece un completo plugin para WordPress que te permite utilizar la sencilla interfaz de arrastrar y soltar para crear deslizadores. Sin embargo, también es genial para los desarrolladores porque tiene una versión jQuery que ofrece libertad adicional a los desarrolladores para personalizarlo según sus necesidades. En este artículo, te mostraremos cómo puedes crear un deslizador en WordPress sin editar una sola línea de código con el plugin de WordPress SlideDeck.
Si quieres ver lo que puedes crear con este plugin, aquí tienes una demostración en vivo.
Paso 1. Descargar e instalar el plugin
Dirígete al sitio web de SlideDeck y descarga el plugin. Tienen una versión GRATUITA y una versión PRO que ofrece soporte y muchas más funciones. Siempre que trabajamos con un nuevo producto, adquirimos la versión de soporte. Nos quedamos atascados algunas veces en nuestro desarrollo, y su soporte fue increíble y nos ayudó. Te recomendamos encarecidamente que adquieras la versión PRO, porque incluye funciones geniales como: Diapositivas verticales, soporte de pantalla táctil, Soporta, SlideDecks inteligentes de alimentación RSS, soporte de imágenes de fondo y mucho más.
Una vez que hayas descargado el plugin, sigue adelante e instala/activa el plugin. (Sigue nuestra Guía paso a paso para instalar un plugin de WordPress)
Vamos a crear un Slider
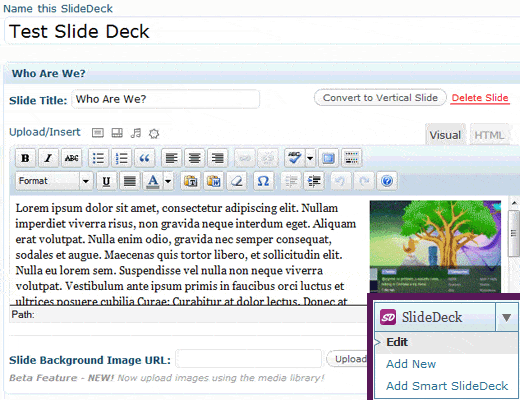
Una vez que hayas activado el plugin, verás que se añade una nueva pestaña llamada SlideDeck. Vamos, y haz clic en Añadir nuevo SlideDeck. Te aparecerá una pantalla parecida a la del panel de escritura de posts.

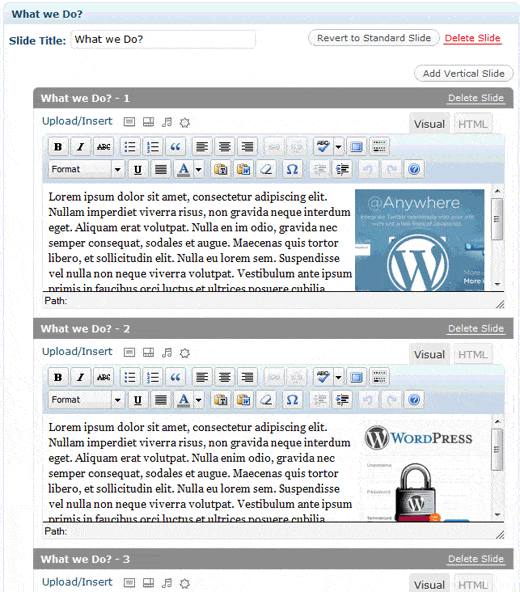
Así que lo que hicimos fue añadir el contenido en nuestra diapositiva, y darle el título. Podríamos tener una imagen de fondo personalizada (Característica PRO), pero en aras de la simplicidad, no lo hicimos. Queremos mostrar lo que este plugin puede hacer fuera de la caja. Esa fue nuestra primera diapositiva estándar. La siguiente diapositiva que añadimos en nuestra demostración fue una diapositiva vertical (Función PRO). Las diapositivas verticales son básicamente múltiples diapositivas dentro de una diapositiva. Si te fijas en la imagen de arriba, hay un botón llamado Convertir en diapositiva vertical. Pues bien, ese es el botón que hemos pulsado para nuestra siguiente diapositiva, y esto es lo que se ha añadido:

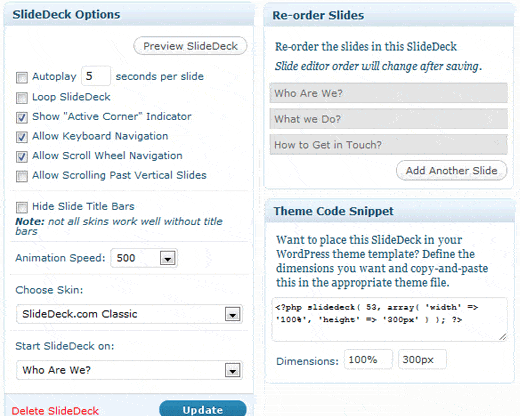
Ahora repite el proceso para todas las diapositivas que quieras. Una vez que hayas terminado de crear diapositivas, vamos a ver las opciones de SlideDeck para publicar las diapositivas en tu sitio. Lo verás en la parte derecha de la pantalla de edición de diapositivas.

Puedes seleccionar que se reproduzca automáticamente, permitir la navegación con el teclado, permitir la navegación con la rueda de desplazamiento del ratón, establecer la velocidad de la animación, elegir una de sus increíbles pieles y seleccionar desde qué diapositiva quieres empezar. También puedes reordenar las diapositivas arrastrando y soltando. Verás que hay un fragmento de código del tema que tiene el código para que lo incluyas en tu tema. Puedes añadirlo donde quieras en tu tema. Oh, espera, ¿no hemos dicho que no tendrás que editar ni una sola línea de código para integrar SlideDeck en WordPress? Sí, nos ceñiremos a nuestras palabras en este tutorial. Vamos a mostrarte cómo puedes integrarlo en tu WordPress sin editar una sola línea de código.
Integrar SlideDeck en las entradas/páginas de WordPress
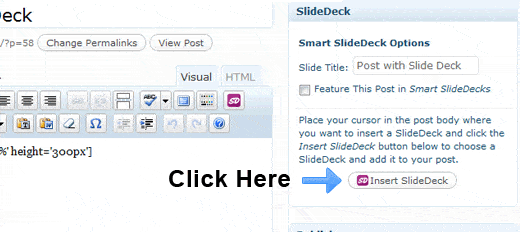
Crea un nuevo post o página. Verás que se añade una nueva caja de SlideDeck en la barra lateral derecha.

Haz clic en el botón Insertar SlideDeck. Escoge el Slider que quieras añadir, y Publica el post. Una vez que publiques la entrada, tu deslizador tendrá este aspecto con el Skin Clásico:

Puedes utilizarlo en una entrada adhesiva, en una plantilla de página de ancho completo o en cualquier otra cosa que te guste. Pero espera, esto no termina aquí. Vamos a llevarlo un poco más lejos.
Añade un deslizador con entradas destacadas
Los deslizadores de entradas destacadas son los favoritos de los bloggers. Vemos esta característica en numerosos blogs, pero la mayoría de esos deslizadores están codificados en los temas con un control limitado para los usuarios. Pues vamos a ver lo fácil que es hacerlo con SlideDeck. Puedes añadir un deslizador dinámico llamado "Smart SlideDeck" que te permite mostrar tus entradas más recientes, las más populares, las destacadas (las que tú elijas), puedes ordenarlo por categorías, incluso puedes importar canales RSS de otro sitio para añadirlos a tu deslizador. Puedes seleccionar entre sus distintas pieles, elegir los distintos tipos de navegación y tener prácticamente listo un slider en menos de 5 minutos. Deja que te mostremos cómo. En nuestro tutorial, vamos a mostrar las entradas destacadas de nuestras entradas
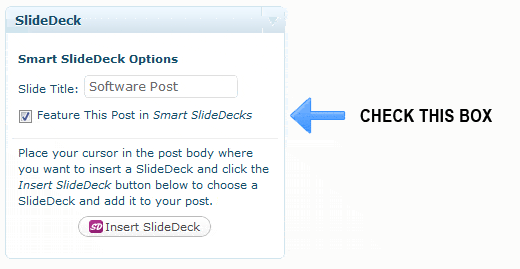
Ve a tus entradas actuales, y elige 5 entradas y añádelas en los SlideDecks inteligentes marcando la casilla.

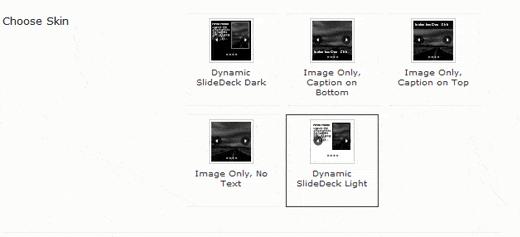
Ahora, vamos a tu panel de SlideDeck, y haz clic en Añadir SlideDeck Inteligente. Elige tu skin:

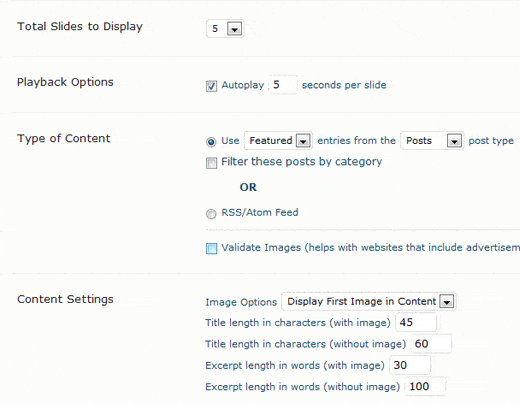
Selecciona el número de diapositivas que quieres mostrar, las opciones de reproducción, el tipo de contenido (Mira cómo lo tenemos como entradas destacadas del post). Puedes seleccionar los Ajustes de Contenido como las opciones de imagen, la longitud del título, la longitud del extracto, etc. Elige tus Estilos de Navegación, y haz clic en Publicar.

Tienes que editar el código en este caso. Coge el código de la barra lateral, Theme Snippet Code, y pégalo en tu tema. Probablemente en la parte superior de tu index.php. Un código de ejemplo se vería así:
<?php if (is_home()) { slidedeck( 73, array( 'width' => '100%', 'height' => '370px' ) ); } ?>Esto mostraría tu deslizador sólo en tu página de inicio
Si quieres ver algunas demostraciones realmente interesantes de SlideDeck, visita el sitio web de SlideDeck y compruébalo.
Cuéntanos tu opinión sobre el plugin cuando lo pongas en práctica.
Si quieres conocer otros artículos parecidos a Guía paso a paso para crear un slider en WordPress con SlideDeck puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!