8 mejores tutoriales de jQuery para principiantes en WordPress
jQuery te ayuda a crear sitios web interactivos, fáciles de usar y bonitos. Para los que tienen pocos conocimientos de CSS y HTML, jQuery parece complicado, pero con tutoriales fáciles de seguir cualquiera puede añadir efectos extravagantes a su sitio. En este artículo, enumeraremos algunos de los mejores tutoriales de jQuery para principiantes en WordPress
Con estos tutoriales no sólo aprenderás a añadir estos ingeniosos scripts jQuery a tu sitio de WordPress, sino que también tendrás la oportunidad de aprender un poco de jQuery y cómo utilizarlo en WordPress. A los principiantes absolutos les recomendamos que primero echen un vistazo a nuestra guía sobre cómo añadir fragmentos de código en WordPress y cómo añadir correctamente JavaScript y estilos en WordPress
1. Cómo añadir el widget jQuery Tabber en WordPress

El widget Tabber te permite ahorrar espacio en la barra lateral combinando varios widgets en un único widget con pestañas. En este tutorial de jQuery podrás aprender a crear un widget jQuery Tabber como un plugin que es fácil de modificar y que puedes personalizar para añadir el contenido que quieras en las pestañas
2. Cómo añadir un acordeón de preguntas y respuestas jQuery en WordPress

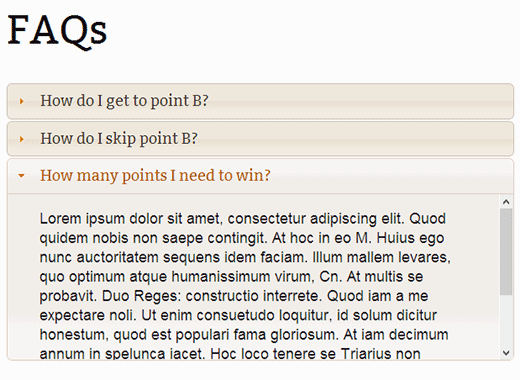
Las páginas de preguntas frecuentes pueden hacerse más largas y difíciles de leer. En este tutorial de jQuery te mostramos cómo crear una sección de preguntas frecuentes en tu sitio web utilizando el acordeón de jQuery. Esto crea una experiencia de usuario mucho mejor, ya que los usuarios podrán ver rápidamente las preguntas sin desplazarse demasiado
3. Cómo añadir un efecto de desplazamiento suave a la parte superior en WordPress usando jQuery

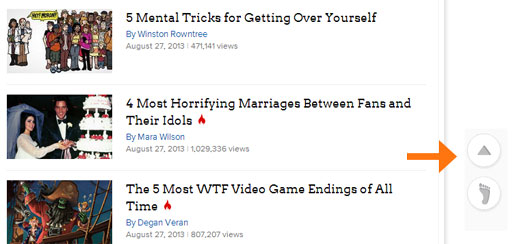
Para los sitios web que publican artículos largos en los que el usuario necesita desplazarse mucho para ver el contenido completo, un botón o enlace que envíe a los usuarios de vuelta a la parte superior de la página proporciona una mejor experiencia de usuario. En este tutorial te mostramos cómo añadir un botón de vuelta al principio con efecto de desplazamiento suave utilizando jQuery
4. Cómo añadir Tooltips jQuery en el formulario de comentarios de WordPress

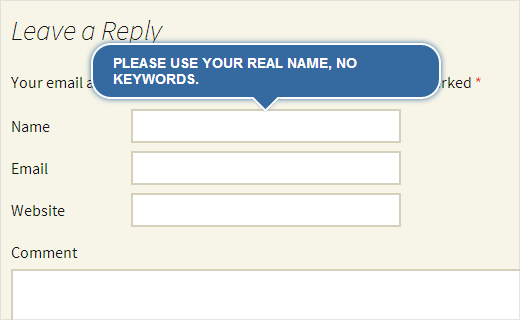
Las sugerencias de herramientas se pueden utilizar para proporcionar a los usuarios instrucciones o información útil cuando pasan el ratón por encima de algún elemento. En este tutorial de jQuery te mostramos cómo añadir tooltips a tu formulario de comentarios de WordPress. No sólo es bonito, sino que también anima a tus usuarios a participar en las discusiones de tu sitio
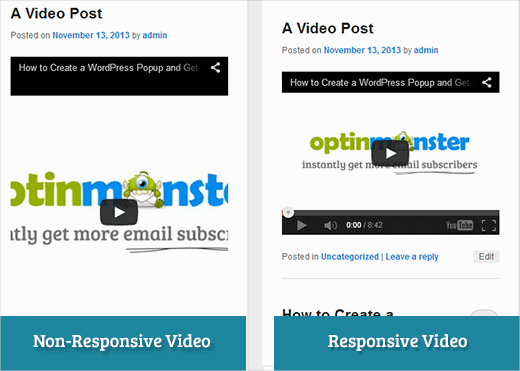
5. Cómo hacer que tus vídeos sean responsivos en WordPress con FitVids

Cuando añades vídeos de YouTube a tu sitio de WordPress, no son responsivos por defecto. Incluso si tu tema de WordPress es responsivo, el contenedor de vídeo se inclinará de forma desproporcionada creando una mala experiencia de usuario para los usuarios de dispositivos y tamaños de pantalla más pequeños. En este tutorial te mostramos cómo utilizar el plugin jQuery Fitvids para que tus vídeos sean responsivos en WordPress
6. Cómo añadir testimonios rotativos en WordPress
Como sugiere el título, en este tutorial te mostramos cómo añadir testimonios rotativos a tu sitio de WordPress. Es muy útil cuando tienes una sección de testimonios en tu sitio web y quieres mostrar los testimonios con un bonito efecto jQuery
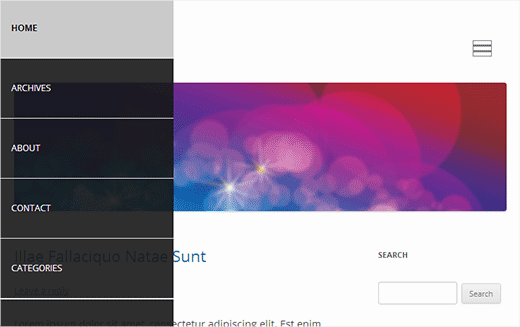
7. Cómo añadir un menú de panel deslizante en los temas de WordPress

Un menú de panel deslizante aparece cuando un usuario hace clic en el botón de menú de tu sitio web. En este tutorial aprenderás a crear menús de panel deslizante amigables con el móvil usando jQuery
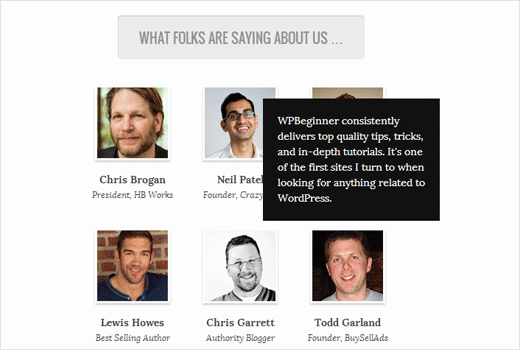
8. Cómo añadir testimonios en Tooltip en los temas de WordPress

En este tutorial te mostramos cómo mostrar los testimonios de los usuarios en jQuery Tooltip. Se basa en el código que hemos utilizado en Videos de WPMundobytes página. En lugar de mostrar los testimonios entre comillas, muestra el texto del testimonio cuando el usuario pasa el ratón por encima de la foto del usuario
Esperamos que pruebes algunos de estos tutoriales de jQuery en tu sitio de WordPress. Esperamos que esto te sirva para empezar a trabajar con jQuery y los temas de WordPress. Haznos saber si hay algún consejo específico de jQuery que te gustaría ver implementado en WordPress Si tienes dudas o preguntas, deja un comentario
Si quieres conocer otros artículos parecidos a 8 mejores tutoriales de jQuery para principiantes en WordPress puedes visitar la categoría Showcase.
Deja un comentario

¡Más Contenido!