Cómo añadir enlaces nofollow en WordPress (Guía sencilla para principiantes)
¿Te preguntas cómo añadir enlaces nofollow en WordPress?
Tal vez hayas oído hablar de los enlaces nofollow, pero no estás seguro de lo que son o de por qué deberías utilizarlos.
En este artículo, te mostraremos cómo añadir fácilmente enlaces nofollow en WordPress. También veremos qué son los enlaces nofollow y por qué son importantes.
Aquí tienes un resumen rápido de lo que cubriremos en este artículo. Simplemente haz clic en estos enlaces rápidos para saltar directamente a las diferentes secciones
¿Qué es un enlace Nofollow?
Un enlace nofollow es un tipo de enlace que indica a los motores de búsqueda que no pasen ninguna autoridad de enlace de tu página al otro sitio web al que enlazas. Puedes convertir cualquier enlace en un enlace nofollow añadiendo el atributo rel="nofollow"
Los enlaces o backlinks son un importante factor de clasificación en los motores de búsqueda.
Cuando enlazas a un sitio web externo, los motores de búsqueda lo consideran una señal de clasificación, y pasarán una pequeña parte de tu autoridad (link juice) al otro sitio web.
Algunos expertos en SEO creen que hacer que los enlaces externos sean nofollow puede ayudar a que tu propio sitio web se clasifique mejor. Sin embargo, no está demostrado que esto sea así.
Nota: A principios de este año, Google anunció que su algoritmo de búsqueda ahora utiliza nofollow como una sugerencia en lugar de una directiva para fines de rastreo e indexación.
¿Cómo comprobar si un enlace es Nofollow?
Todos los enlaces nofollow contienen el rel="nofollow" Atributo HTML.
Este es el código HTML de un ejemplo de enlace nofollow:
<a href="https://example.com" rel="nofollow">Google</a>
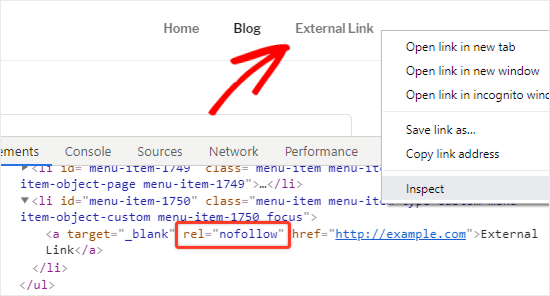
Para comprobar si se ha añadido el atributo nofollow a un enlace en un sitio web, tienes que llevar el ratón a ese enlace, hacer clic con el botón derecho del ratón y seleccionar Inspeccionar en tu navegador.

La ventana de tu navegador se dividirá ahora en dos partes
En el panel de inspección, podrás ver el código fuente HTML del enlace junto con el atributo nofollow.
Como alternativa, puedes utilizar una extensión de Chrome como Eliminar enlaces nofollow. Esto te permite ver instantáneamente qué enlaces tienen el atributo nofollow.
¿Cuándo debes añadir enlaces nofollow?
Como mejor práctica general de SEO, debes añadir nofollow a todos los sitios web externos en los que no confíes
Es completamente aceptable y de hecho se recomienda enlazar a sitios web de autoridad como Wikipedia, WPMundobytes, New York Times, etc. sin el atributo nofollow. Enlazar con sitios de autoridad ayuda a añadir credibilidad a tu propio sitio web.
Sin embargo, te recomendamos que nofollow los enlaces a sitios web con menos credibilidad.
Estos son algunos casos en los que siempre debes añadir atributos nofollow a los enlaces:
1. Enlaces afiliados y patrocinados
Muchos blogueros ganan dinero en Internet utilizando el marketing de afiliación
Los enlaces de afiliados son enlaces de seguimiento de productos y servicios que tú recomiendas. Obtienes una comisión de referencia si alguien compra después de pasar por tu enlace.
Siempre debes añadir el atributo nofollow a los enlaces de afiliados. Esto se aplica tanto si utilizas un enlace de afiliado directo como si lo encubres utilizando Pretty Links.
Otra forma popular de que los blogueros ganen dinero es añadiendo enlaces patrocinados. Siempre debes hacer nofollow a los enlaces patrocinados. De lo contrario, los motores de búsqueda pueden considerar que tu sitio está vendiendo enlaces o haciendo spam. Esto puede hacer que te penalicen en los resultados de los motores de búsqueda.
Consejo: En 2019, Google introdujo algunos atributos de enlace adicionales. Puedes utilizar sponsored en lugar de nofollow para los enlaces afiliados y patrocinados, si quieres. Para nuestros fines, tiene el mismo efecto.
2. Enlaces externos
A veces, puedes enlazar a fuentes externas como referencias. Dado que no controlas el contenido de esos sitios web, deberías considerar la posibilidad de añadirles nofollow
En palabras sencillas, le estás diciendo a los motores de búsqueda que estás enlazando a una fuente, pero que no es algo de lo que puedas responder.
Nota: No es necesario hacer nofollow a los enlaces de los sitios web con autoridad.
3. Enlaces en la barra lateral
Algunos blogueros añaden una lista de enlaces externos o de afiliados a la barra lateral de su blog de WordPress. Estos enlaces externos pueden ser de sitios de autoridad o de sitios web en los que confían
El problema es que cada vez que se crea una nueva página en tu sitio, también se crea un nuevo backlink para esos sitios web desde tu barra lateral en esa página.
Es importante hacer estos enlaces nofollow. De esta manera, no estás pasando el jugo SEO de cada página a ciertos enlaces.
Cómo añadir enlaces nofollow en WordPress con All in One SEO (fácil)
La forma más fácil de añadir enlaces nofollow a tu sitio es utilizar el Todo en uno SEO (AIOSEO) para WordPress. Te permite añadir el atributo nofollow sin necesidad de editar ningún código HTML.
Puedes utilizar la versión gratuita o premium del plugin AIOSEO.
Primero, instala y activa el Plugin SEO Todo en Uno. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Aquí tienes el enlace a la AIOSEO versión gratuita.
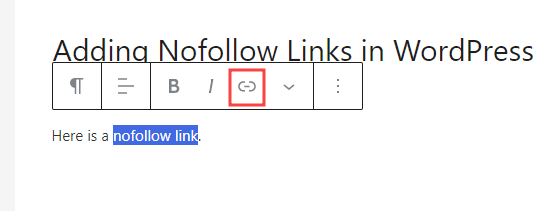
Tras la activación, crea una nueva página o entrada y añade el texto de anclaje para tu enlace. A continuación, selecciona el texto de anclaje y haz clic en el icono del enlace.

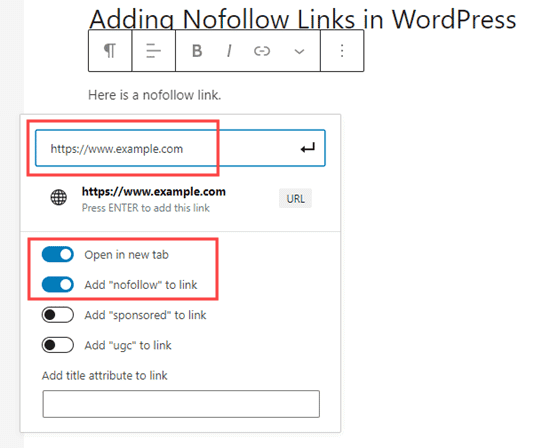
Esto abrirá un cuadro para tu enlace, con varias opciones que puedes activar o desactivar. Recomendamos activar la opción "Abrir en una nueva pestaña", así como la opción "Añadir "nofollow" al enlace".

Consejo: Muchos bloggers seleccionan la casilla "Abrir enlace en una nueva pestaña" cuando añaden un enlace externo. Esta es una gran manera de mejorar el compromiso y evitar que tus visitantes abandonen tu sitio web.
Una vez hecho esto, sólo tienes que hacer clic en el botón ↵ o pulsa Intro en tu teclado. Esto añade instantáneamente el enlace nofollowed a tu página o post.
Usando All in One SEO para añadir un enlace nofollow en el editor clásico
Aunque recomendamos utilizar el editor de bloques, algunos usuarios siguen prefiriendo utilizar el Editor Clásico para escribir entradas y crear páginas.
AIOSEO te permite añadir fácilmente enlaces nofollow también en el editor clásico. Simplemente abre el post o la página que quieras editar
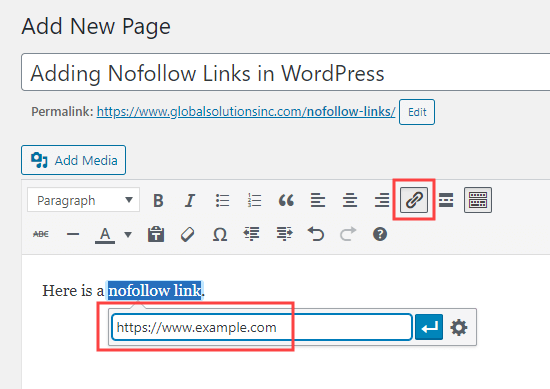
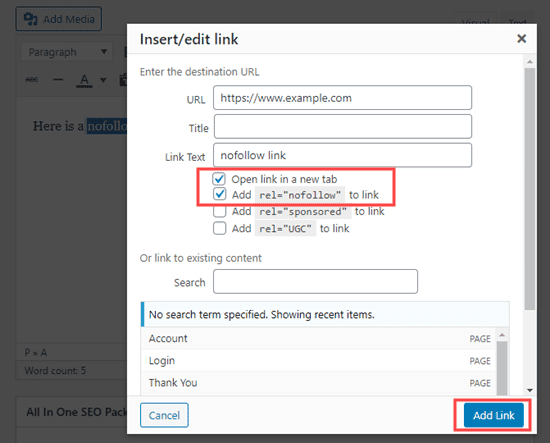
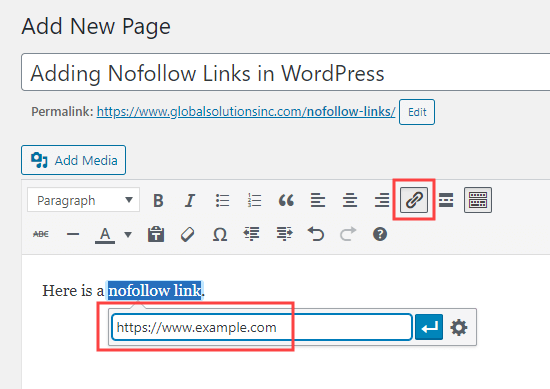
A continuación, añade un texto de anclaje para tu enlace, luego resáltalo y haz clic en el botón de enlace. A continuación, introduce tu enlace.

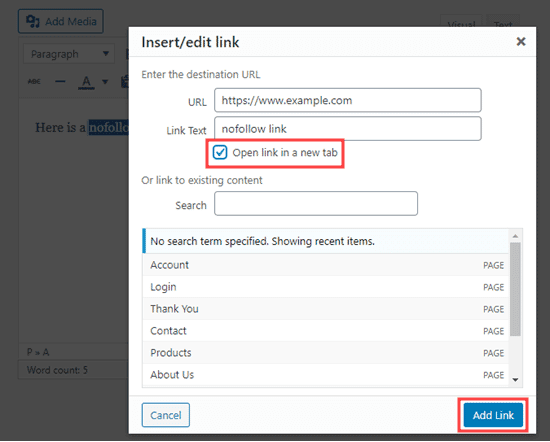
Ahora, haz clic en el icono del engranaje para abrir la configuración del enlace. Después, marca la casilla de Añadir rel="nofollow" al enlace. También puedes configurar tu enlace para que se abra en una nueva pestaña. Una vez que hayas terminado, haz clic en el botón Añadir enlace.

Tu enlace nofollow se añadirá entonces a tu entrada de WordPress.
Cómo añadir manualmente enlaces nofollow en el editor de bloques de WordPress (Gutenberg)
Si no quieres utilizar el plugin AIOSEO, tendrás que añadir manualmente los enlaces nofollow en el editor de bloques de WordPress
Veamos el proceso paso a paso de cómo añadir enlaces nofollow en las entradas o páginas de WordPress con el editor de bloques
Primero, ve a Mensajes " Añadir nuevo para crear una nueva página.
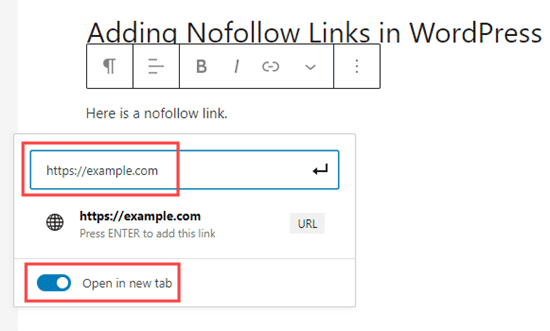
Al igual que antes, selecciona el texto de anclaje para tu enlace y haz clic en el icono del enlace. Sigue adelante e introduce tu enlace. Si quieres que el enlace se abra en una nueva pestaña, simplemente activa esa opción.

Una vez hecho esto, sólo tienes que pulsar el botón ↵ o pulsa Intro en tu teclado para añadir el enlace.
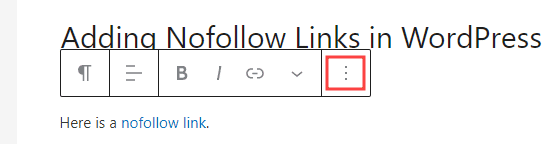
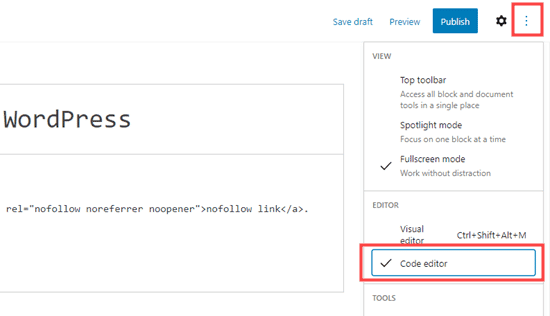
Para añadir el atributo nofollow a tu enlace, tienes que seleccionar el bloque que contiene tu enlace y luego hacer clic en el icono de los 3 puntos verticales presentes en la barra superior.

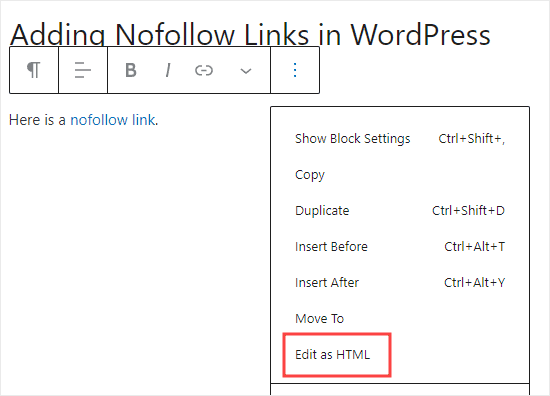
Esto abrirá un menú desplegable en el que tienes que hacer clic en el Editar como HTML opción.

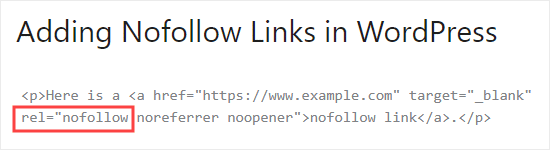
Ahora verás el código HTML de tu enlace. Sigue adelante y añade el rel="nofollow" al elemento enlace
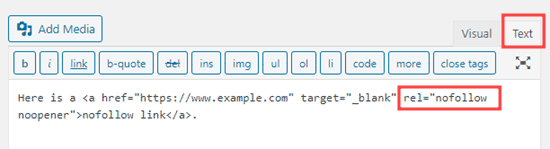
Si ves el rel="noopener noreferrer" en el código HTML, entonces añade simplemente nofollow entre las comillas.

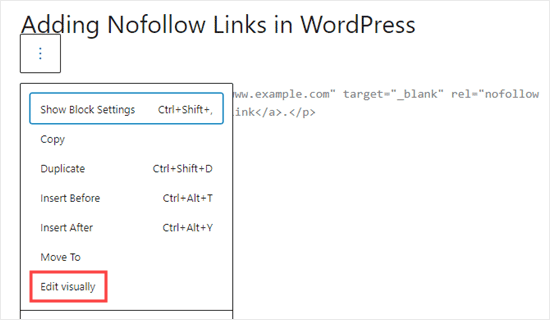
Una vez hecho esto, sólo tienes que volver a hacer clic en el icono de los 3 puntos y seleccionar "Editar visualmente" para volver al formato visual estándar.

Esto convertirá tu enlace normal en un enlace nofollow. Puedes seguir el mismo proceso para añadir el atributo nofollow a todos los demás enlaces externos.
Cómo añadir manualmente enlaces nofollow en el editor clásico de WordPress
Aunque AIOSEO es la forma más fácil de añadir enlaces nofollow, también puedes añadir enlaces manualmente si utilizas el editor clásico.
Primero, ve a Páginas " Añadir nuevo para crear una nueva página. Añade un texto de anclaje para tu enlace, luego resáltalo y haz clic en el botón de enlace. A continuación, introduce tu enlace.

Si quieres configurar tu enlace para que se abra en una nueva pestaña, sólo tienes que hacer clic en el icono del engranaje y en la casilla "Abrir enlace en una nueva pestaña". A continuación, haz clic en el botón Añadir enlace.

Ahora, haz clic en la pestaña Texto del editor clásico. Sólo tienes que añadir rel="nofollow" al enlace aquí. Si rel="noopener" ya está presente, simplemente añade nofollow también.

Cómo añadir manualmente muchos enlaces nofollow en WordPress
Ya has aprendido a añadir manualmente enlaces nofollow individuales en el editor Gutenberg. Sin embargo, ese método es mejor cuando sólo piensas añadir unos pocos enlaces nofollow.
Si tienes muchos enlaces externos y de afiliados en tu post, entonces debes cambiar al Editor de Código. Esto te permite añadir el atributo nofollow más rápidamente.

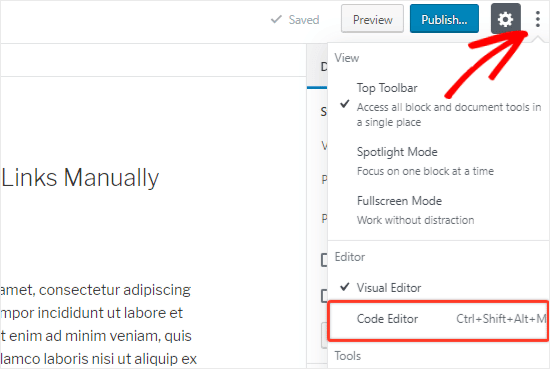
En la pantalla de edición de la publicación o de la página, haz clic en el icono de los 3 puntos verticales de la esquina superior derecha. Esto abrirá un menú desplegable. Simplemente selecciona el Editor de código opción.

Ahora verás el código HTML de tu página. Busca todos tus enlaces externos y añade el atributo nofollow a cada uno de ellos.
Una vez hecho esto, tienes que hacer clic en la opción del Editor Visual para volver.
Añadir un atributo nofollow a los enlaces del menú de WordPress es muy sencillo, pero la opción no es muy visible. Por eso muchos usuarios de WordPress ni siquiera se dan cuenta de que está ahí.
Veamos cómo añadir enlaces nofollow en los menús de navegación de WordPress.
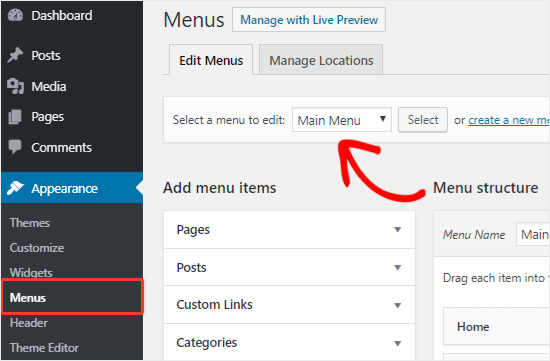
En primer lugar, tienes que ir a la sección Apariencia " Menús en tu administración de WordPress.
A continuación, elige el menú donde quieres añadir el enlace externo. Haz clic en el botón "Seleccionar" para abrirlo.

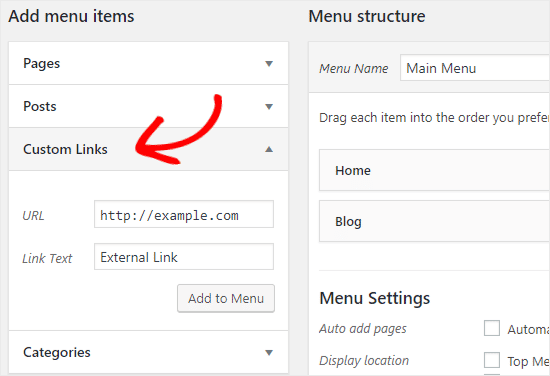
Después, tienes que hacer clic en la pestaña "Enlaces personalizados" para añadir el texto del enlace y la URL del enlace externo. Una vez hecho esto, haz clic en el botón "Añadir al menú" para crear un nuevo elemento de menú.

El enlace externo aparecerá ahora en la columna de la estructura del menú junto con los demás elementos del menú.
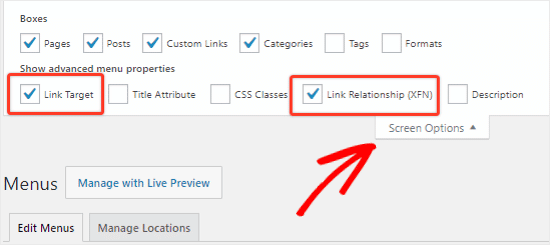
A continuación, haz clic en el botón "Opciones de pantalla" situado en la esquina superior derecha de la página. Sólo tienes que seleccionar el Relación de enlace (XFN) y Objetivo del enlace opciones.

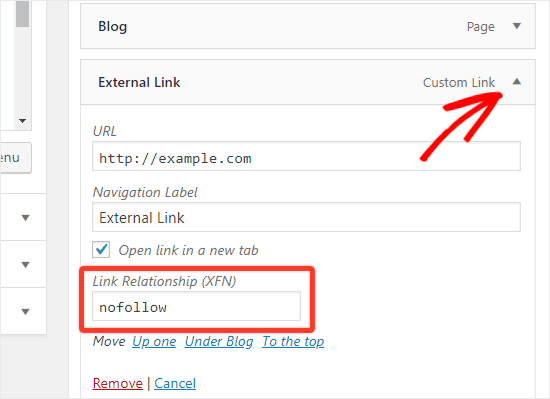
Ahora, vuelve a desplazarte hacia abajo y haz clic en el icono de la flecha hacia abajo del nuevo elemento de menú para expandirlo.

Para añadir el atributo nofollow, sólo tienes que escribir nofollow en el cuadro de texto Relación de enlaces (XFN). También puedes marcar la opción "Abrir el enlace en una nueva pestaña" si lo deseas.
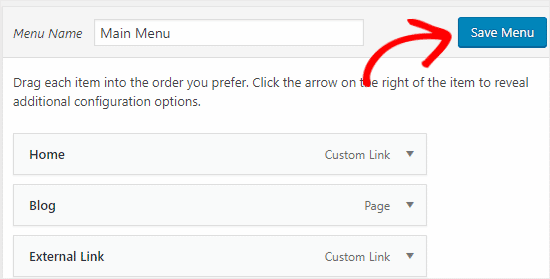
No olvides hacer clic en el botón "Guardar menú" para guardar los cambios.

¿Cómo hacer que todos los enlaces externos sean automáticamente Nofollow?
Algunos usuarios de WordPress quieren añadir automáticamente el atributo nofollow a todos los enlaces externos de su sitio
La mayoría de las soluciones que ofrecen esto se hacen con la ayuda de JavaScript. Esto no es útil para Google ni para el SEO de tu sitio. En su lugar, deberías dejar de seguir manualmente los enlaces utilizando los métodos anteriores.
Algunos bloggers se preocupan por los enlaces de los comentarios. La buena noticia es que WordPress añade por defecto el atributo nofollow a todos los enlaces de los comentarios.
Si sigues buscando una solución para nofollow automáticamente a todos los enlaces externos, puedes utilizar la función Enlaces externos de WP plugin
Añade el atributo nofollow a todos los enlaces externos de tus entradas, páginas, menús de navegación y la barra lateral.
En primer lugar, tienes que instalar y activar el Enlaces externos de WP plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
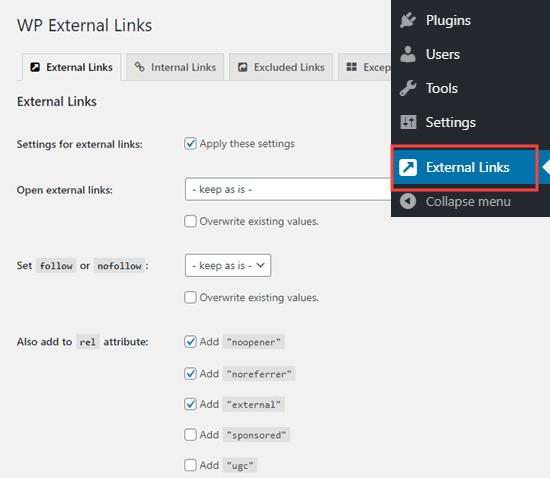
Tras la activación, ve a la nueva página de Enlaces Externos en tu panel de control de WordPress.

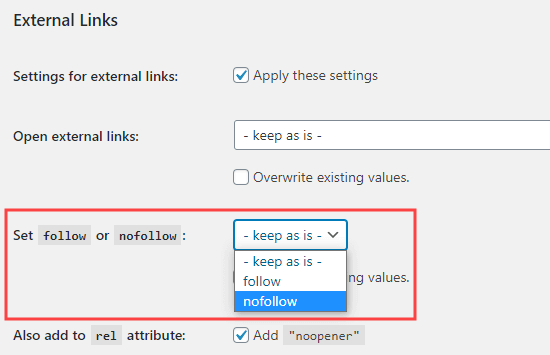
Aquí, tienes que cambiar el desplegable "Establecer follow o nofollow" a "nofollow".

Por encima de esto, tienes la opción de establecer que los enlaces se abran en una nueva pestaña utilizando el desplegable "Abrir enlaces externos".
No olvides hacer clic en el botón "Guardar cambios" cuando hayas terminado. Este plugin convertirá automáticamente todos los enlaces externos de tu sitio en enlaces nofollow.
Esperamos que esta guía te haya ayudado a aprender cómo añadir enlaces nofollow en WordPress. Quizás también quieras ver nuestra guía para principiantes sobre el SEO de imágenes, y nuestra comparación de los mejores plugins LMS de WordPress para crear cursos.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir enlaces nofollow en WordPress (Guía sencilla para principiantes) puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!