Cómo crear un impresionante tour de productos con SlideDeck 2 en WordPress
Los deslizadores de contenido son habituales en WordPress hoy en día, pero normalmente sólo se utilizan en un conjunto muy limitado de circunstancias: normalmente, se encuentran en las páginas de inicio, para mostrar las publicaciones recientes o las galerías de imágenes. Se está desarrollando una nueva tendencia, en la que los sitios web de WordPress están utilizando el potencial y la flexibilidad de los deslizadores de contenido para contar historias convincentes que motiven a los visitantes a pasar a la acción, es decir, en forma de tours de productos.
Utilizar un deslizador de contenido para tu recorrido de productos en WordPress puede ayudarte a vender mejor los productos al guiar a los usuarios a través de los puntos clave a su propio ritmo; esto es mejor que utilizar simplemente un vídeo, porque pueden saltar hacia atrás/adelante a puntos específicos y definidos, en lugar de tener que adivinar un código de tiempo. Además, el uso de un deslizador de contenido de esta manera aprovecha todo tipo de medios web, lo que significa que puedes incluir contenido interactivo en las diapositivas, en lugar de obligar a tu usuario a ver pasivamente un vídeo.
Hasta hace poco, era necesario saber codificar para crear cualquier cosa, excepto los recorridos de productos con deslizadores de contenido más sencillos, pero hemos estado utilizando un impresionante plugin para deslizadores llamado SlideDeck 2 que cambia todo eso.
Este potente plugin hace que sea súper sencillo crear deslizadores impresionantes en minutos, sin necesidad de una sola línea de código. En un post anterior cubrimos otra de las sólidas funciones de SlideDeck 2, pero su última actualización te permite crear deslizadores de contenido personalizados y adaptar el contenido de cada diapositiva para crear presentaciones atractivas que motiven a tus visitantes a pasar a la acción. Hemos elaborado esta guía rápida para mostrarte cómo hacer un dulce tour de productos para tu sitio de WordPress utilizando SlideDeck 2.
Comprar e instalar el plugin
Lo primero es lo primero: Las diapositivas de contenido personalizado son una función premium de SlideDeck 2, por lo que tendrás que comprarla para poder utilizarla en tu sitio. Te recomendamos que vayas a la página SlideDeck y compra el plugin - para la potencia que contiene, es bastante barato y puedes actualizarlo fácilmente para obtener mejores características y utilizarlo en más sitios.
Para desbloquear la función de Contenido Personalizado, tendrás que comprar el paquete Profesional o el de Desarrollador, y luego instalar el plugin más un "Addon" que desbloquea las funciones adicionales
Para instalar el plugin, puedes seguir nuestra práctica Guía paso a paso para instalar un plugin de WordPress.
Terminología
Antes de empezar, hay algunos términos que debemos explicar:
- Tipo de diapositiva - Hay 4 tipos diferentes de diapositivas, cada una diseñada para albergar un tipo de contenido concreto: imagen, vídeo, texto y HTML.
- Lente - Las lentes son como temas para tu deslizador de contenido. Controlan el aspecto y el comportamiento de tu deslizador, así como la forma en que se presenta el contenido en la página. Al igual que con los temas de WordPress, aplicar una Lente diferente a tu contenido sólo lleva unos segundos, y puede dar un aspecto significativamente diferente a tu deslizador.
Bien, ahora que la jerga está fuera del camino, sigue adelante y activa SlideDeck 2, ¡y empecemos!
Crear un SlideDeck de contenido personalizado
Vamos a mostrarte cómo crear un deslizador de contenido de recorrido de producto que mezcle cuatro tipos diferentes de contenido, utilizando la función de Contenido Personalizado de SlideDeck. Comienza haciendo clic en "Gestionar" para ir al panel principal. Esta pantalla te permite crear nuevos SlideDecks y ordenar tus SlideDecks existentes.

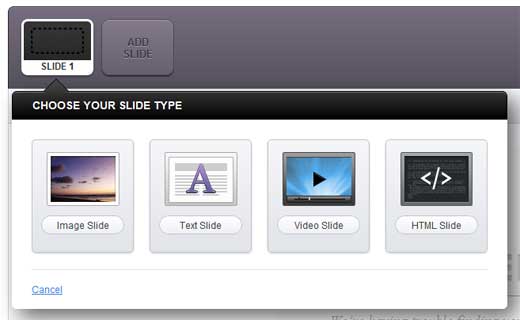
En la sección de Contenido Personalizado, haz clic en el botón azul "Crear SlideDeck". Te llevará a la pantalla del Editor de Contenido Personalizado para construir tu primera diapositiva. Una vez que aterrices en el Editor de Contenido Personalizado, empieza por nombrar tu SlideDeck. Verás que se ha creado tu primera diapositiva y que puedes elegir entre tres o cuatro tipos de diapositivas diferentes, dependiendo del paquete de SlideDeck 2 que estés utilizando: los usuarios del paquete profesional tendrán acceso a los tipos de diapositivas de imagen, vídeo y texto; los usuarios del paquete de desarrollador podrán elegir el tipo de diapositiva HTML además de esos tres.

Debajo de este menú desplegable se encuentra una de las características más singulares de SlideDeck 2: la ventana de vista previa en vivo (es una de las razones por las que SlideDeck 2 es un plugin de WordPress recomendado en el Blueprint de WPMundobytes). Aquí verás cómo se actualiza tu deslizador en tiempo real mientras lo editas.
Comenzando con una diapositiva de imagen
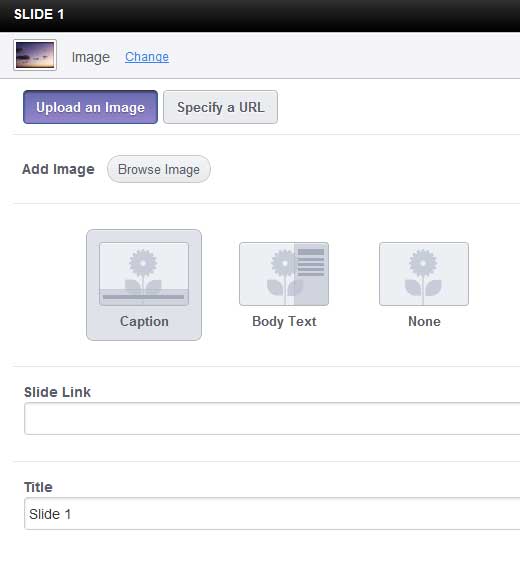
Empecemos con una diapositiva de imagen: algo que ofrezca a nuestros visitantes una visión general rápida y visualmente atractiva del recorrido que van a realizar. Haz clic en el tipo de diapositiva "Diapositiva de imagen". El menú desplegable se actualizará para mostrarte todas las opciones pertinentes para crear una diapositiva de imagen:

Subir una imagen | Especificar una URL - Elige si quieres subir tu imagen a la Galería multimedia de WordPress, o simplemente pegar una URL, si está alojada en otro lugar.
Pie de foto | Cuerpo del texto | Ninguno - Indica a SlideDeck si quieres que un título de texto se superponga a la imagen, o que la acompañe un breve cuerpo de texto. Alternativamente, puedes mostrar simplemente la imagen completa, sin texto asociado.
Enlace de diapositivas - Especifica una URL para visitar, si el usuario hace clic en cualquier parte de la diapositiva.
Título - Da a la diapositiva un título que se mostrará en las áreas de texto del pie de foto o del cuerpo.
Descripción - Introduce la copia de la descripción de la diapositiva. ¡Puedes introducir texto enriquecido aquí!
Posición del pie de foto - Determina la posición del texto superpuesto en la diapositiva. Los subtítulos pueden ir arriba/abajo, y el texto del cuerpo puede ir a la izquierda/derecha.
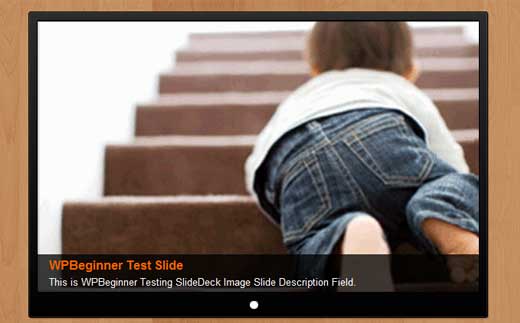
Una vez que hayas configurado tu diapositiva como quieras, simplemente pulsa el botón "Aplicar", y el área de Vista Previa en Vivo se actualizará para mostrarte tu primera diapositiva. En nuestro ejemplo, hemos construido nuestra diapositiva especificando una URL, con un título en la parte inferior y sin enlace a la diapositiva

Ya está creada nuestra primera diapositiva de Contenido Personalizado, ¿fácil, verdad? Ahora, añadiremos una segunda para añadir un vídeo que muestre la demostración de nuestro producto.
Creando la diapositiva de vídeo
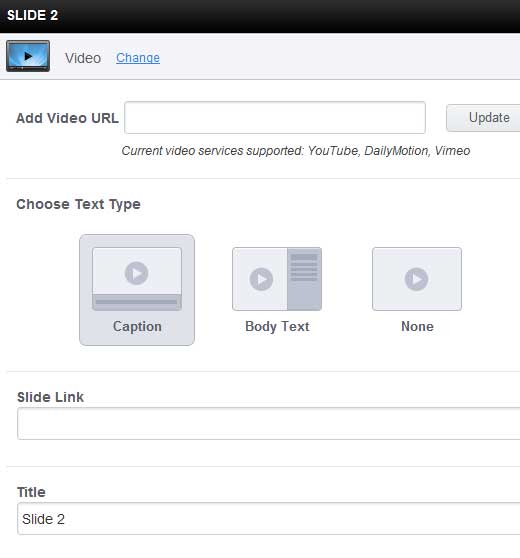
SlideDeck 2 admite contenido de vídeo de tres fuentes - YouTube, Vimeo y Dailymotion - lo que significa que todo lo que tenemos que hacer es subir el vídeo de demostración de nuestro producto a uno de estos servicios y luego pegar la URL de la página del vídeo y pulsar "Actualizar".

Al igual que con el tipo de diapositiva de imagen, puedes elegir añadir un título y un breve pie de foto o párrafo de texto para dar a tus visitantes una idea de lo que verán en el vídeo. Por defecto, SlideDeck 2 extraerá el contenido del pie de foto que tengas en tu página de YouTube/Vimeo/Dailymotion, pero puedes ajustarlo para que se adapte a tus necesidades para el recorrido del producto.
Como antes, pulsa Aplicar, y haz un rápido clic en el deslizador: ahora podrás ir y venir entre tus diapositivas de imagen y vídeo.
Crear una diapositiva de texto
A veces, sólo necesitas espacio para algo de texto: para mostrar una lista de características, por ejemplo, o para compartir una cita de una reseña elogiosa del producto. En casos como éste, podemos utilizar el tipo de diapositiva de texto.

Este es un tipo de diapositiva muy sencillo, con sólo unas pocas opciones a tener en cuenta:
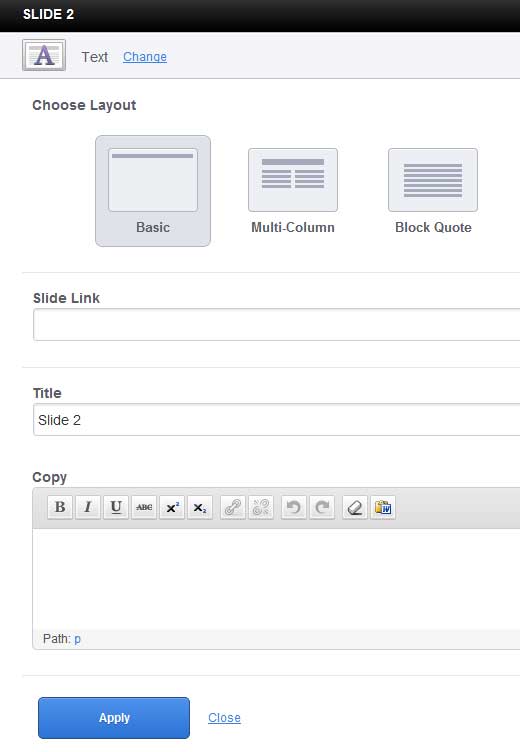
Diseño - El diseño básico simplemente coloca el título en la parte superior de la diapositiva, con el texto fluyendo por debajo. El formato multicolumna proporciona un formato más parecido al de un periódico, ya que envuelve automáticamente el texto en dos columnas. La Cita en bloque te permite destacar un breve fragmento de texto con una tipografía grande y en negrita. Como antes, pulsa Aplicar para añadir la diapositiva a tu SlideDeck.
Reorganizar diapositivas
Llegados a este punto, puede que estés pensando que te gustaría empezar con tu diapositiva de vídeo en lugar de la imagen, para que tus usuarios interactúen y se comprometan con el recorrido de inmediato. SlideDeck te permite hacerlo al instante: en el área de la cabecera de la diapositiva, haz clic y arrastra la diapositiva de vídeo, y suéltala en el espacio brillante a la izquierda de la diapositiva de la imagen. ¡Súper sencillo!

Ir más allá: usar el tipo de diapositiva HTML
El tipo de diapositiva HTML es una potente adición al paquete de desarrolladores de SlideDeck 2, que te permite introducir tu propio código HTML en una diapositiva. Es perfecto para diseños más complejos de tu contenido, o para añadir interacciones más potentes a tu deslizador de contenido. Por ejemplo, puedes incrustar un formulario de registro, para que los clientes puedan optar por recibir un boletín de noticias por correo electrónico al final del recorrido del producto: ¡una poderosa llamada a la acción, si es que alguna vez hubo una!
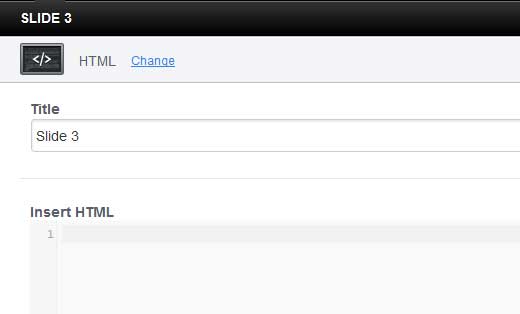
Selecciona el tipo de diapositiva HTML para mostrar el editor HTML en el menú desplegable.

En el campo Insertar HTML, puedes pegar tu código personalizado. Verás que automáticamente codifica por colores las diferentes etiquetas para ayudarte a asegurarte de que está estructurado correctamente. Un par de puntos importantes a tener en cuenta:
- Puedes incluir reglas de estilo CSS para el contenido de la diapositiva entre las etiquetas
, y se aplicarán a todas las diapositivas del SlideDeck
- Dado que la Vista previa en vivo de SlideDeck no es capaz de predecir cómo pueden interactuar los estilos de tu tema con tu deslizador de contenido, para los estilos complejos obtendrás una vista previa más precisa si la ves en la página en la que pretendes publicar tu SlideDeck.
Una vez colocado el código, pulsa Aplicar, y la diapositiva se añadirá a la rotación
Configurar el objetivo
¡Ya has creado tu primer SlideDeck de contenido personalizado! Tómate unos minutos para hacer clic en las diapositivas en la Vista previa en vivo, y disfruta del brillo de un trabajo bien hecho.
Ahora, es el momento de hacer que se vea perfectamente con tu sitio web configurando tu Lente. SlideDeck contiene una gran cantidad de opciones para controlar la apariencia de tu nuevo tour de productos personalizando la Lente
Guardar y publicar tu SlideDeck
¿Increíble contenido? Comprobado. ¿Delicioso tema elegido y personalizado? Comprobado. ¡Parece que estás listo para publicar tu nuevo recorrido de productos y convertir a tus visitantes en clientes!
SlideDeck ofrece tres formas de incrustar tus sliders en tu sitio de WordPress: insertándolo en el contenido de una página o entrada existente, creando una nueva página o entrada con el slider incrustado y, finalmente, insertándolo en tu plantilla de página, que es probablemente tu mejor opción si quieres añadir el tour de productos a tu página de inicio
Para terminar
Aunque los deslizadores de contenido suelen utilizarse únicamente para galerías de imágenes o publicaciones destacadas, SlideDeck 2 te ofrece una gran flexibilidad para explorar el potencial de los deslizadores de contenido y crear experiencias atractivas que mantengan a tus visitantes comprometidos y regresando. Desde WPMundobytes te recomendamos encarecidamente que lo compruebes Puedes ver un ejemplo en vivo de cómo usamos un SlideDeck personalizado en nuestra página de configuración de blogs de WordPress gratuitos.
¿Tienes un ejemplo de SlideDeck que quieras compartir? ¡Háznoslo saber en los comentarios! Además, echa un vistazo a la primera parte de esta serie, donde te mostramos cómo crear SlideDecks de origen dinámico.
Los deslizadores con interfaz táctil son el futuro del diseño web. Consigue SlideDeck ahora. Utiliza el código de cupón WPB-SD2 para obtener un 20% de descuento.
Si quieres conocer otros artículos parecidos a Cómo crear un impresionante tour de productos con SlideDeck 2 en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!