Cómo crear un widget de barra lateral flotante en WordPress
¿Quieres crear un widget de barra lateral flotante que se pegue al desplazarse hacia abajo?
Los elementos flotantes que se adhieren a tu pantalla mientras te desplazas llaman la atención y suelen tener un mayor índice de clics y de conversión que los objetos estáticos. Por eso muchos sitios web utilizan elementos flotantes en toda su web.
En este artículo, te mostraremos cómo crear un widget de barra lateral flotante pegajoso en WordPress.

¿Por qué crear un widget de barra lateral flotante pegajosa?
Un widget de barra lateral flotante permanece en la pantalla de tu usuario mientras se desplaza por la página, lo que da a los visitantes de tu sitio más oportunidades de fijarse en él y hacer clic. Puedes utilizarlo para crear una lista de correos electrónicos, presentar promociones de productos, compartir publicaciones populares, mostrar Tweets o publicaciones de Instagram recientes, y cualquier otra cosa que te guste.
Esto te ayuda a hacer que tu barra lateral destaque aún más y a mantener la información importante frente a tus visitantes.
Por ejemplo, puedes mantener el formulario de inscripción al boletín informativo visible para los usuarios, de modo que tengan más oportunidades de inscribirse. O puedes mostrar tus páginas más importantes y mantener a los visitantes en tu sitio.
Si tienes una tienda de comercio electrónico, puedes utilizar la barra lateral adhesiva para mostrar tus principales productos o una oferta promocional para aumentar las ventas.
Dicho esto, veamos cómo puedes crear una barra lateral flotante pegajosa en tu sitio de WordPress.
Añadir un widget flotante pegajoso en WordPress
Puedes crear fácilmente widgets flotantes que se adhieran al desplazarse utilizando el Widget fijo Q2W3 para WordPress.
Es un plugin gratuito para WordPress muy fácil de usar. El plugin te ayuda a pegar cualquier widget en tu sitio web, de modo que cuando un usuario se desplaza por la página hacia arriba y hacia abajo, el widget se queda con él.
En este artículo, te mostraremos cómo utilizar tanto los widgets basados en bloques de versiones como los widgets clásicos de WordPress.
Barra lateral flotante en los widgets basados en bloques de WordPress
Si utilizas WordPress 5.8, entonces tendrás widgets basados en bloques. La pantalla de widgets utilizará el editor de bloques para editar o añadir nuevos widgets en tu sitio web.
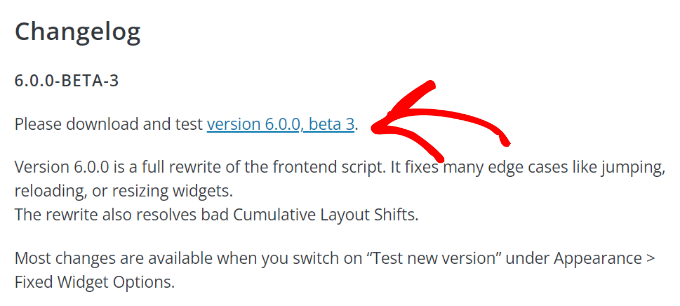
Para hacer que un widget de la barra lateral sea adhesivo, necesitarás Widget fijo Q2W3 para WordPress versión 6.0 beta 3. Simplemente desplázate hasta la sección Changelog y luego haz clic en el enlace 'versión 6.0.0, beta 3' para descargar el plugin. Hemos probado el plugin en nuestro sitio web de demostración y funciona sin problemas.

A continuación, tendrás que instalar y activar el Widget fijo Q2W3 para WordPress versión 6.0 beta 3 en tu sitio web. Para más información, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
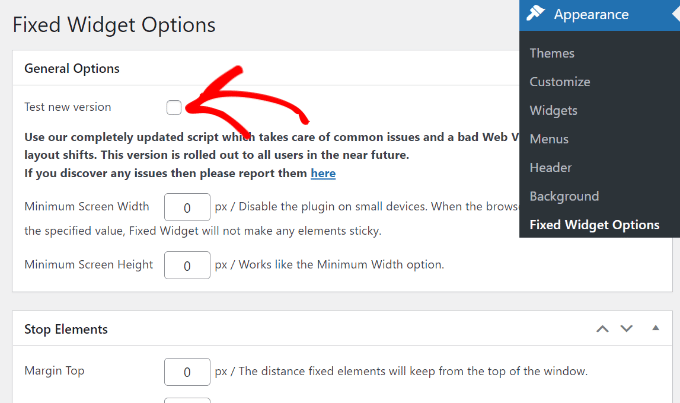
Tras la activación, puedes dirigirte a Apariencia " Opciones de widgets fijos desde tu área de administración de WordPress.
A continuación, deberás hacer clic en la casilla "Probar la nueva versión" para activar la opción y luego desplazarte hacia abajo para hacer clic en el botón "Guardar cambios".

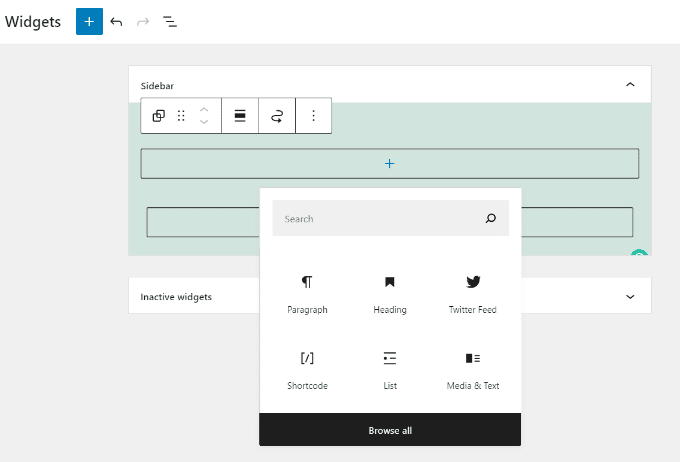
Después de eso, puedes ir a Apariencia " Widgets desde tu panel de administración de WordPress y luego haz clic en el botón "+" para añadir un bloque de widgets que quieras hacer fijo.
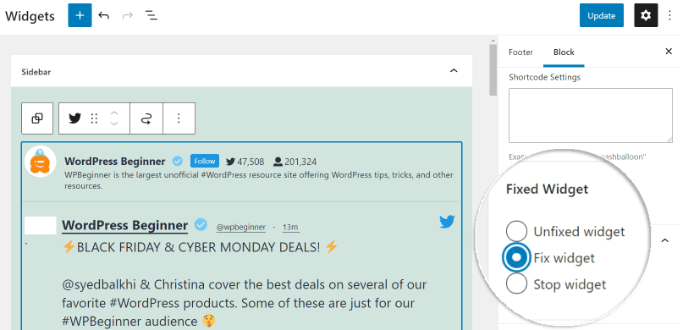
Para nuestro tutorial, hemos añadido un Fuentes personalizadas de Twitter por Smash Balloon en la zona del widget de la barra lateral para mostrar los tweets recientes de nuestro canal de Twitter. Smash Balloon es el mejor plugin de WordPress para redes sociales y te permite mostrar fácilmente el contenido de las redes sociales en WordPress
Puedes consultar nuestra guía sobre cómo mostrar los tweets recientes en WordPress para obtener más detalles.

A continuación, puedes seleccionar tu widget y luego cambiar la configuración del "Widget fijo" en el menú de la derecha
Simplemente selecciona la opción "Widget fijo" para que la barra lateral flotante se pegue a la pantalla.

A continuación, puedes visitar tu sitio en vivo y desplazarte hacia abajo en cualquier página o entrada del blog. Tu widget fijo se convertirá ahora en un widget flotante pegajoso.

Barra lateral flotante pegajosa en los widgets clásicos de WordPress
Si utilizas una versión anterior a WordPress 5.8 o el plugin Classic Widgets, este es el método que deberás utilizar.
Lo primero que tienes que hacer es instalar y activar el Widget Fijo Q2W3 para el plugin de WordPress. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
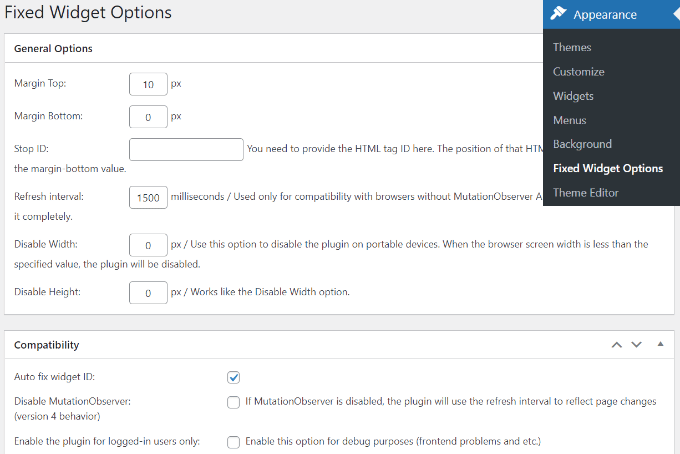
Después de activar el plugin, puedes dirigirte a Apariencia " Opciones de widgets fijos desde tu panel de control de WordPress y configura el plugin.
En esta página, puedes establecer los márgenes, añadir tus identificadores HTML, cambiar los intervalos de actualización e incluso desactivar los widgets fijos en pantallas más pequeñas como las de los teléfonos y las tabletas.
También hay opciones para habilitar el plugin para usuarios registrados y otros ajustes de compatibilidad.

Después de hacer los cambios, simplemente desplázate hacia abajo y haz clic en el botón "Guardar cambios".
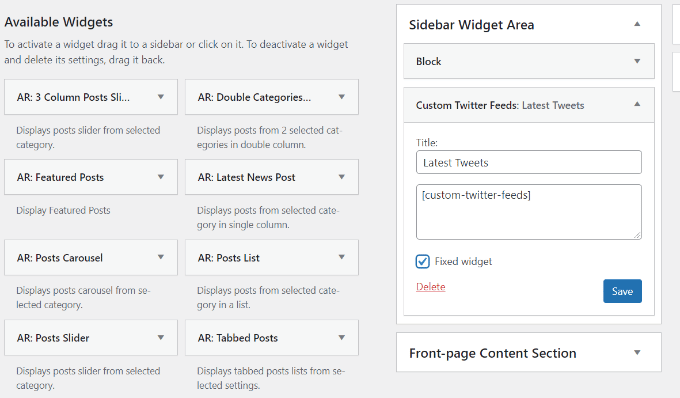
A continuación, puedes navegar a Apariencia " Widgets y luego elige el widget que quieras hacer pegajoso.
El plugin añade una opción de "Widget fijo" en todos tus widgets. Todo lo que tienes que hacer es marcar la casilla "Widget fijo" y hacer clic en el botón "Guardar" para guardar los cambios.

¡Eso es todo!
Esperamos que este artículo te haya ayudado a aprender a crear un widget de barra lateral flotante en tu sitio web de WordPress. También puedes consultar nuestra guía sobre cómo crear un podcast y el mejor software de nóminas para pequeñas empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear un widget de barra lateral flotante en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!