Cómo mostrar los widgets de WordPress en columnas
¿Intentas mostrar los widgets de WordPress en columnas?
Los widgets te permiten mostrar bloques de contenido dinámico en varias zonas de tu sitio web. Normalmente, aparecen en la barra lateral, pero también pueden mostrarse en otras zonas en varias columnas
En este artículo, mostraremos formas sencillas de mostrar los widgets de WordPress en columnas

Método 1. Mostrar los widgets de WordPress en la barra lateral del pie de página
Muchos temas de WordPress vienen con un área dedicada a los widgets en el pie de página de tu sitio web
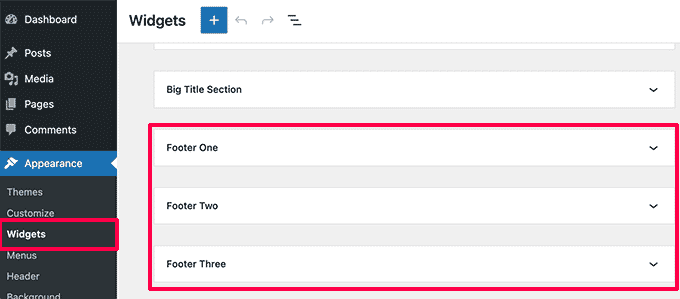
Puedes comprobar si tu tema tiene un área de widgets en el pie de página simplemente yendo a Apariencia " Widgets página. Desplázate un poco hacia abajo o haz clic en el título de la barra lateral para contraer/expandir un área de widgets

Si tu tema tiene un área de widgets a pie de página, se le dará el nombre adecuado para reflejarlo
Por ejemplo, en la captura de pantalla anterior estamos utilizando un tema que tiene tres áreas de widgets en el pie de página. Cada área de widgets se mostrará como una columna independiente
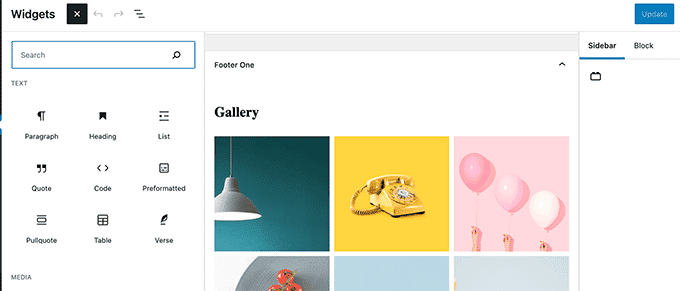
Puedes simplemente expandir un área de widgets y empezar a añadir los widgets dinámicos que quieras mostrar allí

Una vez que hayas terminado de añadir los widgets, no olvides hacer clic en el botón Actualizar para guardar los cambios
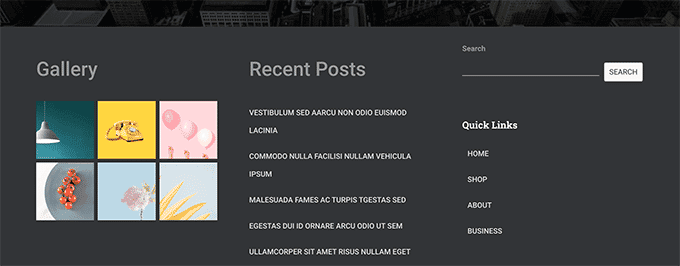
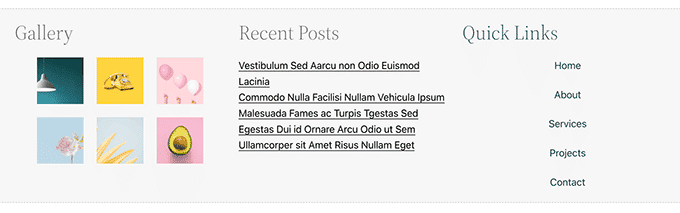
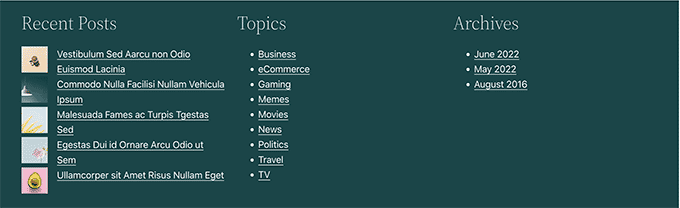
Ahora puedes visitar tu sitio web y desplazarte hasta la parte inferior para ver los widgets en columnas

Método 2. Mostrar los widgets de WordPress en columnas dentro de las entradas y páginas
Para este método, utilizaremos el editor de bloques predeterminado de WordPress para crear columnas y luego añadir widgets en ellas
Este método te permite mostrar widgets dentro del área de contenido de las entradas y páginas. El inconveniente es que tendrás que añadirlo a cada entrada o página en la que quieras mostrar widgets en columnas
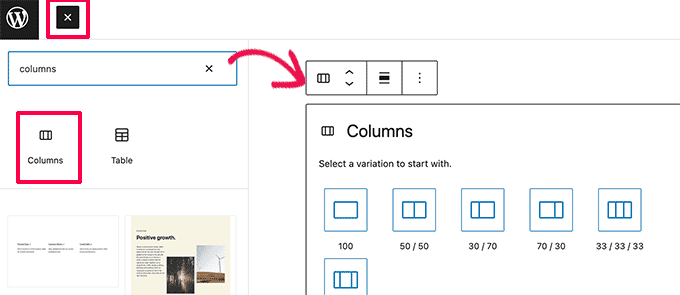
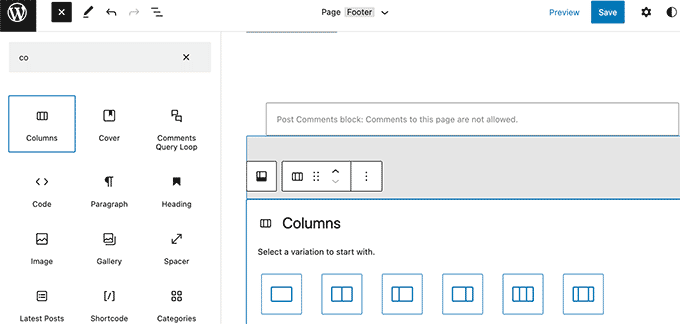
Simplemente edita una entrada o página en la que quieras añadir widgets en columnas. En la pantalla de edición del post, tienes que añadir el bloque de columnas a tu área de contenido y luego elegir el número de columnas que quieres mostrar

Ahora puedes seguir adelante y hacer clic en el botón de añadir bloque en tu primera columna
Desde el panel de selección de bloques, puedes desplazarte hasta la sección de Widgets y añadir cualquier widget heredado a una columna

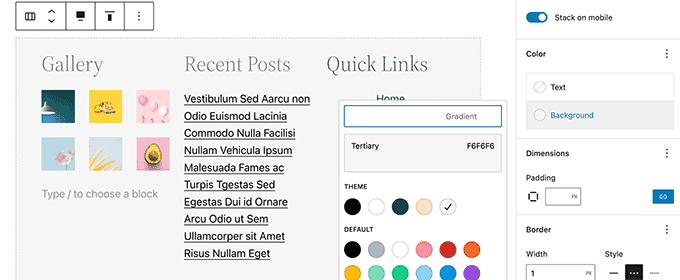
También puedes añadir cualquier otro bloque que quieras, lo que te da mucha flexibilidad. Además, como es el editor de bloques, puedes elegir el color del fondo y del texto dentro del editor
Una vez que estés satisfecho, no olvides actualizar o publicar tu post o página,. Ahora puedes previsualizarlo para ver cómo queda en tu sitio web

Método 3. Añadir widgets en columnas con SeedProd
Para este método, utilizaremos SeedProd que es el mejor plugin constructor de páginas de WordPress del mercado
SeedProd hace que sea súper fácil crear páginas de aterrizaje personalizadas para tu sitio web. También puedes utilizarlo para crear temas de WordPress completamente personalizados mediante una interfaz de arrastrar y soltar (sin necesidad de codificación)

En primer lugar, tienes que instalar y activar el SeedProd plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitarás al menos el plan PRO para desbloquear la función del constructor de temas
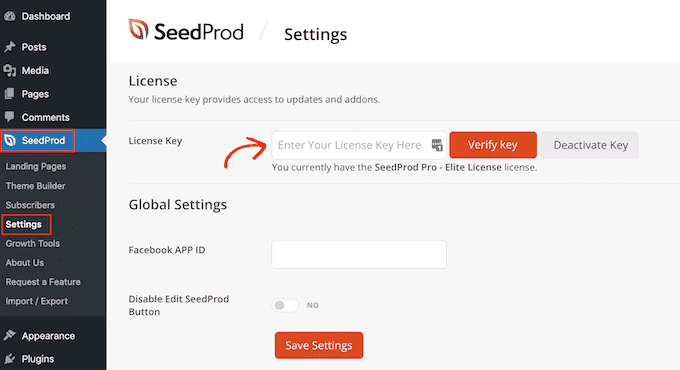
Tras la activación, tienes que introducir la clave de licencia de tu plugin. Puedes encontrar esta información en tu cuenta en el sitio web del plugin

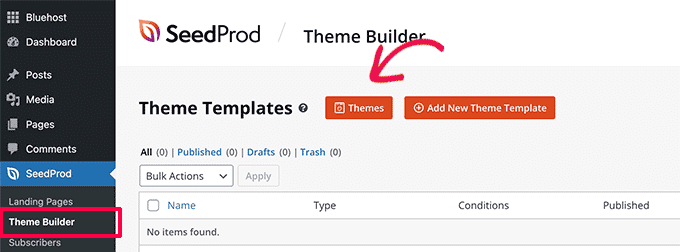
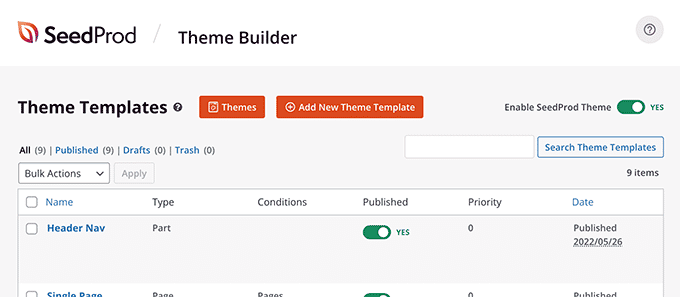
A continuación, dirígete al SeedProd " Constructor de temas y haz clic en el botón Temas de la parte superior

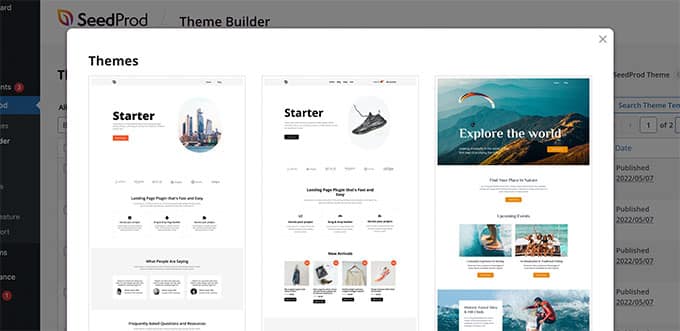
Esto hará que aparezcan varios temas de SeedProd ya hechos que puedes utilizar como punto de partida. También puedes elegir empezar desde cero si lo deseas

Una vez que elijas un tema, SeedProd generará automáticamente plantillas para diferentes áreas de tu sitio web

Simplemente haz clic en una plantilla para empezar a editarla. Por ejemplo, si quisieras mostrar columnas de widgets en el área del pie de página, entonces editarías la plantilla Pie de página
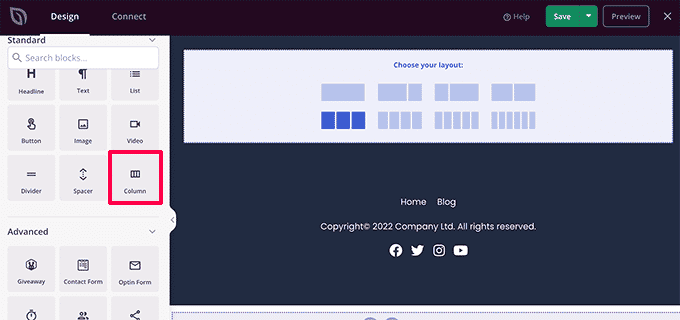
Esto lanzará la interfaz del constructor de SeedProd. Es una herramienta de diseño de arrastrar y soltar con una vista previa en vivo de tu sitio web

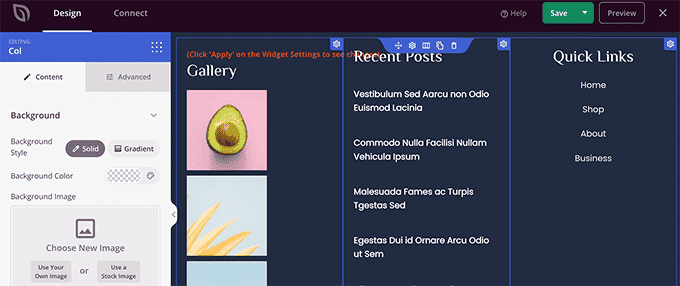
Sólo tienes que añadir un bloque de columnas a tu diseño y luego hacer clic en el botón de añadir para empezar a añadir widgets
SeedProd viene con todos los widgets de uso común de WordPress que puedas necesitar, y algunos más. Puedes editar los widgets, los encabezados o cualquier bloque personalizado dentro de esas columnas.

Una vez que estés satisfecho con tus columnas del widget, no olvides hacer clic en el botón Guardar de la parte superior
Ahora puedes continuar editando el resto de tu tema de WordPress. Para más detalles, consulta nuestro tutorial completo sobre cómo crear un tema de WordPress personalizado para principiantes
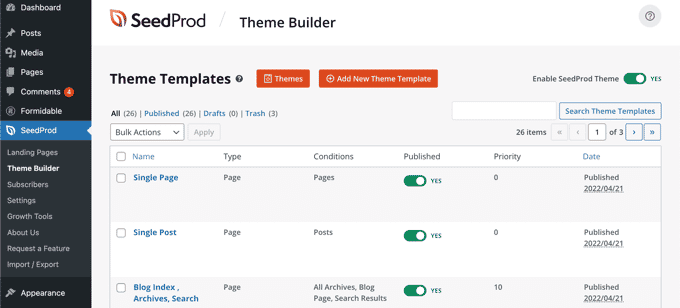
Una vez que hayas terminado, puedes volver a SeedProd " Constructor de temas y activa el conmutador junto a la opción "Activar el tema de SeedProd"

Ahora puedes visitar tu sitio web para ver tus columnas de widgets y tu nuevo tema personalizado en acción

Método 4. Crear columnas de widgets en WordPress utilizando la edición completa del sitio
Recientemente, WordPress ha introducido la función de edición del sitio completo que utiliza el editor de bloques para editar los temas de WordPress. Todavía está en fase beta y no todos los temas populares de WordPress lo soportan actualmente
Sin embargo, si utilizas un tema de WordPress que admite la edición completa del sitio, puedes utilizar este método para mostrar columnas de widgets en tu tema
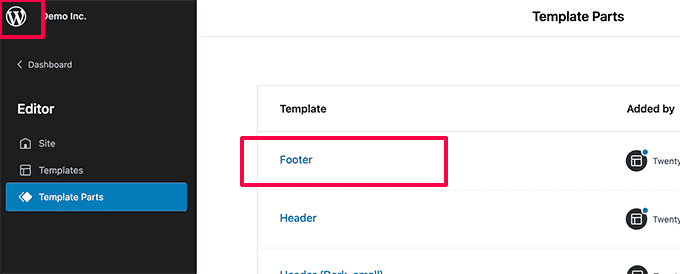
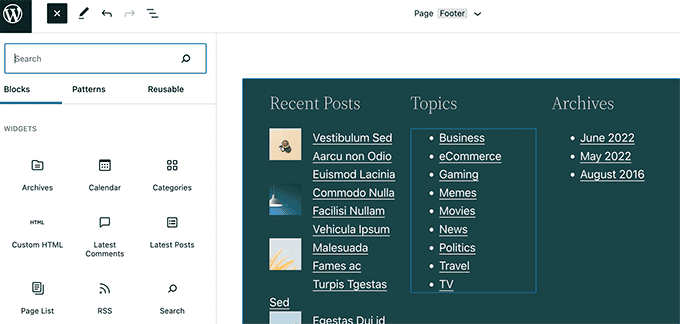
En primer lugar, debes dirigirte a Apariencia " Editor para lanzar el editor completo del sitio. Haz clic en el logo de WordPress en la parte superior y luego elige la plantilla en la que quieres mostrar las columnas de widgets

Para este tutorial, vamos a añadir columnas de widgets en la zona del pie de página de nuestro sitio web de demostración
Esto abrirá la plantilla dentro del editor. El editor está construido igual que el editor de bloques que utilizas para escribir post y páginas
Sólo tienes que añadir un bloque de columnas en la zona donde quieras mostrar los widgets y elegir el número de columnas

A continuación, haz clic en el botón de añadir bloque en cada columna para añadir los widgets que quieras mostrar aquí

Una vez que estés satisfecho con tus cambios, puedes seguir adelante y actualizar tu tema. Tus cambios comenzarán a aparecer inmediatamente en tu sitio web.

Esperamos que este artículo te haya ayudado a saber cómo mostrar los widgets de WordPress en columnas. Quizás también quieras ver nuestra guía sobre los widgets de WordPress más útiles para tu sitio, o ver nuestra guía de SEO para WordPress para conseguir más tráfico gratuito para tu sitio web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar los widgets de WordPress en columnas puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!