Cómo utilizar fuentes de iconos en el editor de entradas de WordPress (sin necesidad de HTML)
Las fuentes de iconos son iconos vectoriales utilizados como fuentes. Son populares entre los diseñadores web porque tienen un aspecto más bonito que las imágenes de mapa de bits. Se pueden redimensionar sin perder calidad y se les puede aplicar estilo mediante CSS. Por eso muchos temas de WordPress utilizan fuentes de iconos. Sobre todo, los temas predeterminados Twenty Thirteen y Twenty Fourteen. Sin embargo, para los principiantes, es un poco complicado utilizar fuentes de iconos en sus sitios de WordPress. En este artículo, te mostraremos cómo utilizar las fuentes de iconos en el editor de entradas de WordPress sin tener que escribir ningún HTML o CSS

Video Tutorial

Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo
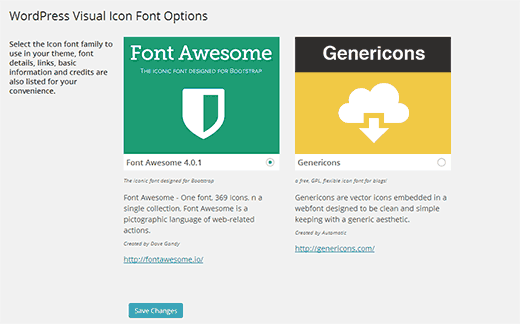
Lo primero que tienes que hacer es instalar y activar el WP Visual Icon Fonts plugin. Tras la activación, tienes que ir a Configuración " Fuentes de iconos para elegir un conjunto de fuentes de iconos. Actualmente, el plugin viene con Font Awesome y Genericon fuentes

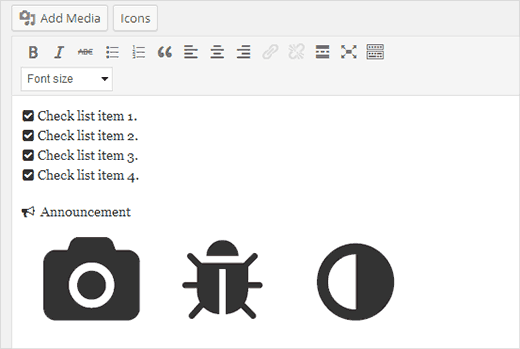
Después de elegir una fuente, puedes utilizarla en tus entradas, páginas y tipos de entradas personalizadas de WordPress, e incluso en los archivos de plantilla de tu tema. Para utilizar las fuentes de iconos tienes que crear o editar una entrada, y verás un Iconos junto al botón Añadir medios botón. Al hacer clic en el botón de iconos se abrirá un menú desplegable con todos los iconos disponibles en el conjunto de fuentes de iconos. Al seleccionar un icono de este menú desplegable se insertará el icono en el editor de entradas

También puedes cambiar el tamaño y el color de la fuente mediante los botones del editor visual.
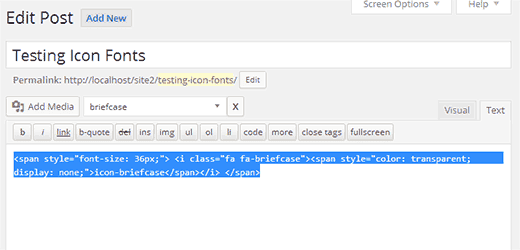
Para utilizar un icono en tu tema, la forma más fácil de generar el HTML necesario es añadir una fuente de icono en el editor de posts y luego cambiar al editor de texto para copiar el código HTML. Pégalo en tus archivos de plantilla donde quieras mostrar una fuente de icono

Las fuentes de iconos pueden utilizarse para crear hermosas páginas de destino en WordPress sin utilizar imágenes. También se pueden utilizar para resaltar diferentes secciones de un artículo o post largo. Este plugin te ofrece 369 iconos con Font Awesome y 62 iconos con la fuente Genericon
Esperamos que este artículo te haya ayudado a añadir fuentes de iconos impresionantes en WordPress. Haznos saber cómo piensas utilizar las fuentes de iconos en tus proyectos de WordPress dejando un comentario a continuación.
Si quieres conocer otros artículos parecidos a Cómo utilizar fuentes de iconos en el editor de entradas de WordPress (sin necesidad de HTML) puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!