Cómo establecer la anchura máxima de oEmbed en WordPress (4 métodos fáciles)
¿Quieres limitar el ancho de los oEmbeds en WordPress?
WordPress incrusta automáticamente contenidos de terceros, como vídeos de YouTube, Tweets o publicaciones de Facebook. Sin embargo, a veces las incrustaciones pueden ser demasiado anchas y estropear el diseño de tu página.
En este artículo, te mostraremos cómo establecer el ancho máximo de oEmbed en WordPress para que puedas tener más control sobre el diseño de tu sitio.

¿Por qué fijar el ancho máximo de OEmbed en WordPress?
WordPress te permite incrustar automáticamente contenido de determinados sitios web de terceros en tus entradas y páginas mediante una tecnología llamada oEmbed.
Esto te permite incrustar fácilmente vídeos de YouTube, publicaciones de Facebook, tweets y muchos otros tipos de contenido en tu sitio web. Este contenido no se aloja en tu sitio web de WordPress. En su lugar, se muestra directamente desde estos sitios de terceros
WordPress es bastante bueno a la hora de ajustar automáticamente la anchura del contenido incrustado a las áreas de contenido o barra lateral de tu sitio web.
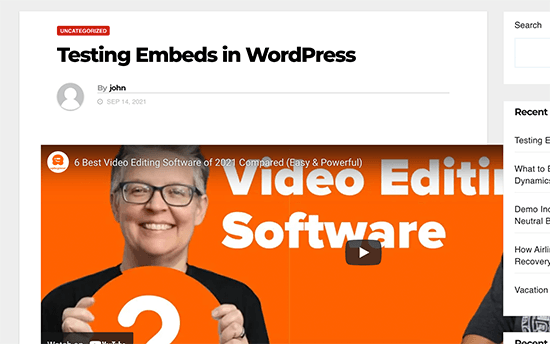
Sin embargo, a veces estos contenidos incrustados pueden ser demasiado anchos y superponerse a las áreas de contenido de tu sitio web, como en el ejemplo siguiente.

Para solucionar esto, tendrás que decirle explícitamente a WordPress que utilice un límite de ancho máximo para las incrustaciones de terceros. Lamentablemente, no hay ninguna opción en los ajustes de WordPress para hacerlo.
Dicho esto, vamos a ver cómo establecer fácilmente el ancho máximo de oEmbed en WordPress sin romper nada.
Vamos a cubrir 4 métodos diferentes, y puedes elegir el que mejor se adapte a tus necesidades:
- Establecer la anchura de oEmbed con el shortcode de WordPress
- Establecer el ancho de oEmbed con el bloque de incrustación de WordPress
- Establecer la anchura máxima de oEmbed con CSS
- Establecer la anchura máxima de oEmbed con el filtro de WordPress (Método del código)
Método 1. Utilizar el código corto de incrustación en WordPress
Este método es más sencillo y funciona muy bien para establecer un ancho máximo para la incrustación de vídeos en WordPress
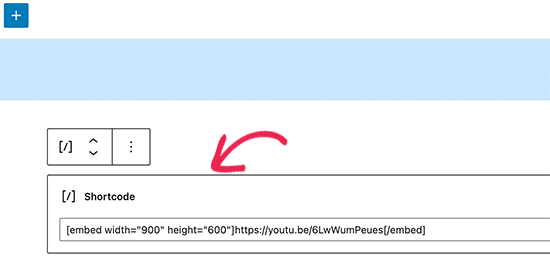
En lugar de pegar la URL o utilizar el bloque de YouTube, utilizarás el bloque de código corto. Dentro de él, tienes que utilizar el shortcode de incrustación e incluir los parámetros de anchura y altura

Siéntete libre de cambiar los valores de la anchura y la altura a tus propios requisitos, y reemplaza la URL de incrustación por tu propia incrustación

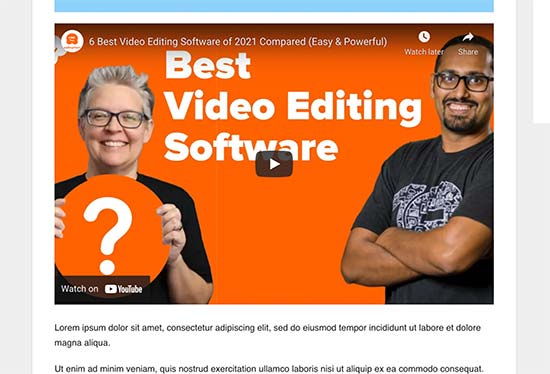
Ahora puedes previsualizar tu publicación o página y ver la incrustación en acción

El shortcode de incrustación y sus parámetros de anchura y altura no funcionan para todos los proveedores de oEmbed. Por ejemplo, no puedes utilizarlo para establecer la altura y la anchura de un embed de Giphy en WordPress
En ese caso, puedes probar uno de los métodos alternativos que se mencionan a continuación
Método 2. Utilizar bloques de incrustación en WordPress
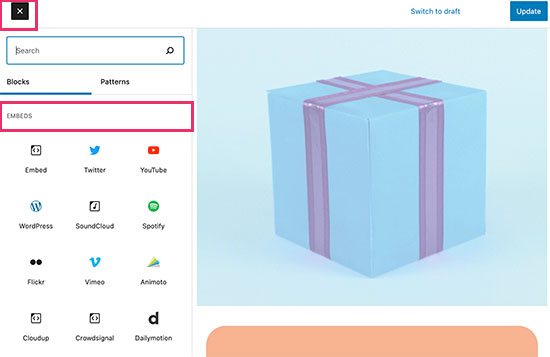
El editor por defecto de WordPress viene con varios bloques de incrustación para diferentes proveedores de servicios oEmbed. Puedes utilizarlos para incrustar contenido en diferentes áreas de tus entradas y páginas.

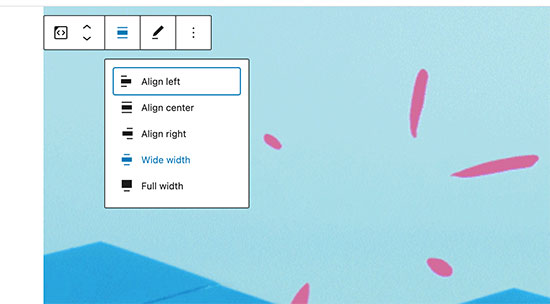
Algunos de estos bloques también te permiten cambiar la alineación del incrustado y establecer la anchura del contenido en ancho o ancho completo

Puedes probar a utilizar estas opciones para ver si se soluciona el problema de la anchura máxima del embed
Método 3. Usar CSS para establecer el ancho máximo de las incrustaciones en WordPress
Por defecto, WordPress añade automáticamente clases CSS a diferentes áreas de tus entradas y páginas.
También añade varias clases CSS a los bloques incrustados. Estas clases CSS se pueden utilizar para establecer una anchura máxima para las incrustaciones en tu sitio web de WordPress
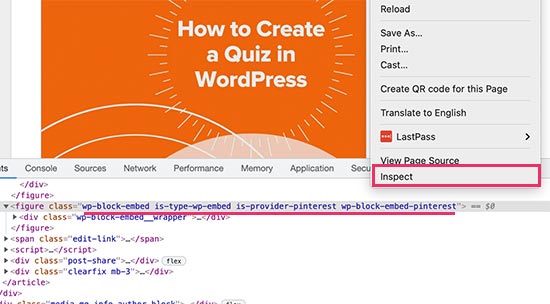
Para saber a qué clases CSS tienes que dirigirte, simplemente incrusta el contenido en una entrada o página, y luego previsualízalo en tu navegador. Haz clic con el botón derecho del ratón sobre el contenido incrustado y selecciona la herramienta Inspeccionar

Podrás ver todas las clases CSS añadidas al elemento incrustado. Puedes utilizar estas clases para establecer un ancho máximo para este tipo de incrustación
Por ejemplo, si quieres establecer una anchura máxima para todos los elementos incrustados, puedes utilizar el siguiente CSS personalizado
.wp-block-embed {
max-width: 900px!important;
}
También puedes dirigirte a proveedores específicos de oEmbed utilizando el botón .wp-block-embed-providername . Por ejemplo, si quieres establecer un ancho máximo sólo para las incrustaciones de Pinterest, puedes utilizar el siguiente CSS personalizado
.wp-block-embed-pinterest {
max-width: 900px!important;
}
Método 4. Establecer el ancho máximo de oEmbed con el filtro de WordPress
Este último método requiere que añadas código personalizado a tu sitio web de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo añadir fácilmente fragmentos de código personalizado en WordPress
Para este método, añadiremos nuestro propio código en WordPress para establecer el ancho por defecto de los oEmbeds. Simplemente añade el siguiente código al archivo functions.php de tu tema o al Fragmentos de código plugin.
add_filter( 'embed_defaults', 'wpbeginner_embed_defaults' );
function wpbeginner_embed_defaults() {
return array(
'width' => 400,
'height' => 280
);
}
No olvides ajustar los atributos de altura y anchura a tus necesidades
El problema de este método es que sólo aplica el atributo de anchura si el contenido incrustado no tiene definida la "anchura". Si el código incrustado ya incluye la anchura, entonces este método puede no funcionar
Consejo adicional
Si incrustas regularmente contenido de plataformas de redes sociales en tu sitio web de WordPress, entonces deberías empezar a utilizar Globo de la explosión

Es el mejor plugin de redes sociales para WordPress y te permite incrustar fácilmente feeds de redes sociales personalizados en WordPress
Es compatible con las incrustaciones de medios sociales más populares, como YouTube, Twitter y otros. También te permite incrustar contenidos de Facebook e Instagram, que no son compatibles con WordPress.
Y lo que es más importante, todos los feeds de las redes sociales son sensibles a los dispositivos móviles y funcionan con cualquier tema de WordPress
Esperamos que este artículo te haya ayudado a saber cómo establecer el ancho máximo de oEmbed en WordPress. Quizá también quieras ver nuestra completa hoja de trucos sobre redes sociales o nuestra comparación de expertos sobre el mejor software de chat en vivo para pequeñas empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo establecer la anchura máxima de oEmbed en WordPress (4 métodos fáciles) puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!