Cómo utilizar varios temas para las páginas en WordPress
¿Quieres utilizar varios temas para las páginas en WordPress?
Puedes ajustar el estilo de tus páginas y crear plantillas para entradas, páginas y secciones en tu tema de WordPress. ¿Pero qué pasa si quieres utilizar un tema completamente diferente para una sección o página de tu sitio web?
En este artículo, te mostraremos cómo utilizar varios temas para las páginas en WordPress.

¿Por qué utilizar varios temas para páginas en WordPress?
Cuando construiste tu sitio web en WordPress, habrás elegido cuidadosamente un tema atractivo para mostrar tu contenido. Por defecto, ese tema dará a todas las páginas de tu sitio la misma apariencia y diseño.
¿Pero qué pasa si quieres que una sección de tu sitio tenga un aspecto completamente diferente? O tal vez quieras que una o varias páginas de tu sitio se diferencien del resto. Por ejemplo, puede que prefieras que tu página de política de privacidad no tenga barra lateral, o que utilices un diseño diferente para tu página 404.
Dicho esto, veamos cómo utilizar varios temas para las páginas en WordPress.
Nota: Antes de empezar, te recomendamos que crees una copia de seguridad completa de tu sitio web de WordPress para poder restaurarla en caso de que algo vaya mal, como conflictos de código con diferentes temas.
También te recomendamos que desactives cualquier plugin de caché como W3 Total Cache o WP Super Cache. Esto se debe a que los plugins de caché a veces muestran una versión más antigua de una página, por lo que no siempre verás los últimos cambios.
Una vez hecho esto, ¡comencemos!
Método 1: Usar varios temas de WordPress con un plugin
En este método, utilizaremos el Temas múltiples plugin para utilizar 2 temas a la vez en tu sitio de WordPress.
Este método es mejor si tienes en mente temas específicos que quieres utilizar en diferentes secciones de tu sitio.
Si, por el contrario, quieres crear diseños personalizados para diferentes áreas de tu sitio web, entonces el método 2 sería la mejor opción para ti. Utiliza un constructor de arrastrar y soltar que te permite crear hermosos diseños personalizados para cualquier página o sección de tu sitio web.
Lo primero que tienes que hacer es instalar y activar el Temas múltiples plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
También debes asegurarte de que los temas que quieres utilizar están instalados en WordPress. Sólo puedes activar un tema a la vez, pero puedes instalar tantos temas como quieras. Para saber más, consulta nuestra guía sobre cómo instalar un tema de WordPress.
Hay un montón de opciones diferentes disponibles en este plugin, así que te guiaremos a través de 3 de los casos de uso más comunes. Sin embargo, puedes utilizar un tema independiente para prácticamente cualquier página o sección de tu sitio web.
1. Usar un tema diferente para tu página de inicio
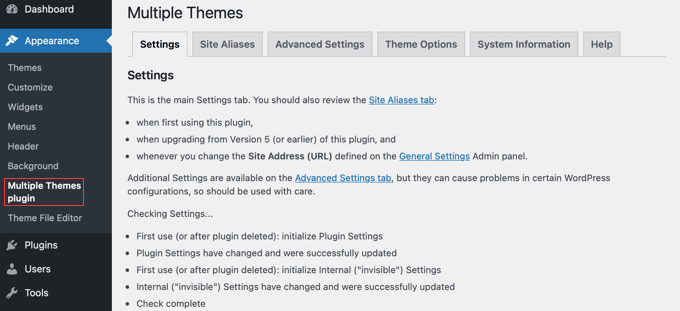
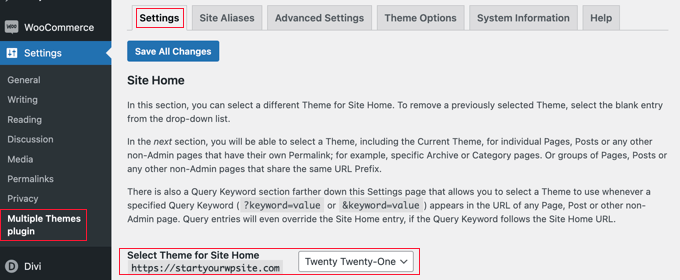
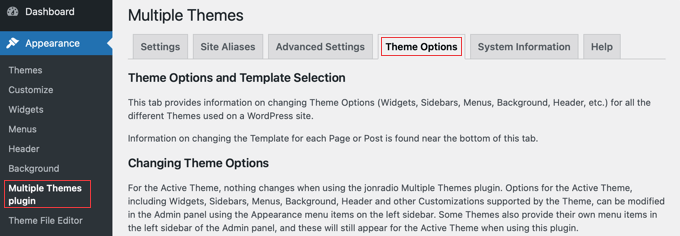
Tras la activación, debes dirigirte a Apariencia " Plugin de Temas Múltiples para configurar el plugin
Asegúrate de que estás en la pestaña Configuración.

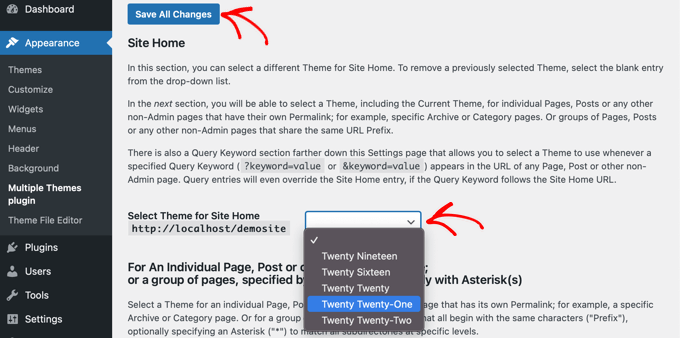
Tienes que desplazarte hasta la sección "Inicio del sitio" y luego elegir un tema en el menú desplegable.
Después, debes hacer clic en el botón "Guardar todos los cambios" para almacenar tu configuración.

¡Ha sido fácil! Ahora tu página de inicio utiliza un tema diferente.
2. Usar un tema diferente para tu blog
Tal vez estés contento con el aspecto de tu tema en las entradas del blog, pero no en las demás páginas importantes. Puedes utilizar un tema para las entradas y otro para las páginas.
Este método funcionará tanto si tu blog está en tu página principal como si has creado una página separada para las entradas del blog. En primer lugar, asegúrate de que el tema que deseas utilizar para tu blog está activo.
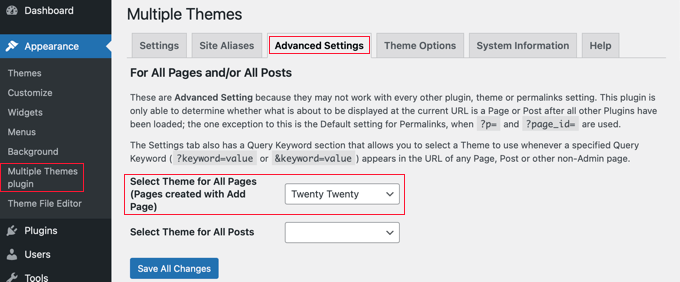
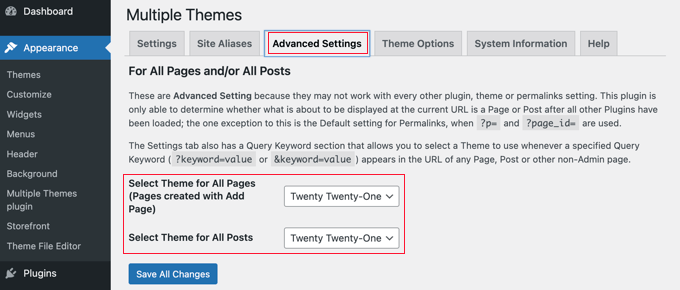
A continuación, utilizaremos el mismo plugin que hemos utilizado anteriormente. Dirígete a Ajustes " Plugin de Temas Múltiples. Una vez allí, debes hacer clic en la pestaña "Configuración avanzada".

Tienes que desplazarte hasta la sección "Seleccionar tema para todas las páginas". Allí puedes seleccionar un tema diferente que se utilizará al ver las páginas de tu sitio web.
Asegúrate de hacer clic en el botón "Guardar todos los cambios" cuando hayas terminado.
3. Usar un tema diferente para tu tienda de WooCommerce
Tu tienda de WooCommerce funcionará mejor si eliges un tema optimizado para WooCommerce. El tema predeterminado Storefront u otro tema líder de WooCommerce será utilizado tanto por tu tienda como por tu sitio web.
¿Pero qué pasa si quieres que tu sitio web o tu blog utilicen un tema diferente al de tu tienda? Este es otro escenario en el que necesitarás utilizar varios temas.
Dejaremos activo el tema de tu WooCommerce, y luego utilizaremos un tema diferente para tu página de inicio, páginas y entradas.
Al igual que los métodos anteriores, debes dirigirte a Ajustes " Plugin de Temas Múltiples.
En primer lugar, tienes que cambiar el tema de la página de inicio de tu sitio web, como hicimos anteriormente. Cuando estés en la pestaña "Configuración", simplemente desplázate hacia abajo y cambia el tema de la página de inicio de tu sitio.

A continuación, tienes que hacer clic en la pestaña "Configuración avanzada" y desplázate hasta la sección "Seleccionar tema para todas las páginas".
Aquí tienes que cambiar el tema tanto para las páginas como para las entradas desde los menús desplegables.

Ya casi has terminado. Pero te queda un paso más para completar si has creado una página separada para las entradas del blog.
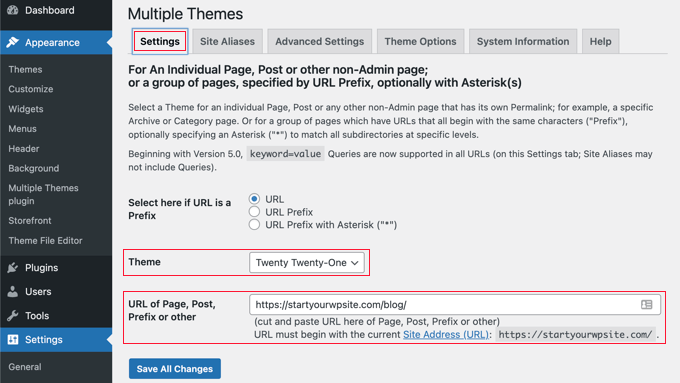
Tienes que volver a hacer clic en la pestaña "Configuración" y desplazarte hacia abajo hasta la sección que comienza con "Para una página individual".

A continuación, debes seleccionar el mismo tema en el menú desplegable, y luego escribir la URL de la página de tu blog en el campo "URL de la página, entrada, prefijo u otro".
Puedes descubrir la URL correcta navegando a la página del blog en tu sitio web. Probablemente será algo parecido a https://example.com/blog/.
Una vez que hagas clic en el botón "Guardar todos los cambios", habrás terminado. Tu sitio web y tu tienda WooCommerce utilizarán temas diferentes.
Cómo personalizar la apariencia de tu segundo tema
Siguiendo los pasos anteriores, has seleccionado un segundo tema para utilizarlo en ciertas partes de tu sitio web. ¿Pero qué pasa si quieres personalizar la apariencia de ese segundo tema?
La aplicación del segundo tema no ha cambiado el tema activo. Eso significa que si quieres configurar el tema alternativo, tendrás que activarlo temporalmente.
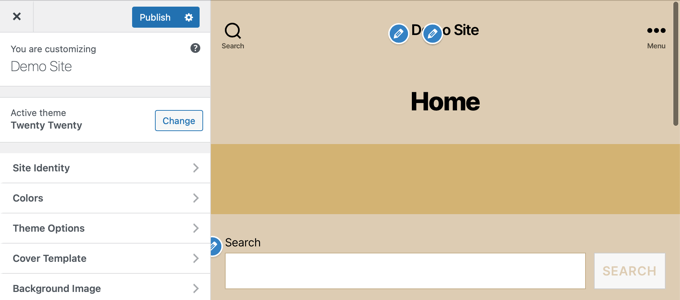
Por ejemplo, supongamos que estás utilizando el tema Astra para tu sitio web pero has seleccionado el tema Twenty Twenty para tu blog.
Para configurar las opciones del tema Twenty Twenty, simplemente ve a Apariencia " Temas y activa el tema Twenty Twenty. Ahora eres libre de hacer cambios en el tema utilizando Apariencia " Personalizar.

Puedes obtener más información en nuestra guía definitiva sobre cómo utilizar el personalizador de temas de WordPress.
Cuando estés satisfecho con la configuración del tema, guarda los cambios y vuelve a Apariencia " Temas y reactivar el tema Twenty Twenty-One.
Para obtener más opciones avanzadas del tema, echa un vistazo a la pestaña Opciones del tema en la página de Configuración del plugin.

El inconveniente de este método es que cambiará temporalmente el tema activo en todas las páginas mientras personalizas las opciones. Para evitarlo, es mejor que utilices el método 2 que aparece a continuación.
El plugin de Temas Múltiples es capaz de realizar operaciones mucho más complejas. Por ejemplo, puedes utilizar un tema diferente para las páginas que coincidan con comodines o consultas. Para más información, consulta la página del plugin página de soporte.
Método 2: Usar varias plantillas con un constructor de páginas
Otra forma de crear páginas con un aspecto completamente diferente es utilizar un plugin constructor de páginas de arrastrar y soltar. Estos te permiten personalizar la apariencia y el diseño de cada página de tu sitio sin usar ningún código.
Esta puede ser una opción mucho más rentable porque en lugar de pagar por varios temas premium, puedes crear tantos temas personalizados como quieras por el precio de un solo plugin.
SeedProd es el mejor constructor de páginas de WordPress del mercado en cuanto a velocidad y facilidad de uso. Ofrece más de 150 bonitas plantillas prefabricadas que se pueden aplicar individualmente a diferentes páginas.
Aunque hay un versión gratuita de SeedProdpara este tutorial utilizaremos el plugin premium porque tiene más funciones y te permite crear múltiples temas personalizados.
En primer lugar, tienes que instalar y activar el SeedProd plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
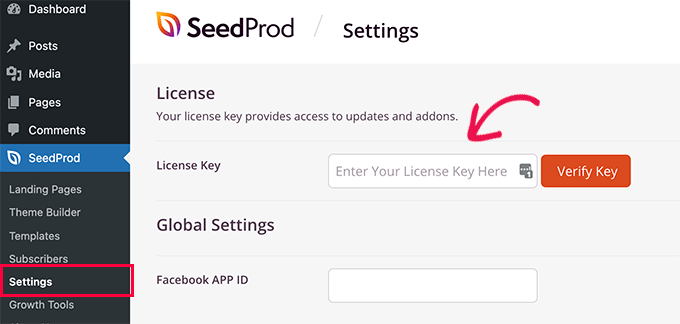
Tras la activación, se te pedirá que introduzcas tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

Ahora te mostraremos 2 opciones de cómo puedes usar SeedProd para tener diferentes diseños para diferentes secciones de tu sitio.
1. Crear un diseño personalizado para una página específica
SeedProd se puede utilizar como un plugin constructor de páginas, por lo que puedes crear una página con un diseño completamente personalizado.
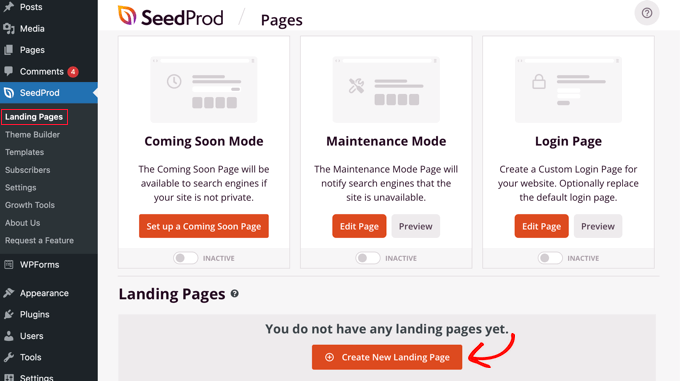
Para ello, debes dirigirte a SeedProd " Páginas de aterrizaje y simplemente haz clic en el botón "Crear una nueva página de destino".

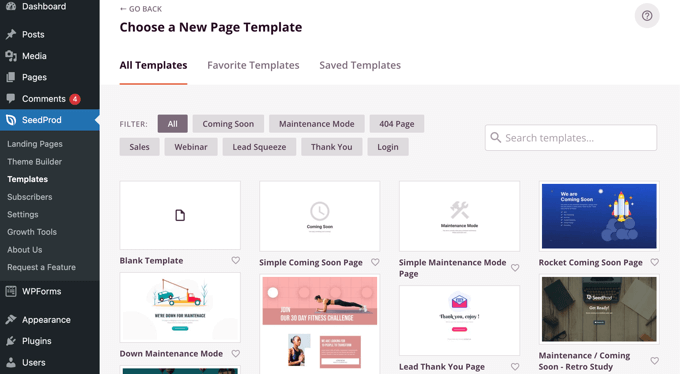
Ahora puedes elegir un tema para esta página en particular. SeedProd viene con docenas de hermosas plantillas de páginas, y si quieres, puedes seleccionar una plantilla diferente para cada página.
Tienes que hacer clic en la plantilla que quieras utilizar como punto de partida para tu página. Si quieres empezar con una página en blanco, simplemente selecciona "Plantilla en blanco".

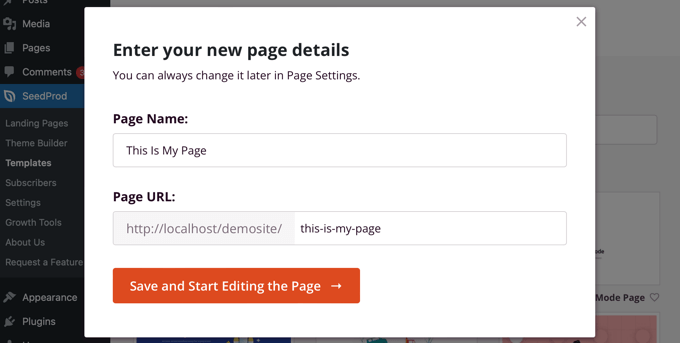
Se te pedirá que proporciones un título y una URL para la página.
Después, deberás hacer clic en el botón "Guardar y empezar a editar la página" para continuar.

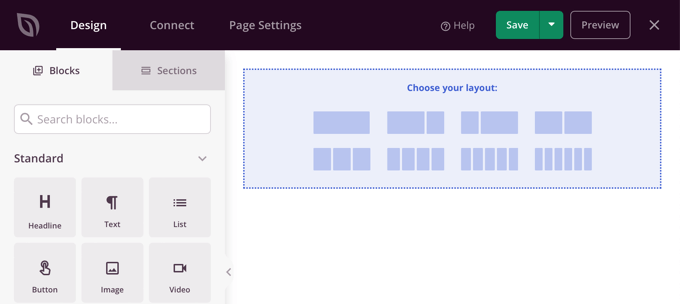
Esto cargará la interfaz del constructor de páginas de SeedProd. Este sencillo constructor de arrastrar y soltar mostrará una vista previa en vivo de tu página a la derecha y una barra de herramientas a la izquierda.
Si has elegido la plantilla en blanco, primero tendrás que elegir un diseño para tu página. Puedes seleccionar un diseño sin barra lateral, tener una barra lateral a la derecha o a la izquierda, o utilizar varias columnas
En otra página, puedes seleccionar un diseño totalmente diferente.

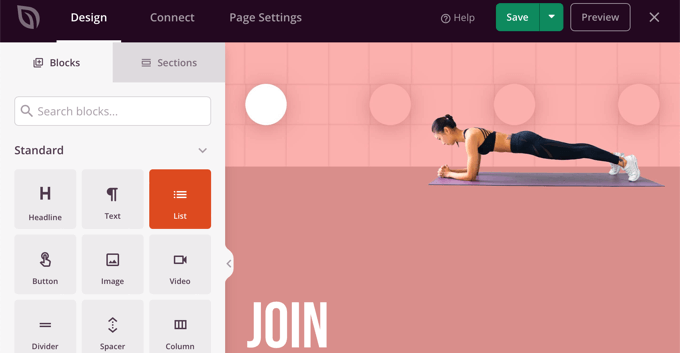
Si has elegido otra plantilla como punto de partida, tu página ya tendrá algún contenido
Puedes editar y personalizar ese contenido haciendo clic en cada bloque. También puedes añadir nuevos bloques a la página mediante la función de arrastrar y soltar.

Puedes obtener más información sobre cómo personalizar la página y añadir nuevos bloques en nuestra guía sobre cómo crear una página de destino con WordPress.
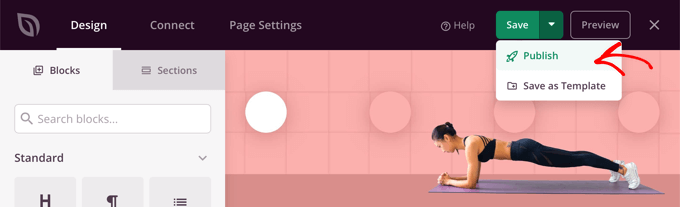
Una vez que hayas terminado de crear tu página, simplemente haz clic en el desplegable junto a "Guardar" y luego haz clic en "Publicar" para almacenar la página y hacerla pública en tu sitio web.

Cuando crees tu siguiente página, puedes utilizar una plantilla y un diseño completamente diferentes.
2. Crea un tema personalizado para tu sitio web con diferentes diseños
SeedProd también se puede utilizar como un constructor de temas completamente personalizado.
Usando SeedProd, puedes crear diseños personalizados para cada sección de tu sitio web. Eso significa que puedes elegir diseños completamente diferentes para tu blog y el resto de tu sitio web, o para tu tienda de comercio electrónico y tu página de inicio.
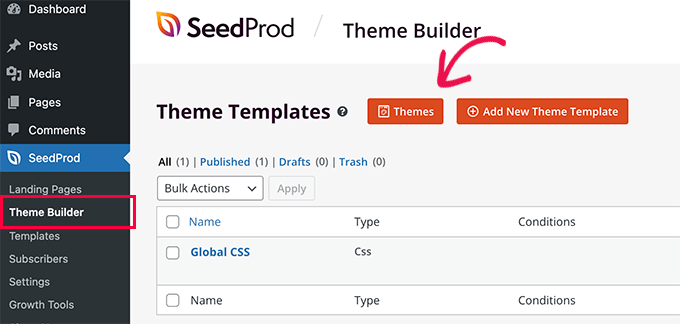
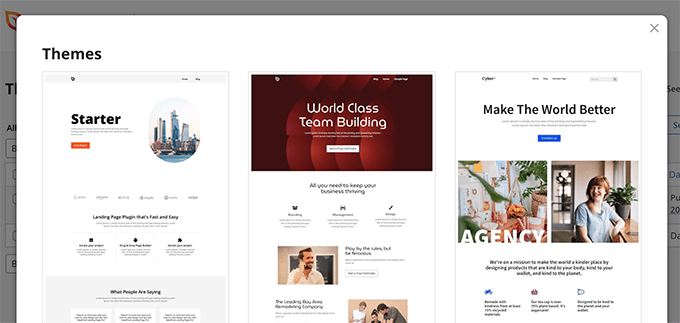
Para empezar, ve a SeedProd " Constructor de temas y haz clic en el botón Temas.

Desde aquí, puedes elegir un diseño de tema para empezar
Son totalmente personalizables, así que puedes utilizarlos como punto de partida.

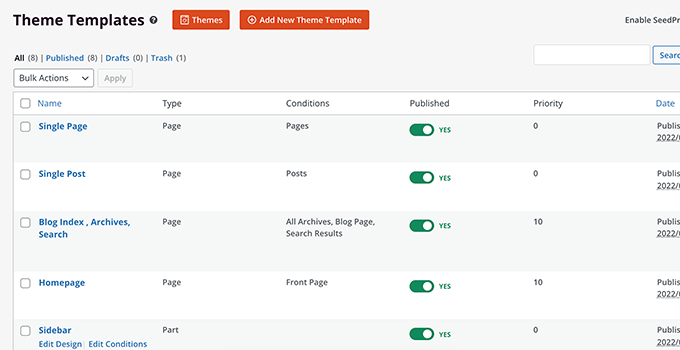
Cuando elijas un tema, SeedProd generará todas las plantillas necesarias para las diferentes áreas de tu sitio web.
Cada plantilla es totalmente personalizable. En efecto, puedes hacer que cada sección parezca un tema totalmente diferente.

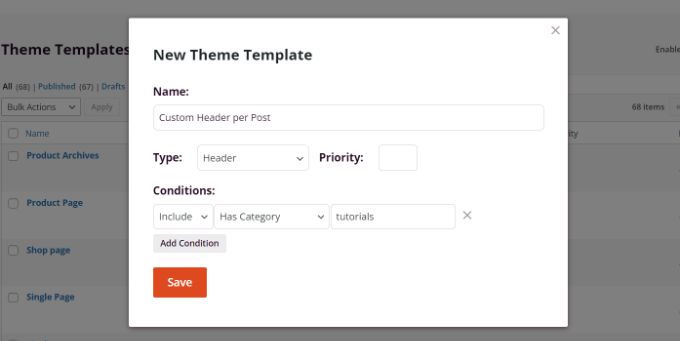
También puedes añadir tus propias plantillas que pueden utilizarse condicionalmente en diferentes áreas de tu sitio.
Por ejemplo, puedes crear una barra lateral que sólo se utilice en las entradas de tu blog. O podrías crear un diseño de página personalizado sólo para tus páginas de productos.

Para más detalles sobre el uso de SeedProd, puedes ver nuestra guía sobre cómo crear un tema personalizado en WordPress.
Esperamos que este tutorial te haya ayudado a aprender a utilizar varios temas para páginas en WordPress. Quizá también quieras aprender a crear un boletín de noticias por correo electrónico, o consultar nuestra lista de plugins imprescindibles para hacer crecer tu sitio web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo utilizar varios temas para las páginas en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!