Cómo arreglar la pérdida de color y saturación de las imágenes en WordPress
Recientemente, uno de nuestros lectores nos preguntó por una forma de evitar la pérdida de color y saturación de las imágenes en WordPress Este es un problema común al que se enfrentan muchos usuarios de WordPress que suben fotos e imágenes. En este artículo, te mostraremos cómo arreglar la pérdida de color y saturación de las imágenes en WordPress

¿Por qué algunas imágenes pierden los colores y la saturación en WordPress?
Muchos fotógrafos capturan fotografías utilizando el espacio de color RGB de Adobe, que tiene más colores y ofrece resultados mucho mejores
Sin embargo, la mayoría de las aplicaciones web, como WordPress, utilizan el espacio de color RGB. Cuando subes tu imagen, WordPress crea varios tamaños de imagen. Estas imágenes utilizan el espacio de color RGB que tiene menos colores que el formato RGB de Adobe
WordPress también utiliza la compresión en las imágenes redimensionadas, lo que también puede contribuir a una ligera pérdida de calidad. A continuación te explicamos cómo puedes aumentar o disminuir la compresión de las imágenes jpeg de WordPress
Las imágenes capturadas con el espacio de color Adobe sRGB son más vibrantes y muestran con precisión los colores en tonos altos. Cuando son convertidas por WordPress, esos colores vibrantes son sustituidos por tonos ligeramente apagados

Dicho esto, vamos a ver cómo podemos evitar esta pérdida de color y saturación de la imagen en WordPress
Corregir la pérdida de color y saturación de las imágenes en WordPress
La forma más fácil de arreglar esto es convertir tus imágenes al espacio de color RGB antes de subirlas a WordPress. Esto puede hacerse fácilmente con Adobe Photoshop.
Método 1:
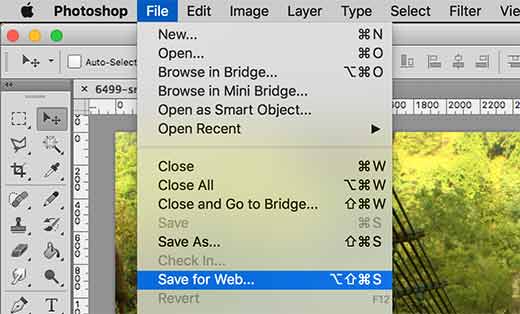
Abre tu imagen en Adobe Photoshop y luego haz clic en Archivo " Guardar para la web..

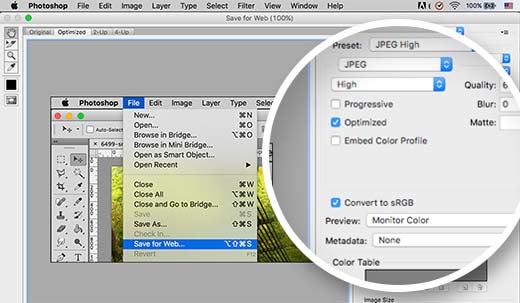
Esto hará que aparezca el cuadro de diálogo Guardar para web, donde puedes marcar la casilla para convertir la imagen en RGB y guardarla. También puedes incrustar el perfil de color con tu imagen. Aunque no afectará mucho a la lectura de la imagen por parte de los navegadores

Método 2:
Utiliza este método si no estás satisfecho con el resultado del primer método
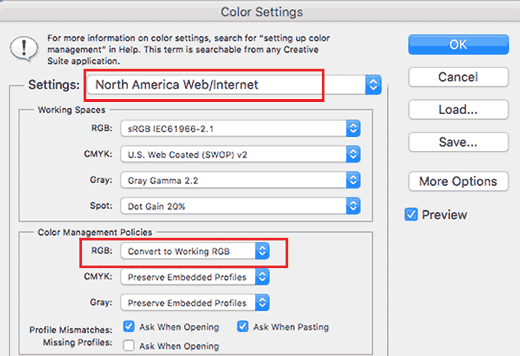
En Adobe Photoshop, ve a Edición " Ajustes de color. Esto hará que aparezca el cuadro de diálogo de la configuración del color

Tienes que seleccionar "Norteamérica Web/Internet" en el menú desplegable de ajustes. A continuación, en la sección de políticas de gestión del color, selecciona el RGB a "Convertir a RGB de trabajo". Después, haz clic en el botón OK para guardar la configuración
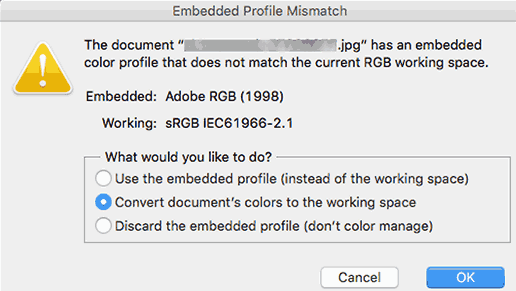
Ahora tienes que abrir la fotografía o imagen original que querías subir. Si el perfil del espacio de trabajo no coincide, Photoshop mostrará una advertencia y te preguntará qué hacer

Debes seleccionar "Convertir el color del documento al espacio de trabajo" y luego hacer clic en Aceptar. El perfil de color de tu foto se ha convertido ahora con mayor precisión. Ahora puedes guardar la imagen para conservar los cambios
Repite el proceso para todas las imágenes que quieras subir. Ahora puedes subir con seguridad estas imágenes convertidas sin ninguna pérdida de color o saturación en WordPress
Corregir la pérdida de color y saturación en WordPress con GIMP
Gimp es la potente alternativa gratuita a Adobe Photoshop. Puedes utilizarlo para convertir el espacio de color de tus subidas a WordPress
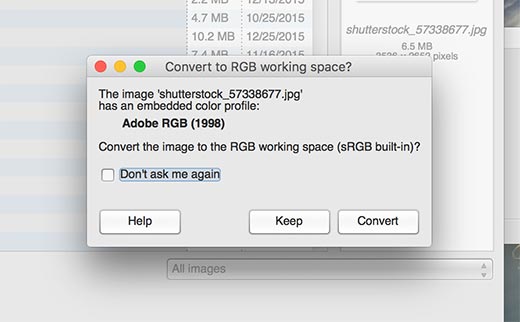
GIMP básicamente detecta cada imagen que intentas abrir para ver si tiene un perfil de color incrustado. En caso de que tu imagen esté en el espacio de color Adobe sRGB, entonces GIMP te mostrará automáticamente un cuadro de diálogo para convertirla

A veces una imagen puede no tener un perfil de color incrustado o GIMP puede no leerlo correctamente. En ese caso tendrás que cambiar manualmente el espacio de color
Primero necesitas saber qué espacio de color puede estar utilizando tu fotografía. Suponemos que es Adobe sRGB, pero podría ser diferente. Comprueba el dispositivo de tu cámara para averiguarlo si no estás seguro
GIMP no tiene incorporado el perfil sRGB de Adobe. Tendrás que descargar Perfil ICC de Adobe sRGB a tu ordenador
Selecciona tu sistema operativo y sigue las instrucciones en pantalla. Podrás descargar los perfiles ICC en un archivo zip. Extrae el archivo zip y dentro verás el archivo AdobeRGB1998.icc
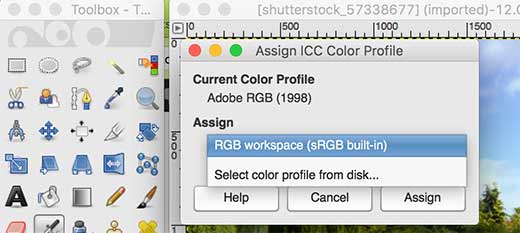
Una vez que hayas descargado el perfil ICC. Simplemente abre tu imagen con GIMP y haz clic en Imagen " Modo " Asignar perfil de color... Aparecerá un cuadro de diálogo como éste

Haz clic en el menú desplegable y localiza el perfil ICC que has descargado antes. Haz clic en el botón Asignar para aplicarlo
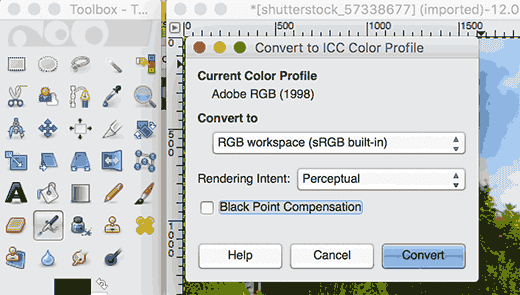
Una vez que hayas aplicado el perfil de color, GIMP puede ahora convertirlo a RGB de forma segura sin perder los colores. Simplemente haz clic en Imagen " Modo " Convertir perfil de color..

GIMP convertirá ahora el perfil de color a RGB y podrás guardar tu imagen. Repite el proceso para otras imágenes que quieras subir a WordPress
Esperamos que este artículo te haya ayudado a solucionar la pérdida de color y saturación de las imágenes en WordPress. Quizás también quieras ver nuestra guía sobre 4 formas de evitar el robo de imágenes en WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo arreglar la pérdida de color y saturación de las imágenes en WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!