Cómo solucionar el error "Googlebot no puede acceder a los archivos CSS y JS" en WordPress
¿Estás viendo la advertencia "Googlebot no puede acceder a los archivos CSS y JS" en la cuenta de las herramientas para webmasters de Google para tu sitio de WordPress? El mensaje contiene enlaces a instrucciones sobre cómo solucionar este problema, pero esas instrucciones no son muy fáciles de seguir. En este artículo, te mostraremos cómo solucionar el error "Googlebot no puede acceder a los archivos CSS y JS" en tu sitio de WordPress.

¿Por qué Google necesita acceder a los archivos CSS y JS?
Google se centra en dar mejores clasificaciones a los sitios web fáciles de usar: sitios que son rápidos, tienen una buena experiencia de usuario, etc. Para determinar la experiencia de usuario de un sitio web, Google necesita acceso para poder visitar los archivos CSS y JavaScript del sitio.
Por defecto, WordPress no bloquea a los robots de búsqueda el acceso a cualquier archivo CSS o JS. Sin embargo, algunos propietarios de sitios pueden bloquearlos accidentalmente al intentar añadir medidas de seguridad adicionales o al utilizar un plugin de seguridad de WordPress.
Esto impide que Googlebot indexe los archivos CSS y JS, lo que puede afectar al rendimiento SEO de tu sitio.
Dicho esto, vamos a ver cómo podemos localizar estos archivos y desbloquearlos.
Cómo dar acceso a Google a tus archivos CSS y JS
Primero necesitas saber a qué archivos no puede acceder Google en tu sitio web.
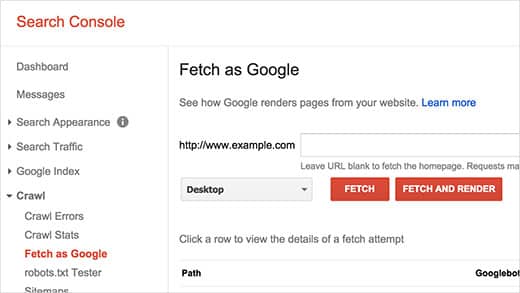
Puedes ver cómo ve Googlebot tu sitio web haciendo clic en Rastrear " Obtener como Google en Google Search Console (antes Webmaster Tools). A continuación, haz clic en el botón "fetch and render" (quieres hacerlo tanto para el escritorio como para el móvil).

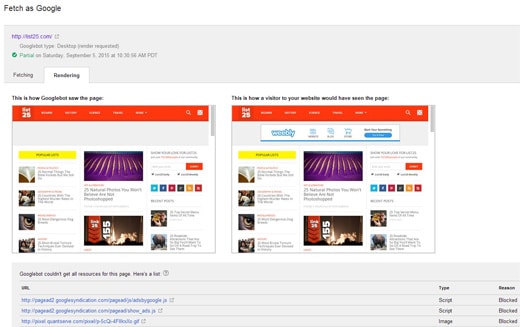
Una vez obtenida, el resultado aparecerá en una fila a continuación. Si haces clic en él, verás lo que ve un usuario y lo que ve Googlebot cuando carga tu sitio.

Si notas alguna diferencia entre las dos capturas de pantalla, significa que Googlebot no pudo acceder a los archivos CSS/JS. También te mostrará los enlaces de los archivos CSS y JS a los que no pudo acceder.
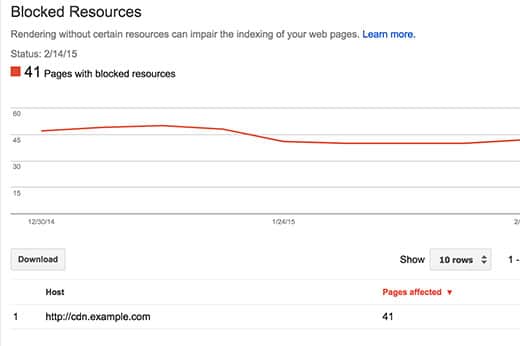
También puedes encontrar una lista de estos recursos bloqueados en Índice de Google " Recursos bloqueados.

Al hacer clic en cada recurso se mostrarán los enlaces a los recursos reales a los que no puede acceder Googlebot.
La mayoría de las veces, se trata de estilos CSS y archivos JS añadidos por tus plugins o temas de WordPress.
Ahora tendrás que editar el archivo robots.txt de tu sitio, que es el que controla lo que ve el bot de Google.
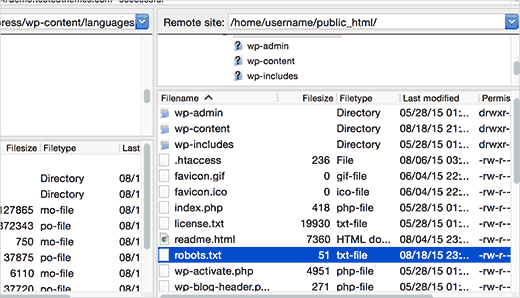
Puedes editarlo conectándote a tu sitio con un cliente FTP. El archivo robots.txt estará en el directorio raíz de tu sitio.

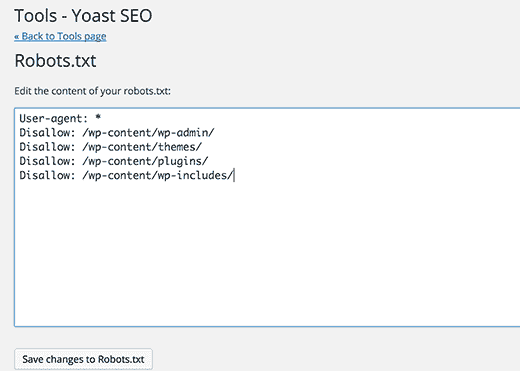
Si utilizas el plugin Yoast SEO, puedes editar el archivo robots.txt desde el área de administración de WordPress. Simplemente ve a SEO " Herramientas y luego haz clic en Editor de archivos.

Lo más probable es que veas que tu sitio tiene prohibido el acceso a algunos directorios de WordPress como éste:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Ahora tienes que eliminar las líneas que bloquean el acceso de Google a los archivos CSS o JS del front-end de tu sitio. Normalmente estos archivos se encuentran en las carpetas de plugins o temas. Es posible que también tengas que eliminar wp-includes, ya que muchos temas y plugins de WordPress pueden llamar a scripts situados en la carpeta wp-includes, como jQuery.
Algunos usuarios pueden notar que su archivo robots.txt está vacío o ni siquiera existe. Si Googlebot no encuentra un archivo robots.txt, entonces rastrea e indexa automáticamente todos los archivos.
Entonces, ¿por qué ves esta advertencia?
En raras ocasiones, algunos proveedores de alojamiento de WordPress pueden bloquear proactivamente el acceso de los robots a las carpetas predeterminadas de WordPress. Puedes anular esto en robots.txt permitiendo el acceso a las carpetas bloqueadas.
User-agent: *
Allow: /wp-includes/js/
Una vez que hayas terminado, guarda tu archivo robots.txt. Visita la herramienta fetch as Google, y haz clic en el botón fetch and render. Ahora compara los resultados de la búsqueda y verás que la mayoría de los recursos bloqueados deberían desaparecer.
Esperamos que este artículo te haya ayudado a resolver el error "Googlebot no puede acceder a los archivos CSS y JS" en tu sitio de WordPress. Quizás también quieras ver nuestra guía sobre
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo solucionar el error "Googlebot no puede acceder a los archivos CSS y JS" en WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!