Cómo trasladar tu blog de MovableType y TypePad a WordPress
Antes de que existiera WordPress, otros sistemas de gestión de contenidos tuvieron la oportunidad de presentar sus opciones de blogging al mundo. Movable Type y TypePad fueron de los primeros en intentar captar la atención de los aspirantes a blogueros.
E incluso cuando WordPress entró en el juego, estos dos (técnicamente tres, pero entiende que Movable Type y TypePad que funcionan con el mismo código) no eran tan diferentes. Aun así, a lo largo de casi veinte años, WordPress siguió evolucionando y cambiando la forma de pensar de la gente sobre los blogs e incluso sobre todo el mundo del diseño web.

WordPress empezó a acaparar millones de usuarios y aún más sitios web impulsados por el ahora más popular sistema de gestión de contenidos. Los plugins y los temas se convirtieron en algo que incluso los usuarios más inexpertos podían utilizar, y el blogging y el diseño web se convirtieron en algo que todo el mundo puede intentar hacer.
Por desgracia, Movable Type y TypePad no pudieron seguir el éxito de WordPress, y las diferencias son ahora enormes. Así que, si todavía tienes un blog que funciona con Movable Type y TypePad, lo más probable es que quieras transferirlo a un blog autoalojado de WordPress.
- ¿Por qué querrías trasladar Movable Type y TypePad a WordPress?
- Cómo trasladar Movable Type y TypePad a WordPress
- 2. Exportar Movable Type o TypePad
- 3. Importar a WordPress
- 4. Comprueba manualmente el contenido
- 5. ¿Qué pasa con las imágenes?
- 6. Redirigir las URLs antiguas a las nuevas
- 7. Personaliza tu nuevo blog
- Preguntas frecuentes
- Conclusión
¿Por qué querrías trasladar Movable Type y TypePad a WordPress?

En pocas palabras, Movable Type y TypePad son cosa del pasado. Los sistemas no han podido seguir el ritmo marcado por una plataforma de código abierto como WordPress. Donde los desarrolladores de WordPress pudieron desarrollar plugins y temas para todo el mundo, Movable Type y TypePad se quedaron estancados.
Por tanto, si quieres actualizar tu blog Movable Type/TypePad e introducir nuevas funciones, tendrás que saber cómo manejar el código. Si decides instalar uno de los plugins, tendrás que saber qué estás haciendo y cómo instalarlo. El problema es que Movable Type y TypePad no vienen con un instalador, así que cada plugin tiene sus propias reglas de instalación.
Además, la personalización es limitada. A menos que quieras codificar el tema deseado, puedes olvidarte de conseguir un blog bien diseñado, mientras que WordPress te da opciones casi ilimitadas. Por eso, aunque tengas un blog en Movable Type o TypePad, Te sugiero que lo transfieras todo a un WordPress autoalojado donde puedas tener el control total de tu sitio
Cómo trasladar Movable Type y TypePad a WordPress
Si estás leyendo esta guía, estoy seguro de que tienes tus razones para la transferencia aparte de lo que acabo de escribir, y obviamente te has dado cuenta de lo poderoso que es WordPress. Así que sin más preámbulos, déjame mostrarte cómo hacer la transferencia.
Divulgación: FirstSiteGuide es apoyado por nuestros lectores. Cuando compras a través de los enlaces de nuestro sitio, podemos ganar una comisión. Probamos todos los productos que recomendamos
1. Prepara el entorno de WordPress
Tener tu propio sitio de WordPress es el camino a seguir, pero con más poder viene una mayor responsabilidad. Y eso se nota desde el primer paso en el que tienes que encontrar tu propio alojamiento.
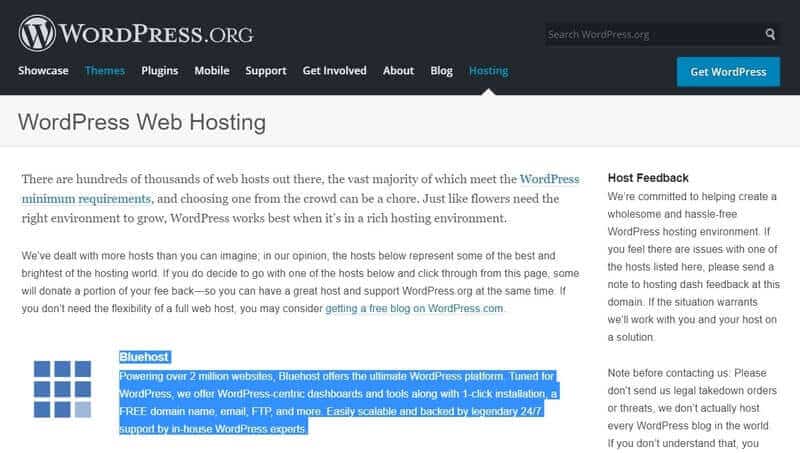
Para poder instalar WordPress, tendrás que configurar un entorno que gestione WordPress y todo lo que conlleva. Si empiezas a buscar en Google empresas de alojamiento para WordPress, te darás cuenta de que hay cientos de opciones entre las que puedes elegir. Pero déjame ayudarte con esto diciendo que Bluehost es mi elección número uno cuando se trata de alojamiento de WordPress.
Esta empresa de alojamiento es una de las más reconocidas en el ámbito de los blogs, y de hecho es una de las pocas recomendadas oficialmente por WordPress.org¡, lo cual es un gran negocio!
No sólo obtienes el mejor servicio, sino que puedes configurarlo todo en unos sencillos pasos. Incluso si es la primera vez que manipulas empresas de alojamiento, no te preocupes; te enseñaré a configurarlo todo en tres sencillos pasos:
Paso 1
Visita Bluehostdonde encontrarás el botón "Empezar ahora". Haz clic en el botón para continuar.

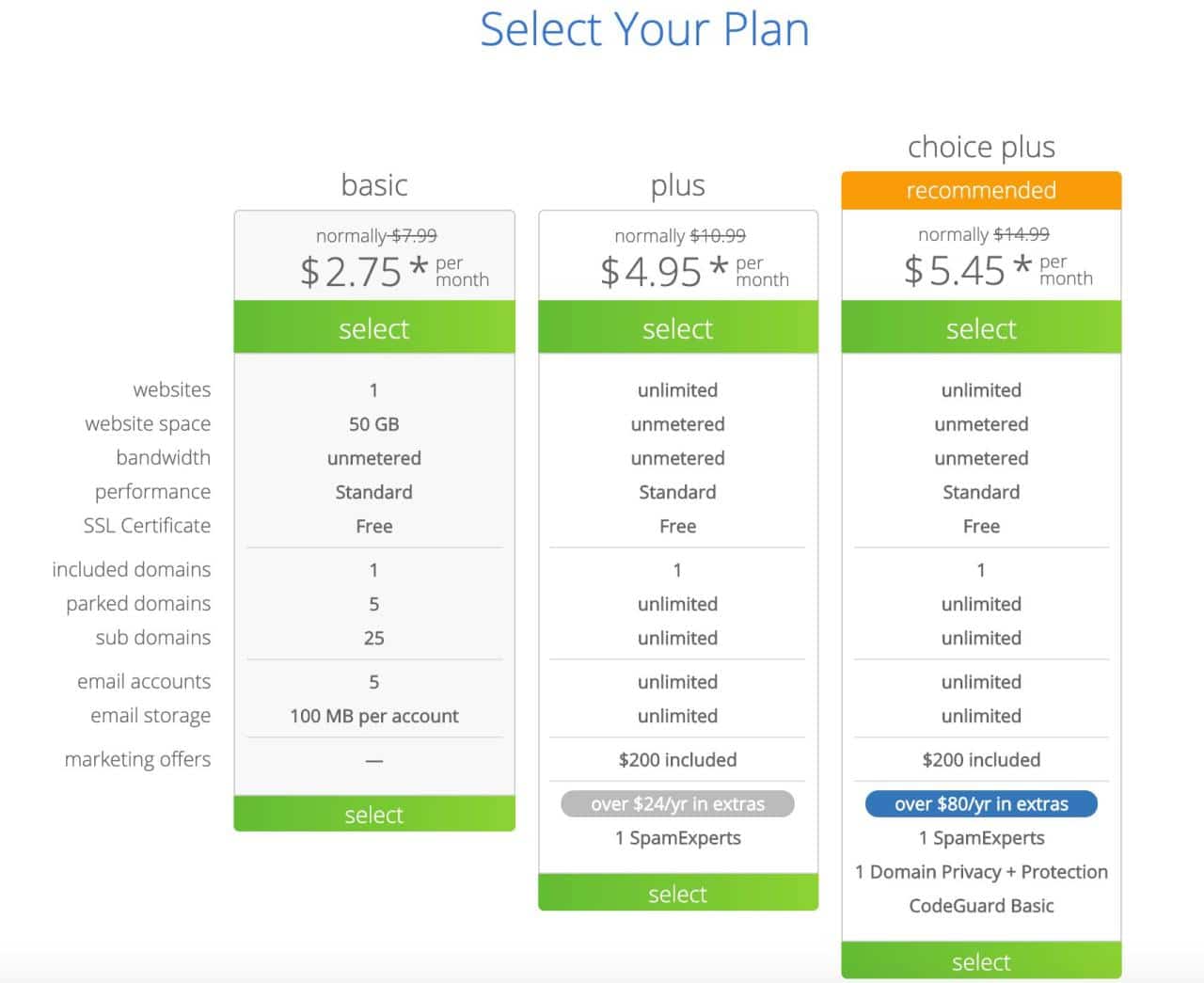
Paso 2
Deberías poder ver unos cuantos planes de alojamiento en esta pantalla. A menos que sepas exactamente lo que necesitas de una empresa de alojamiento, te aconsejo que elijas el Básico, que te ofrece todo lo que necesitas para tu blog.

Paso 3
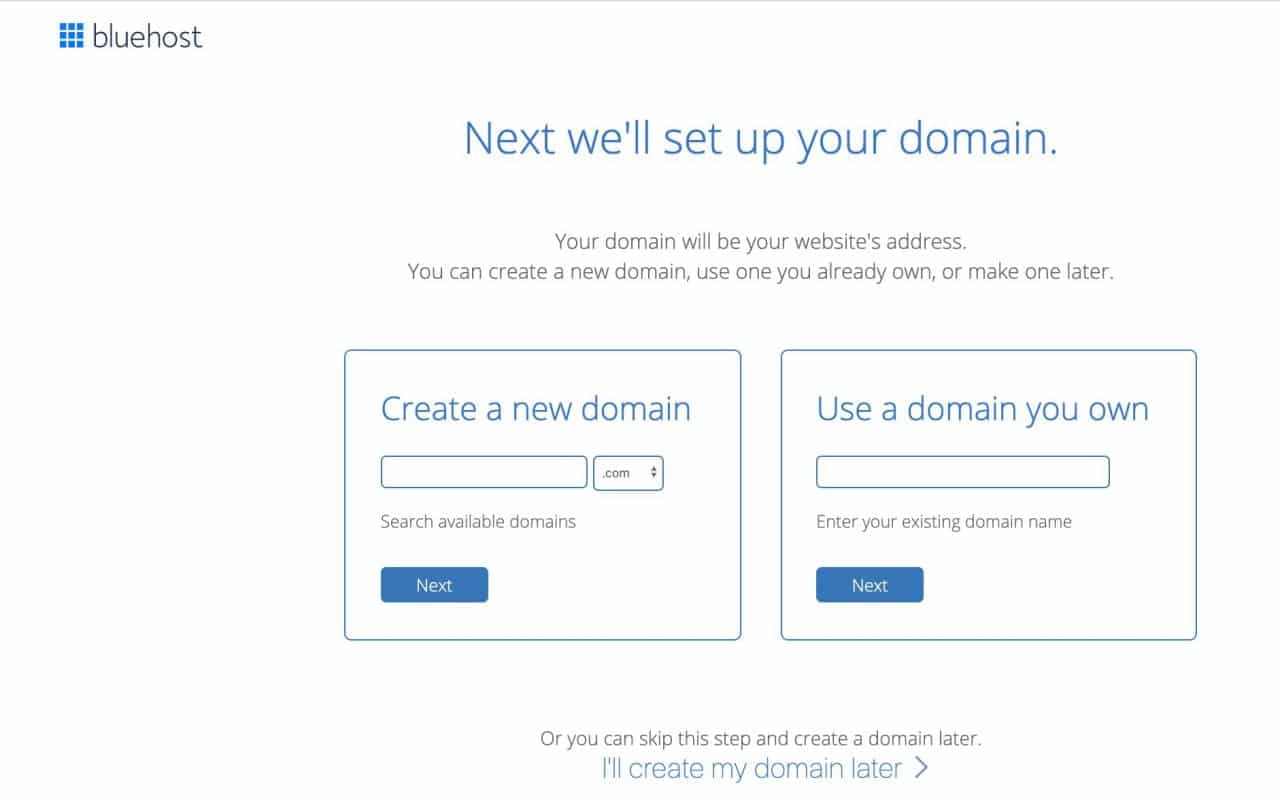
A menos que ya tengas un dominio personalizado, puedes registrar uno nuevo aquí. Escribe lo que quieras, y Bluehost te dirá si el dominio está disponible y su precio. Conseguir el nombre de dominio perfecto no es una tarea fácil, así que tómate tu tiempo y elige bien.

Hay otra cosa que me encanta de Bluehost. Una vez que has terminado de configurar tu cuenta, literalmente se necesitan unos pocos pasos para instalar WordPress. Aunque WordPress nunca ha sido difícil de instalar, recuerdo que hace unos años tenía que manejar servidores FTP y bases de datos para poner las cosas en marcha. Ahora esto es cosa del pasado, y puedes olvidarte de hacer nada manualmente. Sólo tienes que seguir las instrucciones y, en unos pocos clics, tendrás tu instancia de WordPress instalada y lista para el siguiente paso.
2. Exportar Movable Type o TypePad
Dado que Movable Type y TypePad son creados por la misma empresa, también funcionan prácticamente con el mismo marco de trabajo, lo que significa que, además de otras cosas, la exportación de contenidos es prácticamente la misma:
- Ve a tu blog Movable Type o Type
- Iniciar sesión
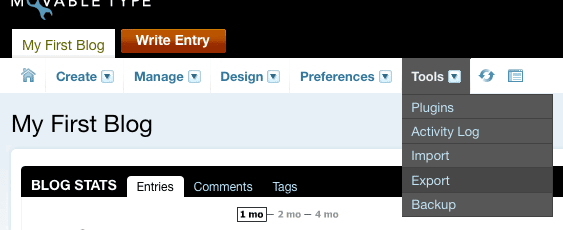
- Navega a Blogs -> Configuración -> Importar/Exportar
- Haz clic en el botón Exportar y espera a que se llene la barra de progreso
- Haz clic en el enlace de descarga
- Guarda el archivo creado por la herramienta de exportación en tu escritorio

3. Importar a WordPress
Por suerte, WordPress viene con soporte nativo para importar Movable Type y TypePad a su propio sistema. Eso significa que, sin tener que manejar ninguna aplicación de terceros, puedes importarlo todo con unos pocos clics de ratón:

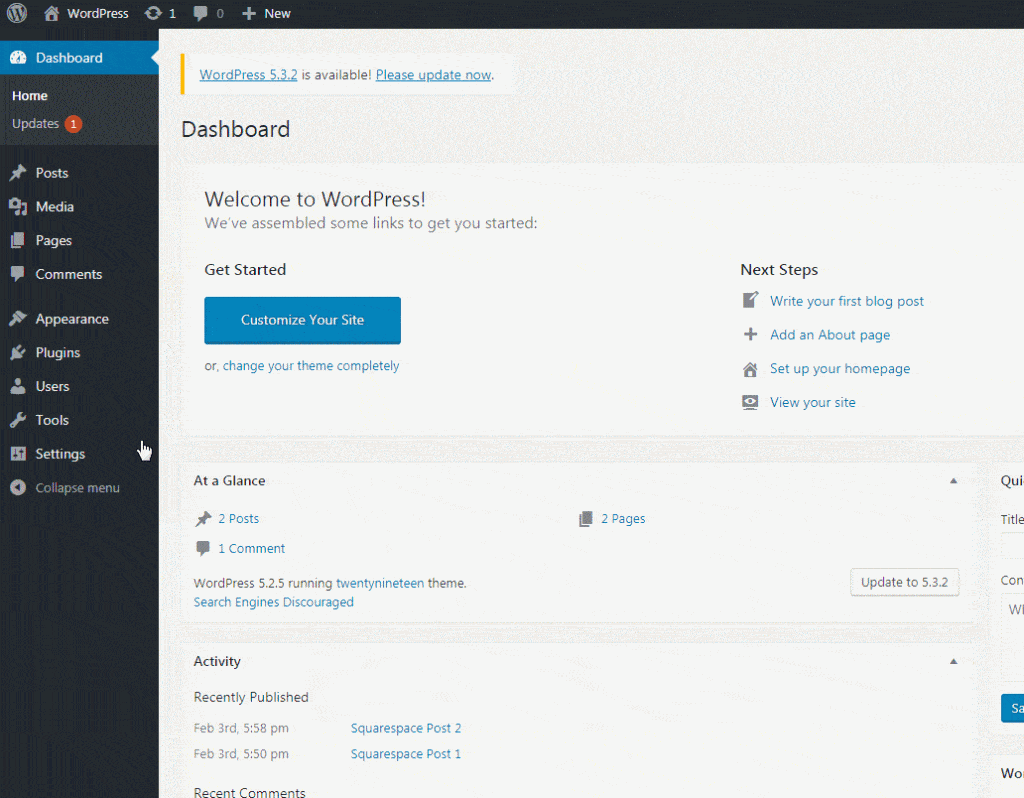
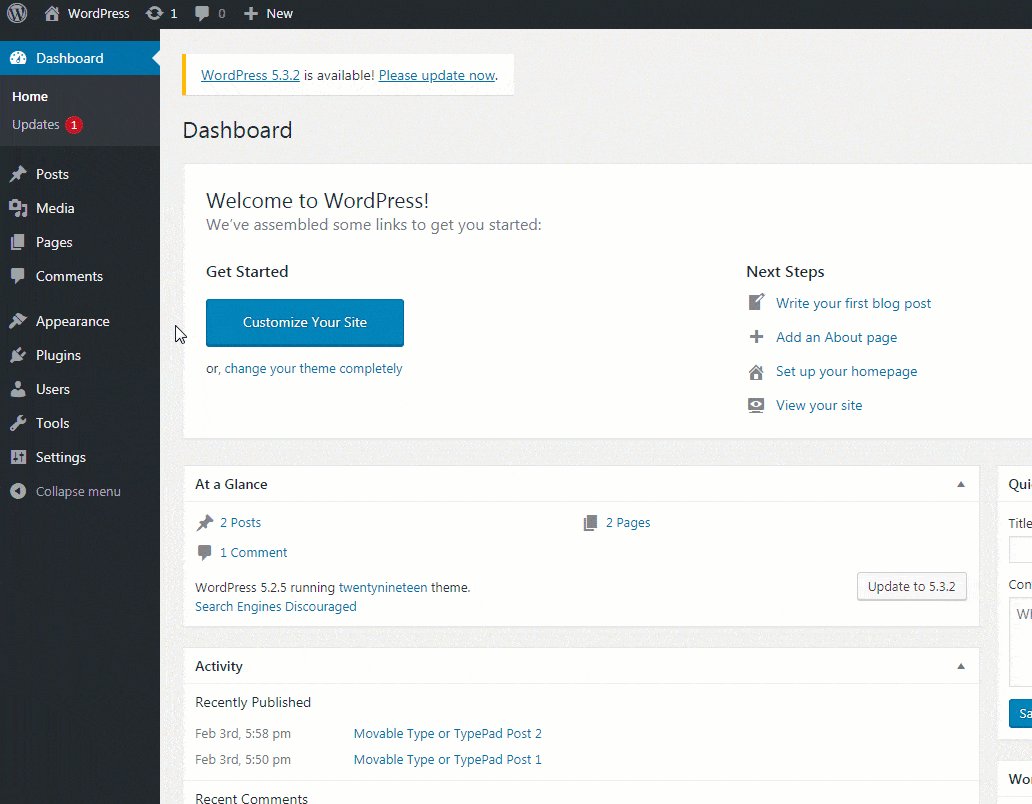
- Ve a Herramientas -> Importar
- Busca "Movable Type y TypePad" en la lista
- Instala y ejecuta la herramienta de importación
- Haz clic en el botón "Elegir archivo"
- Selecciona el archivo que has exportado anteriormente
- Haz clic en el botón "Cargar archivo e importar"
Dependiendo del tamaño de tu, ahora viejo, blog puede tardar un poco en completarse todo. Una vez hecho, sólo tienes que asignar el autor. Puedes seleccionar el autor actual si eres el propietario de todas las entradas. En caso de que necesites asignar varios autores, puedes crear nuevos aquí y asignarlos a las entradas.
Aun así, si te olvidas de hacerlo o cambias de opinión sobre los nombres de los autores, no te preocupes porque siempre puedes editar las entradas importadas, cambiar los autores y hacer lo que quieras. Esa es otra de las cosas buenas de WordPress, que te permite manejar tu blog como quieras.
4. Comprueba manualmente el contenido
En teoría, todo debería estar bien, y tus artículos deberían haberse importado correctamente a WordPress. Aun así, te sugiero que compruebes manualmente el contenido.

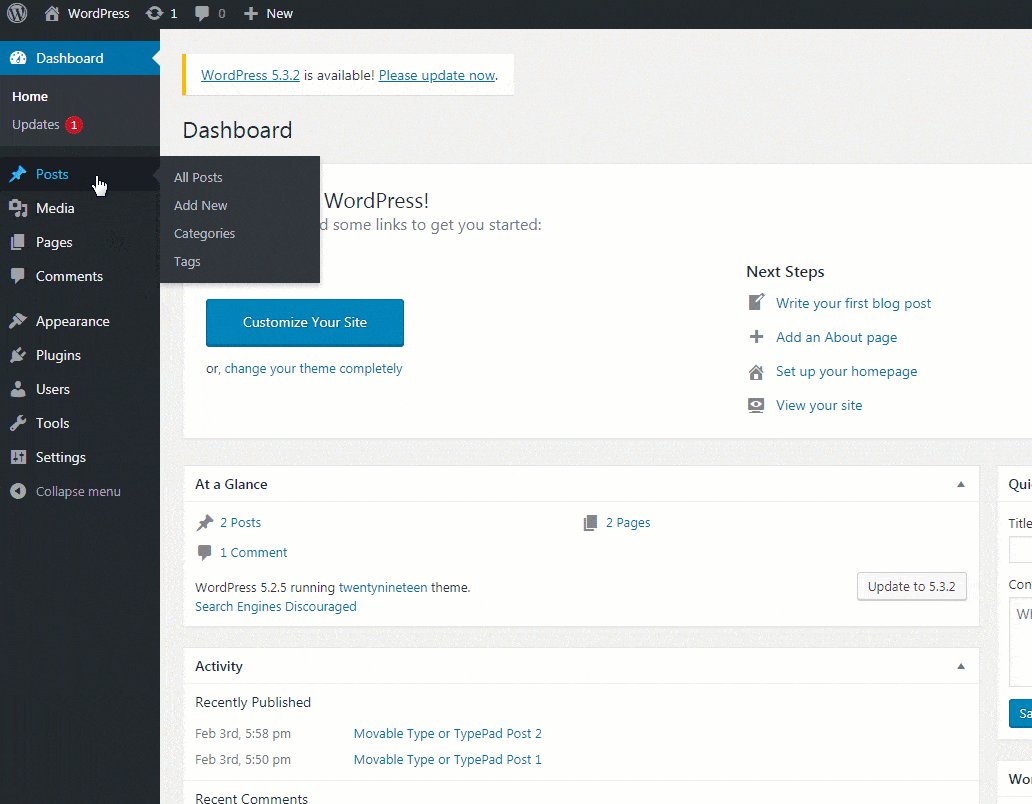
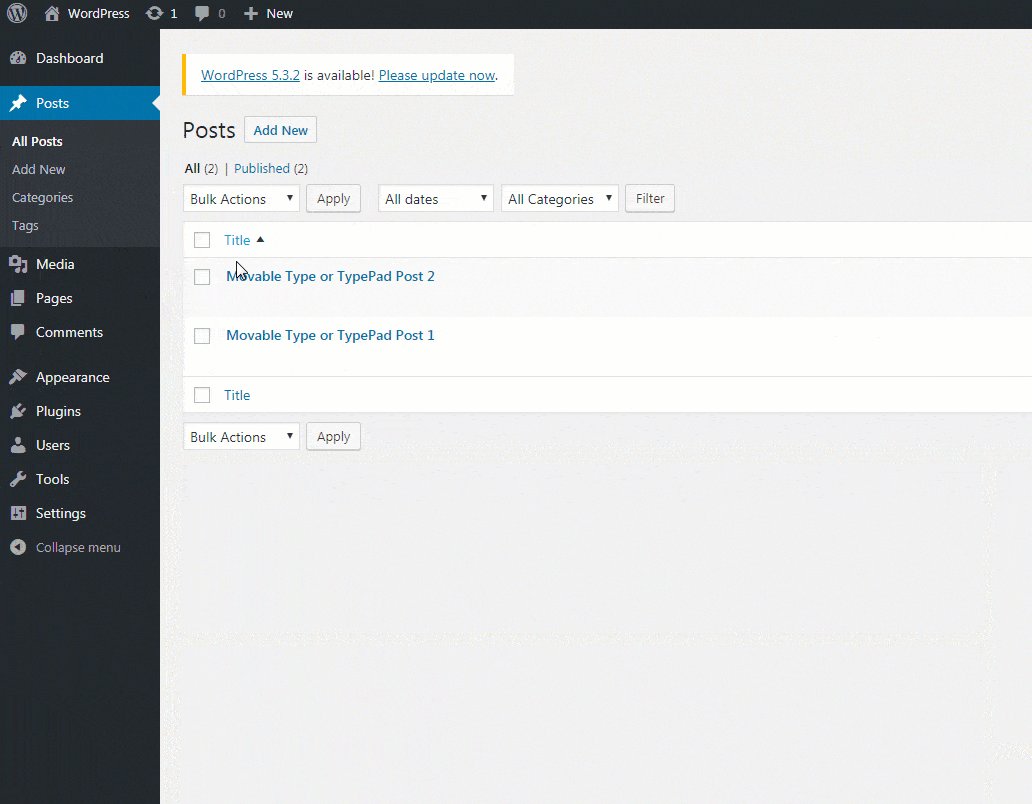
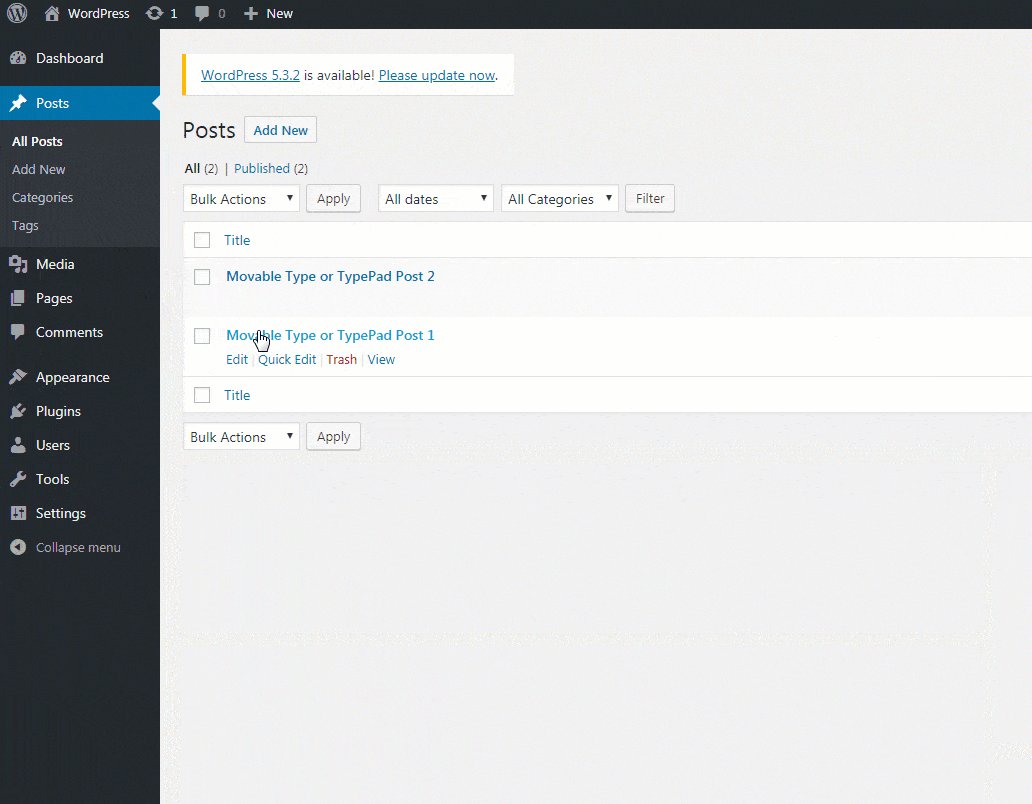
La forma más fácil de hacerlo es abrir Entradas -> Todas las Entradas y comprobar si todos tus artículos están ahora disponibles en WordPress. Siéntete libre de abrir cualquiera de los posts, editarlos y ver si todo parece estar bien.
5. ¿Qué pasa con las imágenes?
Si abrieras alguno de tus mensajes que contienen imágenes, te alegrarías de ver que todas las imágenes se cargan correctamente. Por desgracia, esto no significa que las imágenes se hayan importado correctamente. A decir verdad, las imágenes no se han importado.
Movable Type y TypePad sólo exportan archivos de texto (recuerda, ese archivo que descargaste y luego importaste mediante la herramienta de importación). Aunque el archivo de texto no contiene imágenes, sí proporciona el código HTML, que indica a WordPress dónde se encuentran las imágenes. Por lo tanto, las imágenes se siguen cargando desde tus antiguos artículos de Movable Type/TypePad.
Para corregir esto, necesitarás la ayuda de un plugin gratuito de WordPress.
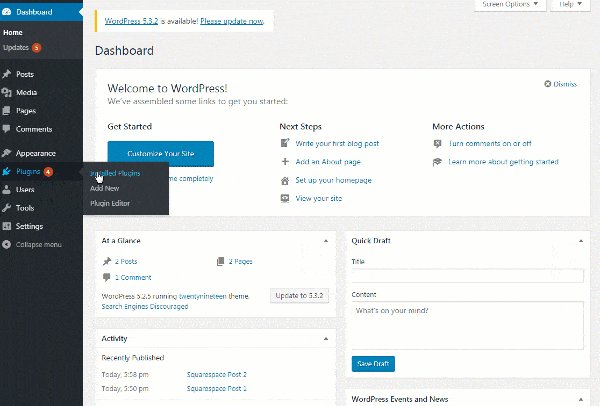
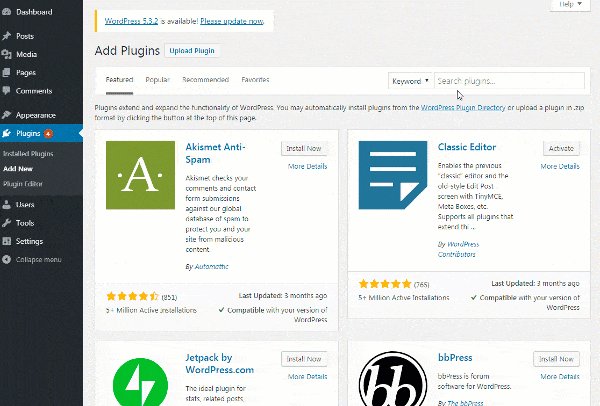
- Ve a Plugins -> Añadir nuevo
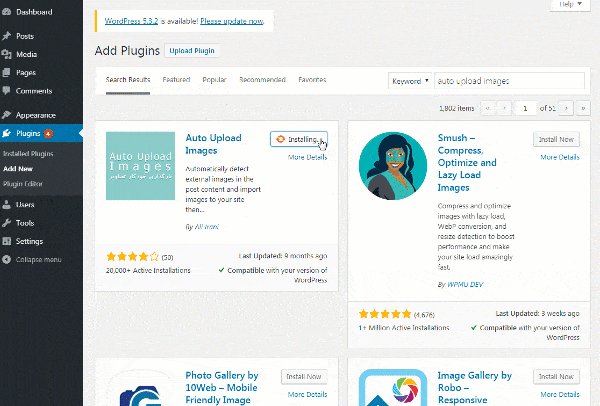
- Buscar la carga automática de imágenes
- Instalar y activar el plugin

Si este es tu primer plugin para WordPress, te alegrará saber que no hay que configurar nada. Después de instalarlo, todo funciona automáticamente. Todo lo que tienes que hacer es abrir una entrada y guardarla. Ni siquiera tienes que hacer ningún cambio; raro, ¿verdad?
El plugin se activa con esta acción, y lo que hace es buscar cualquier código HTML que contenga imágenes. Una vez encontrado, el plugin descarga la imagen de la fuente y la sube automáticamente a tu biblioteca multimedia de WordPress y la coloca en el post en el mismo lugar. Esto es muy fácil de hacer, y me encanta utilizar el plugin cuando transfiero blogs.
Lo más probable es que tengas decenas, si no cientos, de entradas de blog que hayas importado. Así que en lugar de hacer clic uno por uno, puedes sustituir las imágenes en bloque:
- Abrir entradas -> Todas las entradas
- Seleccionar todos los mensajes
- Selecciona la opción Editar
- Haz clic en Aplicar
- Cuando aparezca la nueva pantalla, haz clic en el botón "Actualizar"
Una vez que hagas esto, WordPress tratará todas las entradas seleccionadas al mismo tiempo, lo que significa que todas se guardarán, y el plugin podrá funcionar, es decir, reemplazar todas las imágenes.
6. Redirigir las URLs antiguas a las nuevas
Dado que has migrado desde tu antiguo blog de Movable Type o TypePad, probablemente significa que lo tienes desde hace algún tiempo. Eso, de nuevo, significa que has establecido un cierto número de lectores y que tu blog ha sido indexado por Google. Para no perder audiencia, sería una idea inteligente manejar los enlaces permanentes. De este modo, cualquiera que haga clic en el antiguo enlace acabará en el post correcto.
- Abrir Configuración -> Enlaces permanentes
- Elige "Estructura personalizada"
- Copia esto en el campo /%year%/%monthnum%/%postname%.html
- Haz clic en el botón "Guardar cambios"
7. Personaliza tu nuevo blog
Si has seguido toda la guía, probablemente te habrás dado cuenta de lo fácil que es todo. Ahora empieza la parte divertida en la que tienes que elegir un tema de WordPress y instalar nuevos plugins.
Además de personalizar la apariencia de tu nuevo blog de WordPress, no te olvides de asegurarlo y de mantenerlo regularmente.
Preguntas frecuentes
Aunque tengas miles de artículos, la transferencia completa dura aproximadamente una hora. Y eso sólo es así si es la primera vez que trabajas con WordPress. Si estás familiarizado con la plataforma, todo puede hacerse en menos tiempo
Sin embargo, lo que sí lleva tiempo es configurar tu nuevo blog de WordPress y personalizarlo, lo que puede llevar días, si no semanas, para hacerlo correctamente.
Para asegurarte de que todo se transfiere correctamente (contenido e imágenes), te aconsejo encarecidamente que no elimines el antiguo blog hasta que todo esté terminado. Una vez que estés seguro de que todo el contenido se ha transferido de forma segura a tu nuevo blog de WordPress, puedes eliminar el antiguo.
Lamentablemente, importar el estilo no es posible. Hay dos opciones que tienes después de importar el contenido. Puedes buscar un nuevo tema de WordPress que puedas personalizar a tu gusto y hacerlo similar a tu antiguo blog.
La otra opción es codificar manualmente la plantilla que venías utilizando en Movable Type/TypePad. En ese caso, ten en cuenta que estás a punto de dar un gran bocado que requiere habilidades y conocimientos de diseño web. E incluso si contratas a un experto, esto puede acabar siendo un gran esfuerzo, lo que también se traduce en una costosa aventura.
Conclusión
Aunque Movable Type y TypePad fueron formidables competidores de WordPress en el pasado, hoy es una historia diferente. Si te preocupas por tu blog y quieres seguir aumentando la audiencia, tendrás que transferir tu sitio web a WordPress.
Como habrás podido comprobar en este artículo, el proceso de migración es bastante sencillo. Pero, por desgracia, eso también significa que no puedes transferirlo todo. Así que céntrate en trasladar el contenido escrito y las imágenes, y tómate tu tiempo para crear un nuevo entorno en WordPress: dará sus frutos antes de lo que crees, ya que tendrás un blog moderno que gustará a todos.
Si quieres conocer otros artículos parecidos a Cómo trasladar tu blog de MovableType y TypePad a WordPress puedes visitar la categoría Tutoriales.
Deja un comentario


¡Más Contenido!