Cómo usar la página de personalización para editar el tema de WordPress
Una de las increíbles características de WordPress que lo han hecho tan popular entre los bloggers es la posibilidad de utilizar temas. Sin ningún tipo de conocimiento técnico, cualquiera puede tener un sitio web con un bonito diseño que encantará a todo el mundo.
Pero aunque los temas de WordPress te lo sirvan todo en bandeja, eso no significa que debas dejar las cosas sin cambiar después de instalar un tema. La mayoría de los elementos que forman un sitio web son susceptibles de ser personalizados. Dependiendo de un tema, es posible cambiar los títulos, las fuentes, los colores, el texto, las imágenes y prácticamente todo lo que quieras.
Por supuesto, es posible hacer mucho más si sabes codificar, pero no estás aquí para eso. Dado que WordPress te permite modificar los temas a través de un personalizador para principiantes, vamos a mostrarte cómo acceder a él y cómo personalizar el tema que elijas. Dado que cada tema presenta diferentes opciones de personalización, utilizaremos Twenty Seventeen a efectos de este tutorial.
Cómo acceder a la página de personalización de WordPress
La página de personalización de WordPress también se conoce como Personalizador de WordPress. Se introdujo en la versión 3.4, y desde entonces permite a los usuarios previsualizar un sitio mientras se realizan cambios en él. ¿Qué mejor manera de personalizar tu sitio que ver la versión en vivo del mismo con seguridad desde el respaldo de tu silla? Lo mejor de esto es que estas modificaciones no afectan al sitio en vivo, por lo que tus visitantes no pueden ver lo que estás haciendo hasta que guardes los cambios.
Para acceder al Personalizador de WordPress, navega a Apariencia -> Personalizar.

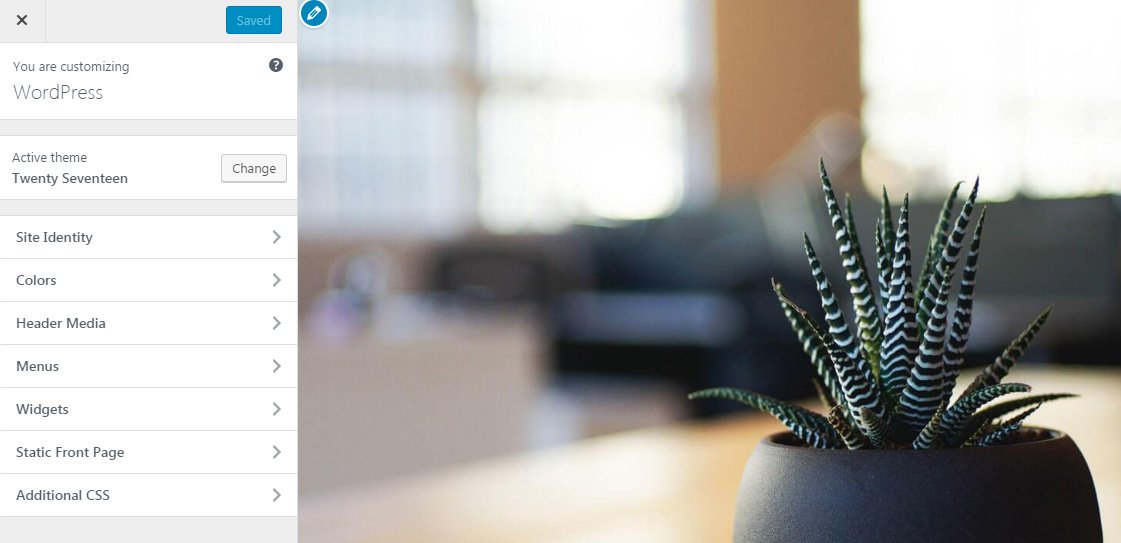
Esto es todo. WordPress ha abierto la página principal de tu blog y ha incluido el Personalizador en la parte izquierda de la pantalla. Estás listo para empezar a hacer cambios en tu sitio.
Cómo personalizar un sitio de WordPress
Para empezar, vamos a centrarnos en las opciones de la parte izquierda de la pantalla.
En la parte superior de la página, WordPress te indicará el nombre de tu sitio. Justo debajo, te mostrará el nombre del tema que estás utilizando actualmente. Si quieres cambiar de tema, sólo tienes que hacer clic en el botón "Cambiar" y elegir cualquier otro tema que tengas instalado en tu blog.
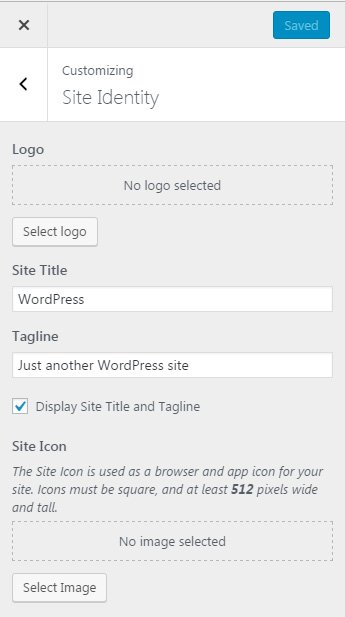
Identidad del sitio
Para empezar, puedes cambiar algunas opciones que son cruciales para la identidad de tu sitio. Si tienes un logotipo o quieres añadir uno, haz clic en el botón "Seleccionar logotipo". Elige cualquier imagen de la Biblioteca Multimedia o sube una nueva. Normalmente, un logotipo es una imagen cuadrada que te representa a ti o a tu empresa. Si seleccionas uno en Twenty Seventeen, el logotipo aparecerá junto al título del sitio. Esto puede ser diferente si utilizas cualquier otro tema de WordPress.

El título del sitio y el lema deben ser únicos para cada sitio web. No sólo se mostrarán en la página de inicio, sino que afectarán directamente a la forma en que se muestra tu blog en las páginas de resultados de los motores de búsqueda. Por ello, es imprescindible que des un nombre a tu sitio, y escribas una descripción de una frase como su lema.
No olvides añadir un Icono del Sitio. Esta pequeña imagen se muestra en el navegador de los usuarios encima de las ventanas y pestañas. También se muestra a los usuarios que marcan alguna de tus páginas o crean algún tipo de acceso directo. El Icono del Sitio puede ayudar a la gente a reconocer tu blog más fácilmente. La gente suele seleccionar sus logotipos como Icono del Sitio. Debe ser cuadrado y tener al menos 512×512 píxeles de ancho y de alto.
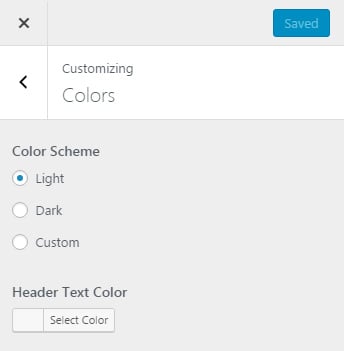
Colores
Como ya han demostrado muchos tipos de investigación, los colores pueden dar forma a todo el sitio web. Sólo con la selección de los colores principales, puedes establecer un tono diferente de tu sitio y atraer al tipo correcto (o incorrecto) de usuarios. Tanto si vas a elegir los colores según diferentes estudios como por tu propia afinidad, la pestaña Colores del Personalizador te permitirá hacer los cambios necesarios.

Cuando se trata de Twenty Seventeen, puedes elegir entre tres esquemas de color, y puedes personalizar el color del texto de la cabecera.
Algunos otros temas te darán incluso más opciones, y es posible que puedas personalizar todos y cada uno de los colores del sitio. Todo depende del esfuerzo que el desarrollador haya puesto en la construcción de las opciones del tema.
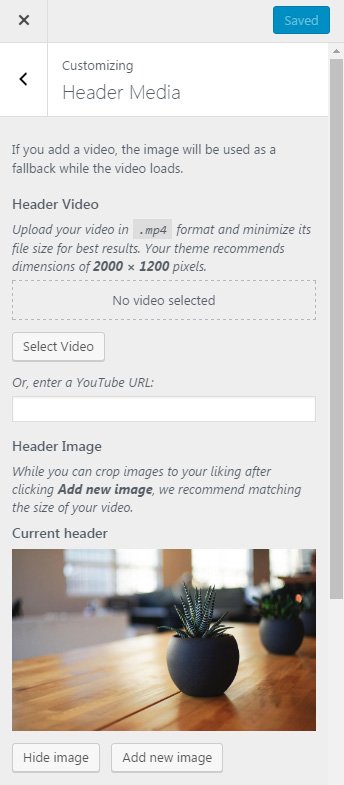
Medios de cabecera

Las cabeceras se han convertido en uno de los elementos de diseño más importantes de un sitio web. En los temas modernos, las cabeceras suelen contener imágenes y vídeos, así que es natural que puedas seleccionar los medios por tu cuenta. Ya hemos tratado en detalle los medios de la cabecera, así que consulta cómo personalizar la cabecera de un sitio web en WordPress.
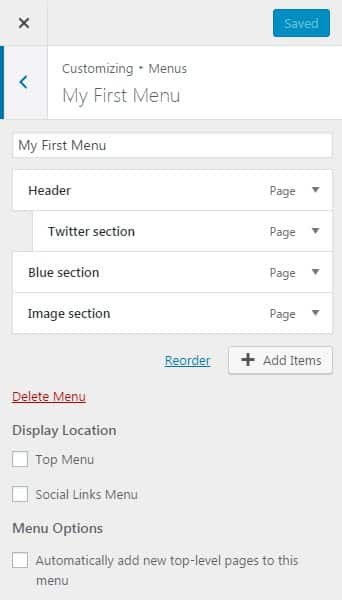
Menús

El siguiente panel te permite añadir y editar menús de navegación en WordPress. Como es importante que todo sitio tenga al menos un menú de navegación, sólo tienes que aprender a añadir menús en WordPress. Esta pestaña te permite hacer lo mismo, pero con la función de vista previa en vivo para que puedas ver y probar inmediatamente los resultados.
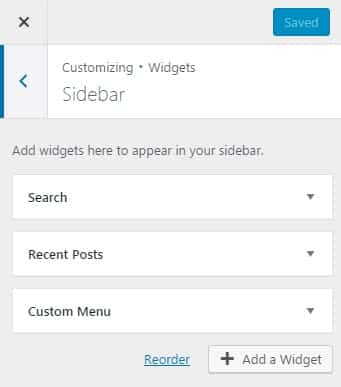
Widgets
Cuando abres el panel de Widgets, verás pestañas que representan todas las ubicaciones disponibles en las que puedes utilizar los widgets. Cuando hablamos de cómo añadir widgets a WordPress, mencionamos que éstos dependen del tema que estés utilizando.

Normalmente, habrá por lo menos unas cuantas áreas preparadas para widgets que puedes utilizar. Si utilizas Twenty Seventeen, verás opciones para añadir widgets en la barra lateral, el pie de página 1 y el pie de página 2.
Abre cualquiera de las ubicaciones disponibles, añade y modifica los widgets a tu gusto mientras ves los cambios en la parte derecha de la pantalla. Es bonito, ¿verdad?
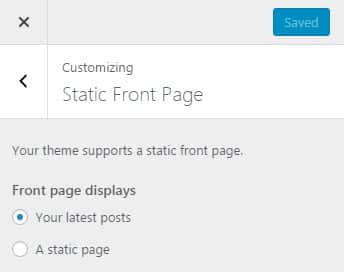
Página frontal estática
Si el tema seleccionado admite páginas de inicio estáticas, este panel te permitirá elegir el tipo de página de inicio. Con Twenty Seventeen, puedes hacer que tus últimas publicaciones se muestren en la página principal, o puedes seleccionar una página diferente.

En el caso de elegir una página estática, WordPress abrirá otra serie de opciones que te permitirán elegir una portada y una página de entrada. Si no te gusta ninguna de las que ya tienes, haz clic en el enlace "Añadir nueva página" para crear una nueva.
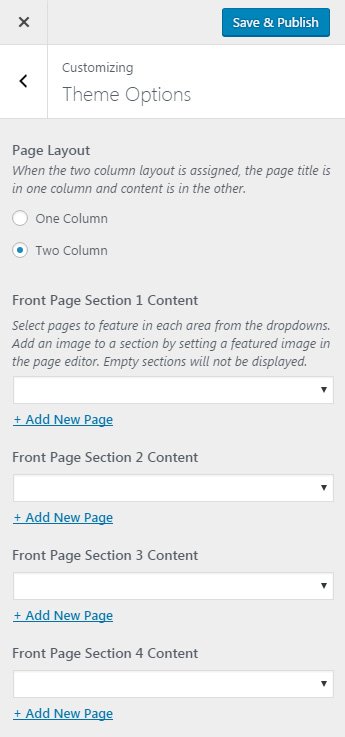
Opciones del tema
Si decides utilizar una página estática para la portada, WordPress añadirá un panel adicional en el Personalizador. Aquí puedes elegir el diseño de tu página principal, y seleccionar las páginas que se mostrarán en cualquiera de las secciones disponibles de tu tema.

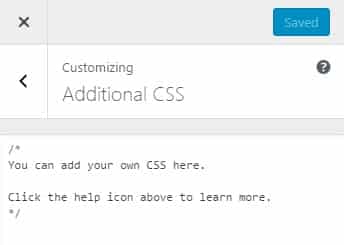
CSS adicional
Hojas de estilo en cascada (CSS) es el lenguaje utilizado para describir el estilo de cualquier documento escrito en HTML. Los sitios de WordPress utilizan CSS para definir los colores, los márgenes, las fuentes y muchos otros aspectos del diseño. Hasta la versión 4.7 de WordPress, los usuarios tenían que modificar los archivos de la hoja de estilos directamente o utilizar el Editor de Apariencia para cambiar determinados estilos del sitio.

Pero ahora, basta con abrir el panel de CSS adicional en el Personalizador. Aquí puedes escribir tu propio código CSS personalizado que afectará inmediatamente al sitio web.
Haz clic para editar
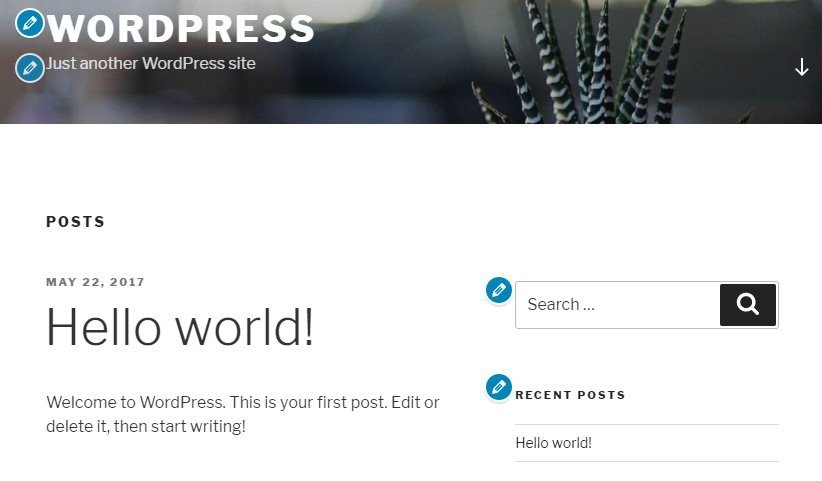
Todos los elementos que están disponibles en el panel de la pantalla de la izquierda con opciones también obtienen un icono de edición circular en el panel de vista previa. Con sólo hacer clic en el icono junto a cualquiera de los elementos, WordPress abrirá sus respectivos ajustes en el lado izquierdo.
Como puedes ver en la captura de pantalla de abajo, hay iconos de círculos azules junto al título, la etiqueta, el cuadro de búsqueda y los widgets de publicaciones recientes.

No hay ninguna diferencia en los ajustes que cambias, pero esta función es agradable para aquellos que tienen dificultades con la nomenclatura de los elementos. Así, por ejemplo, si todavía no estás seguro de lo que es un encabezado o simplemente no puedes ver dónde tiene efecto el cambio, puedes modificarlo haciendo clic en el icono.
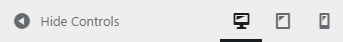
Previsualizar diferentes tamaños de pantalla
En la parte inferior del Personalizador de WordPress, puedes encontrar controles de pantalla. Esos pequeños iconos te permiten cambiar rápidamente la vista del sitio. Puedes ver cómo se ve el blog en ordenadores de sobremesa, tabletas y teléfonos inteligentes. Esto es ideal para comprobar la capacidad de respuesta del tema actual (cómo se comporta el tema en diferentes tamaños de pantalla).

Todo depende de lo que te guste
Como puedes ver en todos los ajustes disponibles en el Personalizador, es posible modificar cualquier tema de WordPress mediante las opciones fáciles de usar que se encuentran en esta página. Algunos temas tendrán más o menos opciones, pero tómate tu tiempo para revisarlas todas. Tener un sitio web único es importante.
Si quieres conocer otros artículos parecidos a Cómo usar la página de personalización para editar el tema de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!