Cómo insertar el contenido de una página de WordPress en otra página o entrada
Recientemente, uno de nuestros usuarios preguntó si era posible añadir contenido de una página de WordPress a otra entrada o página.
Insertar el contenido de una página puede ayudarte a ahorrar tiempo a la hora de actualizar el contenido, y también facilita la creación de diseños personalizados en tus páginas y entradas.
En este artículo, te mostraremos cómo insertar contenido de página en tus entradas y páginas en WordPress.

¿Por qué insertar el contenido de una página en otras páginas y entradas de WordPress?
Incrustar el contenido de una página en otras páginas y entradas de WordPress puede ahorrarte tiempo a la hora de actualizar el contenido.
En lugar de actualizar todas las páginas, puedes simplemente editar una página, y se actualizará el contenido en todos los lugares donde esté incrustado en tu sitio web de WordPress.
Además de ahorrar tiempo durante la actualización de contenidos, también te permite crear páginas y diseños personalizados fácilmente.
Incrustar el contenido de la página puede ser una forma sencilla de crear galerías, destacar testimonios, añadir un portafolio, presentar vídeos y mucho más.
Dicho esto, vamos a mostrarte cómo insertar el contenido de una página en otra página o entrada en WordPress.
Añadir el contenido de una página de WordPress en páginas y entradas
La forma más sencilla de insertar el contenido de una página de WordPress en tu sitio es utilizando el botón Insertar páginas plugin. Te permite añadir fácilmente contenido de páginas personalizadas en las entradas y páginas de tu blog de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tienes que abrir el post o la página en la que quieres incrustar el contenido de la página.

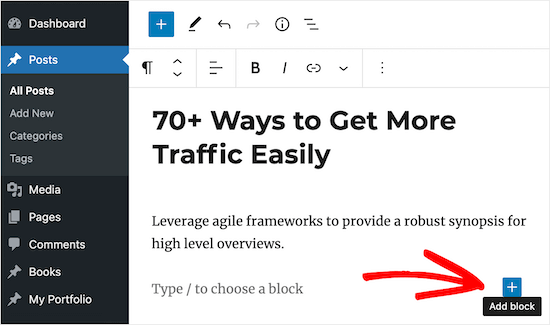
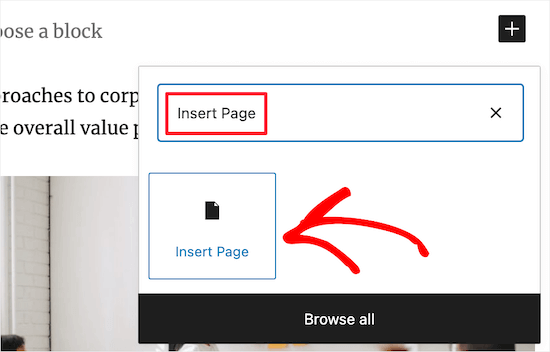
Después, haz clic en el icono de añadir bloque y busca "Insertar páginas".
A continuación, haz clic en el bloque "Insertar página".

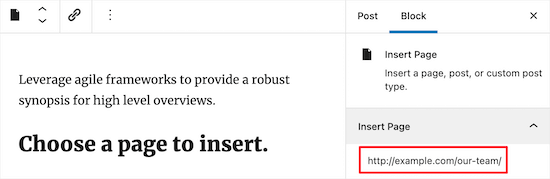
A continuación, puedes elegir la página que quieres incrustar en el menú de la derecha de la página.
Simplemente introduce la URL de la página, o busca la página en la sección "Insertar página".

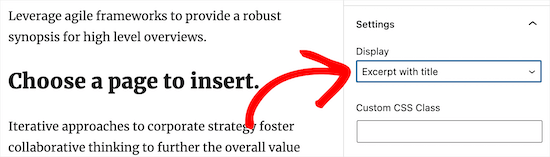
Después, puedes personalizar completamente cómo se mostrará la página en la sección "Configuración".
Simplemente selecciona cómo quieres que se muestre el contenido de la página en el desplegable "Mostrar". Puedes mostrar el título de la publicación, el enlace, la miniatura, el extracto o incluso todo el contenido de la página.

También puedes añadir CSS personalizado, elegir que el contenido de tu página esté en línea, e incluso ocultar páginas en función de los permisos de los usuarios.
Una vez que hayas terminado de personalizar tu página o entrada, asegúrate de hacer clic en el botón "Actualizar" o "Publicar" para guardar los cambios.
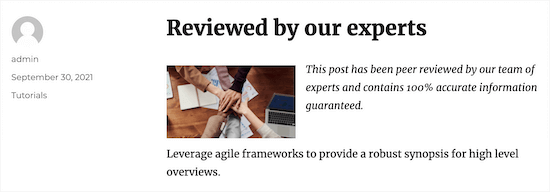
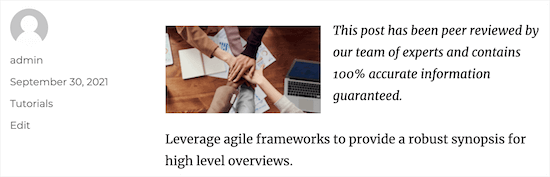
Si has seleccionado la opción de visualización "Todo (incluye campos personalizados)", así es como lo verán tus visitantes.

En este ejemplo, hemos añadido una sencilla biografía del equipo a nuestra entrada del blog por encima del contenido.
Uso de códigos cortos para añadir contenido a la página en WordPress
Si no quieres utilizar el bloque incluido, entonces puedes utilizar códigos cortos para incrustar el contenido de la página en tus páginas y entradas.
El plugin tiene parámetros de código corto que te permiten personalizar el contenido exacto de la página que quieres mostrar.
[insert page="page-slug|ID" display='title|link|content|all|custom-template.php']
En el shortcode anterior, tienes que sustituir el parámetro ’page-slug|ID’ por el slug de tu página o entrada o por el ID de la entrada. Para encontrar el ID de la entrada, consulta nuestra guía sobre cómo encontrar los ID en WordPress.
También tienes que cambiar 'title|link|content|all|custom-template.php’ al tipo de contenido de la página que quieres mostrar.
Por ejemplo, el shortcode de abajo mostrará una página con el ID de '128' y sólo la página 'content'.
[insert page="128" display='content']
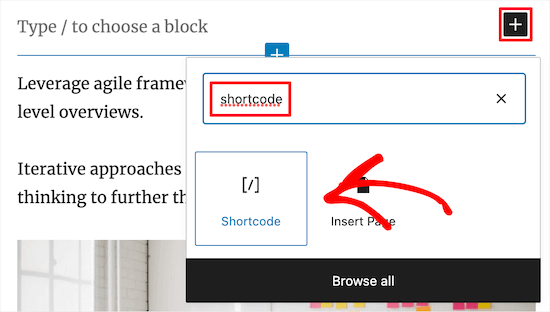
Para añadir el shortcode, abre el post o la página que quieres editar, haz clic en el icono de añadir bloque "Plus" y busca el bloque "Shortcode".
A continuación, haz clic en 'Shortcode' para añadirlo a tu sitio.

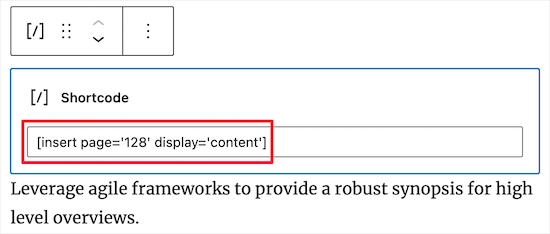
A continuación, añade el shortcode al bloque de shortcode de tu página.

Asegúrate de hacer clic en el botón "Actualizar" o "Publicar" para guardar los cambios.
Así es como lo verán tus visitantes:

Añadir tipos de entradas personalizadas en entradas y páginas de WordPress
Si utilizas tipos de entrada personalizados para organizar el contenido de tu sitio web, también puedes añadirlos a tus entradas y páginas.
Por ejemplo, puedes crear un tipo de entrada personalizado para tus galerías de imágenes, vídeos, testimonios, artículos de la cartera, etc.
Para más detalles, consulta nuestra guía sobre cómo crear tipos de entrada personalizados en WordPress.
Una vez que hayas añadido tu tipo de entrada personalizado a WordPress, simplemente ve a la página o entrada que quieras editar. A continuación, puedes añadir tus páginas con el tipo de entrada personalizado siguiendo los mismos pasos anteriores.
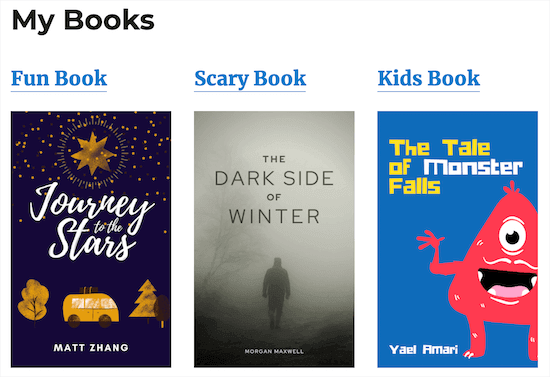
Aquí tienes un ejemplo de una página con varias páginas incrustadas utilizando el tipo de entrada personalizada "Libros". Cada título y miniatura llevará al visitante a una página de ese libro.

Uso de plantillas personalizadas para mostrar páginas insertadas
El plugin Insertar Páginas también te permite personalizar cómo se mostrarán tus páginas insertadas creando una plantilla de página personalizada. Esto funciona de forma similar a otras plantillas de página soportadas por tu tema de WordPress.
Nota: Este método es más avanzado ya que requiere que edites los archivos del tema y copies y pegues el código.
Si no has hecho esto antes, consulta nuestra guía para principiantes sobre cómo pegar fragmentos de la web en WordPress.
También recomendamos crear una copia de seguridad de WordPress, para poder restaurar tu sitio web si algo va mal. Para más detalles, consulta nuestra guía sobre cómo hacer una copia de seguridad y restaurar tu sitio de WordPress con UpdraftPlus.
Después de eso, puedes empezar a crear tu propia plantilla de página personalizada.
Primero, abre un editor de texto plano como el Bloc de notas y ponle un nombre a tu archivo. Puede ser lo que quieras, como custom-page-template.php.
A continuación, pega el siguiente código en el archivo en blanco:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
El fragmento de código anterior es una plantilla muy básica y puede personalizarse completamente según tus necesidades.
Una vez que hayas terminado de personalizar tu plantilla, tienes que conectarte a tu sitio web a través de FTP o del gestor de archivos de tu alojamiento de WordPress, y luego subir el archivo a la carpeta de tu tema de WordPress. Para más detalles, consulta nuestra guía para principiantes sobre cómo utilizar el FTP para subir archivos a WordPress.
A continuación, tienes que abrir la página o la entrada en la que quieres utilizar tu plantilla personalizada.
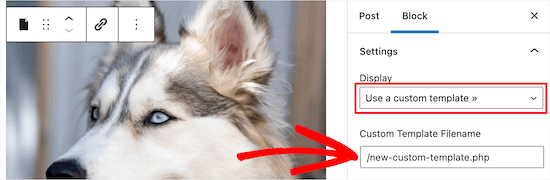
Después, selecciona "Usar una plantilla personalizada" en el menú desplegable "Mostrar" e introduce el nombre de tu plantilla personalizada en la casilla "Nombre de archivo de la plantilla personalizada".

Cuando hayas terminado, asegúrate de hacer clic en "Actualizar" o "Publicar" para que se active.
Esperamos que este artículo te haya ayudado a aprender cómo insertar el contenido de una página de WordPress en otra entrada o página. Quizás también quieras ver nuestra guía sobre cómo elegir los mejores servicios telefónicos para empresas y nuestra selección de expertos sobre el mejor software de chatbot de IA para tu sitio web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo insertar el contenido de una página de WordPress en otra página o entrada puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!