Cómo mejorar la accesibilidad en tu sitio de WordPress
¿Quieres mejorar la accesibilidad en tu sitio de WordPress? La mayoría de las veces la accesibilidad se descuida en nuestro esfuerzo por crear sitios web más bonitos. Esto crea problemas y una mala experiencia de usuario para las personas con discapacidad. En este artículo, te mostraremos cómo mejorar la accesibilidad en tu sitio de WordPress.

¿Qué es la accesibilidad en el diseño web en WordPress?
La accesibilidad es un término utilizado para describir las técnicas de diseño que hacen que un producto sea accesible para los usuarios con discapacidad
En el diseño web, hay algunas buenas prácticas comunes que recomiendan los expertos para hacer que los sitios web sean más accesibles. Estas mismas buenas prácticas también pueden utilizarse en tu propio sitio web de WordPress
Al hacer que tu sitio web sea más accesible, puedes facilitar que muchas personas utilicen tu sitio web sin necesidad de ayuda
El problema es que la mayoría de la gente que utiliza WordPress no sabe mucho sobre diseño web, accesibilidad o estándares de diseño. La mayoría de la gente se limita a instalar un tema que se vea bien y les ayude a hacer lo que quieren hacer. En WPMundobytes también somos culpables de esto, pero estamos trabajando para mejorar las cosas en nuestro sitio.
Echemos un vistazo a cómo puedes mejorar la accesibilidad de tu sitio de WordPress sin escribir ningún código.
Mejorar la accesibilidad de tu sitio WordPress
Lo primero que tienes que hacer es instalar y activar el WP Accesibilidad plugin
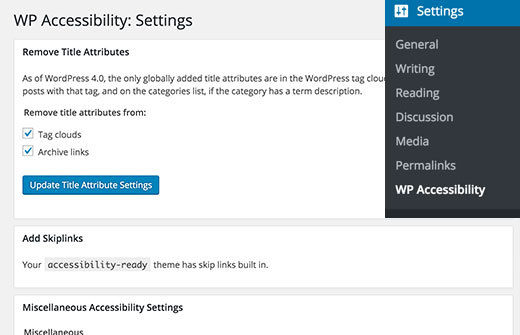
Tras la activación, tienes que ir a Configuración " Accesibilidad de WP para configurar el plugin

La primera sección consiste en eliminar el atributo title de las nubes de etiquetas y de los archivos. Algunos expertos en accesibilidad consideran que el atributo title es inútil. La mayoría de los lectores de pantalla suelen ignorar el atributo title y en su lugar leen el texto de anclaje
En la siguiente sección, puedes activar el enlace de salto en tu sitio web. Un enlace de salto permite a los usuarios saltar directamente al contenido. Es una función muy útil para las personas que utilizan lectores de pantalla. Sin un enlace de salto tendrán que escuchar muchas cosas, como los menús de navegación, antes de llegar a la parte del contenido
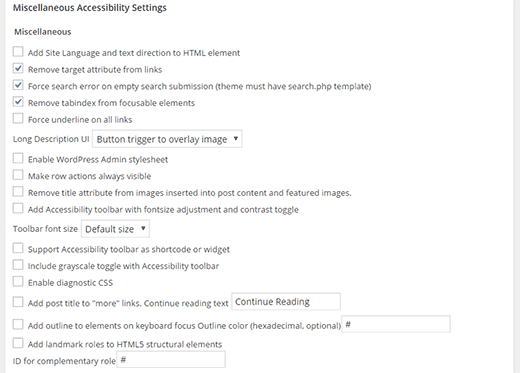
WP Accessibility proporciona una variedad de ajustes de accesibilidad, en la sección de ajustes de accesibilidad varios. Puedes revisar cada opción y ver si la necesitas en tu sitio

Algunas de estas opciones estarán marcadas por defecto. Estas opciones son eliminar el atributo de destino de los enlaces, forzar el error de búsqueda en el envío de búsqueda vacía y eliminar el tabindex de los elementos enfocables
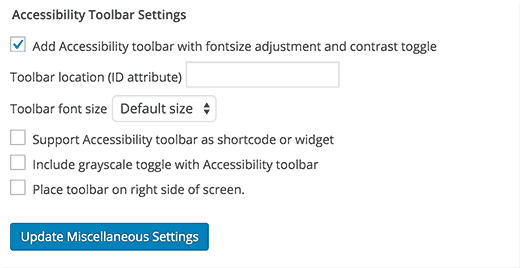
El plugin WP Accessibility viene con una barra de herramientas de accesibilidad. Si lo activas, añadirás una barra de herramientas en tu sitio web en la que los usuarios podrán cambiar el tamaño de las fuentes o ver tu sitio en modo de alto contraste de color

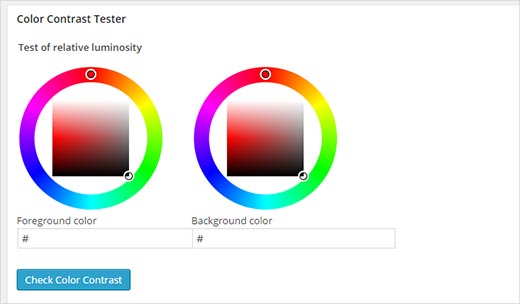
Por último, verás la herramienta de comprobación del contraste de colores. Con esta herramienta, puedes comprobar la relación de contraste de los colores de primer plano y de fondo y si se ajustan a las Directrices de Accesibilidad al Contenido en la Web. Quizás también quieras ver nuestra guía sobre cómo elegir la combinación de colores perfecta para tu sitio de WordPress.

Puedes averiguar los colores que utiliza tu tema en la hoja de estilos, o puedes utilizar Cuentagotas, una extensión del selector de colores para Google Chrome
Para saber más sobre las características de accesibilidad del plugin, echa un vistazo a Plugins de accesibilidad de WP en el sitio web del equipo de accesibilidad de WordPress
Esperamos que este artículo te haya ayudado a mejorar la accesibilidad de tu sitio de WordPress. También puedes consultar nuestra guía sobre cómo añadir enlaces de navegación de migas de pan en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mejorar la accesibilidad en tu sitio de WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!