Cómo acelerar tu sitio web
Si eres un principiante y nuevo propietario de un sitio web, en la mayoría de los casos no te vas a preocupar por la velocidad del sitio web
Después de construir tu sitio web o empezar tu blog, puede parecer que todo está en su sitio. Tu sitio es bonito, así que eso debe significar que la gente no tendrá ningún problema en esperar un par de segundos más para que se cargue correctamente, ¿verdad?
No, no es así.
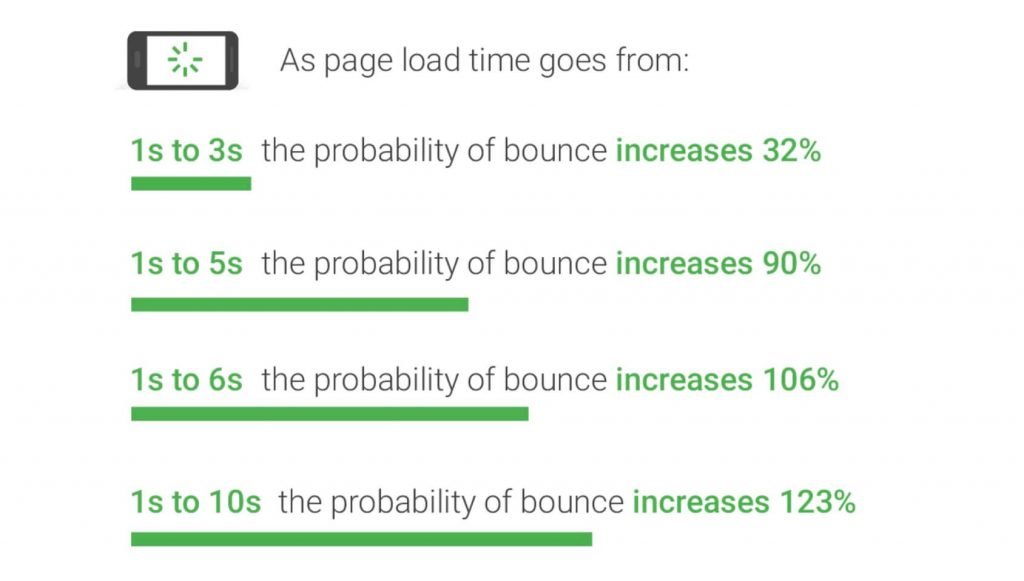
Según Investigación de Googlecuanto más tarde en cargarse una página, más gente abandonará el sitio web.

Además, Google ha introducido el Web Core Vitals (que cuenta como un factor de clasificación para los sitios web) que entra en más detalles cuando se trata de la velocidad de carga de los sitios web. Cuanto más rápido sea tu sitio web, más posibilidades tendrás de llegar a la primera página de los resultados de búsqueda de Google.
Hola, me llamo Artem.
Voy a compartir nuestra experiencia, los conocimientos de nuestro equipo de desarrollo y las técnicas que hemos utilizado para mejorar la velocidad de carga de nuestro propio sitio web (FirstSiteGuide.com)
Siguiendo este tutorial, entenderás los elementos que influyen en la velocidad de tu sitio web. Con cada elemento, Te mostraré una herramienta que te ayudará a acelerar el sitio web o a resolver un problema concreto. Además, cuando sea posible, mencionaré servicios que puedes utilizar con seguridad, sin tener que dedicar horas a la investigación.
P.D. Algunos pasos de esta guía son específicos para sitios web construidos con el software WordPress, ya que es lo que utilizamos para nuestro sitio. Si utilizas otras herramientas de creación de sitios web, puedes aplicar técnicas de optimización de la velocidad similares en función de las funciones disponibles.
- 14 pasos para mejorar la velocidad del sitio web
- Paso 1: Haz un test de velocidad
- Paso 2: Consigue un alojamiento web rápido y fiable
- Paso 3: Implementar un servicio de Red de Entrega de Contenidos (CDN)
- Paso 4: Minificar los archivos CSS y JavaScript
- Paso 5: Activar el almacenamiento en caché del navegador
- Paso 6: Optimizar y limpiar la base de datos de WordPress
- Paso 7: Utilizar temas optimizados/premium y simples
- Paso 8: Optimiza todas las imágenes de tu sitio web
- Paso 9: Carga perezosa de imágenes y vídeos
- Paso 10: Evitar el hotlinking de imágenes
- Paso 12: Mantén los plugins al mínimo/encuentra los plugins que te ralentizan
- Paso 13: Controla las redirecciones en tu sitio web
- Paso 14: Optimizar el contenido (utilizar extractos, dividir los artículos largos y los comentarios, etc.)
14 pasos para mejorar la velocidad del sitio web
Paso 1: Haz un test de velocidad
Antes de hacer nada, es importante que realices una prueba adecuada. Aunque puedes hacer muchas cosas incluso sin una, te sugiero encarecidamente que realices al menos una prueba de velocidad para que tengas un punto de referencia que te ayude a entender el rendimiento de tu sitio, y el resultado después de terminar todos los pasos de mejora.
Herramientas gratuitas
Por suerte, hay pruebas de velocidad gratuitas al alcance de cualquiera. Sólo tienes que elegir uno, introducir tu URL y dejar que la herramienta haga su magia.
PageSpeed Insights de Google
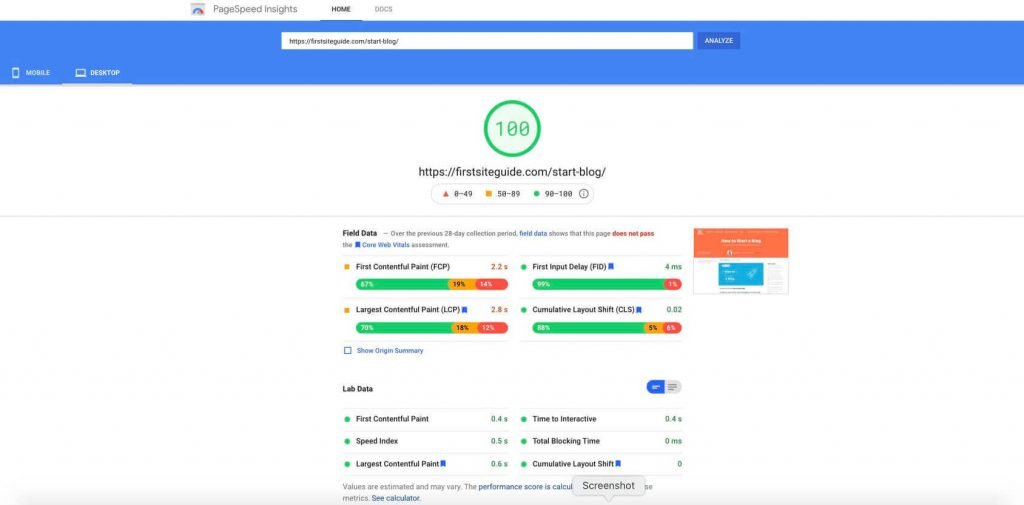
Como la mayoría de la gente optimiza su sitio para Google, la primera herramienta que mencionaré es PageSpeed Insights de Google. Es bastante sencilla, y puedes tener el resultado en cuestión de segundos.
- Abrir PageSpeed Insights de Google.
- Introduce la URL de tu sitio.
- Haz clic en el botón "Analizar".
En mi caso, la prueba tardó tan sólo 10-15 segundos en completarse y mostrarme los resultados que aparecen en la siguiente captura de pantalla.

Después de ver el número verde de la parte superior, en el que se pretende obtener una puntuación de 100, habrá otros segmentos que querrás examinar. Estos son
- Primera pintura de contenido (FCP)
- Pintura de mayor contenido (LCP)
- Desplazamiento de la disposición acumulada (CLS)
Los tres elementos forman parte de Web Vitals, que ahora se incluyen en las principales métricas de Google que muestran la rapidez o lentitud de tu sitio. Puedes obtener más información sobre Web Vitals en nuestra guía sobre cómo optimizar tu sitio móvil.
GTmetrix
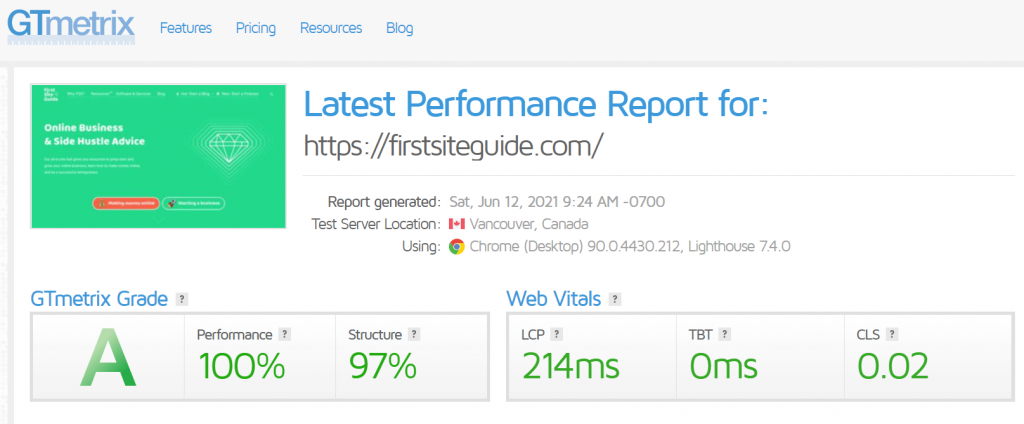
Uno de los tests de velocidad de sitios web más populares es GTmetrix. Es completamente gratuito y se puede hacer en menos de un minuto:
- Ir a GTmetrix.
- Escribe la URL completa de tu sitio.
- Pulsa el botón "Ejecutar prueba" y espera unos 30 segundos.
Después, obtendrás una calificación que te mostrará la rapidez de tu sitio web. La prueba también te mostrará detalles como el rendimiento de tu sitio, su estructura, así como los datos vitales de la web que ahora son un factor de clasificación fundamental para Google

Si aún no has trabajado activamente en la optimización de tu sitio para la velocidad, entonces es probable que no obtengas una puntuación perfecta. Pero no te preocupes, puedes trabajar para conseguirlo si empiezas a seguir todos los pasos.
Paso 2: Consigue un alojamiento web rápido y fiable
Un sitio web rápido comienza con un buen alojamiento. Por mucho que te esfuerces en ofrecer la mejor experiencia de usuario, si tu alojamiento es una mierda, la velocidad de tu sitio web se verá afectada.
Las mejores empresas de alojamiento se encargan de todo, y no es necesario que entiendas lo que ocurre a puerta cerrada. Desde la calidad y el buen mantenimiento del hardware hasta la actualización periódica de los componentes del software, hay muchas cosas que un servicio de alojamiento puede hacer para mejorar la velocidad de tu sitio.
Para empezar de forma correcta, consigue que tu sitio se aloje con Bluehost, una de las pocas empresas de alojamiento recomendadas oficialmente por WordPress.org. Años de experiencia y millones de sitios web alojados hacen de esta empresa de alojamiento una de las mejores en su campo, algo que se traduce fácilmente en tener un sitio web robusto.
Paso 3: Implementar un servicio de Red de Entrega de Contenidos (CDN)
Nuestro mundo es un lugar grande. Aunque la velocidad de Internet ha mejorado drásticamente a lo largo de los años, la distancia física entre ordenadores y servidores sigue desempeñando un papel importante en la velocidad en línea. Esto significa que la carga de información desde un servidor de tu país será, por lo general, más rápida que la carga de datos desde el otro lado del mundo, al igual que es más fácil para ti comprar una mesa de café en IKEA en tu ciudad natal en lugar de tener que conducir para conseguir una en otro país.
Aquí es donde entran en juego las Redes de Entrega de Contenidos. Te permiten tener tu sitio web alojado en varios servidores de todo el mundo. La CDN puede reconocer la ubicación más cercana a cada persona que carga tu sitio, y cargar el contenido desde el servidor más cercano. Así, si un visitante intenta cargar tu sitio desde EEUU, obtendrá el contenido desde uno de los servidores de EEUU, mientras que alguien que venga de Europa cargará tu sitio a través de un servidor situado cerca de él, por ejemplo en Londres.
Si alojas el sitio en Bluehost, puedes encontrar su CDN TrueSpeed dentro del panel de control. Sólo con configurarlo, tu sitio se volverá global y se cargará más rápido para personas de todo el mundo.
También puedes obtener servicios de CDN de terceros. Los CDN más populares son:
Paso 4: Minificar los archivos CSS y JavaScript
Los sitios web modernos están llenos de archivos CSS y JavaScript que trabajan juntos para que las páginas web tengan un buen aspecto y funcionen a favor de los usuarios. Línea tras línea de código hace que esos archivos sean innecesariamente grandes, lo que puede ralentizar rápidamente tu sitio.
A los diseñadores web (las mismas personas que construyen las plantillas que acabas comprando) les gusta mantener su código ordenado. Esto significa que mantienen el código con un aspecto agradable y fácilmente comprensible. Sin embargo, tener esos espacios en blanco, líneas extra y caracteres sólo aumenta el peso del archivo, que puede reducirse fácilmente minificando.
Aquí tienes un ejemplo de código CSS sencillo:
cuerpo {
padding:10px;
color:#f35123;
fondo:#f22f12;
}
Se puede minificar en esto:
body{padding:10px;color:#f35123;background:#f22f12}
Aunque esta simple diferencia no tendrá un impacto significativo en tu sitio, imagina lo que ocurre cuando tienes miles y miles de espacios en blanco y líneas innecesarias.
Afortunadamente, para minificar tus archivos CSS y JavaScript no tienes que revisar el código y hacer los cambios tú mismo. Hay plugins que lo harán automáticamente por ti y se asegurarán de que todo funcione correctamente:
- Ve a "Plugins > Añadir nuevo".
- Busca "Autoptimizar".
- Instala y activa la "Autoptimización".
- Ve a "Ajustes -> Autoptimizar".
- Marca "¿Optimizar código JavaScript?" y "¿Agregar archivos JS?"
- Marca "¿Optimizar el código CSS?" y "¿Agregar archivos CSS?"
Paso 5: Activar el almacenamiento en caché del navegador
Al activar el almacenamiento en caché del navegador, permites que el contenido se almacene en los navegadores de las personas. Esto significa que si un visitante decide volver a tu sitio, no tendrá que descargar de nuevo todos los archivos del servidor, ya que los tiene almacenados en su navegador.
El almacenamiento en caché del navegador puede mejorar significativamente la velocidad de tu sitio web para los usuarios que regresan.
Para activar esto en tu sitio, todo lo que necesitas es un plugin gratuito de WordPress como:
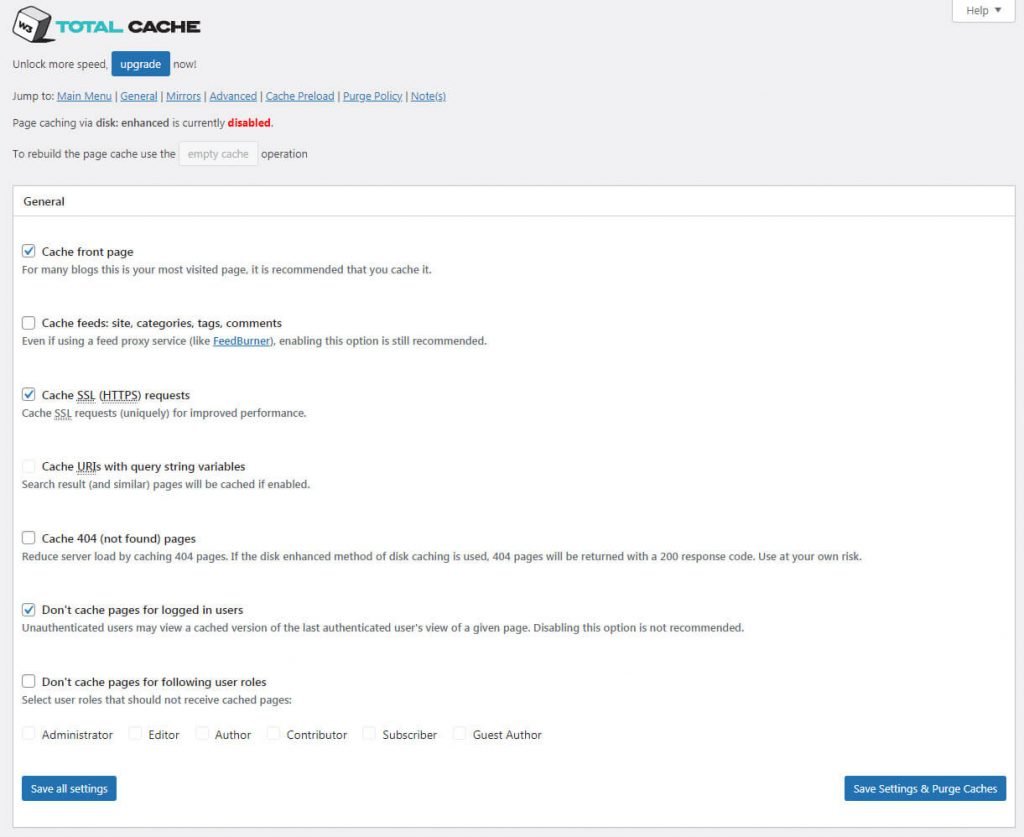
Si utilizas W3 Total Cache, por ejemplo, todo lo que tienes que hacer es instalar el plugin:
- Ve a Plugins -> Añadir nuevo.
- Busca "W3 Total Cache".
- Instala y activa el plugin.
- Realiza la configuración dejando que el plugin pruebe la configuración de tu sitio y del servidor.

El plugin configurará automáticamente la configuración de la caché y empezará a funcionar inmediatamente a tu favor. Si decides entrar en más detalles, puedes abrir la pestaña Rendimiento que ahora está visible en la parte izquierda del menú de WordPress, donde están visibles todos los ajustes del plugin. Aquí puedes cambiar otras opciones si es necesario.
Paso 6: Optimizar y limpiar la base de datos de WordPress
Tu sitio web de WordPress no puede funcionar sin una base de datos. Todo lo que haces y tienes en el sitio se almacena allí. Como puedes imaginar, los temas y los plugins no siempre la mantienen limpia, así que incluso si desinstalas un determinado plugin, dejará algunos datos en tu base de datos. Con el tiempo, la base de datos se volverá desordenada e ineficiente, lo que dará lugar a un sitio web lento.
Aunque es posible limpiar la base de datos manualmente, eso significaría que tienes que entender cómo funciona. E incluso si lo haces, lo más probable es que puedas estropearla.
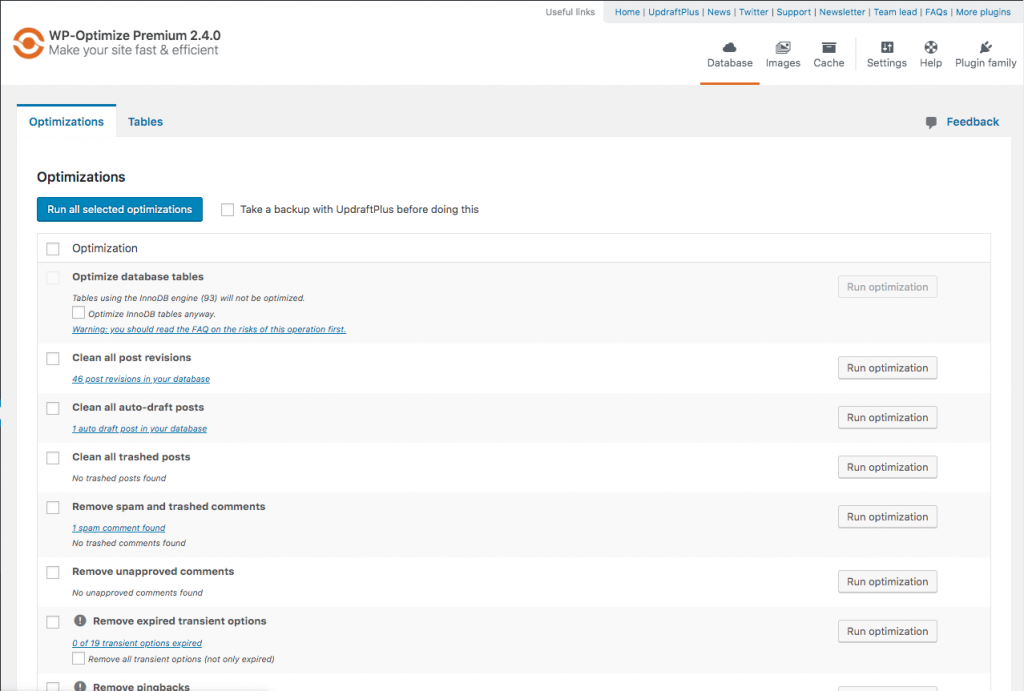
Por suerte, existen plugins gratuitos para WordPress que optimizarán y limpiarán la base de datos por ti. Sin embargo, antes de hacer nada, asegúrate de crear una copia de seguridad completa de tu sitio web o de tener una forma de deshacer los cambios. Aunque WP-Optimize es un plugin muy conocido y seguro, editar directamente una base de datos a veces puede salir mal
Así que, en caso de que algo vaya mal, sugiero Reinicio de WP. Este plugin creará una instantánea de tu sitio y te permitirá revertir rápidamente cualquier cambio realizado. Así, en caso de que algo vaya mal, podrás restaurar tu base de datos en un par de minutos, a diferencia de restaurar una copia de seguridad completa que puede llevar más tiempo.
- Ve a Plugins -> Añadir nuevo.
- Busca WP-Optimize, instálalo y actívalo.
- Selecciona las opciones que desees y haz clic en el botón para iniciar la optimización.

Paso 7: Utilizar temas optimizados/premium y simples
Las plantillas y los temas no son sólo visuales. Para crearlas, los diseñadores web tienen que codificar características, opciones e insertar imágenes que se combinarán en un único tema que funcione.
Como puedes imaginar, una plantilla que carga cinco archivos y tres imágenes, por ejemplo, se cargará mucho más rápido que la que viene con diez archivos y veinte imágenes. El número no es el único factor importante, sino que también se tiene en cuenta lo bien optimizado que está todo.
Como hay tantos temas y plantillas de WordPress disponibles, es difícil determinar cuáles son los mejores. Aquí tienes algunos de los temas de WordPress más populares que están diseñados para tener un buen aspecto y cargar rápidamente:
Paso 8: Optimiza todas las imágenes de tu sitio web
Las imágenes pueden convertirse fácilmente en uno de los principales problemas de velocidad de tu sitio. Las imágenes no optimizadas seguirán siendo innecesariamente grandes y difíciles de descargar. Si utilizas demasiadas, a los usuarios les costará cargar toda la página de tu sitio web, y probablemente acabarán abandonando antes de ver el contenido.
Por suerte, no es tan difícil mantener las imágenes optimizadas. Es importante que examines tu tema/plantilla para saber qué tamaños de imagen necesitas. Luego puedes ocuparte de la imagen antes de subirla, redimensionando su tamaño y cambiando sus ajustes de calidad.
Si sólo necesitas optimizar un par de imágenes, puedes utilizar un servicio de terceros como TinyPNG. Esta herramienta de optimización de imágenes te permitirá subir tus imágenes de origen, y luego se optimizarán automáticamente. Sólo tienes que arrastrar y soltar las imágenes, y dejar que el Panda haga su magia. A continuación, podrás descargar las versiones optimizadas de tus imágenes que podrás colocar con seguridad en tu sitio web.
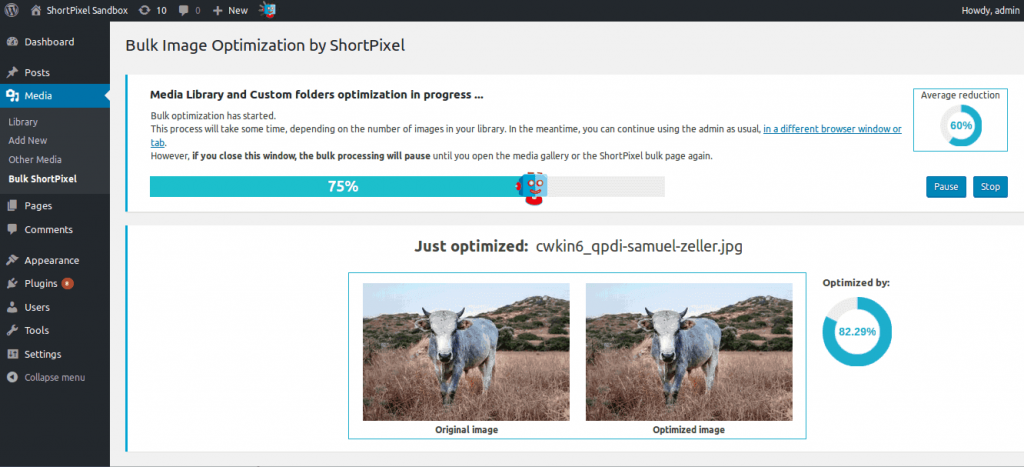
Si ya tienes un sitio web activo y no tienes tiempo para optimizar las imágenes de una en una, hay un plugin freemium que resolverá todos tus problemas Optimizador de imágenes ShortPixel se encargará de todas tus imágenes que estén disponibles en tu Biblioteca Multimedia. También funciona muy bien con NextGEN, Foo Gallery, así como con otros plugins de galerías y sliders.
La versión gratuita te permite manejar hasta cien imágenes. Algunas de las características son:
- Optimización del tamaño y la calidad de las imágenes.
- Convertir formatos en otro.
- Funciona con WebP y AVIF.
Todo lo que tienes que hacer es instalar el plugin y personalizar los ajustes de la forma que quieras. Elige la compresión que necesitas, establece el tamaño de las imágenes y pulsa el botón cuando estés listo para que el plugin comience el proceso de optimización.

Paso 9: Carga perezosa de imágenes y vídeos
Normalmente, cuando un usuario abre un sitio web, todo el contenido que debe mostrarse comienza a cargarse automáticamente. Así que, aunque un usuario sólo necesite el contenido por encima del pliegue, seguirá teniendo cargado todo lo disponible en esa página.
En cambio, mediante la carga perezosa de imágenes y vídeos, puedes hacer que los usuarios sólo carguen el contenido que es visible en la pantalla. Una vez que el usuario comience a desplazarse, las imágenes y los vídeos que se mueven en el área visible de la pantalla comenzarán a cargarse. De esta manera, todo el sitio se cargará más rápido y permitirá una mejor experiencia de usuario.
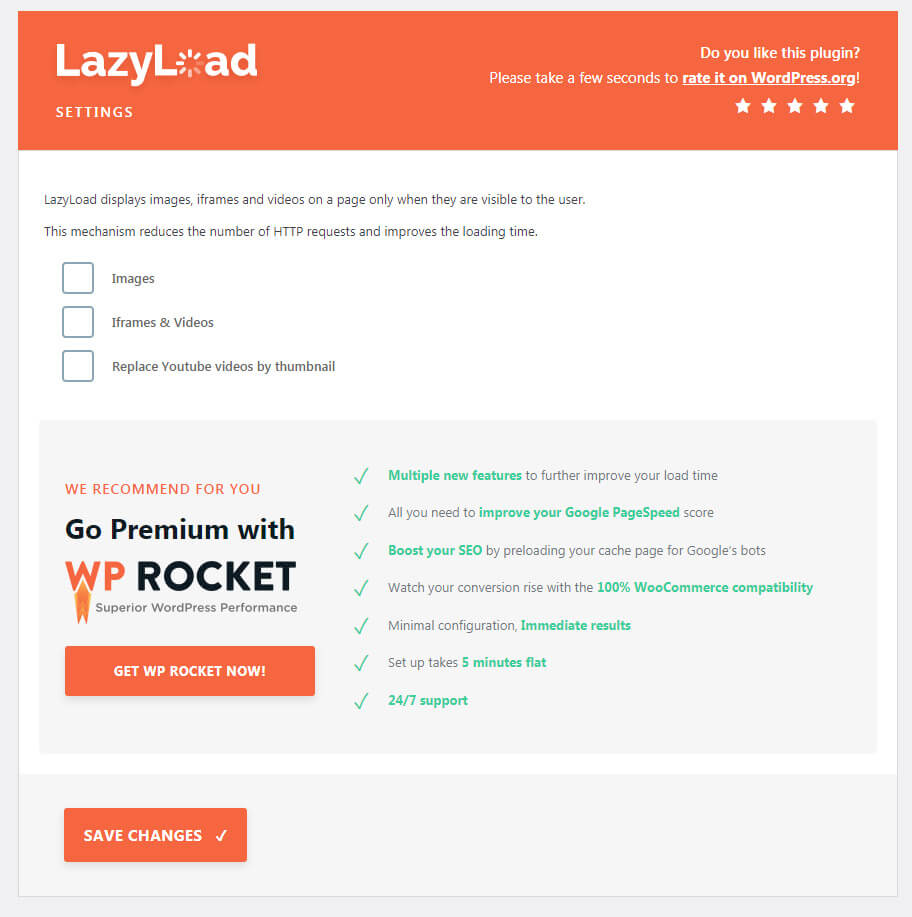
Cómo activar la carga lenta en WordPress:
- Ve a Plugins -> Añadir nuevo.
- Busca Lazy Load de WP Rocket.
- Instala y activa el plugin.
- Comprueba el contenido que quieres cargar de forma perezosa y guarda la configuración.

Paso 10: Evitar el hotlinking de imágenes
El hotlinking es una acción que consiste en copiar la fuente de una imagen de un sitio web para utilizarla en otro. Aunque la imagen se mostrará sin problemas, en realidad no se está cargando desde tu servidor. En cambio, utiliza todos los recursos del sitio original, y de hecho se considera ilegal.
Al impedir el hotlinking, puedes evitar que otras personas roben tus imágenes. De esta manera, estás ahorrando recursos en tu propio servicio de alojamiento, lo que significa que tu sitio será el único que utilice esos recursos, lo que se traduce en un sitio web más rápido para tus visitantes.
Hay varias formas de evitar el hotlinking:
- Utilizar una CDN: la mayoría de las CDN más populares, como Cloudflare y KeyCDN, ya tienen activada la protección contra el hotlinking.
- Uso de plugins de seguridad Seguridad y cortafuegos WP todo en uno el plugin te permite tener control sobre los hotlinks.
- Desactivar el clic derecho en tus imágenes: utiliza un plugin como Evitar el robo de contenido [Disable Right Click].
- Modificación del archivo .htaccess: los usuarios más avanzados pueden desactivar el hotlinking directamente modificando el código del archivo .htaccess.
Cuando creas un sitio web, tiene sentido tener todos tus vídeos y archivos multimedia grandes en tu propio servidor. Sin embargo, lo que puedes estar pasando por alto es que el almacenamiento y la reproducción de archivos grandes consume recursos del servidor. Cuando se trata de la velocidad de tu sitio, es mucho más conveniente descargar los vídeos y los archivos multimedia grandes en servicios de terceros para ahorrar ancho de banda.
Un vídeo cargado desde YouTube funcionará igual de bien (si no mejor) que cargado desde tu servidor. Y si tienes más tráfico, esto significa un menor impacto en tu ancho de banda, lo que se traduce en un sitio más rápido.
Cuando se trata de vídeos, puedes alojarlos en:
Paso 12: Mantén los plugins al mínimo/encuentra los plugins que te ralentizan
Cada plugin mejora tu sitio web. Sin embargo, cada nueva función significa también nuevos archivos que ocupan espacio y ancho de banda. Además, no todos los plugins están codificados de la misma manera, por lo que es probable que tengas un plugin que ralentice tu sitio cargando elementos innecesarios de los que quizás ni siquiera seas consciente.
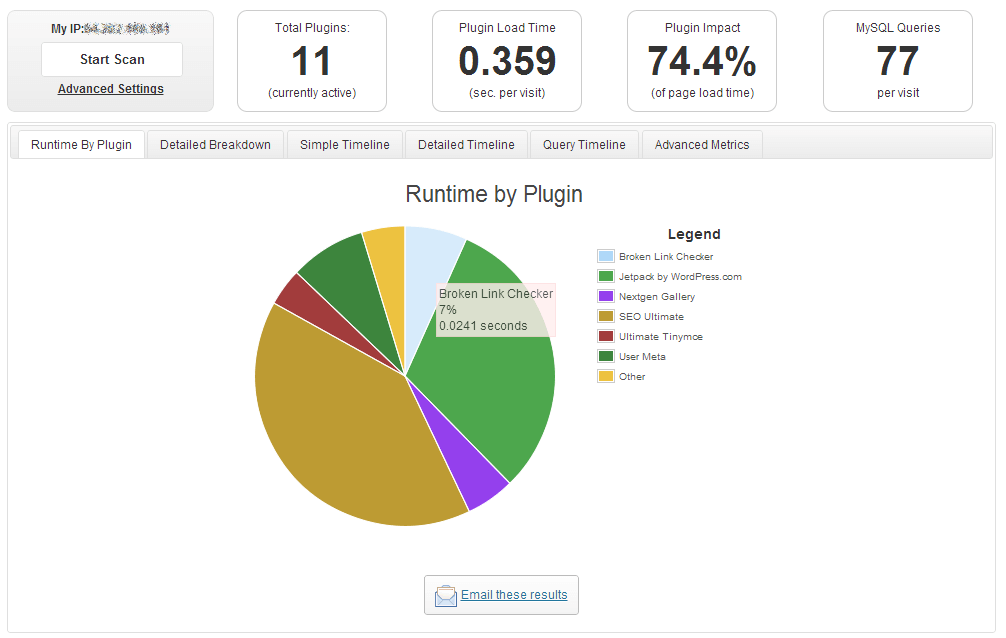
Antes de empezar a desactivar todos los plugins, te sugiero que hagas una prueba de velocidad.
Este plugin realizará algunas pruebas en tu sitio web y te mostrará un gráfico y detalles. Lo que te interesa aquí es la pestaña "Tiempo de ejecución por plugin" que dibujará un gráfico mostrando todos tus plugins activos y su impacto en el sitio.
Busca los "trozos de pastel" más grandes en tu gráfico, que muestran los plugins que son más lentos en tu sitio. Ten en cuenta que esto no significa que tengas que deshacerte de ese plugin en concreto
Esta prueba te permitirá analizar todos tus complementos, para que puedas sopesar los pros y los contras y decidir qué complementos lentos puedes desinstalar o encontrar una alternativa.

Paso 13: Controla las redirecciones en tu sitio web
Tener redirecciones mejora la experiencia del usuario, e incluso puede mejorar tu SEO si se hace correctamente. Tener redirecciones activas no tendrá un impacto negativo en tu sitio. Sin embargo, con cada redirección, tu sitio se vuelve un poco más lento. Así que, si acabas teniendo demasiadas redirecciones (creando la llamada cadena de redirecciones), los milisegundos se sumarán, y tu sitio se volverá más lento.
Una de las herramientas más populares para gestionar las redirecciones es Screaming Frog. También puedes consultar:
Instalando el software o ejecutando un análisis en línea (dependiendo de la herramienta que hayas elegido), podrás analizar tu sitio web. Te mostrará un análisis detallado del sitio web, y te mostrará rápidamente las URL redirigidas. Como sólo saber que una URL está redirigida no tiene mucho sentido, te encantará la función que te muestra el origen de una redirección. Esto te ayudará a entender tu sitio web, y te permitirá actuar sobre las redirecciones eliminando las que no son necesarias.
Si encuentras una cadena de redirecciones que está ralentizando tu sitio, la solución es sencilla: en lugar de redirigir desde el enlace A al enlace B que va al enlace C, sólo debes cambiar la redirección al último enlace de la cadena.
Para gestionar las redirecciones en WordPress, puedes utilizar un programa gratuito Redirecciones WP 301 que te ayudará a gestionar todas tus redirecciones.
Paso 14: Optimizar el contenido (utilizar extractos, dividir los artículos largos y los comentarios, etc.)
A veces, puedes hacer mucho cambiando pequeñas cosas. Si escribes un blog, puedes conseguir un sitio más rápido controlando el contenido. Cuando muestres los últimos artículos del blog, utiliza extractos en lugar de cargar todo el artículo.
Si utilizas un editor clásico, mostrar un extracto personalizado es relativamente fácil:
- Ve al panel de control de WordPress -> Entradas -> Añadir nuevo.
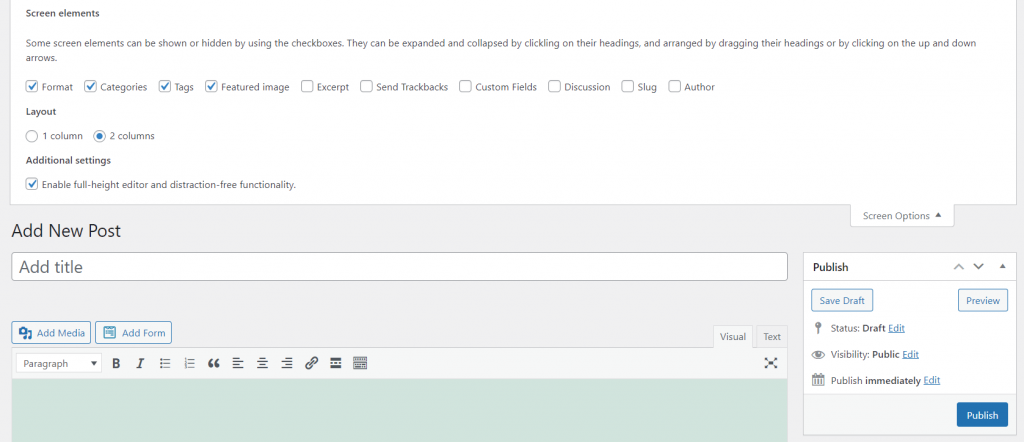
- Haz clic en el botón "Opciones de pantalla".
- Habilita la opción de la caja de extractos
- Desplázate hacia abajo, busca el cuadro de extracto y escribe un resumen personalizado.

Ahora, mostrar el extracto en tu página de inicio depende de tu tema. Puede que ya esté activado o que tengas que marcar la opción en algún lugar de tu tema. Te sugiero que consultes la documentación o que te pongas en contacto con el servicio de asistencia porque cada tema es diferente.
Si sueles escribir artículos largos, puedes dividirlos rápidamente en dos o más partes. Si utilizas un editor de bloques, no necesitas plugins externos. Simplemente edita un artículo largo, haz clic en el símbolo "más" y busca el bloque "Salto de página" que dividirá tu artículo por la mitad.
Si utilizas un editor clásico, simplemente añade la etiqueta
Si quieres conocer otros artículos parecidos a Cómo acelerar tu sitio web puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!