Cómo añadir tu primera entrada de blog en el editor de WordPress
Cuando se habla de WordPress (la mejor plataforma de blogs) con blogueros que ya llevan unos cuantos años escribiendo, la creación de posts en WordPress puede parecer trivial. La verdad es que puedes publicar tu primer post muy rápidamente. Pero si quieres hacerlo de forma correcta, hay cosas que debes explorar desde el principio. Deja que te ayudemos con eso.
Antes de continuar, es importante señalar que WordPress sustituyó su editor clásico por un nuevo editor llamado Editor de bloques/Editor Gutenberg en la actualización de WordPress 5.0 lanzada el 6 de diciembre de 2018. Este nuevo editor ayuda a añadir publicaciones y páginas ricas en medios a WordPress.
Gutenberg es actualmente el único editor por defecto. Sin embargo, todavía puedes instalar y utilizar el plugin Editor clásico si prefieres el aspecto clásico haz clic aquí para saber cómo seguir utilizando el editor anterior ("clásico") de WordPress. De este modo, puedes seguir utilizando la versión antigua con el nuevo editor Gutenberg.
Antes de hablar de cómo añadir una nueva entrada utilizando el editor clásico y el nuevo editor por defecto, vamos a explicar primero las principales diferencias entre el nuevo bloque (Gutenberg) y el editor clásico de WordPress.
- ¿Qué es el editor Gutenberg?
- ¿Cuál es la diferencia entre el editor de bloques (Gutenberg) y el editor clásico?
- Añadir una nueva entrada en WordPress usando el editor Gutenberg
- Añadir título y contenido
- Establecer imagen destacada
- Bloque de encabezamiento
- Añadir imágenes, vídeos y otros medios
- Mostrar/Ocultar opciones de la sección de documentos
- Añadir categorías y etiquetas
- Cambiar el permalink del post
- Añadir extractos (resumen del artículo)
- Cambiar el autor
- Opción de mostrar los comentarios (discusión)
- Mostrar opciones de borrador, vista previa y publicación
- Añadir una nueva entrada en WordPress usando el editor clásico
- Conclusión
¿Qué es el editor Gutenberg?
El editor Gutenberg utiliza "Bloques" para crear entradas y páginas visualmente atractivas añadiendo bloques útiles, widgets y mucho más. Los bloques son los elementos de contenido que añades al editor de contenido para crear este contenido visualmente atractivo.
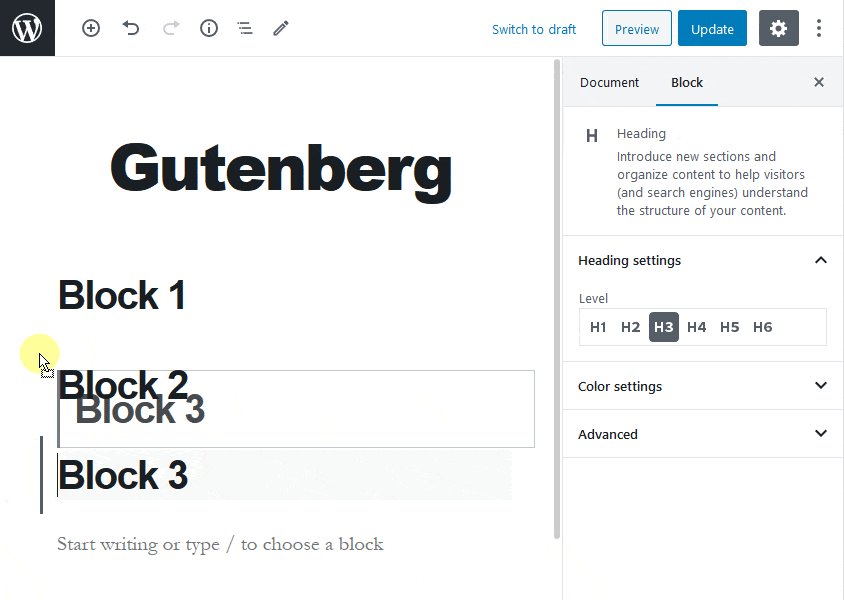
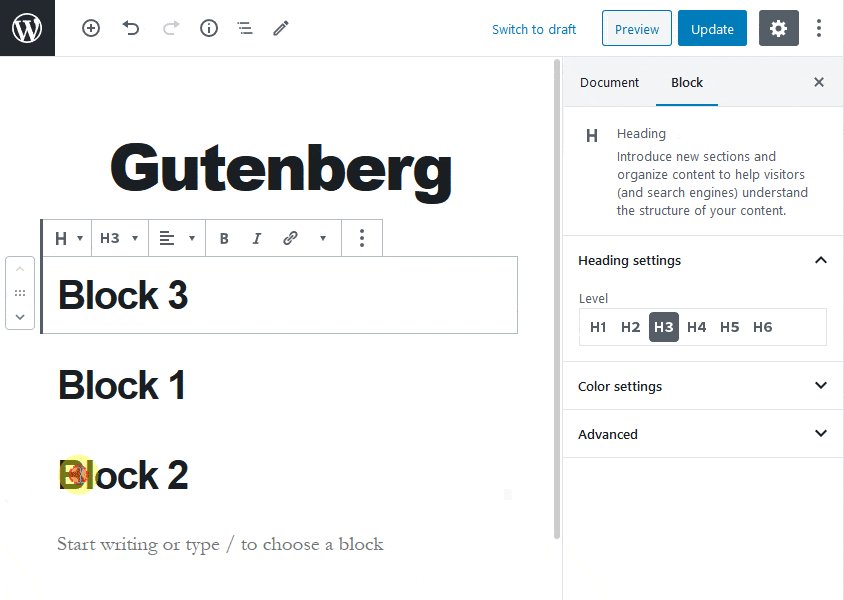
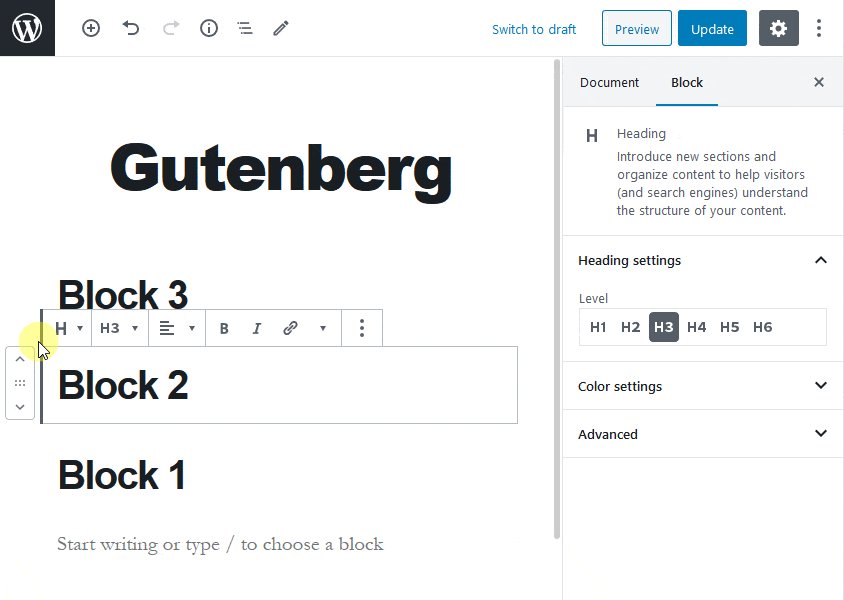
Cada elemento, ya sea un párrafo, una imagen, un vídeo o una tabla que quieras añadir a tu entrada o página es un bloque. Un usuario de WordPress puede arrastrar y soltar fácilmente bloques a una entrada o página sin ninguna dificultad. Para utilizar esta funcionalidad de arrastrar y soltar, tendrás que pasar el ratón por encima de los seis puntos situados entre las flechas de arriba y abajo.

Además, el editor Gutenberg te ayuda a crear diseños complejos en WordPress sin necesidad de construir o codificar. Lo más importante es que este editor no dañará la funcionalidad de tu sitio de ninguna manera.
Esta nueva interfaz de edición supuso un reto para muchos usuarios a la hora de adaptarse a trabajar con ella. A muchos usuarios de WordPress de toda la vida les resultó difícil debido a la nueva y compleja interfaz de edición en comparación con el editor clásico de WordPress.
Como ya se ha mencionado, el editor Gutenberg no te impide utilizar el editor clásico en la versión actualizada de WordPress. Si lo prefieres, puedes seguir utilizando el antiguo editor (editor clásico) instalando un plugin llamado "Classic Editor"
Antes de profundizar en los detalles de cómo crear una entrada en el editor de bloques (Gutenberg), vamos a comparar el nuevo Editor Gutenberg y el Editor Clásico.
¿Cuál es la diferencia entre el editor de bloques (Gutenberg) y el editor clásico?
Así es como aparece el editor clásico:

Si actualizas a WordPress 5.0 o a la última versión, verás el editor de bloques (Gutenberg) como editor por defecto.

La diferencia más significativa entre el editor clásico y el editor de bloques (Gutenberg) es que el clásico te permite editar el texto con botones de formato como Microsoft Word. El editor de bloques te permite diseñar publicaciones atractivas en forma de bloques. Es sencillo y fácil de usar.
El editor Gutenberg te permite añadir diferentes tipos de contenido a tu sitio en forma de párrafos, listas, encabezados, tablas, imágenes, incrustaciones, shortcodes, widgets, citas y mucho más. También puedes utilizar un plugin como el formulario de contacto para añadir más bloques.
El editor Gutenberg tiene muchas ventajas sobre el editor clásico. Te permite añadir tablas fácilmente, mover elementos hacia arriba y hacia abajo, editar bloques individuales y crear contenido rico en medios Apréndelo y ponlo en práctica; seguro que te encantará. ¿Preparado?
Añadir una nueva entrada en WordPress usando el editor Gutenberg
Aprende a dominar el editor de bloques (Gutenberg) para construir diseños visualmente impresionantes en WordPress sin el trabajo de añadir códigos adicionales.
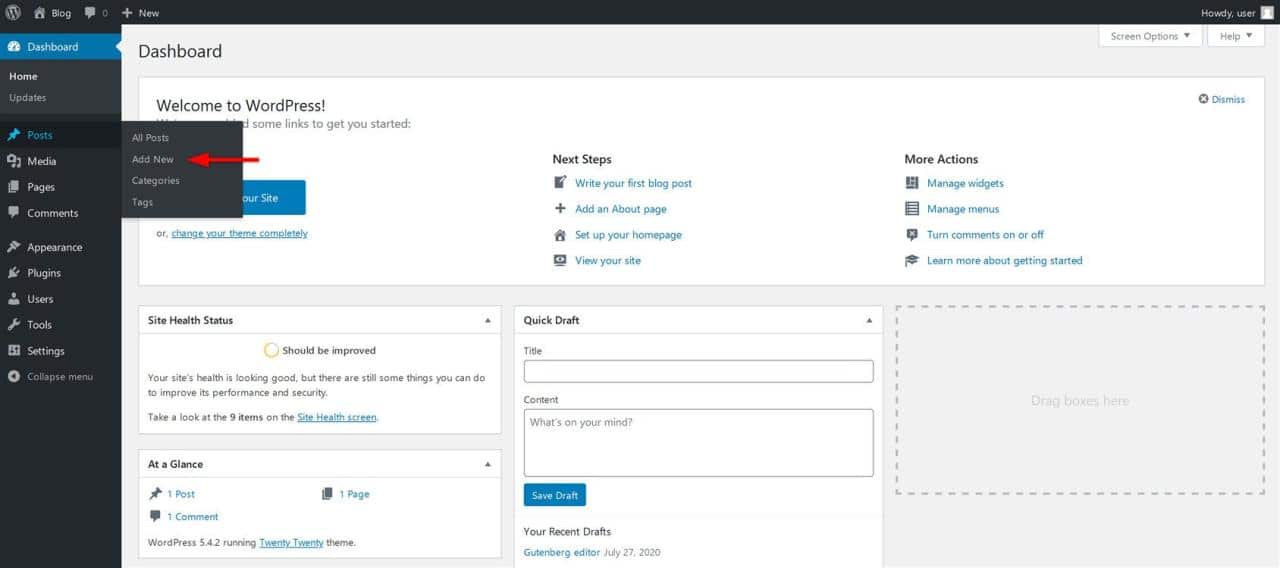
Para crear una nueva entrada, accede a tu panel de control de WordPress. A continuación, pasa el cursor por encima de las publicaciones en la parte izquierda del panel de administración. Haz clic en Añadir nuevo.

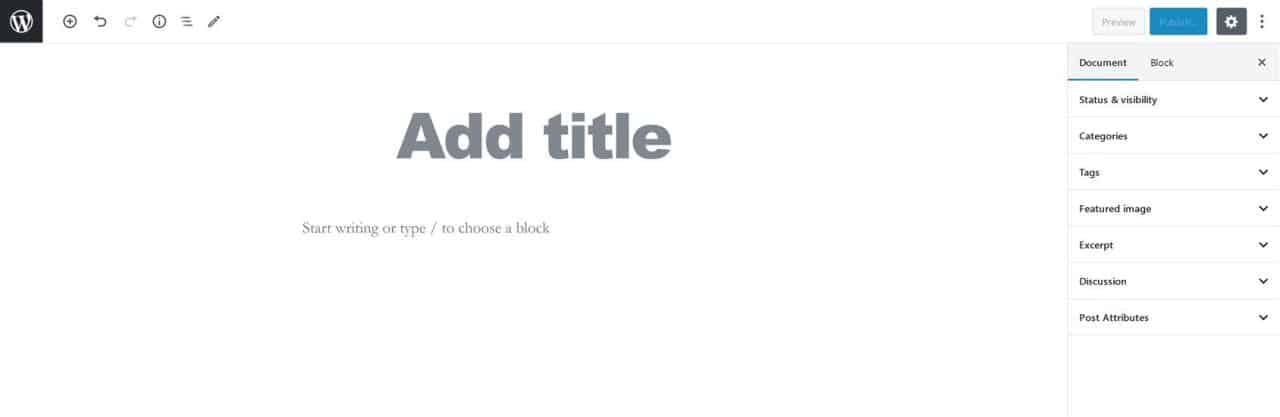
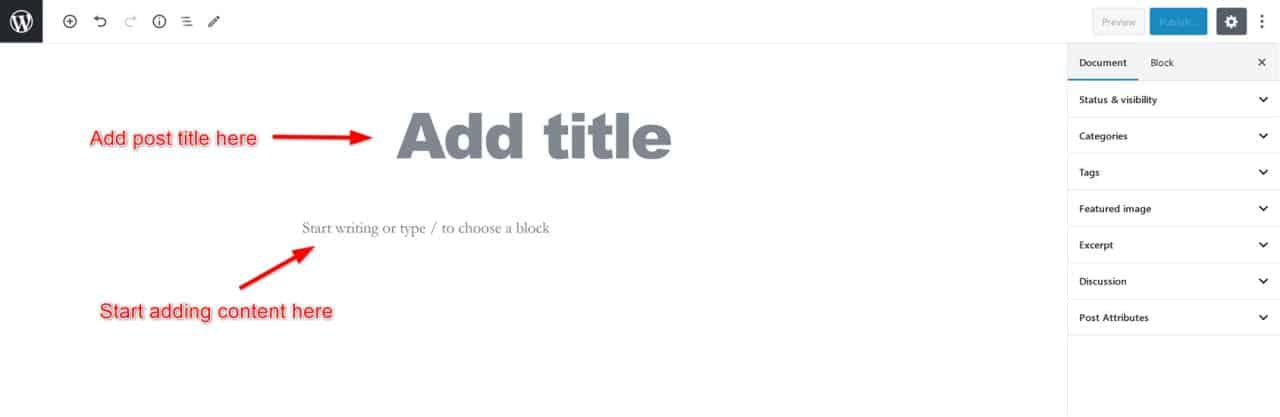
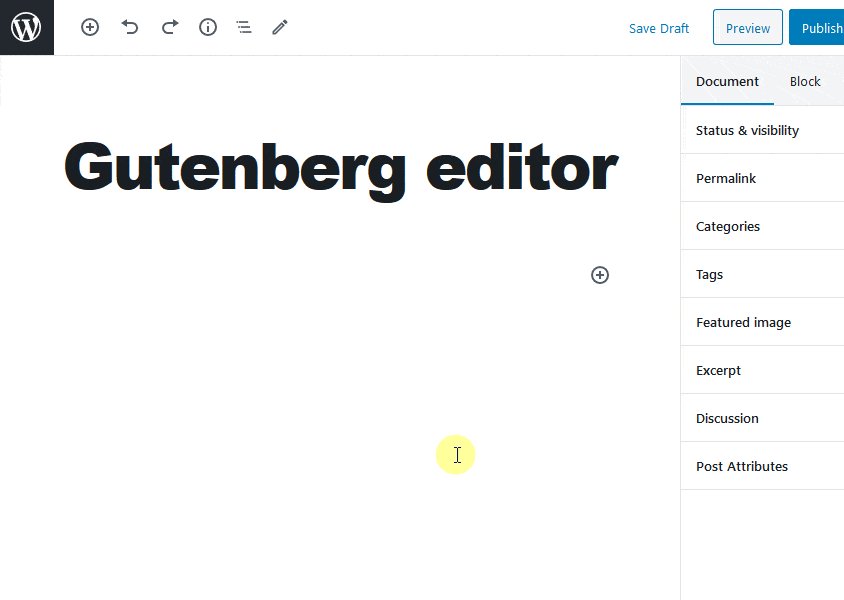
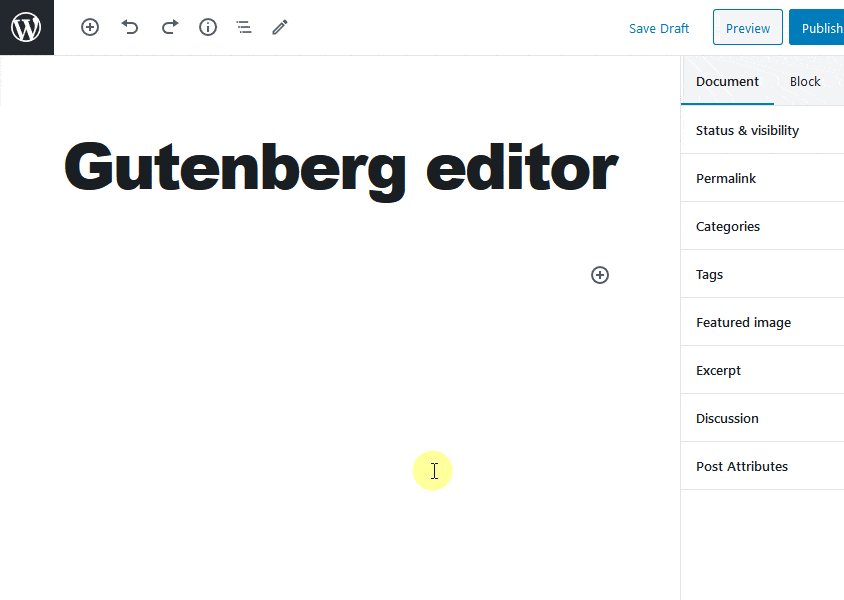
Aparecerá una pantalla en la que verás el editor de bloques de WordPress Gutenberg, y aquí es donde añadirás todo el contenido de tu nuevo post.

Añadir título y contenido
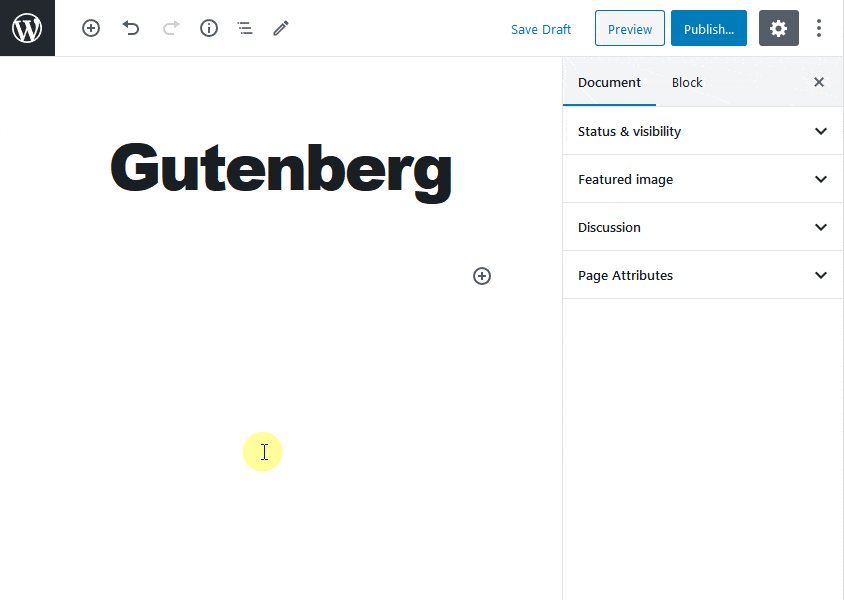
En el campo Añadir título, escribe el título de tu entrada de blog. Debajo, puedes empezar a escribir el contenido directamente, o añadir el contenido de tu entrada en forma de bloques.

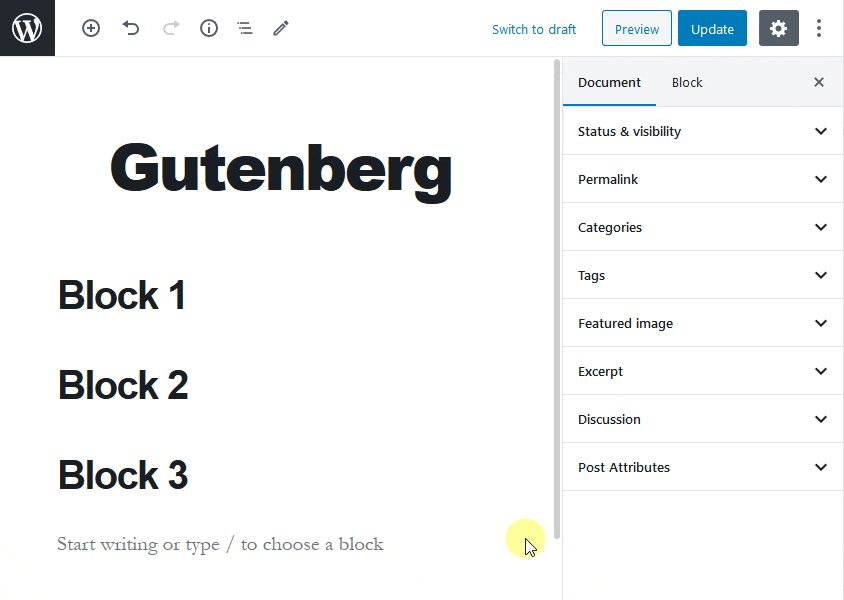
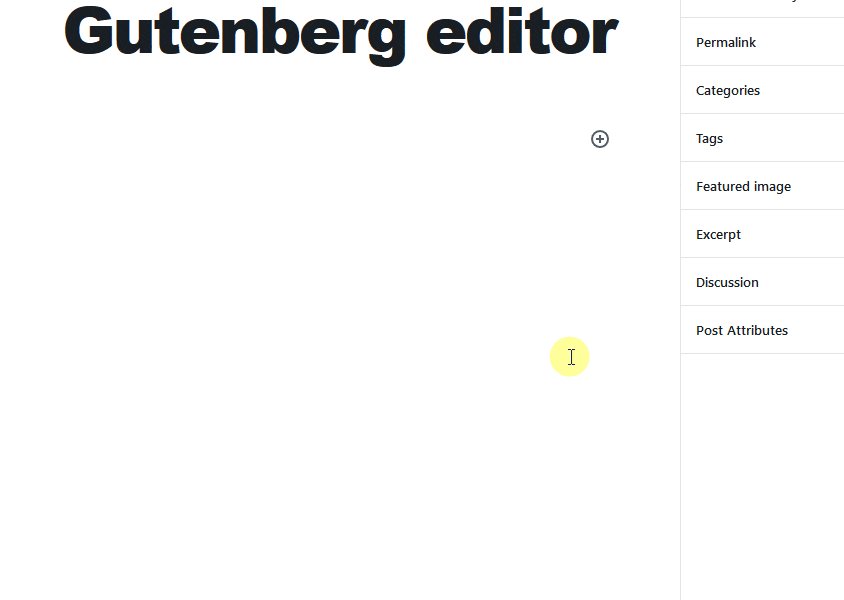
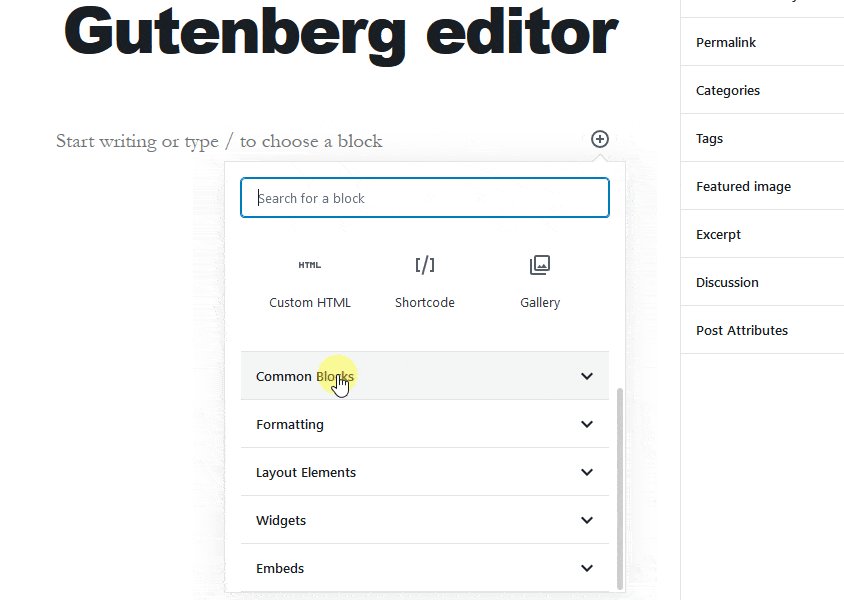
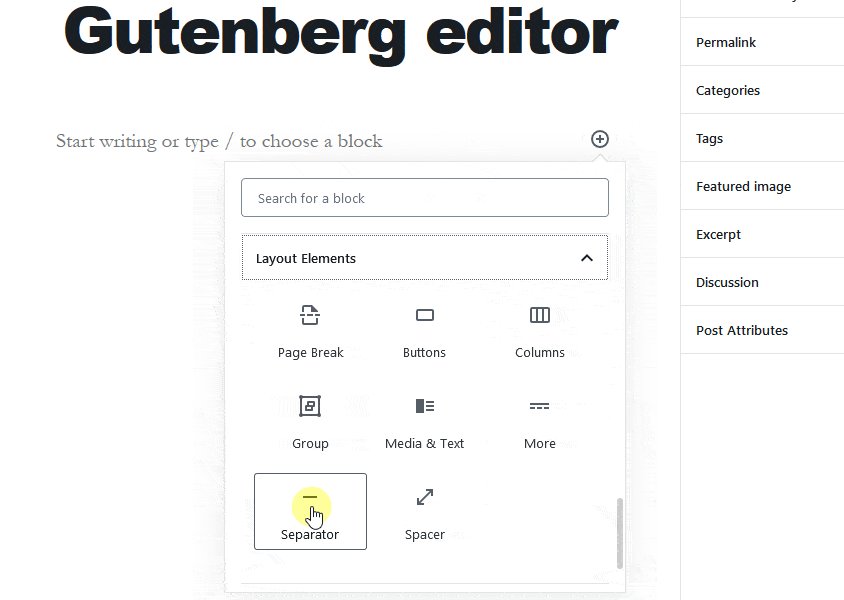
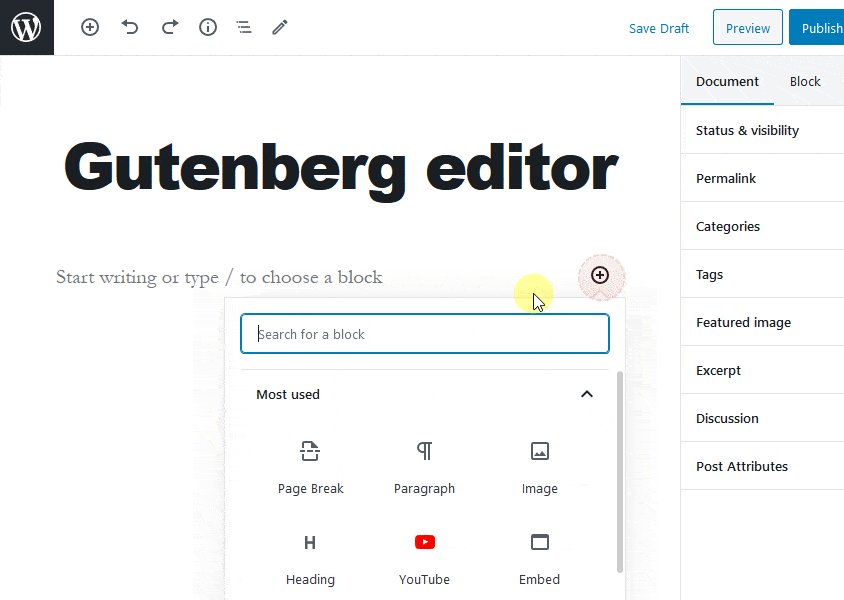
En el editor de Gutenberg, todos los elementos de contenido se gestionan en forma de bloques. Para añadir bloques, haz clic en el signo + de la izquierda, o pulsa enter, y verás el signo + para añadir bloques, como se muestra en la imagen siguiente.

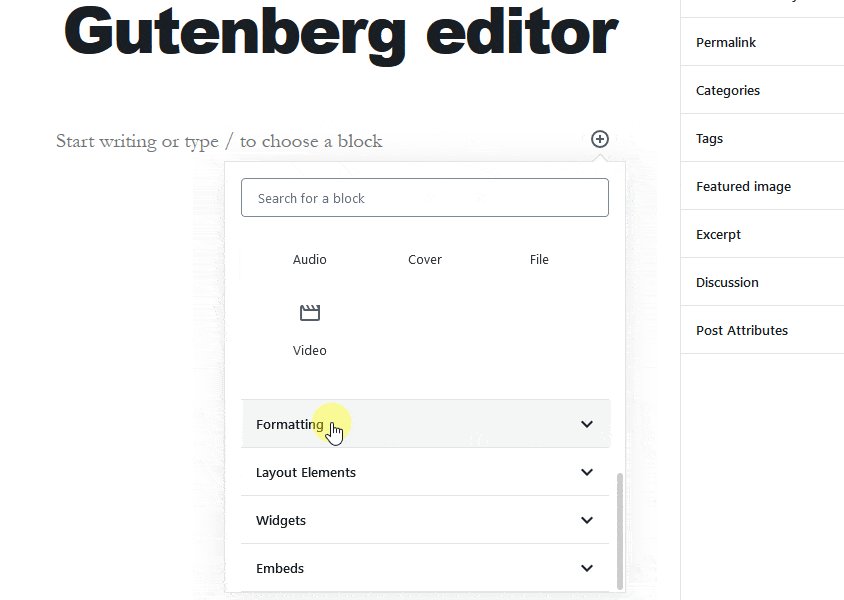
El editor Gutenberg te permite añadir diferentes bloques útiles como un párrafo, una lista, un encabezado, tablas, imágenes, incrustaciones, shortcodes, widgets, citas y mucho más.
Establecer imagen destacada
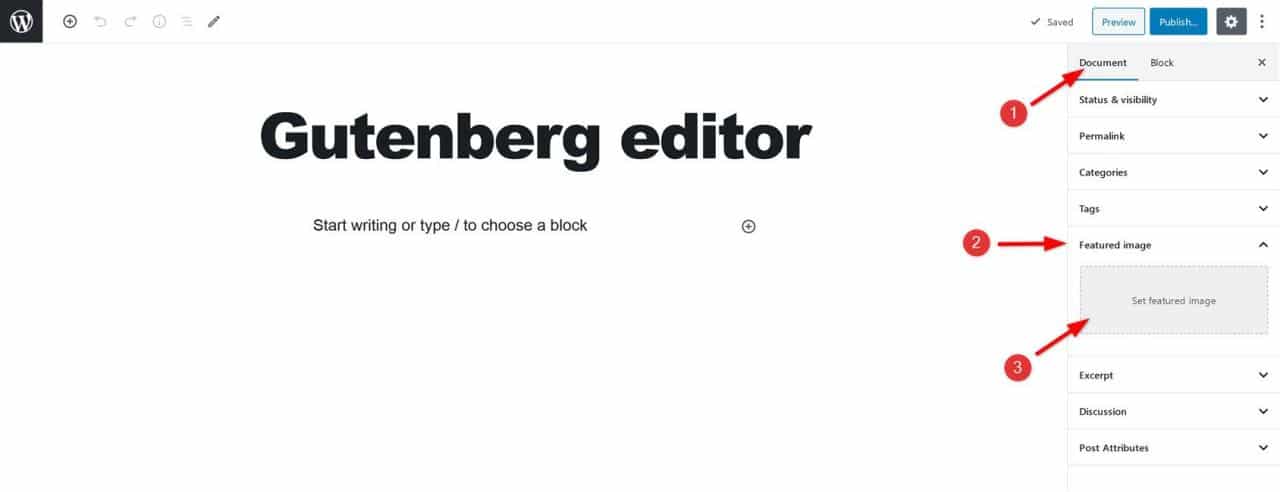
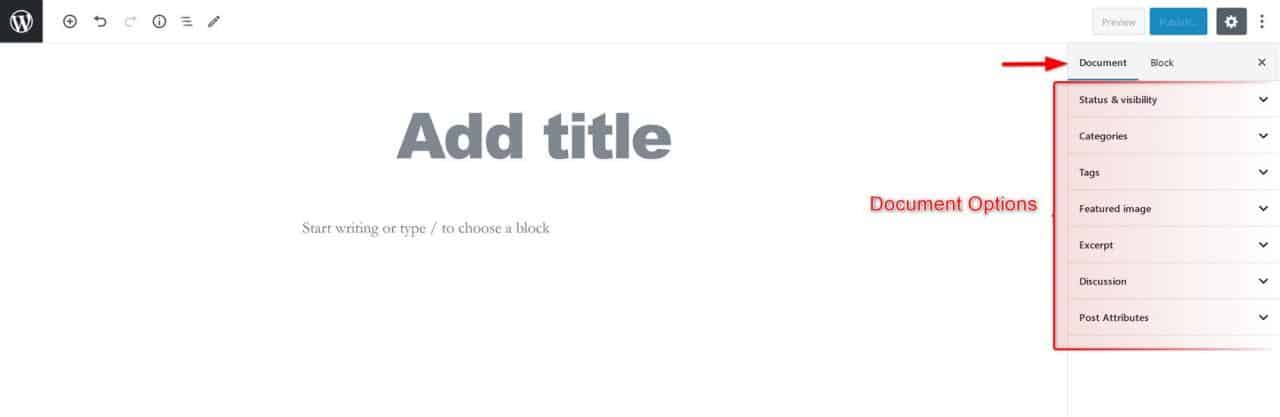
Verás dos opciones en la parte superior derecha del editor: Documento y Bloque. Haz clic en la sección de documento, y verás el campo Imagen destacada justo debajo del campo Etiquetas. Este campo te permite añadir una imagen destacada a tu publicación. Una imagen destacada o una imagen de portada es la imagen principal que estableces en tu entrada de WordPress. Hace que tu entrada sea más significativa y atractiva.

Bloque de encabezamiento
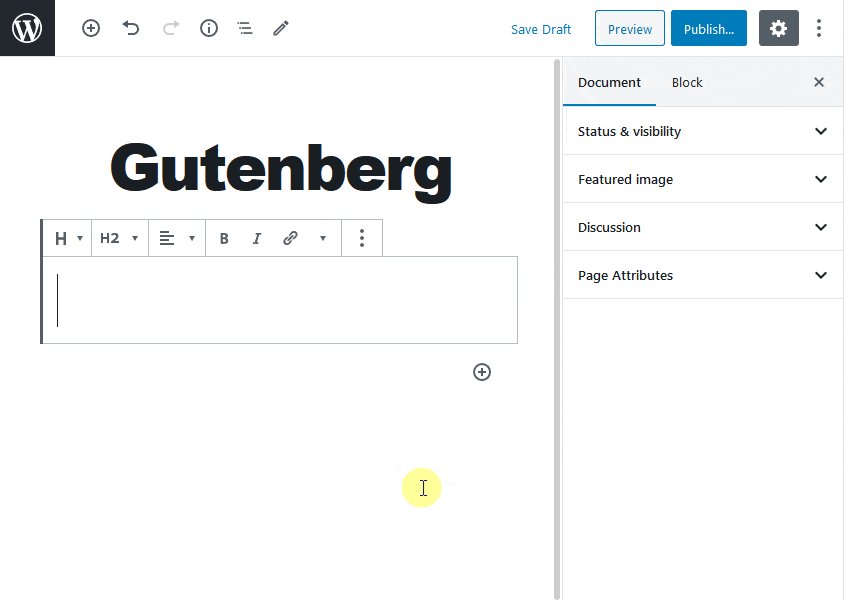
Ahora vamos a ver cómo añadir un encabezado a tu contenido en el editor Gutenberg?
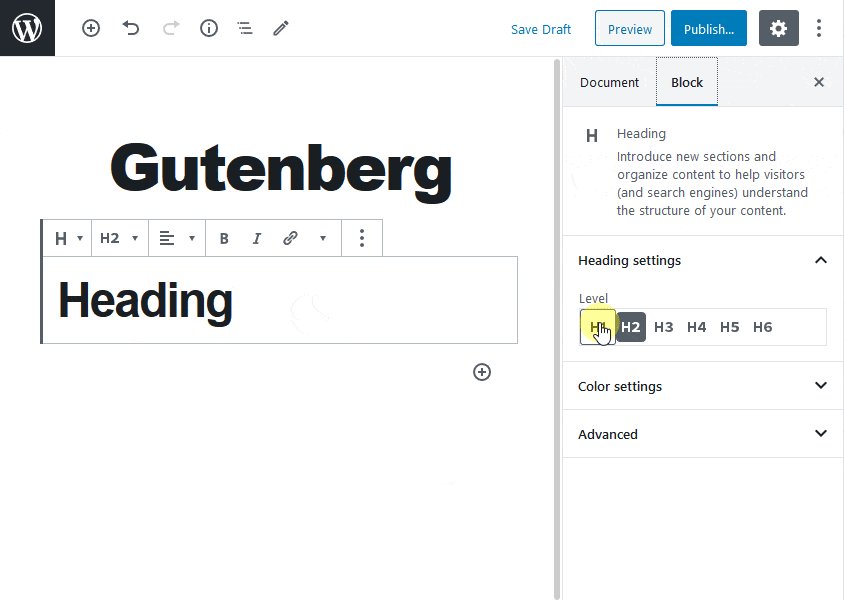
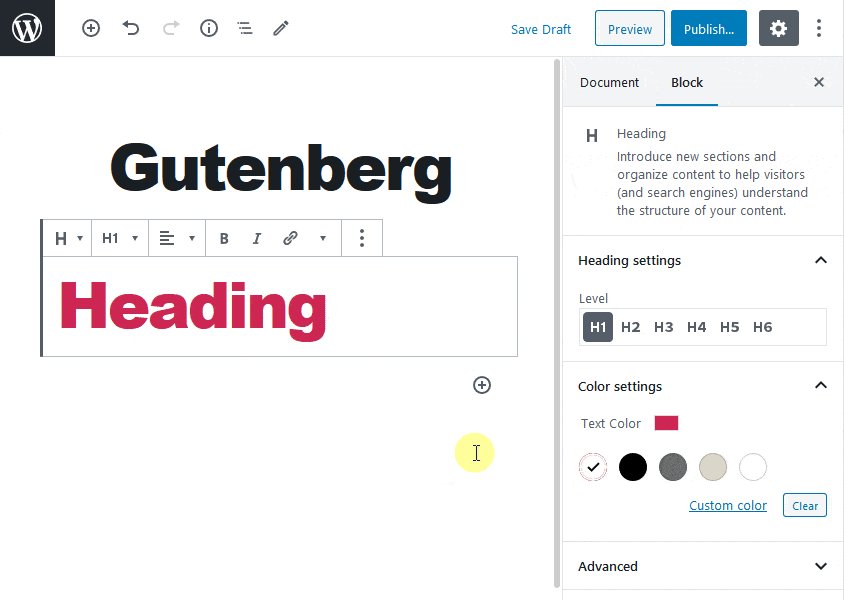
Haz clic en el signo + y elige "bloque de encabezado" para añadir encabezados a tu contenido. Puedes añadir encabezados H1-H6 utilizando este bloque. Para obtener más opciones para el bloque de encabezamiento, navega a la derecha de la pantalla, y selecciona la pestaña Bloque para cambiar los niveles de encabezamiento. Luego podrás establecer el color del texto.

Añadir imágenes, vídeos y otros medios
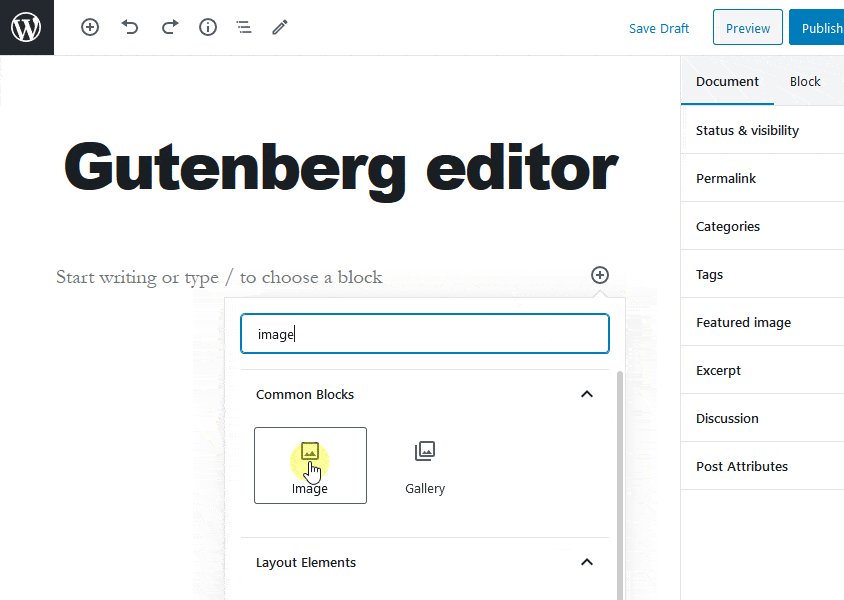
Puedes encontrar fácilmente el bloque de imagen listo para usar en el editor de Gutenberg. Sólo tienes que añadir la opción del bloque de imagen que está disponible en la pestaña Bloques comunes.

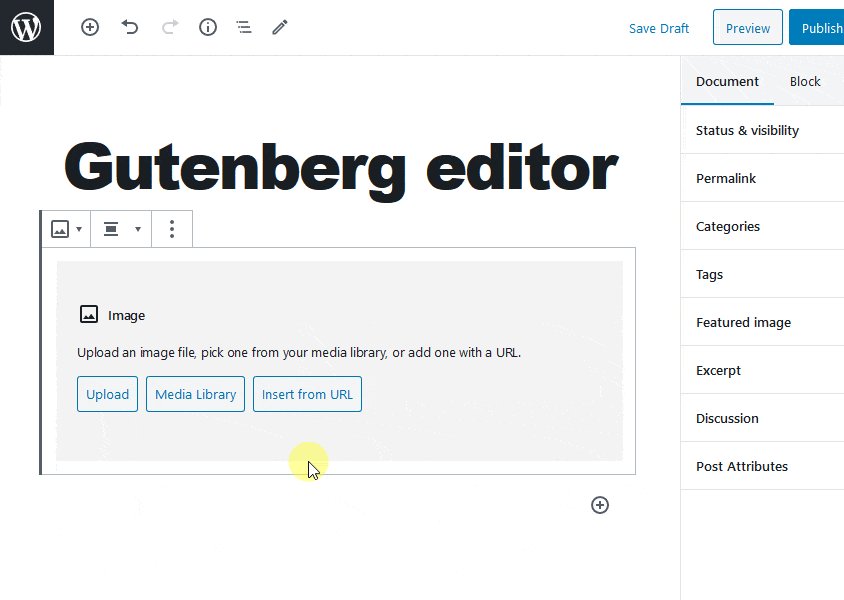
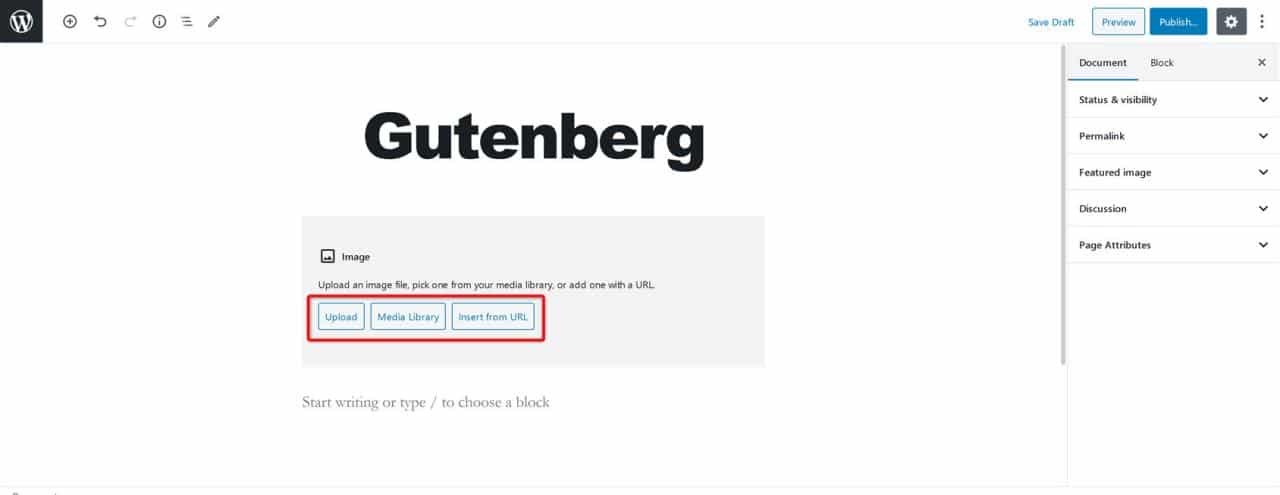
Ahora puedes subir un archivo de imagen o seleccionarlo de la biblioteca multimedia. Incluso puedes utilizar la URL de una imagen para añadirla a tu post.

Alternativamente, puedes arrastrar y soltar imágenes desde tu sistema, y el editor de bloques creará automáticamente un bloque de imagen para él.
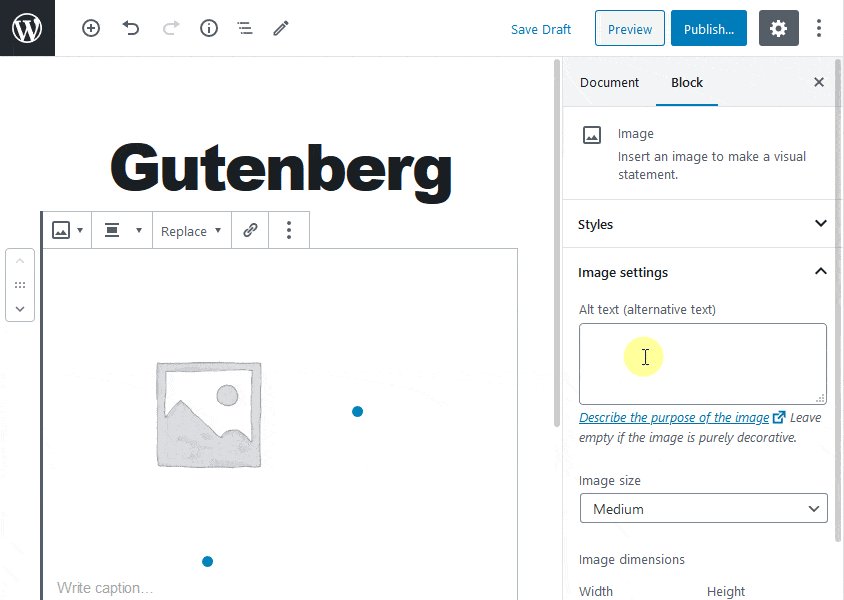
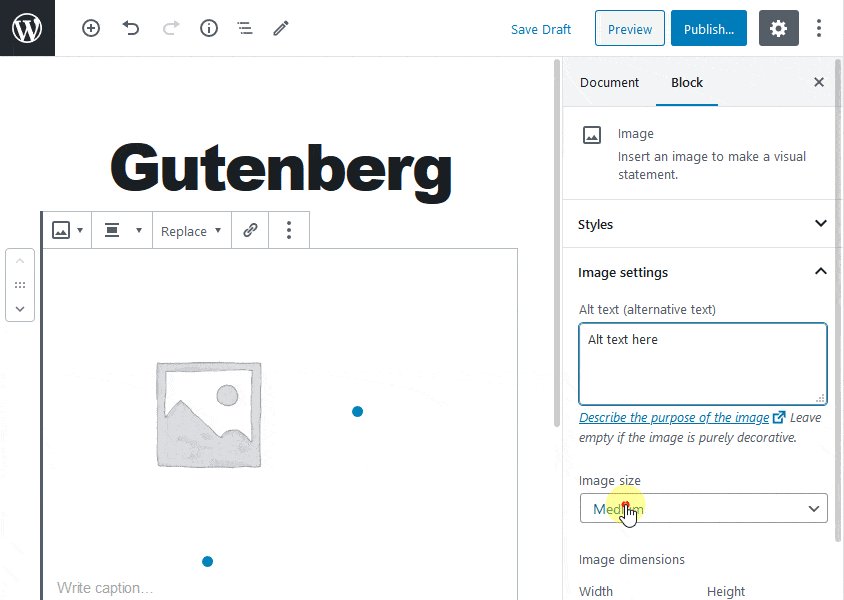
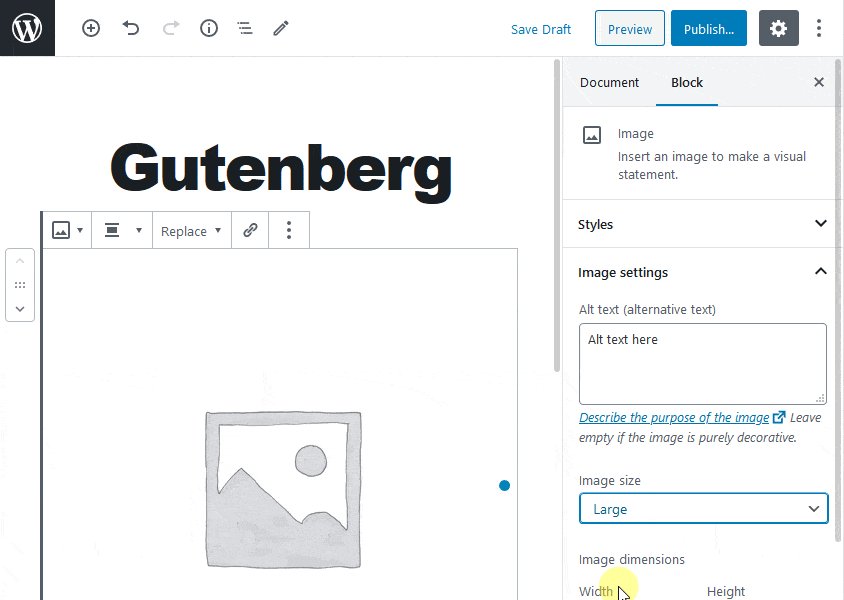
Para editar los ajustes de la imagen, como el texto alternativo, el tamaño de la imagen, o para añadir un enlace a la imagen, haz clic en la pestaña Bloque en la parte superior derecha del editor.

También puedes añadir un bloque de galería a tu entrada. Funciona igual que un bloque de imagen.
También puedes añadir otros medios a tus publicaciones y páginas, como vídeos, tweets, audio y otros contenidos sociales. Sólo tienes que utilizar los bloques disponibles en las incrustaciones ficha.
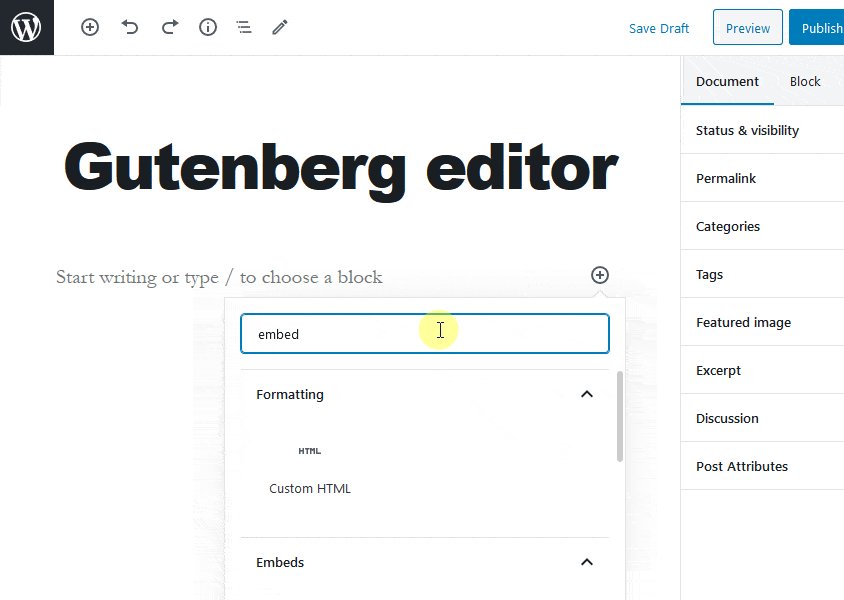
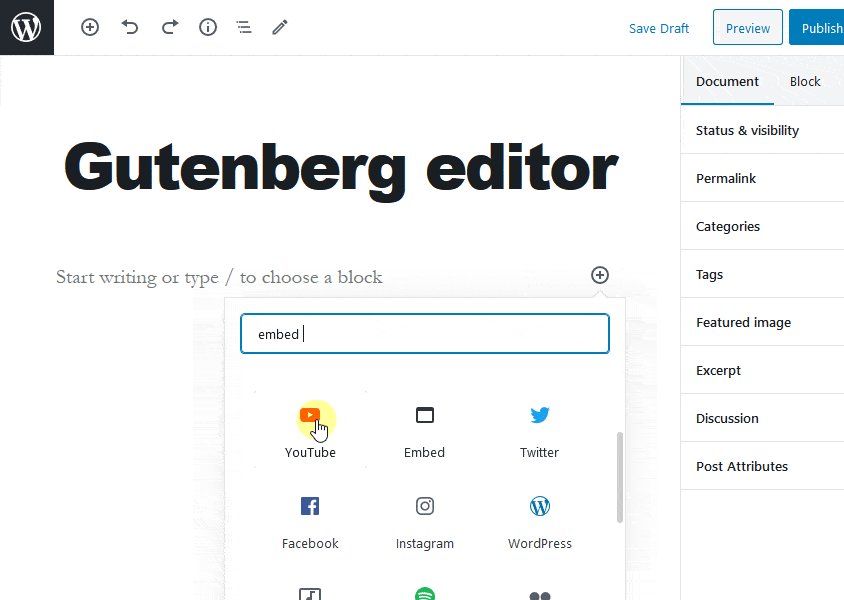
Por ejemplo, para incrustar un vídeo de YouTube en tu publicación, añade un nuevo bloque haciendo clic en el signo + y escribe incrustar en el campo de búsqueda. A continuación, selecciona YouTube en la pestaña Incrustaciones.

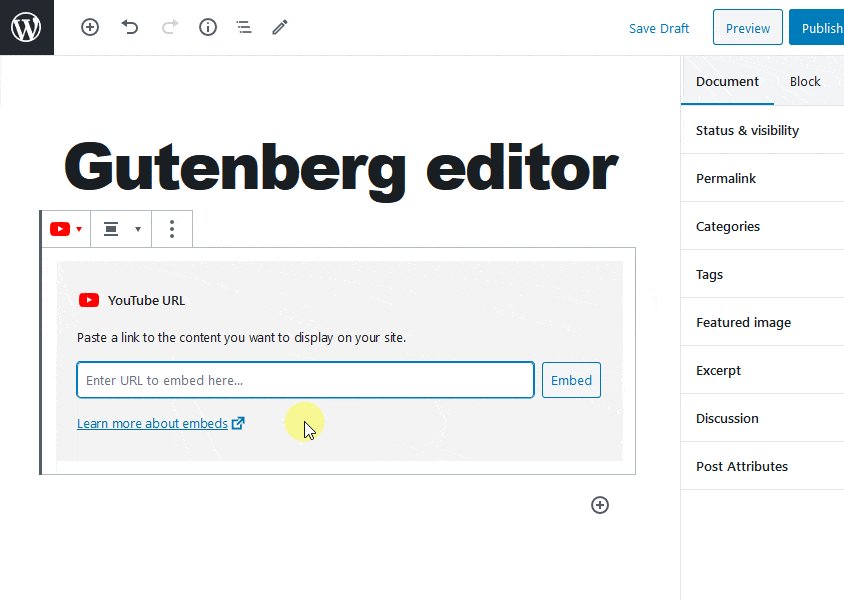
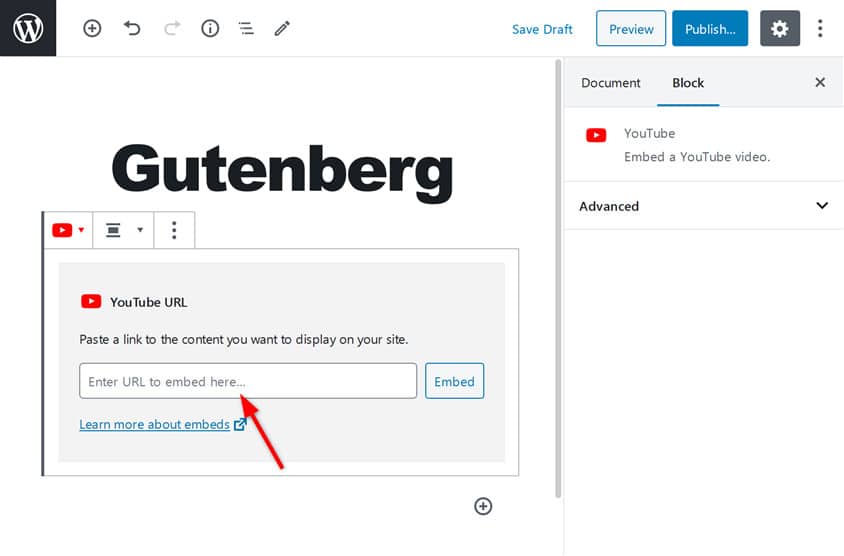
A continuación, sólo tienes que añadir la URL del vídeo de YouTube y hacer clic en el botón Incrustar. El vídeo que hayas seleccionado se añadirá a tu post.

Del mismo modo, también puedes incrustar otros medios en tu entrada de WordPress utilizando el bloque de incrustación.
Mostrar/Ocultar opciones de la sección de documentos
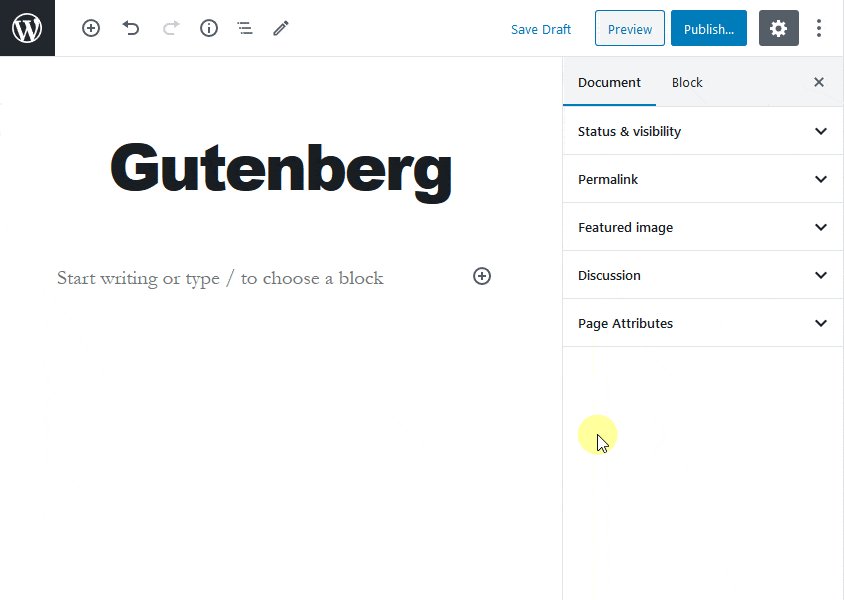
Si haces clic en la sección Documento en la parte superior derecha del editor, verás diferentes opciones como permalink, categorías, discusión y extractos.

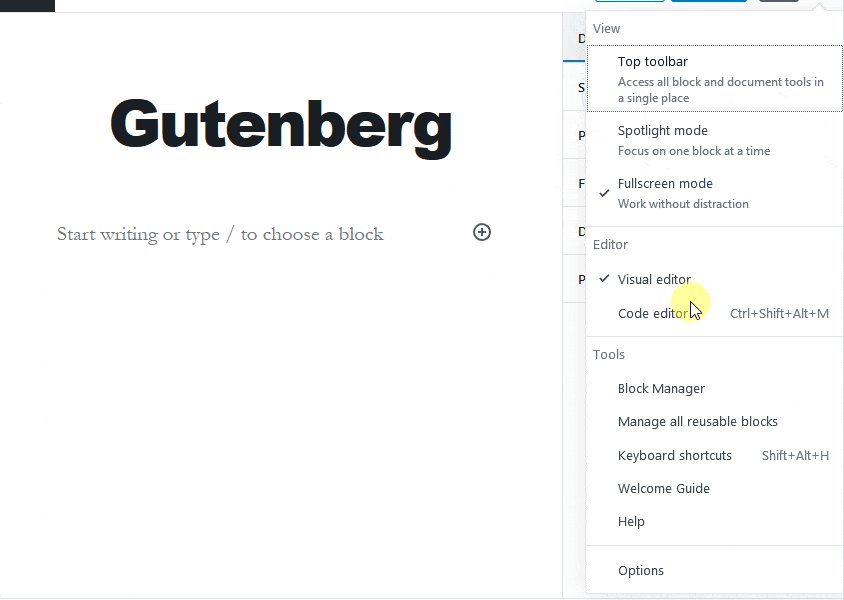
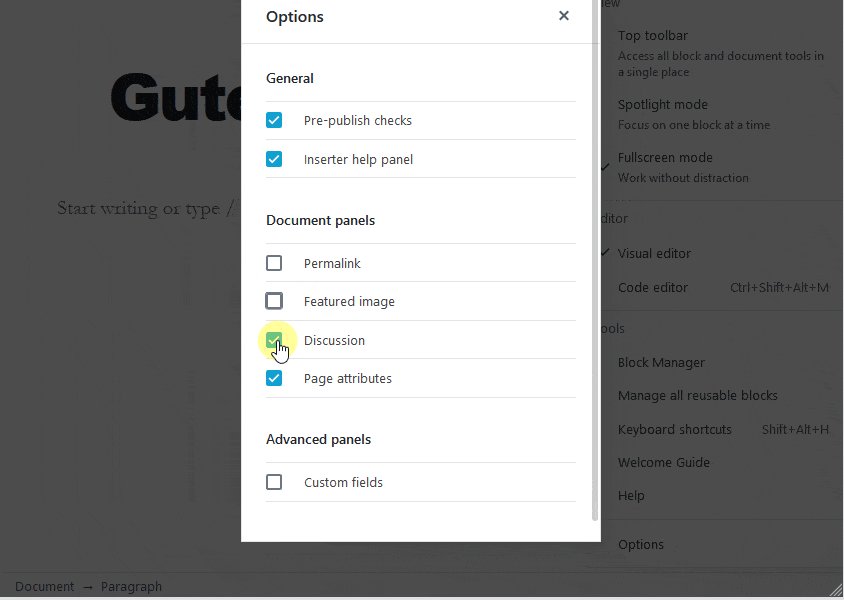
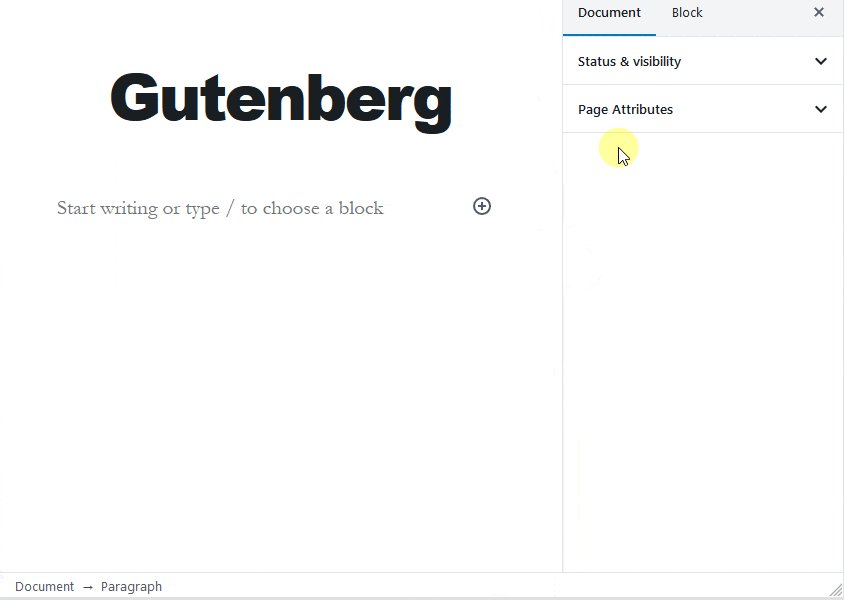
Si quieres ocultar algunas de estas opciones o si algunas de estas opciones no aparecen y quieres que se muestren en la pestaña Documento, haz clic en el icono del engranaje de la esquina superior derecha del editor. A continuación, haz clic en el botón "Opciones" para editar estas opciones de la pantalla.
Puedes marcar y desmarcar las opciones para mostrarlas u ocultarlas en la pestaña Documento.

Añadir categorías y etiquetas
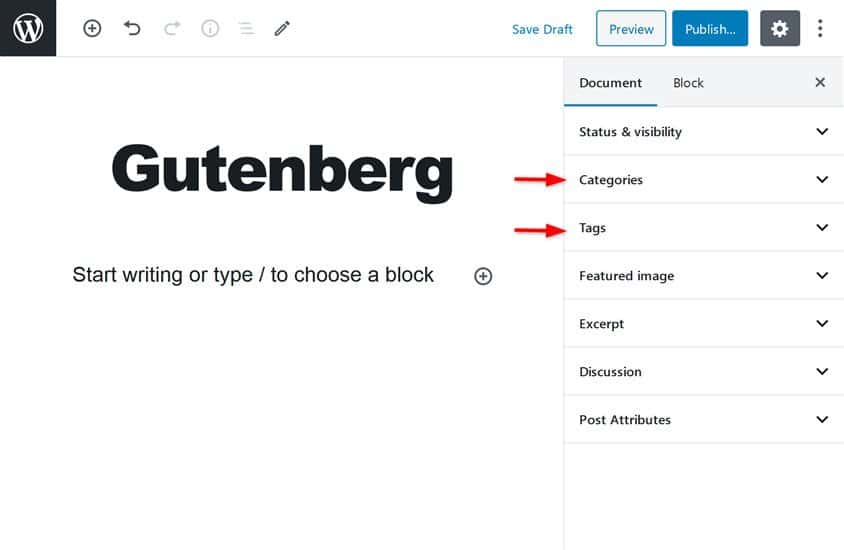
WordPress te permite organizar tus entradas fácilmente mediante categorías y etiquetas. Puedes encontrar la sección de categorías y etiquetas encima de la sección de imágenes destacadas, en la pestaña Documento. Utiliza esta sección para añadir categorías y etiquetas relevantes a tu entrada.

Organizar tus datos también ayuda a los rastreadores de los motores de búsqueda a indexar tu contenido de forma eficiente.
Cambiar el permalink del post
Los Permalinks ayudan a clasificar tu entrada en los motores de búsqueda. Es una parte integral del SEO on-page. Usar un permalink amigable y significativo es muy necesario.
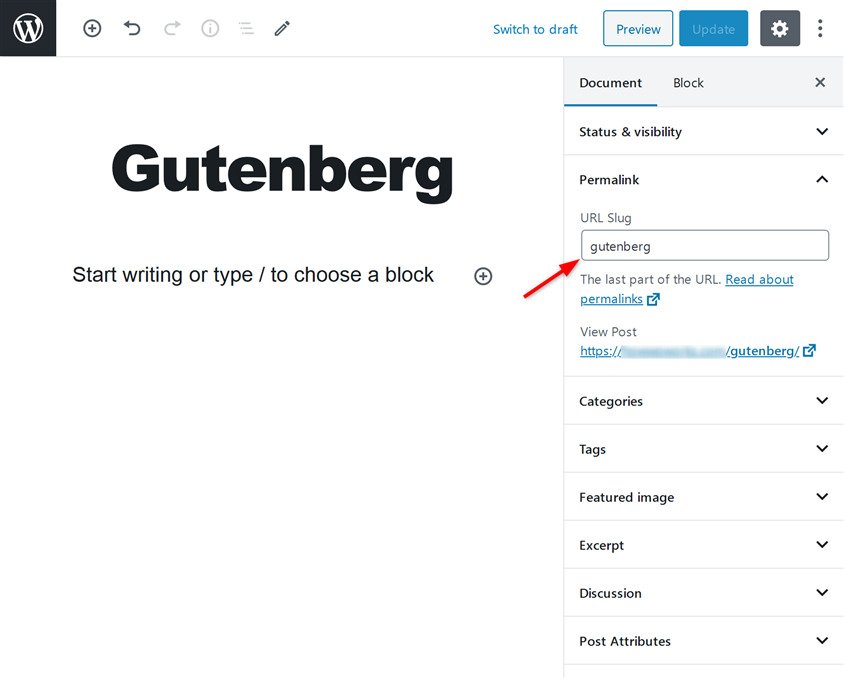
Puedes cambiar o editar el permalink de tu entrada utilizando la opción Permalink que está presente en la pestaña Documento.

Añadir extractos (resumen del artículo)
Un extracto servirá como resumen de tu post que has creado en el editor de bloques. Por defecto, WordPress utiliza las primeras 55 palabras del contenido de la entrada para generar el extracto de la misma.
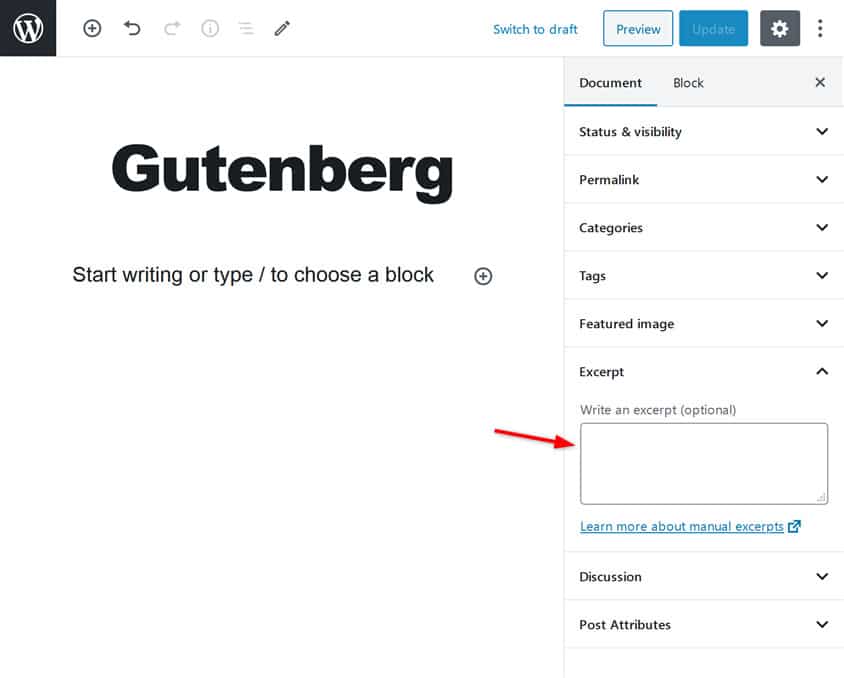
Sin embargo, si lo deseas, puedes añadir el extracto que desees utilizando la opción Extracto en la pestaña Documento.

WordPress mostrará este extracto como resumen en lugar del extracto autogenerado una vez que añadas el extracto en la opción Extracto.
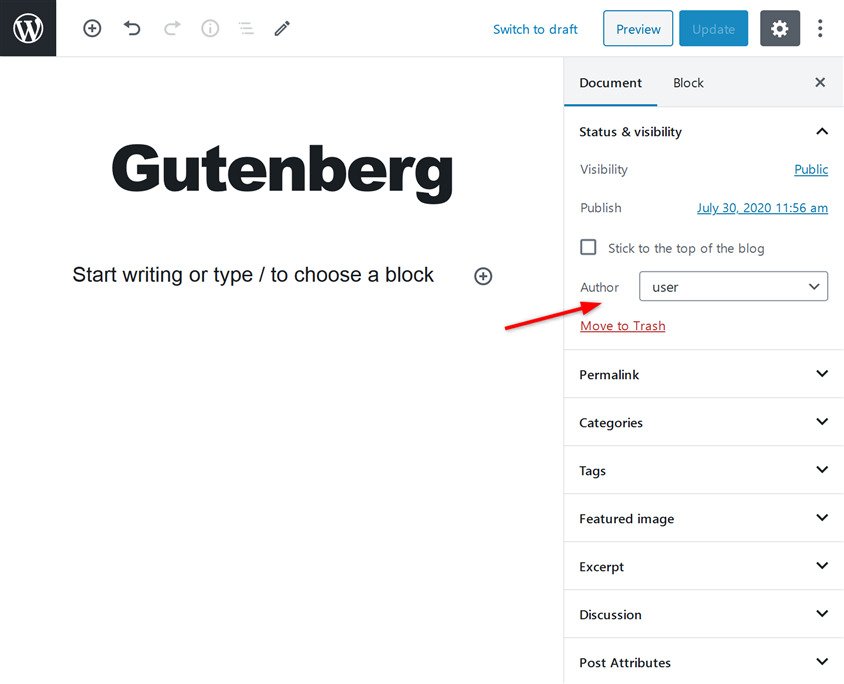
Cambiar el autor
Por defecto, una entrada de WordPress se publica con el nombre del autor que la crea y la publica. Sin embargo, si tienes varios usuarios en tu sitio web de WordPress, también tendrás la opción de seleccionar un autor diferente para la entrada.
Para cambiar el autor de una entrada, haz clic en la opción Estado y visibilidad de la pestaña Documento. Allí podrás ver la opción de cambiar el autor de la entrada. Haz clic en la flecha desplegable para seleccionar el nombre del autor.

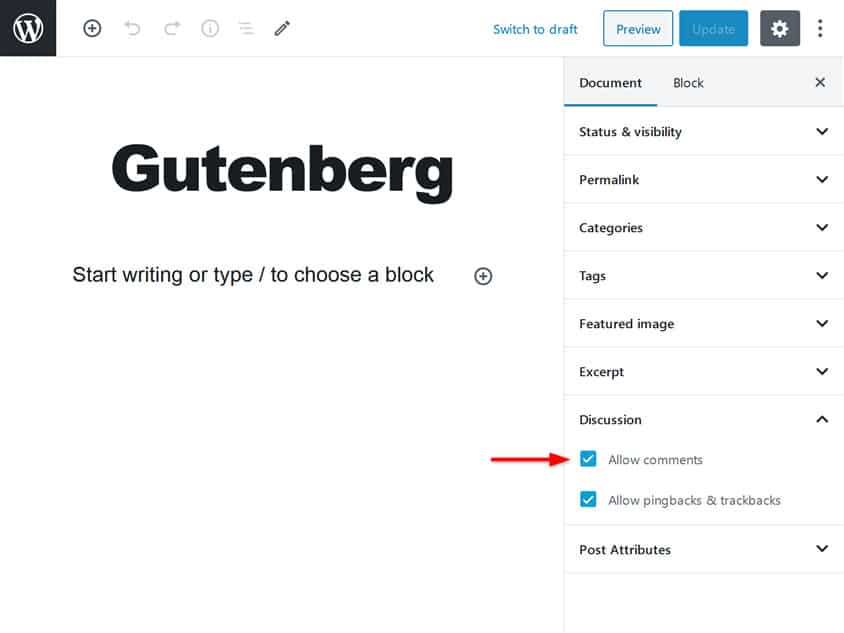
Opción de mostrar los comentarios (discusión)
Los comentarios son una forma estupenda de aumentar la interactividad de tus publicaciones. Por defecto, la sección de comentarios está activada en tus publicaciones.
WordPress te permite activar/desactivar la sección de comentarios en tus entradas. En la pestaña Documento, debajo de la sección de extractos, verás la opción Discusión. Haz clic en esta opción para ver las opciones para activar/desactivar la sección de comentarios.
Aquí, también verás la opción de permitir/desautorizar los pingbacks y trackbacks.

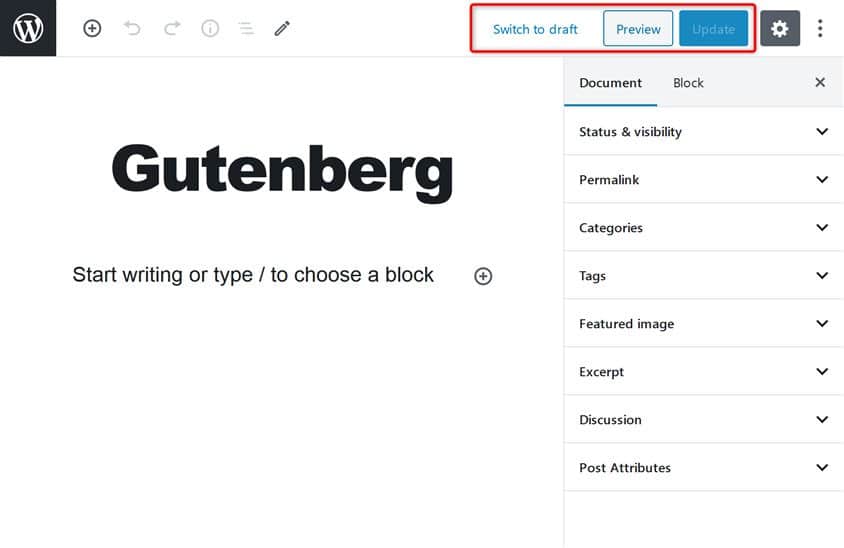
Mostrar opciones de borrador, vista previa y publicación
En la parte superior derecha de la pantalla del editor, verás los botones Guardar borrador, Vista previa y Publicar. Aquí puedes guardar tu contenido como borrador para publicarlo más tarde. También puedes utilizar el botón de vista previa para ver cómo se ve tu publicación en línea. Una vez que hayas terminado de añadir el contenido, los medios, las tablas y el SEO en la página, puedes publicar instantáneamente tu post para que sea visible para tu audiencia.

Esperamos que esta guía del editor de bloques te haya ayudado a aprender a utilizar el nuevo editor Gutenberg de WordPress Ahora pasemos a aprender a utilizar el antiguo editor de WordPress para todos aquellos que prefieren la sensación clásica.
Añadir una nueva entrada en WordPress usando el editor clásico
Aunque ambos editores de WordPress (visual y textual) parecen bastante intuitivos, a veces incluso los usuarios más experimentados pueden tener problemas.
Si acabas de aprender a crear un blog de WordPress y estás a punto de empezar a escribir tu primera entrada en WordPress, estás en el lugar adecuado.
Cómo añadir tu primera entrada en WordPress
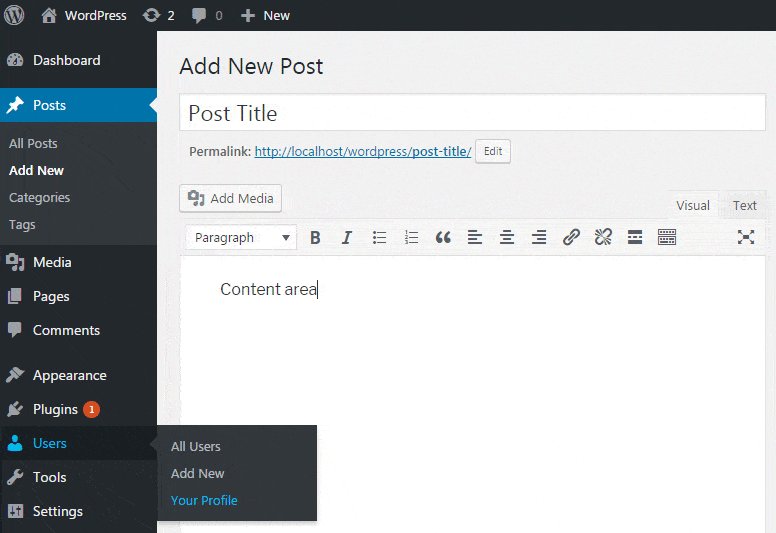
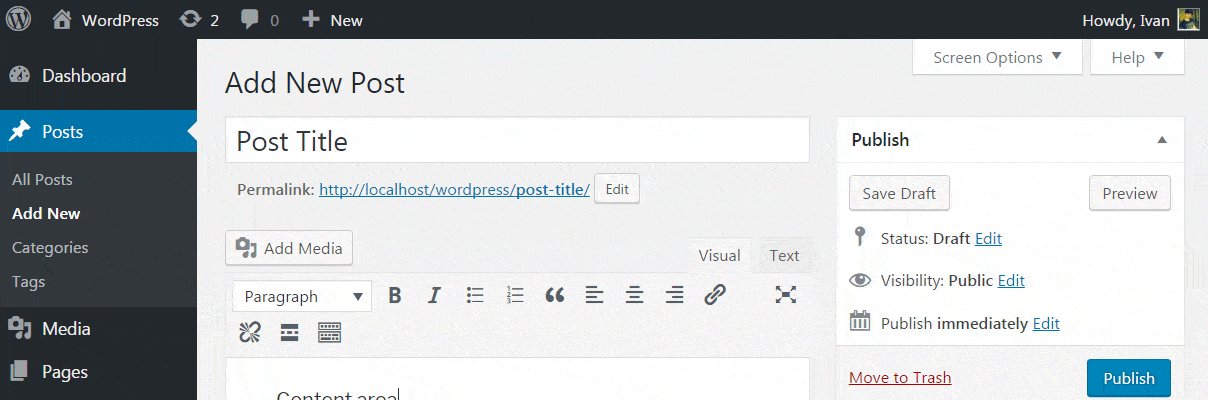
Después de entrar en WordPress, echa un vistazo a la parte izquierda de la pantalla. En el menú de administración, está el elemento de menú Post, justo debajo del de Dashboard.
Para empezar a escribir tu primera entrada, pasa el cursor del ratón (o haz clic) sobre Publicar elemento. A continuación, selecciona "Añadir nuevo".
Alternativamente, puedes crear una nueva entrada seleccionando Nuevo -> Entrada en la barra de administración.
Cualquiera de las dos opciones te llevará a otra página que te permitirá escribir y editar tu primer artículo.
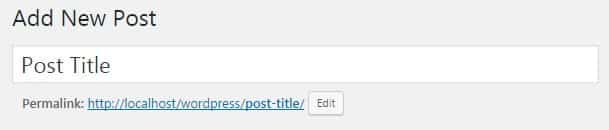
Título y Permalink

El primer elemento de la nueva página es el título de la entrada. Aquí podrás escribir el título de tu artículo. Técnicamente, es posible dejar este campo vacío, pero en ese caso, WordPress añadirá automáticamente un atributo "(sin título)" como titular. Sólo desde el punto de vista de la experiencia del usuario, te aconsejamos que siempre escribas un título personalizado para cualquier entrada que vayas a publicar.
En cuanto escribas un título y cambies el enfoque a la caja de contenido Configuración del Permalink aparecerá debajo del campo del título. Si no has cambiado nada en tu estructura de enlaces permanentes, esto sólo te ayudará a ver la URL exacta de tu nueva publicación. Si copias esta URL, puedes enviársela a tus amigos, publicarla en las redes sociales o utilizarla en cualquier otro lugar para compartir el acceso directo a la entrada una vez que la publiques.
En caso de que tengas una estructura personalizada de enlaces permanentes, al hacer clic en el botón "editar" que está al lado, puedes cambiar la última parte del enlace permanente a lo que quieras.
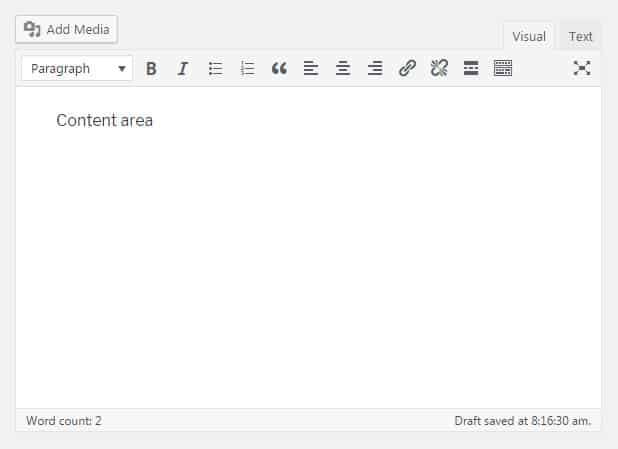
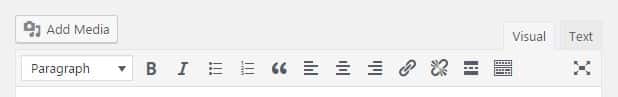
Área de contenido - Editor visual y de texto

Debajo del campo del título, la caja de contenido espera tu entrada. Este es el área donde debes escribir tu primera entrada en WordPress. Dependiendo del editor, las cosas pueden parecer un poco diferentes. En el siguiente segmento, vamos a mostrarte todos los elementos disponibles en la página.
El editor visual es más fácil para los principiantes. Te permite centrarte en el contenido y utilizar los botones de formato para dar estilo a tu texto, como en cualquier procesador de textos. Por otro lado, el editor de texto es más amigable para los desarrolladores. Te permite escribir y añadir código directamente desde el editor.
Aunque es posible cambiar de un editor a otro simplemente seleccionando la pestaña adecuada en la parte derecha del área de contenido, no se recomienda hacerlo Cambiar de editor podría estropear tu formato. Por ejemplo, si creas una lista numerada en el editor de texto y luego cambias a uno visual, WordPress desordenará la lista añadiendo etiquetas HTML adicionales. Si no tienes experiencia con HTML, te sugerimos que te quedes con el editor visual.
Cuando trabajes en cualquiera de los editores, puedes utilizar atajos de teclado para trabajar más rápida y eficazmente. Por ejemplo, pulsa la combinación de teclas CTRL + B para poner en negrita el texto seleccionado.
Cómo desactivar el editor visual

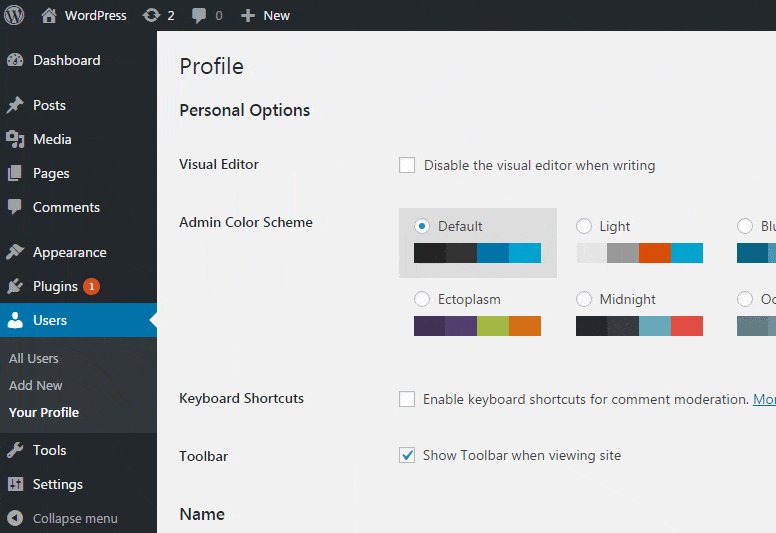
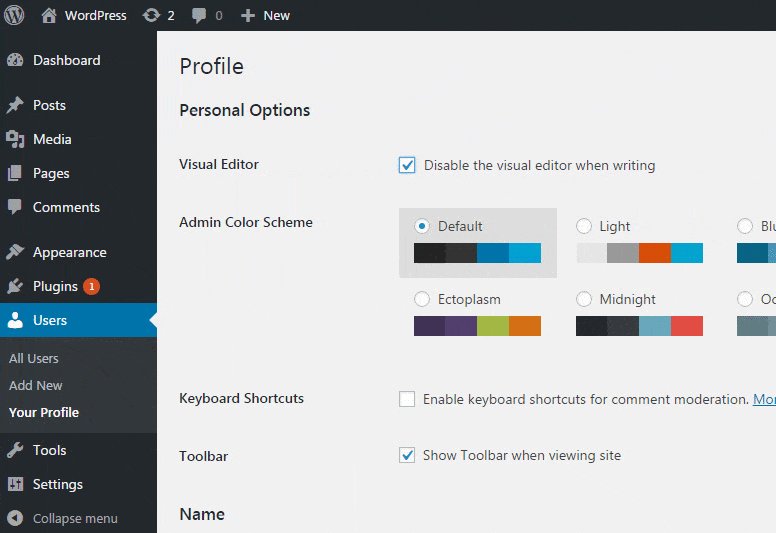
Aunque no es posible apagar el editor de texto, puedes desactivar fácilmente el visual. Para ello, ve a Usuarios -> Tu perfil, que abrirá la página de configuración de tu perfil. En Opciones personales, selecciona la primera opción "Desactivar el editor visual al escribir". No olvides desplazarte hacia abajo y hacer clic en el botón Actualizar perfil para guardar los cambios.
Ahora, sólo tendrás el editor de texto, y no tendrás que preocuparte de cambiar de editor por error.
Escribir sin preocupaciones
Mientras escribes tu nuevo artículo, no tienes que preocuparte por perder tu contenido. Por defecto, WordPress guarda automáticamente todo el contenido del artículo por ti cada 60 segundos. En caso de que te olvides de guardar el progreso manualmente, es bueno saber que WordPress te cubre la espalda.
Añadir medios

En la parte superior del área de contenido (y justo debajo del título), haz clic en el botón grande "Añadir medios" para abrir Biblioteca multimedia. Aquí puedes seleccionar imágenes subidas anteriormente, añadir otras nuevas, crear galerías y mucho más.
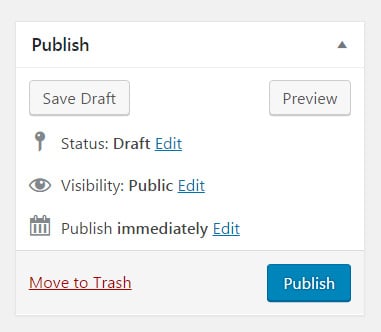
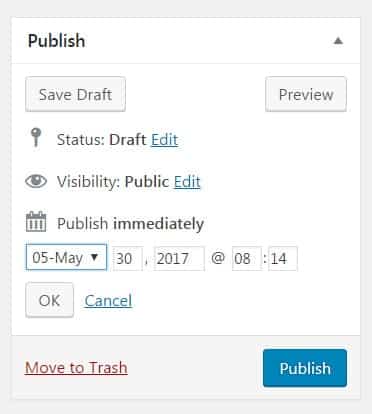
Opciones de publicación

En la parte derecha de la pantalla de la entrada, hay varias opciones de publicación esperando a que las selecciones. Echemos un vistazo a todas las opciones disponibles.
Botón de guardar el borrador
Si haces clic en el botón Guardar Borrador, WordPress guardará todo lo que hayas hecho hasta ahora en la página. Eso incluye el contenido y todo lo que hayas rellenado o seleccionado a su alrededor (como categorías, etiquetas, etc.).
Botón de vista previa
El botón de vista previa abre una nueva pestaña o ventana en tu navegador, y te muestra el aspecto de tu artículo en la fase actual. Esto es el aspecto que tendría el artículo para todo el mundo si estuvieras a punto de publicarlo.
Por favor, ten en cuenta que la URL de una vista previa es diferente a la de la publicación real. También, el enlace de la vista previa no funcionará para los usuarios que no hayan iniciado sesión. Aunque es posible hacer que las vistas previas estén disponibles para el público, tendrías que instalar plugins adicionales para que eso funcione.
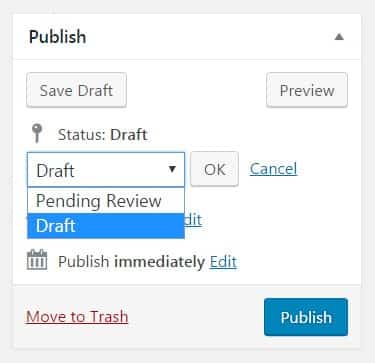
Estado

Mientras sigues trabajando en tu artículo, por defecto, el estado se establecerá como borrador. Cambiando el estado a "Pendiente de revisión", puedes indicar a tus compañeros que has terminado de trabajar en la publicación y permitir que los editores la revisen y aprueben. El cambio de estado es una función imprescindible cuando se trabaja en equipo.
Una vez que publiques una entrada, el estado cambiará automáticamente a "Publicado" Es posible modificar el estado de una entrada ya publicada desde aquí. Incluso puedes anular la publicación de un post si lo deseas.
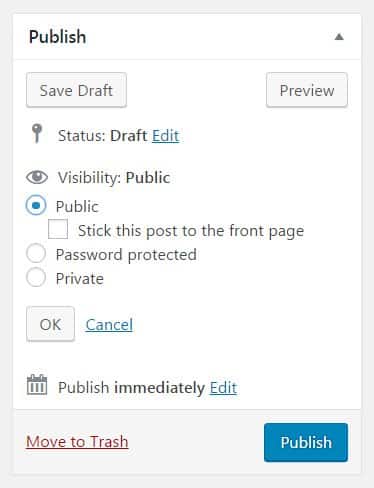
Visibilidad

Tu nueva entrada puede tener tres estados de visibilidad diferentes.
- Público - permite que todo el mundo vea tu nuevo artículo. Si seleccionas la opción de pegar el artículo a la portada de tu blog, ese artículo en particular aparecerá siempre en la parte superior de la lista de tu blog. Esto también se conoce como post pegajoso.
- Protegido con contraseña - introduce una contraseña para el artículo. Sólo las personas que introduzcan la contraseña correcta podrán ver el contenido del artículo.
- Privado - Si publicas la entrada de forma privada, sólo podrán verla los usuarios que estén conectados y tengan privilegios de edición.
Publicar inmediatamente, programar o retrasar una publicación

Por defecto, WordPress establece que todas las entradas se publiquen inmediatamente. Haciendo clic en el enlace "Editar" junto a esta opción, un artículo puede ser programado para su publicación o establecer cualquier fecha en el pasado.
Mover a la basura
Si decides borrar el post que estás editando, sólo tienes que hacer clic en la opción "Mover a la papelera". Si haces clic en el enlace por error, no te preocupes; WordPress te permite deshacer los cambios desde la siguiente pantalla. Además, tu post permanecerá en la papelera durante 30 días. Durante ese periodo, siempre puedes optar por devolverlo a la vida o eliminarlo definitivamente para mantener las cosas ordenadas.
Publicar
Por último, está el botón azul "Publicar" que hace que tu mensaje sea público. Por defecto, al hacer clic en el botón, tu mensaje se publicará instantáneamente y todo el mundo podrá verlo. Pero si haces clic en el enlace "Editar" junto al botón puedes programar o crear una publicación con fecha anterior.
Formatos
Por defecto, WordPress permite utilizar diez formatos de entrada diferentes con cualquier tema. Dependiendo del tema que tengas instalado, puedes tener los diez, ninguno o algo intermedio. Esos formatos te permiten cambiar el diseño de tu entrada. Aunque el post se mostraría de forma diferente al cambiar un formato, el contenido seguiría siendo el mismo.
Estos son los diez formatos de entrada predeterminados de WordPress:
- Estándar - el formato de publicación por defecto
- Apartado - contenido sin título
- Galería - Se utiliza mejor cuando se muestra una galería de imágenes
- Enlace - utilizar un post como enlace a otro sitio web
- Imagen - mostrar una sola imagen
- Cita - mostrar el contenido citado
- Estado - publica una breve actualización de estado
- Vídeo - publica un solo vídeo o una lista de reproducción
- Audio - Utiliza el archivo de audio o la lista de reproducción (es bueno para los podcasts)
- Chat - mostrar una transcripción del chat
Categorías

Añade tu nueva entrada a una categoría que hayas creado previamente o genera una nueva haciendo clic en el enlace que hay debajo de la lista. Puedes elegir una categoría de la lista o ver las más utilizadas.
Etiquetas

Describe tu entrada con una o varias etiquetas. Al escribir las etiquetas, WordPress te auto-sugerirá las que hayas utilizado anteriormente. Si no aparecen sugerencias, añade una nueva etiqueta haciendo clic en el botón "Añadir" o pulsando la tecla Intro.
Si eres más del tipo visual, puedes hacer clic en el enlace "Elige entre las etiquetas más usadas" que se encuentra más abajo. Se abrirá una lista de etiquetas en la que las más grandes representan las que utilizas con más frecuencia, mientras que las más pequeñas serán las que utilizas con menos frecuencia.
Imagen destacada

Una imagen destacada (también conocida como miniatura de la entrada) es una imagen que representará tu entrada. En el pasado, sólo algunos temas permitían esta opción. Hoy en día, casi todos los temas de WordPress admiten imágenes destacadas.
Dependiendo del tema de WordPress que utilices, aparecerá una imagen destacada en la parte superior de tu entrada después de publicarla. También se mostrará en tu página de inicio, en el blogroll y en otros lugares donde tu tema muestre las entradas.
Para insertar una imagen destacada para la entrada, haz clic en el enlace "Establecer imagen destacada". En esta nueva ventana, selecciona una imagen que ya hayas subido o añade una nueva desde tu ordenador.
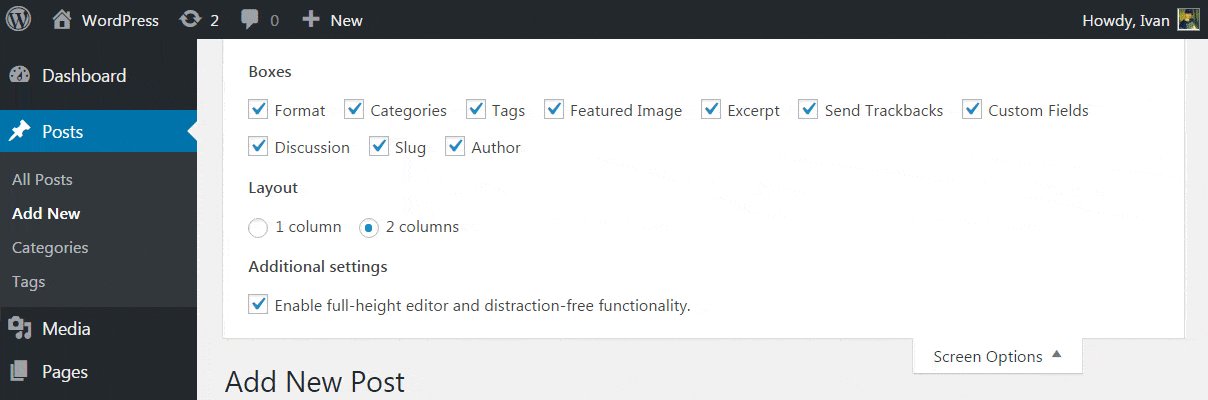
Opciones de pantalla

Llegados a este punto, puede parecer que hemos terminado con todas las opciones disponibles en la pantalla de la entrada. Pero si te desplazas hasta arribaverás una pestaña de Opciones de Pantalla. Al hacer clic en ella, se desplegarán unas cuantas opciones desde la parte superior de tu página.
Por defecto, las casillas Formato, Categorías, Etiquetas e Imagen destacada ya están seleccionadas. Como puedes ver, esas son las que acabamos de revisar juntos. Pero hay algunas casillas más que todavía están vacías Si las marcas, aparecerán nuevas opciones debajo de tu editor de contenidos. Veamos rápidamente todas las opciones y lo que pueden hacer por ti.
Extracto

Los extractos son breves resúmenes que debes escribir manualmente. Dependiendo del tema que utilices, puedes mostrar extractos en tu página de inicio, donde muestras todas las últimas entradas. Si no utilizas la opción de escribir el extracto manualmente, WordPress tomará automáticamente las primeras frases de tu entrada para crear un extracto cuando sea necesario.
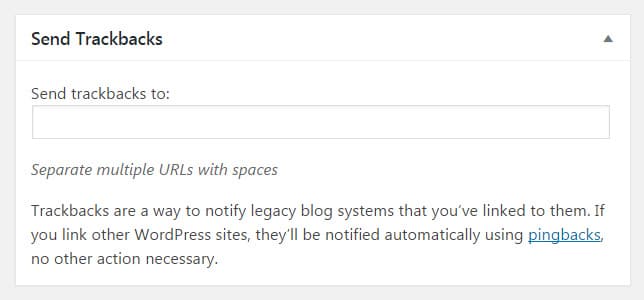
Enviar Trackbacks

Si introduces las URL de los sitios web en este campo, WordPress les enviará una notificación. De este modo, los administradores sabrán que has enlazado a sus sitios desde esa entrada en particular. Si enlazas a otro sitio de WordPress, no tienes que hacer nada: WordPress enviará automáticamente un pingback al blog enlazado y hará la misma notificación.
Como los trackbacks y los pingbacks se utilizan a menudo para hacer spam, muchos bloggers los desactivan por completo. Así que, si decides enviar un trackback, no te sorprendas si ese usuario nunca lo recibe.
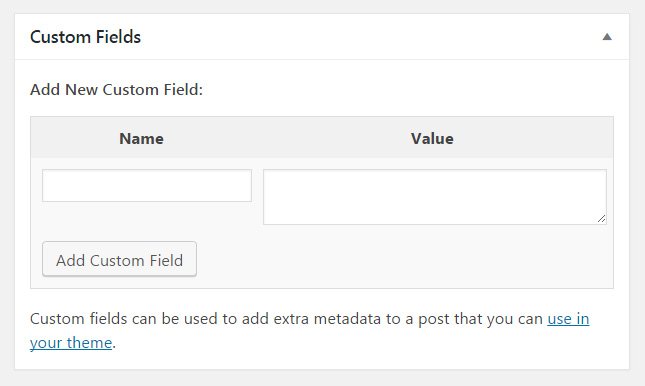
Campos personalizados

A veces, los temas de WordPress pueden utilizar campos personalizados para permitir que se añada alguna información a la entrada. Dependiendo del tema que utilices, puede haber docenas de campos personalizados disponibles. Los campos personalizados pueden programarse para hacer prácticamente cualquier cosa con tu entrada. Pueden simplemente añadir información extra para describirla, o pueden cambiarla completamente.
Por ejemplo, si utilizas un tema profesional diseñado para un blog de comida, puedes añadir un campo personalizado que muestre un menú o una receta sólo en esa entrada específica.
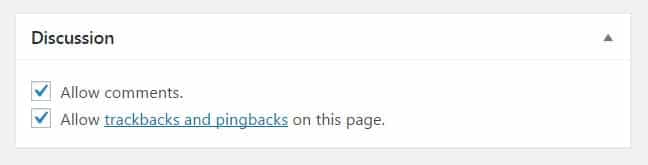
Discusión

Por defecto, WordPress permite los comentarios en cada una de tus entradas. Pero si quieres desactivar los comentarios sólo para esa entradaeste es el lugar para desmarcar la opción. También puedes desactivar los trackbacks y pingbacks aquí.
Babosa

Un slug es la parte de la URL que puedes editar. Es la misma opción que aparece debajo del título.
Autor

Si este es tu primer post, lo más probable es que sólo tengas una cuenta de usuario: la tuya. Pero en algún momento en el futuro cuando puedas tener más de una cuenta, este es el lugar para cambiar el autor de un mensaje. WordPress seleccionará automáticamente tu cuenta principal como autor del artículo, pero si quieres cambiarlo, sólo tienes que seleccionar un nuevo usuario de la lista.
Diseño
Después de elegir las casillas que quieres tener en la pantalla de publicación, el diseño te permite mostrarlas en 1 o 2 columnas. Te sugerimos que pruebes ambas opciones para ver cuál te conviene más.
Si te decides por una sola columna, ten en cuenta que todo lo que estaba por defecto en la parte derecha de la pantalla aparecerá ahora debajo del editor de contenidos.
Colocando el cursor sobre la parte superior de cualquier cuadro, podrás arrastrar y soltar toda la sección a otro lugar disponible. Moviendo los elementos, puedes reorganizar todo tu diseño.
Ajustes y opciones adicionales
La pestaña de opciones de pantalla te permite desactivar el editor de altura completa y la funcionalidad sin distracciones. Por defecto, estarán activadas para que puedas cambiar el tamaño del área de contenidoy permitir funcionalidad sin distraccionesque abre el editor en pantalla completa y oculta todas las demás opciones.
Es posible ampliar las opciones y funciones de la pantalla de publicación instalando plugins adicionales. La mayoría de las veces, un tema ya tendrá cajas y funciones personalizadas. Así que, incluso si estás empezando, es posible que tengas algunas opciones adicionales en esta pantalla que son únicas para tu sitio. No tengas miedo de explorarlas.
Conclusión
En términos de eficiencia, tanto el editor clásico de WordPress como el de Gutenberg te proporcionarán las herramientas necesarias para empezar a escribir un blog. La elección entre ambos es sólo una cuestión de preferencia de la interfaz, la complejidad del diseño y el tipo de contenido.
El editor de bloques de Gutenberg es una herramienta intuitiva de arrastrar y soltar, perfecta para añadir contenido rico en medios. Puedes añadir fácilmente bloques en tu publicación para diferentes elementos como imágenes, encabezados y vídeos. Con el editor de Gutenberg, puedes editar visualmente tus publicaciones y añadir, duplicar y mover bloques fácilmente. Este editor te permite crear diseños complejos sin necesidad de tener conocimientos de HTML. Con el tiempo, WordPress irá añadiendo más y más bloques a este editor que ayudarán a configurar las entradas aún más fácilmente.
Sin embargo, para aquellos que prefieren la sensación clásica, puede tener más sentido seguir utilizando la versión antigua. El editor clásico de WordPress es ideal para añadir contenido basado principalmente en texto con un diseño más sencillo. La versión antigua es un creador de contenido textual fácil de usar que requiere que tengas conocimientos básicos de HTML relevantes para el SEO.
¿Cuál deberías usar? Eso depende totalmente de ti. Aunque la nueva versión de Gutenberg parece más intuitiva y moderna, si prefieres el diseño simplista de la versión antigua, puedes seguir utilizando el editor clásico para que la transición no te parezca tan dolorosa.
Si quieres conocer otros artículos parecidos a Cómo añadir tu primera entrada de blog en el editor de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!