Cómo crear un sitio web de una página con WordPress
Un sitio web de una página es un sitio con una sola página por la que el usuario puede desplazarse. Muchos sitios web de una sola página siguen teniendo un menú principal. La gente puede hacer clic en los elementos del menú, pero en lugar de ir a otra página, van a otra sección de la misma página. Ya te hemos enseñado a crear un sitio web, pero en este artículo te vamos a enseñar a crear un sitio de una sola página con WordPress
Las ventajas
Un sitio web de una página puede ser una buena solución si buscas algo rápido. Los sitios de una sola página tienen muchas ventajas, por ejemplo, el sitio no tiene que recargarse para llegar a otra sección. Los usuarios pueden navegar fácilmente entre las secciones y encontrar rápidamente lo que quieren. Con un sitio web de una página, también tienes el control sobre el orden en que la gente ve tu contenido. Tal vez quieras mostrar primero todas las ventajas de tu producto o servicio y al final mostrarles el precio, o tal vez al revés.
Excelente solución para sitios pequeños
El one-pager es ideal para los sitios que sólo tienen que dar un poco de información sobre cada tema. Digamos que tienes seis temas principales de los que quieres hablar, cada uno con uno o dos párrafos. Si divides este contenido en seis páginas diferentes, podría dar la impresión de que tu sitio está poco hecho.
Si pones todos estos temas en una sola página con un orden lógico en secciones distintas, no sólo proporciona una mejor experiencia al usuario, sino que también da la impresión de un buen sitio informativo.
Impulsado por la imagen
La mayoría de los sitios web de una página utilizan muchas imágenes relevantes. Dividir estas imágenes en diferentes páginas con una sola imagen en cada una puede dar de nuevo la impresión de que tu sitio está poco hecho. Como puedes imaginar, un sitio web de una sola página con diferentes imágenes relevantes para cada tema por las que el usuario se desplaza da una sensación mucho mejor.
Mejor experiencia móvil
Los sitios web de una sola página suelen tener una experiencia muy buena para los teléfonos móviles, ya que el sitio no tiene que recargarse después de cada transición de página. La gente puede encontrar rápidamente lo que necesita en cualquier dispositivo, y ni siquiera es un problema si se desconectan mientras están en tu sitio web. Como la página ya está cargada, seguirán pudiendo ir a las diferentes secciones. De este modo, tu sitio puede parecer incluso una aplicación móvil en lugar de un sitio web normal. De hecho, hay aplicaciones en la App Store que utilizan este método.
Cuándo no usar un sitio web de una sola página
Si estás sirviendo cantidades masivas de contenido, podría hacer que tu página de una sola página sea muy larga y difícil de recorrer.
Si tienes un sitio grande, no te aconsejamos que utilices un one-pager sólo para que no tenga que recargarse cada vez que vayas a otra página.
Crear un sitio web de una sola página con WordPress
Si crees que un sitio web de una página es para ti, sigue leyendo. Después de esto, podrás crear tu propio sitio web de una sola página.
Divulgación: FirstSiteGuide es apoyado por nuestros lectores. Cuando compras a través de los enlaces de nuestro sitio, podemos ganar una comisión. Probamos todos los productos que recomendamos
Configuración de WordPress
Aunque no estés familiarizado con WordPress y la configuración de servidores, no te asustes. Conseguir tu propio plan de alojamiento con WordPress preinstalado te llevará sólo unos minutos de tu tiempo. Pero incluso antes de eso, puedes configurar un servidor local con XAMPP y probar a crear tu sitio de una sola página sin gastar un céntimo.
Sí, crear un servidor local tiene sus ventajas, pero si es la primera vez que oyes hablar de XAMPP, prepárate para un proceso un poco más largo de preparación para WordPress. Aun así, si sigues los pasos que hemos preparado para ti, no deberías tener ningún problema, y podrás empezar a trabajar en tu instalación privada de WordPress en menos de quince minutos.
Cómo configurar XAMPP para Windows e instalar WordPress
Antes de ensuciarte las manos, deberías saber qué es XAMMP en primer lugar. XAMPP son las siglas de Multiplataforma (X), Apache (A), MariaDB (M), PHP (P) y Perl (P). Es una distribución gratuita de software que te ayuda a ejecutar tus propios servidores privados. Contiene la aplicación de servidor, la base de datos y el lenguaje de scripting que necesitas para instalar WordPress con éxito. Normalmente, los servidores que funcionan con XAMPP se utilizan para hacer pruebas, de modo que puedas practicar libremente tu diseño web habilidades sin tener que pagar por el alojamiento ni dejar que todo el mundo vea el terreno de juego de tu sitio web.

Cómo instalar XAMPP para Windows
Ahora vamos a dejarnos de teoría y vamos a mostrarte cómo se instala todo. Aunque la parte multiplataforma del nombre significa que el software funciona también en ordenadores Linux y Mac, hoy vamos a centrarnos en Windows:
- Ir a Sitio web de los Amigos de Apache
- Descarga la última versión haciendo clic en el botón y guárdala en tu ordenador
- Ejecuta el instalador una vez descargado
- En la pantalla de bienvenida, haz clic en Siguiente
En la siguiente pantalla, el programa de instalación te pedirá que selecciones los componentes que quieres instalar. Puedes dejar todo como está e instalar todos los componentes. Pero si sólo quieres una instalación básica de WordPress, será suficiente con dejar MySQL y phpMyAdmin seleccionadas. En caso de que desarrolles la necesidad de algún otro componente en el futuro, podrás añadirlo después a través del Panel de Control. A efectos de este tutorial, puedes desmarcar todas las demás opciones, ya que no las necesitarás para crear el sitio web de una página.

- Elige una carpeta donde quieras instalar XAMPP. Puede ser cualquier carpeta que quieras, y también puedes dejar la predeterminada. Sólo recuerda su ubicación
- En la siguiente pantalla, desmarca "Más información sobre Bitnami para XAMPP", ya que instalarás WordPress manualmente
- Haz clic en Siguiente
Ahora dale al instalador unos momentos para que transfiera todos los archivos y configure el entorno que utilizarás para tu sitio de WordPress. Después de unos segundos, el instalador desempaquetará todo y terminará la instalación.
- Deja el botón "¿Quieres iniciar el Panel de Control?" opción marcada
- Haz clic en Siguiente
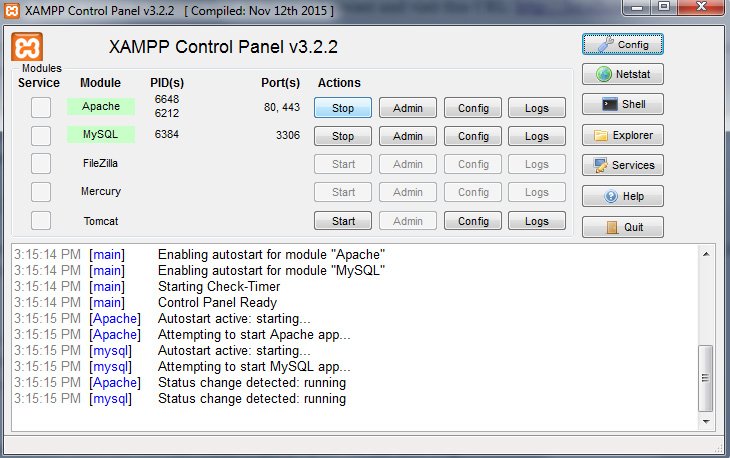
Esperemos que todo haya ido sin problemas. Si es así, deberías ver el Panel de Control abierto sin ningún texto rojo que muestre errores. También deberías ver que Apache y MySQL están marcados en verde, lo que significa que están funcionando. Para comprobar si tu servidor funciona bien, ve a tu navegador y visita esta URL: http://localhost.

Si todo es correcto, deberías ver una sencilla página web que te da la bienvenida a XAMPP para Windows. Si la página se ha cargado, puedes dejar de contener la respiración porque eso significa que XAMPP está configurado correctamente y que puedes pasar a la instalación de WordPress.
Desgraciadamente, otras aplicaciones que puedas tener en marcha en tu ordenador personal pueden interferir con XAMPP. Por ejemplo, Skype es conocido por tener problemas con XAMPP, así que si tienes problemas, intenta cerrarlo y luego intenta abrir el Panel de Control de XAMPP. A veces, será necesario abrir algunos puertos para que XAMPP funcione correctamente, pero desgraciadamente, eso es un dominio completamente distinto y no podemos abarcarlo todo en este tutorial.
Cómo instalar WordPress con XAMPP
Muy bien. Tendremos que asumir que tienes el entorno preparado. Ahora es el momento de instalar WordPress en tu máquina local para que puedas entrar y empezar a construir tu página web. Para empezar, necesitas crear una base de datos que WordPress utilice para almacenar toda la información:
- Abre el panel de control de XAMPP
- Haz clic en el botón Admin en la sección de MySQL. Esto abrirá una nueva ventana con phpMyAdmin
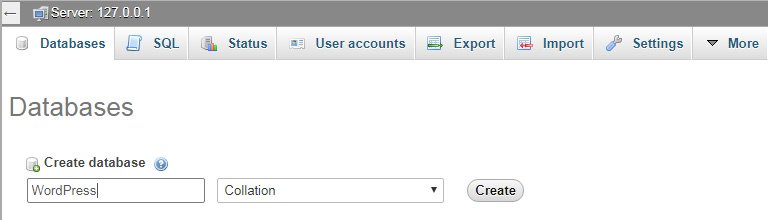
- Elige Bases de datos en el menú superior izquierdo
- Introduce el nombre de tu base de datos, por ejemplo WordPress
- Haz clic en Crear botón

Esta parte no ha sido tan exigente, ¿verdad? Ahora puedes cerrar la ventana del navegador y prepararte para el siguiente paso.
- Descarga la última versión de WordPress
- Ve a la carpeta XAMPP (la carpeta donde instalaste XAMPP en los pasos anteriores)
- Abre la carpeta y navega hasta htdocs carpeta
- Descomprime allí el archivo de WordPress
Deberías acabar teniendo una nueva carpeta de WordPress en la carpeta htdocs. Puedes cambiar el nombre de esta carpeta por el que quieras. También será la parte de la dirección de tu instalación local. A efectos de este tutorial, vamos a llamarla WordPress que abrirá tu sitio desde http://localhost/wordpress Realmente no importa el nombre que uses, así que siéntete libre de cambiarlo a tu gusto.
- Abre esa carpeta y busca el archivo wp-config-sample.php
- Cámbiale el nombre a wp-config.php
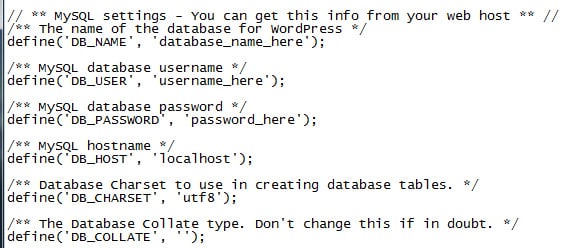
- Abre el archivo y encuentra la parte con la información sobre la configuración de MySQL (echa un vistazo a la captura de pantalla)
- Sustituye "nombre_de_la_base_de_datos" por el nombre de tu base de datos, que en mi caso es "WordPress"
- Sustituye "nombre_de_usuario_aquí" por "root" y deja vacío "contraseña_aquí"
- Guarda el archivo y ciérralo

Finalmente, estás listo para concluir el proceso de instalación. Abre tu navegador y navega hasta http://localhost/wordpress (o cambia el nombre si has utilizado otro para la carpeta de WordPress al extraerla). Ahora WordPress te pedirá el idioma que debes seleccionar. Después, haz clic en el botón Continuar botón "Continuar". A continuación, introduce los datos del nombre de usuario y la contraseña, y haz clic en Instalar WordPress.
¡Esto es todo! Ya puedes entrar en tu sitio de pruebas y empezar a trabajar en tu primer sitio web de una página. El primer paso será elegir un tema.
Elegir un tema
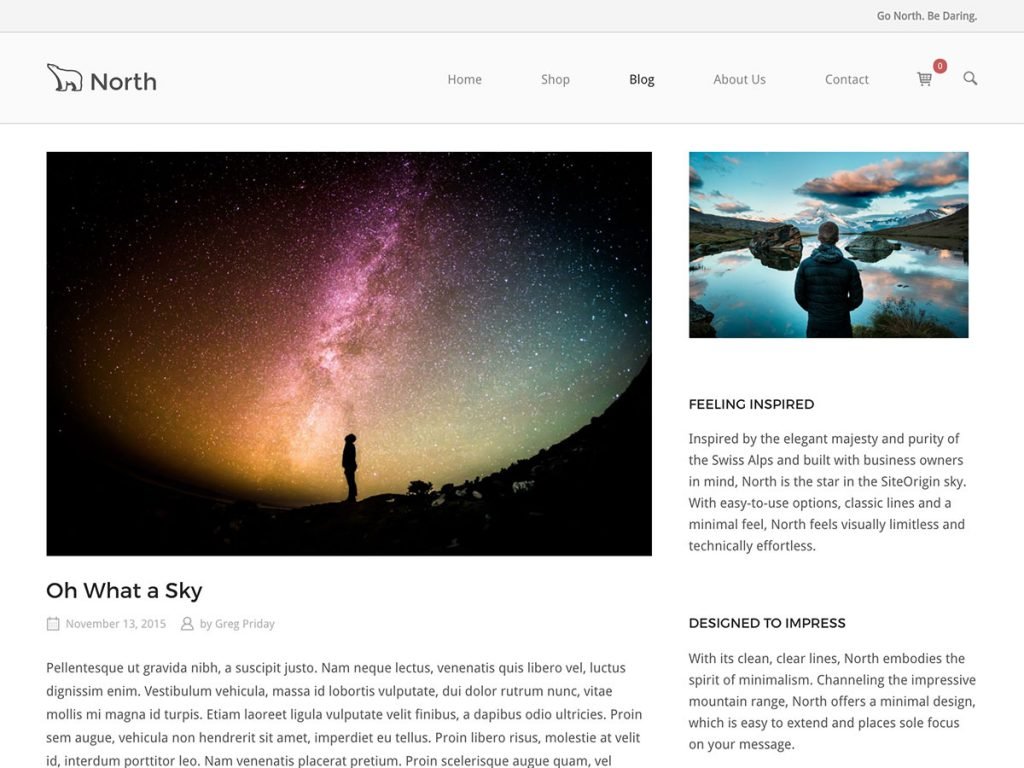
Puedes utilizar cualquier tema para un sitio web de una página. Para este ejemplo, utilizaremos el tema gratuito SiteOrigin Norte que puedes encontrar en el repositorio de temas de WordPress. Ir a Apariencia -> Temas -> Añadir nuevo en tu panel de control de WordPress y escribe "SiteOrigin North". Ahora debería estar al principio de la lista.

Es un tema sencillo, pero bien diseñado y responsivo, que además funciona muy bien con BigCommerce y WooCommerce. Está hecho por los desarrolladores del plugin de construcción de páginas que vamos a utilizar para el sitio de este ejemplo. De nuevo, siéntete libre de utilizar otro tema; los efectos de transición al hacer clic en un elemento del menú funcionarán de cualquier manera. Te aconsejamos que utilices un tema que tenga un menú fijo, para que los visitantes de tu sitio no tengan que volver a desplazarse a la parte superior de la página para hacer clic en un elemento del menú que les lleve a una sección diferente.
Los plugins
Lo más importante para crear sitios web de una sola página son los plugins que utilices. Vamos a instalar un constructor de páginas llamado SiteOrigin y una extensión de widgets para este plugin. Ambos son completamente gratuitos y están alojados en el repositorio de plugins de WordPress. Ve a Plugins -> Añadir nuevo en el panel de control de tu sitio de WordPress y escribe constructor de páginas por origen del sitio El plugin aparecerá al principio de la lista, instálalo y actívalo. Puedes instalar el plugin del paquete de widgets en la misma pantalla, escribe siteorigin widgets bundle en el buscador de plugins. Asegúrate de que ambos plugins están activados.
Desde la versión 2.3 de este constructor de páginas, han añadido la función de desplazamiento del sitio web de una página. Esto es lo que necesitamos para conseguir que el sitio web se desplace cuando alguien haga clic en un elemento del menú con el ID de una fila como atributo "href" (enlace). Explicaremos cómo funciona esto más adelante en el tutorial.

¡Empieza a construir!
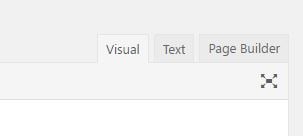
Ahora tienes los plugins activados, y estamos listos para construir nuestra página. Primero, añade una nueva página o edita una página. Ve a las pestañas de la parte superior del editor de páginas y haz clic en la pestaña recién añadida "Constructor de páginas".

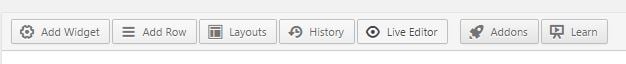
El constructor de páginas de SiteOrigin tiene muchos preajustes, por lo que no necesitaremos construir un diseño completo desde cero. Verás algunos botones encima del editor de páginas, uno de ellos es el botón "Diseños", haz clic en él.

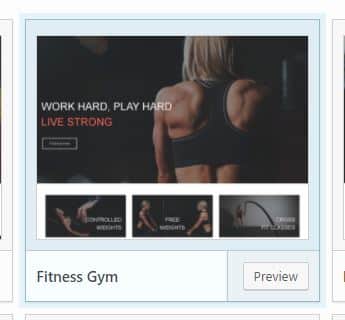
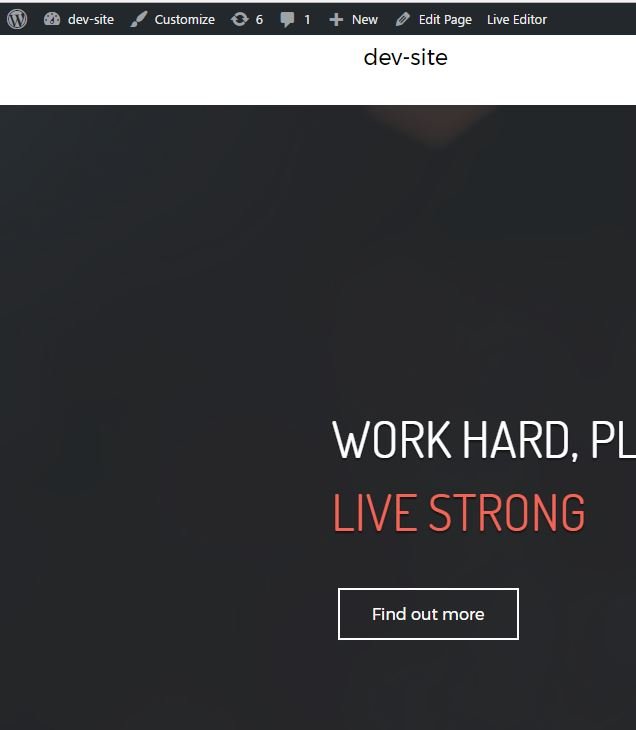
Ahora verás una pantalla con todo tipo de diseños; estos son los preajustes que puedes utilizar. También puedes importar y exportar diseños, pero no suponemos que los tengas todavía. Para este ejemplo elegiremos el diseño "Gimnasio", por supuesto, puedes elegir cualquier diseño que quieras o empezar desde cero. Haz clic en el diseño elegido y pulsa el botón Insertar en la esquina inferior derecha. Si ya tenías contenido en la página, puedes elegir insertarlo antes o después del contenido o sustituirlo por completo. Para nosotros, no importa ya que tenemos una página vacía.

Adelante, guarda la página y visítala. Si todo ha ido bien, podemos añadir nuestras identificaciones. Cambia al modo "Editor en vivo" haciendo clic en el enlace de la barra de administración de WordPress en la parte superior de la página que acabas de crear.

Cuando pasas el ratón por encima de los elementos de tu sitio, puedes ver exactamente qué widget representa cada elemento. Ve a la primera fila después del héroe SiteOrigin en la parte superior, haz clic en el icono de la herramienta y edita la fila. En esta pantalla, ve a "Atributos" y añade el ID de tu fila. Vamos a dar al nuestro un ID de "actividades".

Dale a cada fila un ID diferente y único. Cuando hayas terminado, guarda la página.
Configurar tu menú
Todavía no hemos terminado. Ahora tenemos que crear nuestros elementos de menú, para que cuando un usuario haga clic en uno de los elementos, la página navegue a esa sección específica de tu sitio. Sigue adelante y crea un nuevo menú en Apariencia -> Menús en tu panel de control de WordPress. Sólo vamos a crear enlaces personalizados en este menú. En la imagen de abajo estoy creando uno para la fila a la que acabo de añadir el ID de "actividades".

Verás que la URL del enlace personalizado es ahora la misma que el ID del elemento de la fila. El constructor de páginas SiteOrigin está programado para reconocer esto y sabrá que tiene que desplazarse a la sección especificada.
Es muy importante que no olvides poner el hash en la URL del elemento del menú, este es el formato de un atributo HTML ID. Sin embargo, no añadas el hash en el Atributos -> ID de la fila en el personalizador, el constructor de páginas SiteOrigin, ya sabe que se trata de un ID.
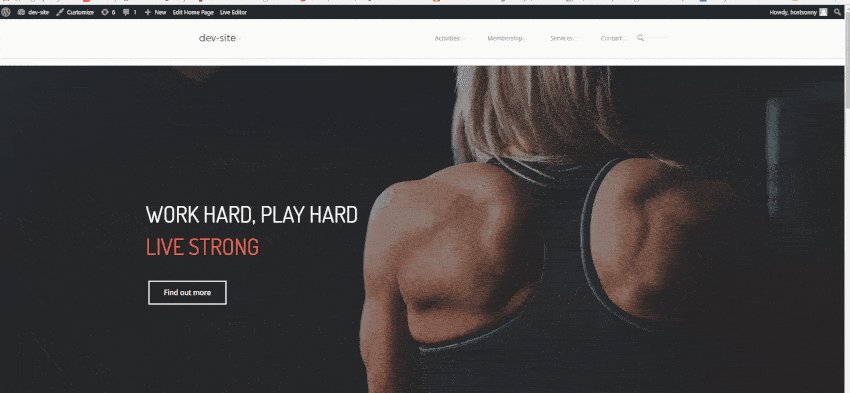
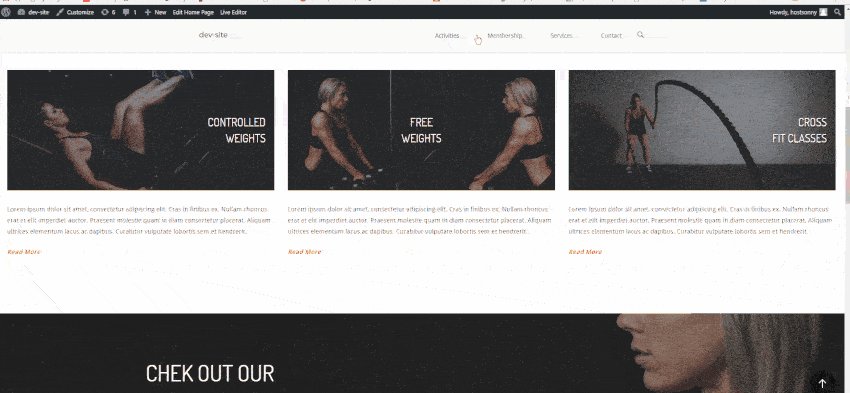
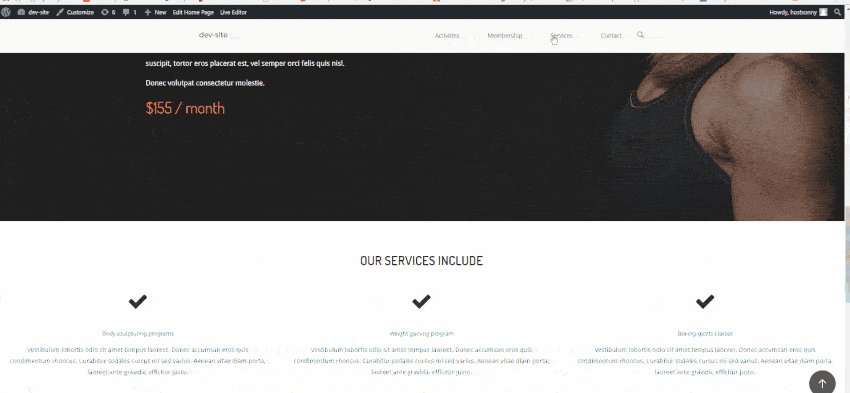
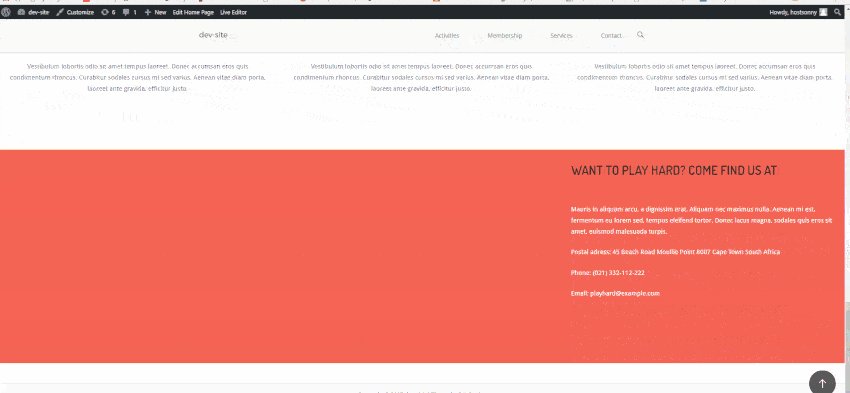
Mi resultado
¡Enhorabuena! Ya hemos terminado, ahora puedes construir tu propio sitio web personalizado de una sola página de forma fácil y rápida con sólo dos plugins y cualquier tema. Tu sitio será rápido y muy fácil de usar. Construir este sitio nos llevó menos de una hora, es la forma más fácil y rápida que hemos encontrado para construir un hermoso sitio web de una página. Lo mejor es que es gratis.

La verdad es que configurar tu propio entorno de pruebas con XAMPP puede llevar tiempo y quemar algunas neuronas si lo haces por primera vez, pero aprenderás rápidamente a apreciar el servidor local que puede ejecutar WordPress. Luego, con sólo tener dos plugins y un tema de tu elección, incluso los completos principiantes podrán crear su propio sitio web de una página.
Si has seguido todos los pasos de este tutorial, no deberías tener ningún problema, y tu página de una sola página debería estar funcionando perfectamente. Una vez que hayas creado la página con éxito, puedes empezar a actualizarla y personalizarla a tu gusto. No te olvides de consultar otros artículos y tutoriales de WordPress que te ayudarán a dar forma a tu sitio de cualquier manera posible.
Si quieres conocer otros artículos parecidos a Cómo crear un sitio web de una página con WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!