Cómo probar un sitio de WordPress en diferentes navegadores (Prueba entre navegadores fácil)
¿Quieres aprender a probar un sitio de WordPress en diferentes navegadores?
Las pruebas entre navegadores son esenciales cuando se cambian los temas de WordPress o el diseño, porque ayudan a asegurar que tu sitio web se ve bien en diferentes navegadores, tamaños de pantalla, sistemas operativos y dispositivos móviles
En este artículo, te mostraremos cómo probar fácilmente un sitio de WordPress en diferentes navegadores.

¿Qué es el Cross Browser Testing y por qué lo necesitas?
La prueba entre navegadores es el proceso de probar tu sitio web en varios navegadores, tamaños de pantalla, sistemas operativos y dispositivos móviles diferentes para asegurarte de que tu sitio funciona correctamente.
Probar un sitio de WordPress en diferentes navegadores te permite ver el aspecto de tu sitio para todos tus visitantes
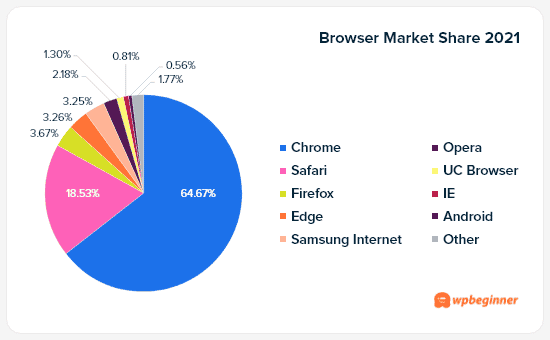
Es posible que utilices un navegador popular como Google Chrome, que tiene una cuota de mercado del 69% en ordenadores de sobremesa y del 64% en dispositivos móviles. Sin embargo, otros navegadores como Firefox, Microsoft Edge, Safari y Opera siguen siendo ampliamente utilizados por cientos de millones de usuarios en todo el mundo.

Aunque todos los navegadores parezcan similares, todos utilizan un código diferente, lo que significa que pueden manejar los elementos del sitio web de forma diferente de vez en cuando. Como propietario de un sitio web, esto significa que tu sitio web puede tener un aspecto diferente en los distintos navegadores.
Y si tu sitio web no funciona bien en uno de esos navegadores, te estás perdiendo todas esas visitas y tráfico.
Como no se trata de errores comunes de WordPress que sean visibles para todo el mundo, puedes pasar meses sin enterarte del problema hasta que alguien te lo comunique.
Por eso se considera una buena práctica probar tu sitio de WordPress en distintos navegadores, en múltiples plataformas y tamaños de pantalla, para asegurarte de que tu sitio web ofrece la misma experiencia de usuario a todos tus usuarios.
Por suerte, existen herramientas de pruebas entre navegadores que pueden ayudar a automatizar el proceso con un solo clic.
Pero antes de compartir la lista de las mejores herramientas de pruebas entre navegadores para WordPress, es importante saber qué navegadores son populares entre tus usuarios, para que sepas cuáles debes probar.
¿Cómo saber qué navegadores y dispositivos utilizan los visitantes de tu sitio web?
Teniendo en cuenta el número de sistemas operativos, navegadores y combinaciones de versiones de navegadores disponibles, las pruebas entre navegadores pueden ser tediosas para los propietarios de pequeñas empresas.
Sin embargo, si conoces los navegadores, sistemas operativos y dispositivos más populares que utilizan los visitantes de tu sitio web, puedes facilitar mucho el proceso. Dependiendo de tus estadísticas específicas, puede que te salgas con la tuya probando sólo unas pocas combinaciones populares.
La forma más sencilla de averiguar qué navegadores, sistemas operativos y dispositivos son populares entre tus usuarios es utilizar Google Analytics.
Sin embargo, configurar Google Analytics de forma correcta puede ser un reto para muchos propietarios de sitios web.
Por eso recomendamos utilizar MonsterInsights. Es la mejor solución de análisis para WordPress utilizada por más de 3 millones de sitios web.
Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
Nota: Una vez instalado Google Analytics, tendrás que esperar un par de semanas para recopilar datos relevantes sobre tus usuarios.
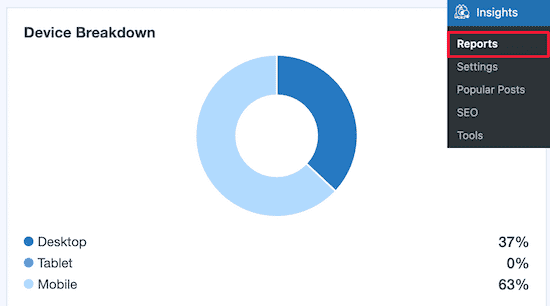
Después de eso, puedes ver qué dispositivos utilizan tus visitantes para acceder a tu sitio web yendo a Insights " Informes en tu panel de control de WordPress.
Al desplazarte por la página, verás una sección de "Desglose de dispositivos" que te muestra los dispositivos que utilizan tus visitantes para acceder a tu sitio web.

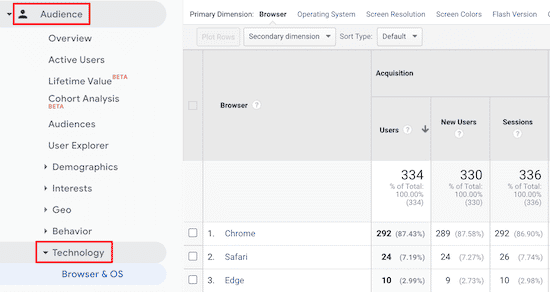
Para saber qué navegadores son populares entre tus usuarios, tienes que entrar en tu Cuenta de Google Analytics, luego ve a Audiencia " Tecnologíay haz clic en "Navegador y sistema operativo"
Desde aquí, puedes averiguar qué navegadores web son los más utilizados por los visitantes de tu sitio web.

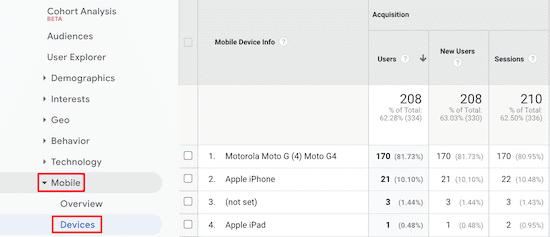
También puedes ir a Móviles " Dispositivos.
Esto te da un desglose de los dispositivos móviles reales que los visitantes utilizan para acceder a tu sitio web.

Una vez que tengas esta lista, puedes ahorrar tiempo centrándote en las combinaciones más importantes y evitando el resto.
Las mejores herramientas de pruebas entre navegadores para WordPress
Las herramientas de prueba entre navegadores te facilitan la tarea de probar tu sitio de WordPress en varios navegadores, sistemas operativos y dispositivos con sólo unos pocos clics.
A continuación encontrarás la lista de las mejores herramientas de pruebas entre navegadores para sitios de WordPress:
1. CrossBrowserTesting

CrossBrowserTesting es una herramienta de pruebas entre navegadores fácil de usar y muy potente, con funciones de pruebas en vivo y capturas de pantalla
Utilizamos esta herramienta aquí en Motivo impresionante para probar nuestros sitios web como WPMundobytes y nuestros plugins premium para WordPress
Es un servicio de pago, pero ofrecen una cuenta de prueba gratuita con 100 minutos para probar el producto.
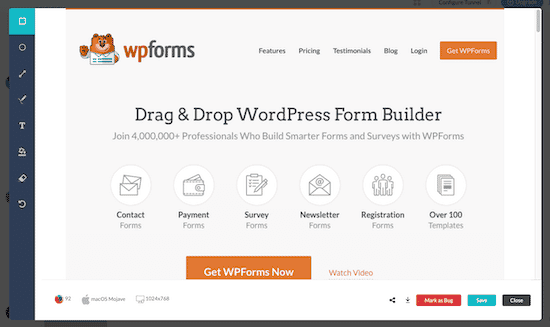
Después de crear tu cuenta de prueba, ve a la pestaña "Prueba en vivo", donde puedes seleccionar un sistema operativo y un navegador. Cargará la URL de tu sitio web y te mostrará cómo se ve en el navegador que hayas seleccionado.
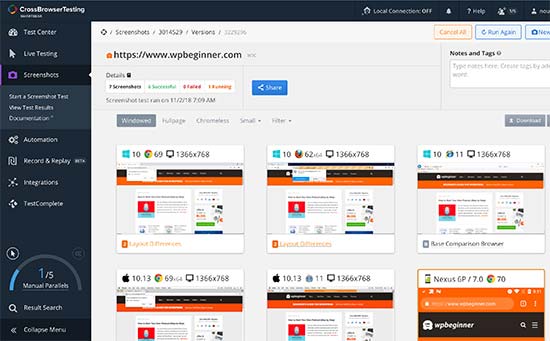
Si quieres obtener rápidamente varias capturas de pantalla a la vez, haz clic en la pestaña "Capturas de pantalla" y ejecuta una nueva prueba de capturas de pantalla
La herramienta CrossBrowserTesting obtendrá automáticamente capturas de pantalla en dispositivos Mac, Windows, Android e iOS con Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer y cientos de otros navegadores web.

También te muestra las diferencias de diseño debajo de cada captura de pantalla, en las que puedes hacer clic para comparar el diseño con el diseño base. También puedes comparar diferentes diseños uno al lado del otro o descargar todas las capturas de pantalla en tu ordenador.
La cuenta gratuita está limitada en cuanto a las combinaciones de navegadores y sistemas operativos que puedes ejecutar. Sin embargo, cubre los navegadores más populares en las principales plataformas móviles y de escritorio.
Precio: A partir de 29 dólares al mes si se factura anualmente y permite realizar un número ilimitado de capturas de pantalla, pruebas manuales y mucho más.
2. BrowserStack

BrowserStack es una herramienta de pago para pruebas entre navegadores y plataformas para aplicaciones móviles y sitios web
También ofrecen una cuenta de prueba gratuita limitada que te ofrece 30 minutos de pruebas interactivas en el navegador, 100 minutos de pruebas automatizadas y 5000 capturas de pantalla
Viene con funciones de pruebas en vivo y capturas de pantalla. Puedes seleccionar la plataforma que quieres probar y luego seleccionar un navegador
BrowserStack cargará el emulador virtual con una ventana del navegador real. Puedes introducir simplemente la URL que quieres probar para iniciar la prueba.

Los resultados son bastante precisos, y la velocidad es bastante satisfactoria. Sin embargo, tendrás que realizar las pruebas manualmente abriendo cada navegador.
Precio: A partir de 29 $ al mes si se factura anualmente y te da minutos de prueba ilimitados y soporte para Windows y macOS
3. LambdaTest

LambdaTest es otra herramienta premium de pruebas entre navegadores, tanto para pruebas en vivo como para capturas de pantalla
Viene con un plan gratuito de por vida que te da 60 minutos de pruebas de navegador, 10 pruebas responsivas y 10 capturas de pantalla responsivas al mes
Después de crear una cuenta gratuita, puedes elegir si quieres realizar una prueba en vivo, una prueba responsiva o una prueba de capturas de pantalla en diferentes navegadores. Tienes un control total sobre los dispositivos y navegadores web en los que quieres que se ejecute la prueba.
LambdaTest te dará automáticamente los resultados en función del tipo de prueba que estés ejecutando
Simplemente haz clic en una captura de pantalla y se abrirá en una ventana emergente para que la inspecciones.

La cuenta gratuita está limitada en cuanto al número de pruebas que puedes realizar, pero los resultados son bastante profundos y te darán un montón de información procesable para mejorar tu sitio web
Precio: Comienza con 15 dólares al mes si se factura anualmente y ofrece soporte para pruebas ilimitadas en tiempo real, capturas de pantalla y pruebas responsivas
Necesitarás el plan de mayor precio, de 99 $ al mes si se factura anualmente, para las pruebas de navegador móvil.
4. Personalizador de temas de WordPress

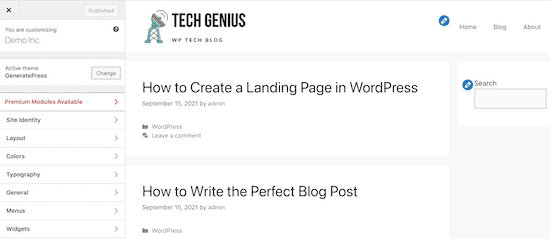
Otra forma de probar tu sitio web es con el personalizador de temas de WordPress incorporado. Esta herramienta forma parte de todas las instalaciones de WordPress y te permite personalizar completamente tu sitio web.
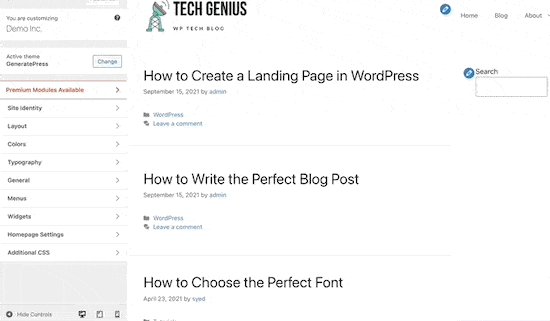
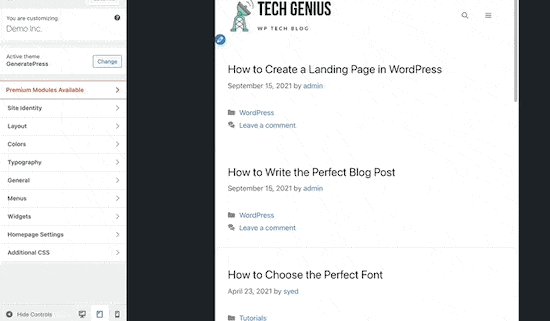
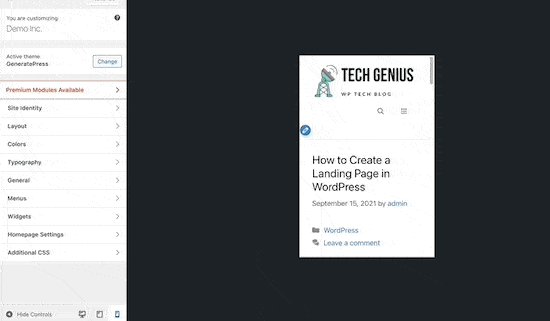
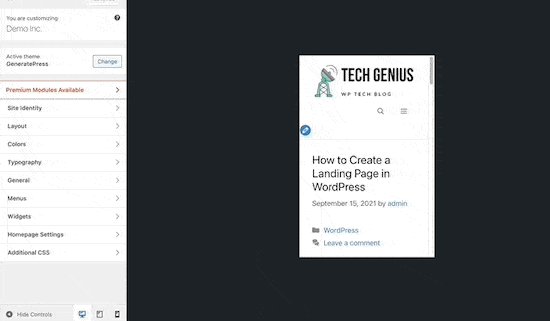
Una vez que hayas terminado de personalizar tu sitio, puedes previsualizar tus cambios y el sitio en vivo en diferentes tamaños de pantalla.
Hay una sección de vista responsiva en la parte inferior de tu personalizador que te permite ver tu sitio en el escritorio, la tableta y el móvil
Sólo tienes que seleccionar el tamaño de pantalla en el que quieres previsualizar tu sitio web, y la ventana se ajustará automáticamente.

Aunque esto no te permitirá previsualizar tu sitio web en diferentes navegadores de forma automática, puedes probar la capacidad de respuesta de tu sitio web en tiempo real
¿Cómo analizar las capturas de pantalla de la prueba entre navegadores?
Ahora que has aprendido la forma más fácil de probar tu sitio de WordPress en diferentes navegadores, el siguiente paso es analizar los resultados para ver si hay algo roto que necesita ser arreglado.
Si estás utilizando un tema de WordPress responsivo con un código de buena calidad detrás, la mayoría de tus capturas de pantalla se verán prácticamente iguales.
Sin embargo, en algunos casos, los elementos del sitio web pueden parecer ligeramente diferentes de un navegador a otro. Si esta diferencia es menor y no afecta a la experiencia del usuario, la estética o la funcionalidad, entonces puedes ignorarla.
Por otro lado, si la diferencia es demasiado notable, afecta a la experiencia del usuario, tiene un aspecto desagradable o impide que los usuarios utilicen tu sitio web como está previsto, entonces necesita tu atención.
En la mayoría de las pruebas entre navegadores, descubrirás problemas de CSS con tu tema
Esto se puede arreglar utilizando la función Inspeccionar elemento para averiguar qué reglas CSS necesitan ser actualizadas. Después, puedes añadir CSS personalizado para solucionar esos problemas.
Si no puedes solucionar los problemas por ti mismo, siempre puedes contratar a un desarrollador de WordPress para que te ayude a solucionarlos.
Esperamos que este artículo te haya ayudado a saber cómo probar fácilmente un sitio de WordPress en diferentes navegadores. Quizás también quieras ver nuestra guía sobre cómo registrar un nombre de dominio y nuestra selección de expertos sobre el mejor software de chat en vivo para pequeñas empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo probar un sitio de WordPress en diferentes navegadores (Prueba entre navegadores fácil) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!