Cómo usar Squarespace para crear un sitio web (Tutorial 2022)
Squarespace es una solución elegante para crear sitios web sin tener que saber nada de diseño web. Viene con un potente pero sencillo constructor de sitios web que permite a los usuarios crear el sitio web de sus sueñossimplemente arrastrando y soltando elementos, eligiendo secciones y editando imágenes.
Aunque el constructor está diseñado para ser sencillo, hay que dar algunos pasos para empezar de forma correcta. No te preocupes Puedes hacerlo tú mismo con un poco de orientación.
- Cómo hacer un sitio web con Squarespace en 7 sencillos pasos
- Paso 1: Empezar con Squarespace
- Paso 2: Utilizar un constructor de sitios web de Squarespace
- Paso #3: Hacer cambios de diseño en tu sitio web
- Paso #4: Añadir funcionalidad a tu sitio web
- Paso #5: Optimizar tu sitio web
- Paso 6: Conocer el panel de control
- Paso #7: Publica tu sitio web para que esté activo
- Preguntas frecuentes
- Conclusión
Cómo hacer un sitio web con Squarespace en 7 sencillos pasos
Puedes empezar tu sitio web con Squarespace sin gastar un céntimo. Ofrecen una 14 días de prueba gratuita. Sin embargo, debes entender que esta prueba te permite probar el constructor, pero no publicar tu nuevo sitio. Si decides hacerlo público, prepárate para pagar.
Paso 1: Empezar con Squarespace
1. Visita el sitio de Squarespace.
¡Empecemos! Dirígete a Squarespace.com. Esta será tu plataforma de lanzamiento, así que no dudes en marcar la URL.

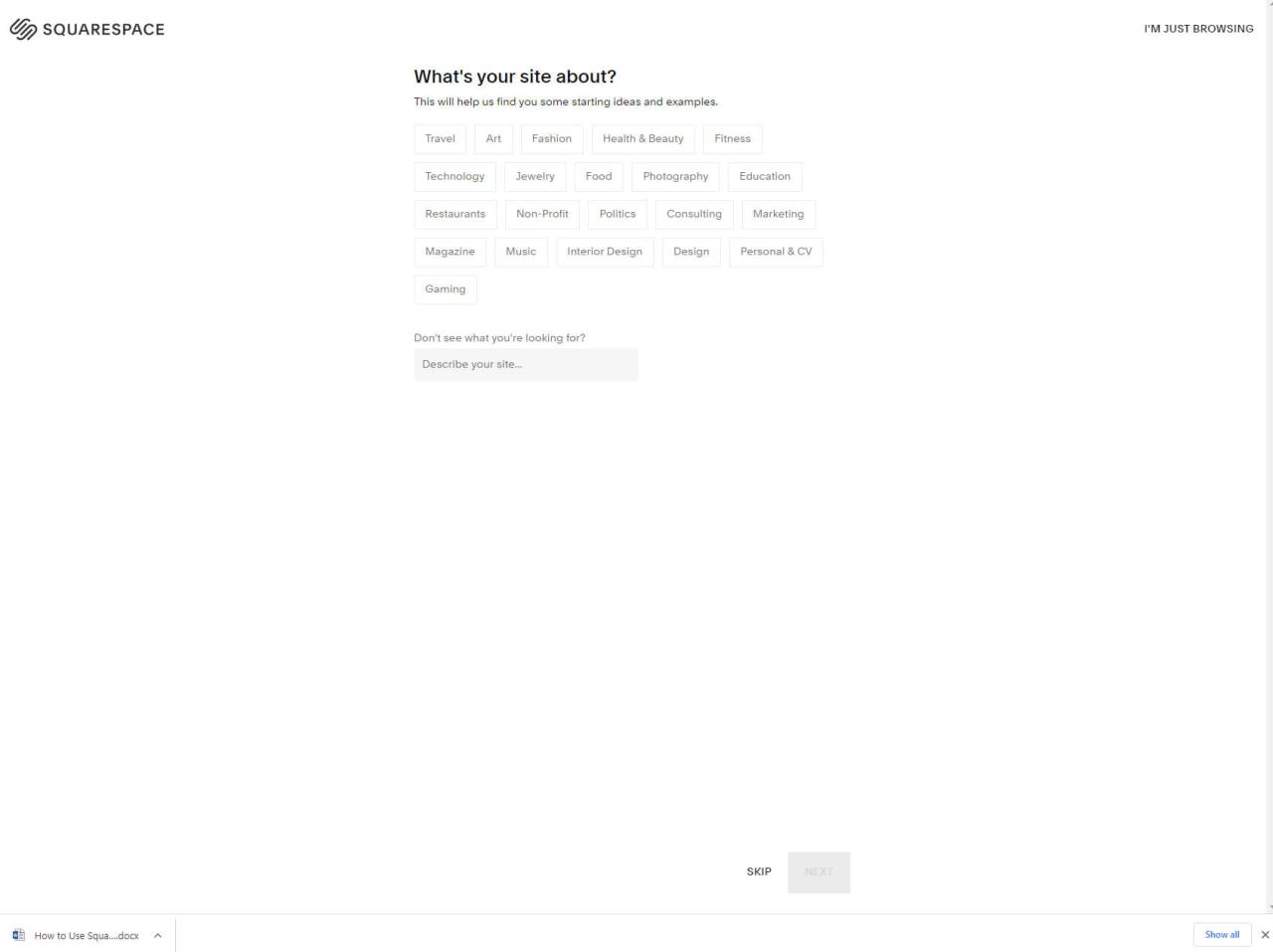
2. ¿De qué trata tu sitio?
En este siguiente paso, la plataforma te hará algunas preguntas. No te preocupes; nadie te juzgará y no hay respuestas incorrectas. Simplemente elige una etiqueta que describa lo que vas a crear o describe tu sitio web escribiendo una breve descripción.

Esta información ayudará a Squarespace a encontrar algunas ideas y ejemplos de partida para que tu viaje de construcción de la web comience con buen pie. Si todavía no sabes de qué va a tratar tu sitio, siempre puedes saltarte las preguntas haciendo clic en el botón "SALTAR" de la parte inferior de la página.
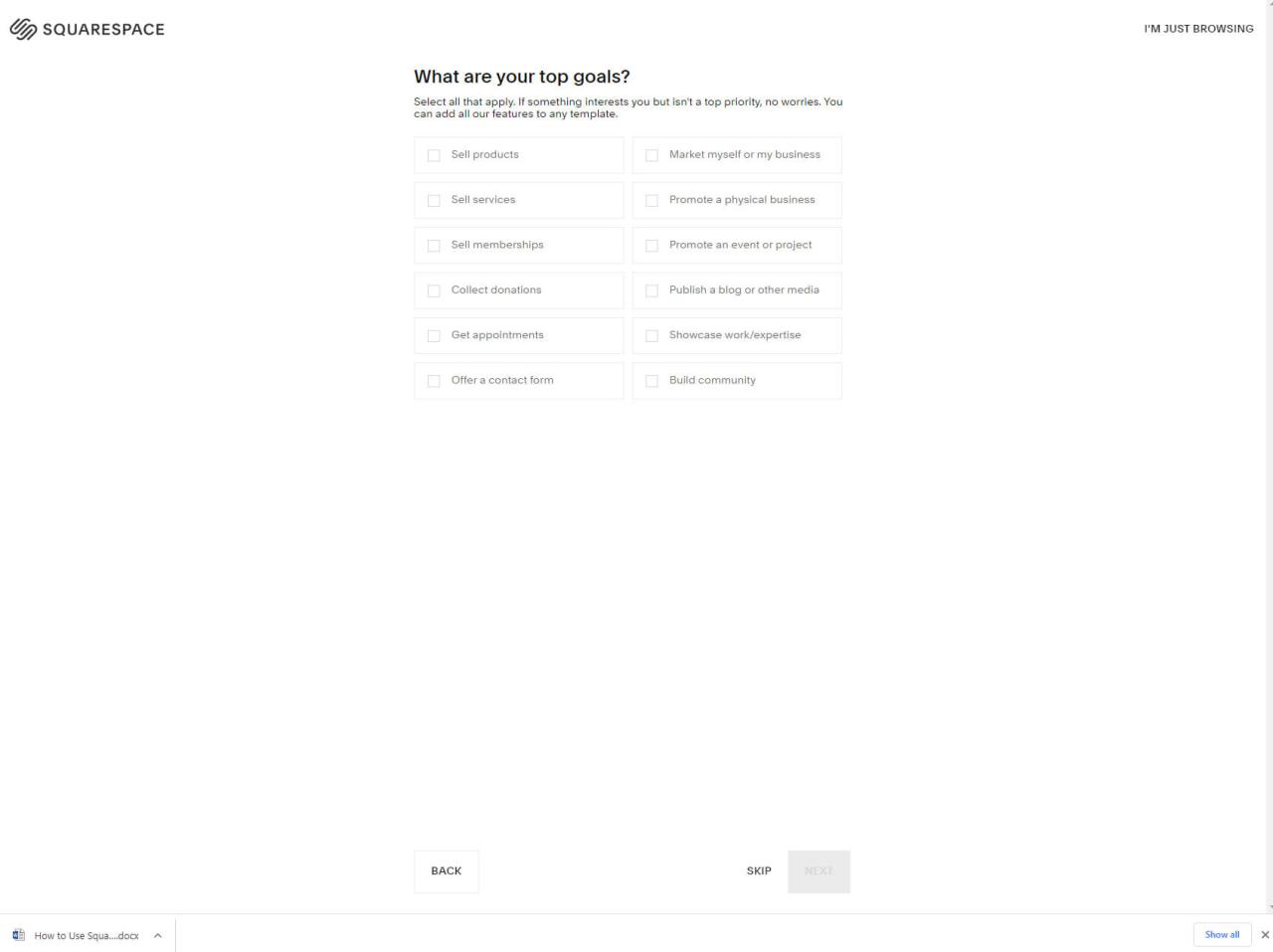
3. Elige los intereses.
Al igual que en el último paso, selecciona una o varias opciones. ¿Quieres escribir un blog, promocionar un negocio o quizás vender productos?

Marca las casillas que correspondan a tus aspiraciones. Aunque estas respuestas se tendrán en cuenta para crear una página de demostración para ti, siempre puedes añadir o eliminar elementos y características de tu sitio después (más información sobre esto más adelante en la sección "Usar un creador de sitios web de Squarespace").
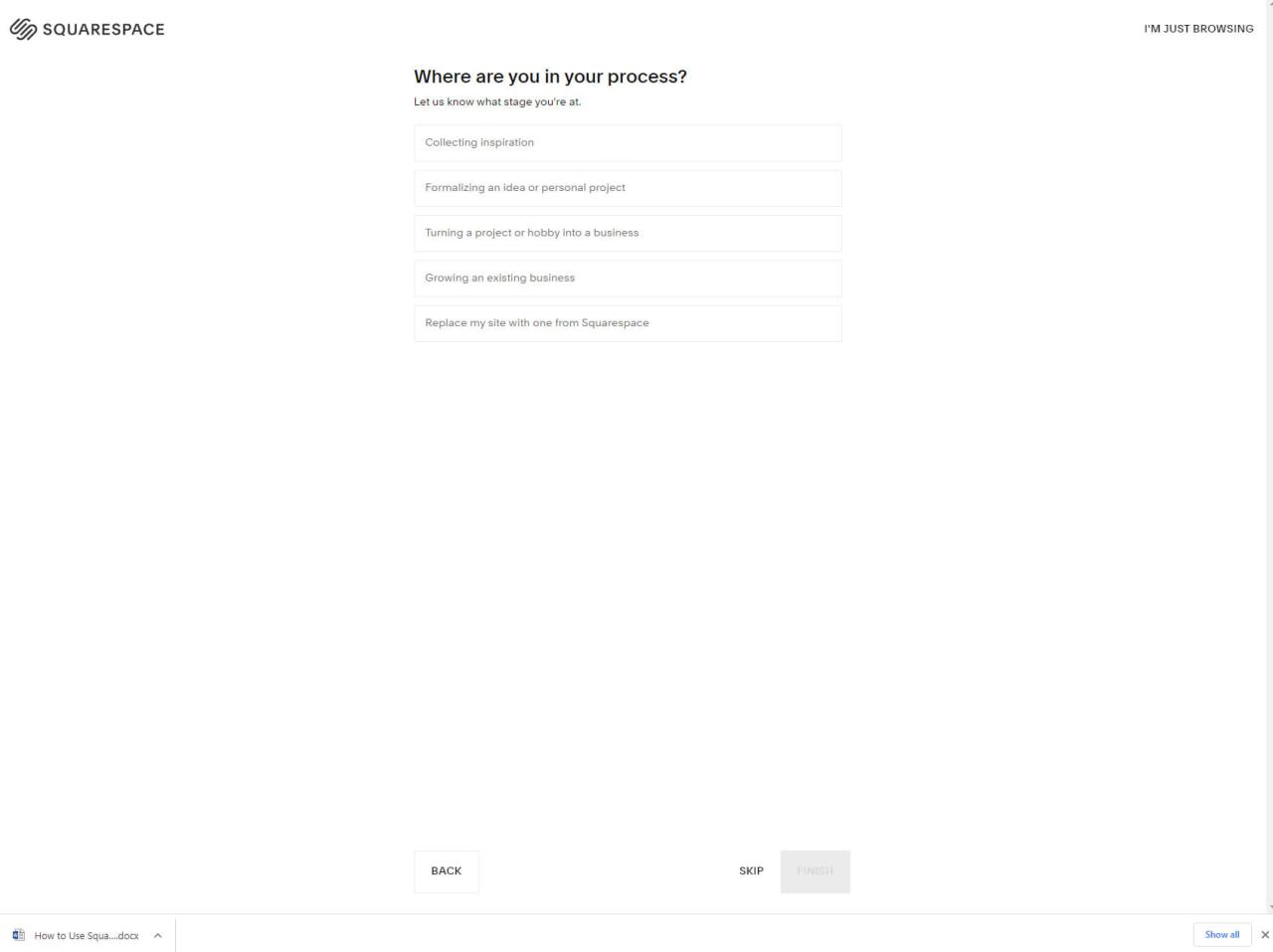
4. Escenario
¿En qué punto de tu proceso te encuentras? ¿Todavía estás trabajando en la idea completa del sitio web, o ya conoces la mayoría de las características que deseas añadir a tu sitio? ¿Quizás ya tienes un sitio web en una plataforma diferente y quieres pasarlo a Squarespace?

Elige tu respuesta y habrás terminado con el proceso de incorporación.
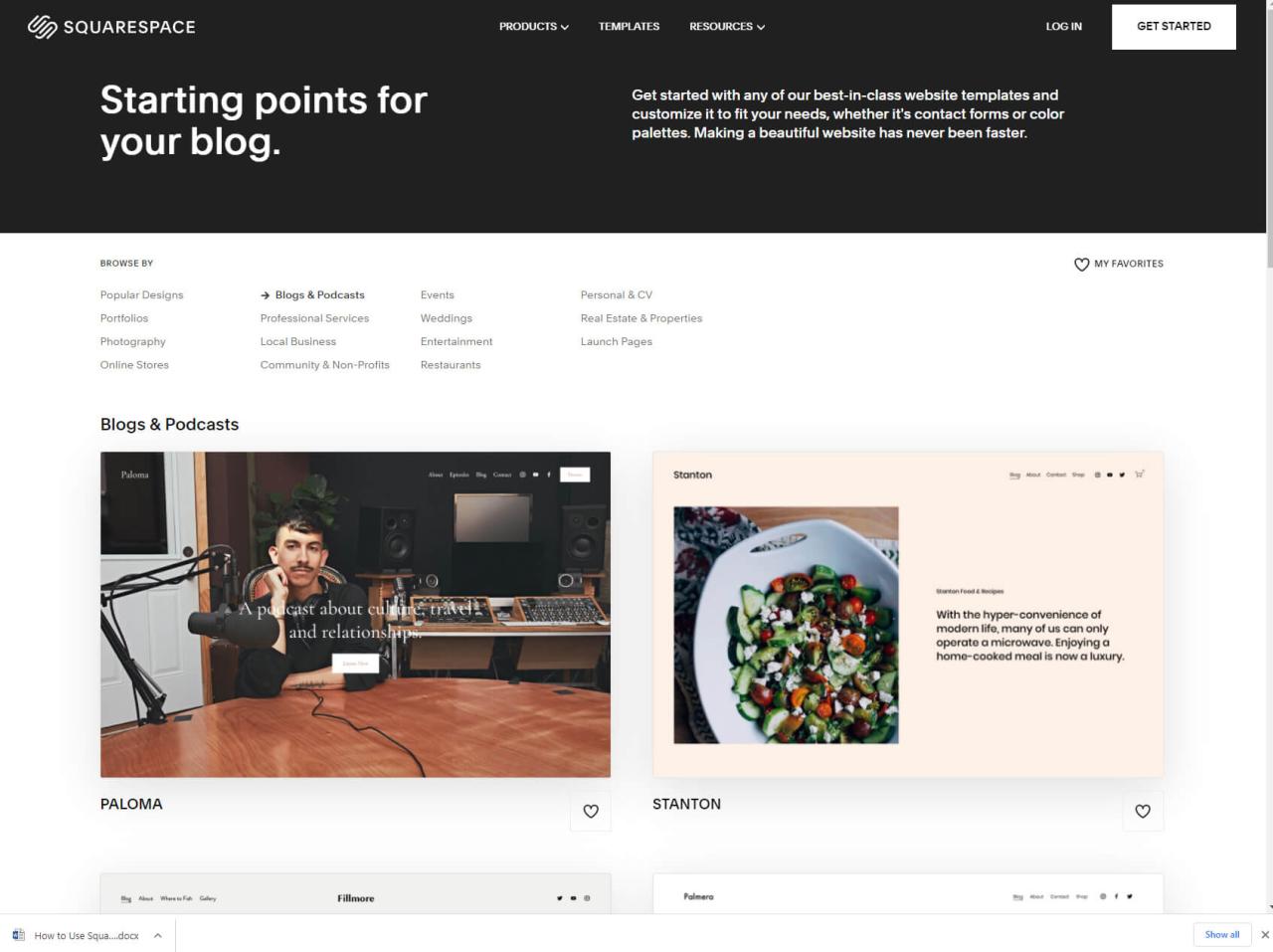
5. Elige una plantilla.
Aquí es donde el comienza la diversión. Ya has terminado con el cuestionario de Squarespace, y ahora puedes elegir una plantilla. Este es el aspecto que tendrá tu sitio, así que tómate tu tiempo y navega por todas ellas hasta que encuentres una plantilla que realmente te guste.

Una vez que estés satisfecho con una plantilla, mueve el cursor sobre ella y haz clic en el botón de vista previa para verla en acción. Si esta es tu elección, puedes repetir el proceso, pero esta vez elige el botón "Comenzar con" para seleccionar una plantilla.
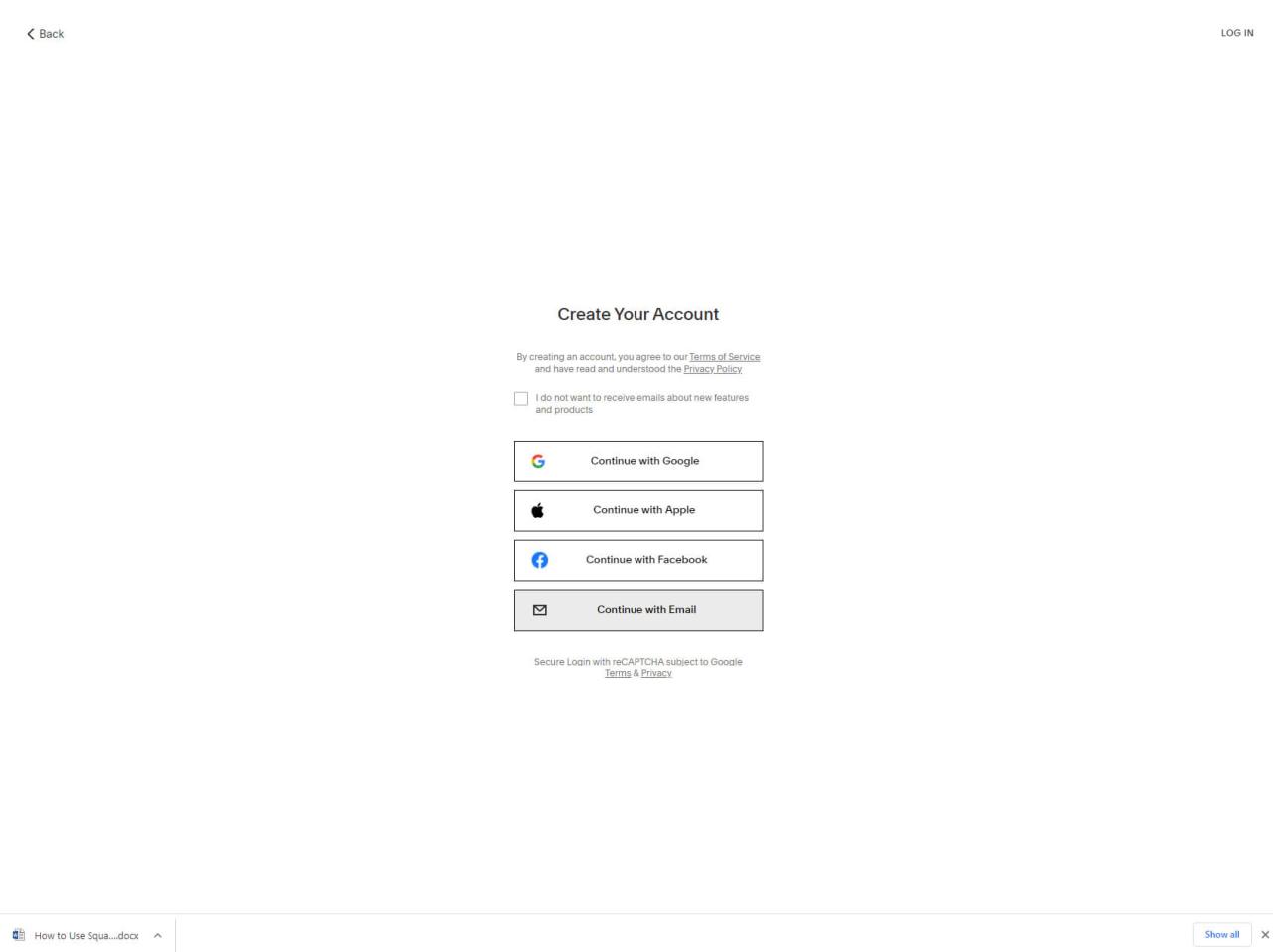
6. Crea tu cuenta.
Puedes crear tu cuenta introduciendo tu dirección de correo electrónico. Pero para que todo sea más rápido, Squarespace ofrece la opción de crear nuevas cuentas conectando cuentas existentes de Google, Apple o Facebook.

Escoge el método que prefieras, ya que luego no supone ninguna diferencia.
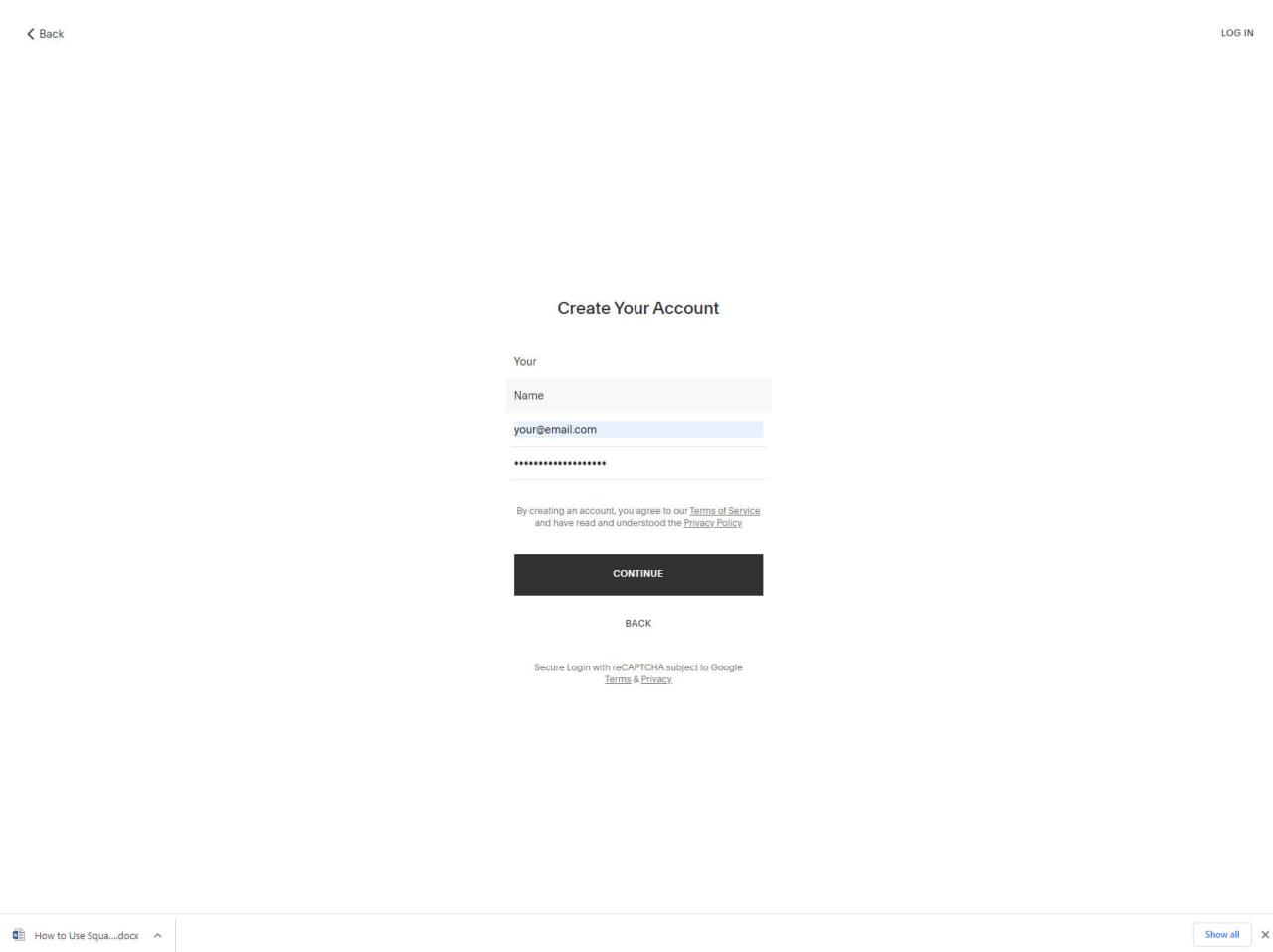
7. Introduce los datos.
Rellena detalles como tu nombre, correo electrónico y contraseña, y haz clic en el botón "Continuar". Si eliges conectarte con Google, Apple o Facebook, aparecerá una ventana emergente que te pedirá que te conectes a tu cuenta para continuar.

Espera a que Squarespace recopile todos los datos necesarios, y se iniciará automáticamente la sesión en tu nueva cuenta. ¡Enciende tus motores!
Paso 2: Utilizar un constructor de sitios web de Squarespace
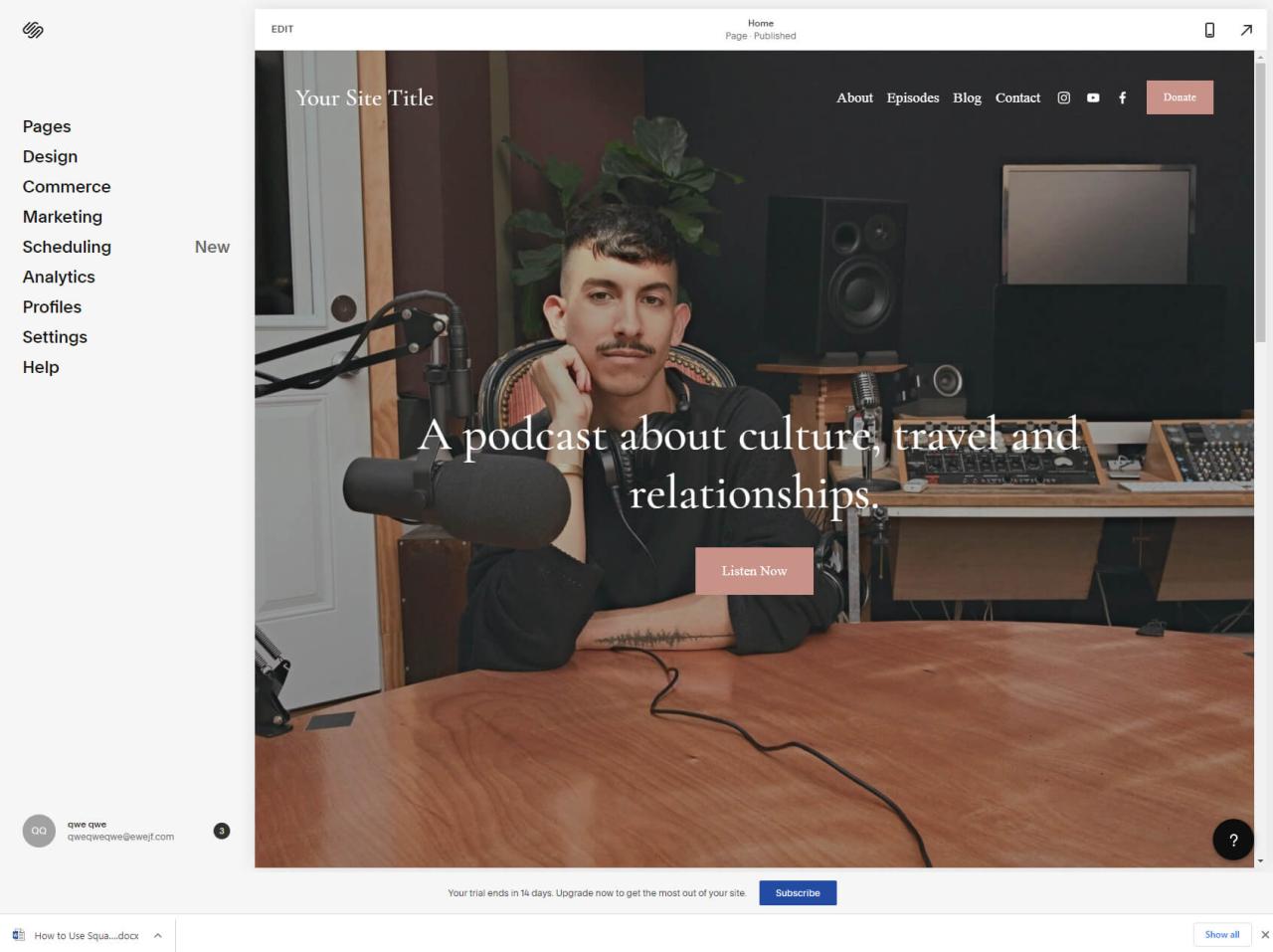
Squarespace tiene una interfaz muy agradable. Lo notarás desde la primera vez que te conectes, cuando la plataforma te guiará a través de unos cuantos pasos más en los que podrás nombrar tu sitio y aprender algunas de las características más importantes, como añadir páginas. No dudes en explorar y aprender desde el principio.

Cuando empieces a trabajar con Squarespace, los ajustes más importantes se encuentran en el menú de la izquierda. Allí encontrarás:
- Páginas - Elige qué página modificar y añade otras nuevas para crear el sitio que deseas. Este es el lugar desde el que puedes añadir blogs, tiendas y páginas sencillas como contacto, acerca de, etc.
- Diseño - selecciona entre unos cuantos ajustes dedicados a las fuentes, los colores, las animaciones, los espacios, los botones, etc. Si sabes CSS, también puedes escribir aquí tu código personalizado.
- Comercio - Empieza a vender con Squarespace. Gestiona los pedidos, el inventario, los clientes, los descuentos y todo lo relacionado con tu nueva tienda online.
- Marketing - gestiona tus campañas de correo electrónico, SEO, pop-ups promocionales, bares, conecta los perfiles de las redes sociales, etc.
- Programación - Asistente online de inteligencia artificial que te ayuda con los clientes, los recordatorios y los pagos online.
- Analítica - ve lo que pasa con tu sitio. Comprueba tus ventas, el tráfico, el registro de actividad, el contenido más popular y las palabras clave.
- Perfiles - Ver información sobre tus clientes, suscriptores y más. Filtra por etiquetas y redacta correos electrónicos de marketing desde una ubicación central.
- Configuración - el lugar para hacer público tu sitio. Cambia los idiomas, la información comercial, los dominios, las extensiones, la facturación y la cuenta, y mucho más.
- Ayuda - abre la base de conocimientos donde puedes aprender más sobre Squarespace, ver vídeos y leer tutoriales.
Editor
Cuando estés listo para empezar a trabajar en el diseño de tu sitio, sólo tienes que hacer clic en el botón "Editar" situado en la parte superior. Esto abrirá el editor de Squarespace donde puedes empezar a personalizar las páginas.
Paso #3: Hacer cambios de diseño en tu sitio web
Squarespace es un editor visual. Eso significa que todo lo que haces se hace directamente en el sitio web, eligiendo los elementos uno por uno.
Empecemos por la parte superior y vayamos hacia la parte inferior.
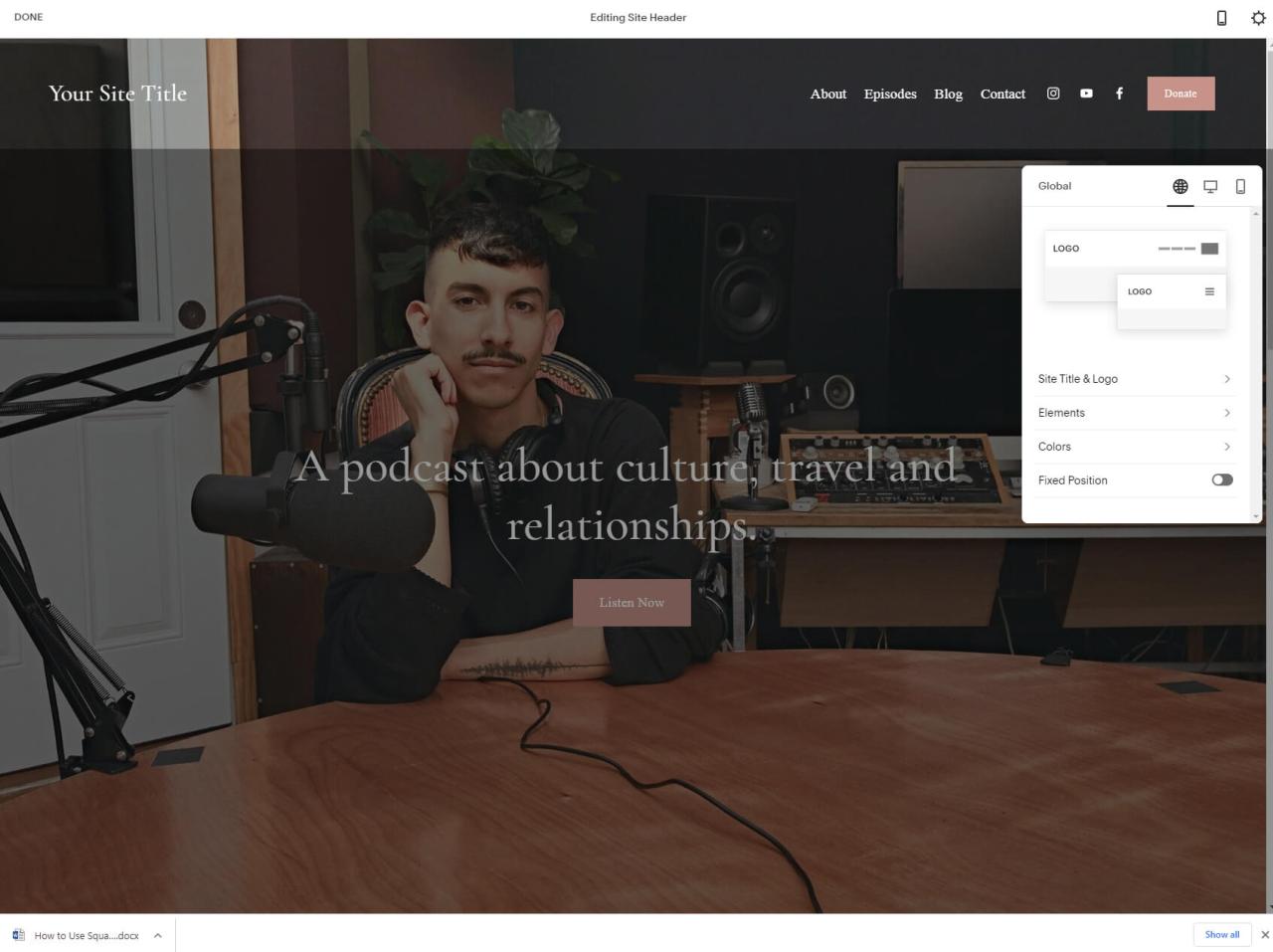
Mueve el cursor sobre la barra superior, que se conoce como cabecera. Aparecerá un pequeño botón que te permitirá editar la cabecera. Aquí es donde puedes subir tu logotipo, añadir un título del sitio, elegir qué elementos mostrar (como botones e iconos sociales), elaborar diferentes colores, o incluso hacer que toda la cabecera sea fija (lo que significa que siempre permanecerá en la parte superior mientras tus visitantes se desplazan por la página.

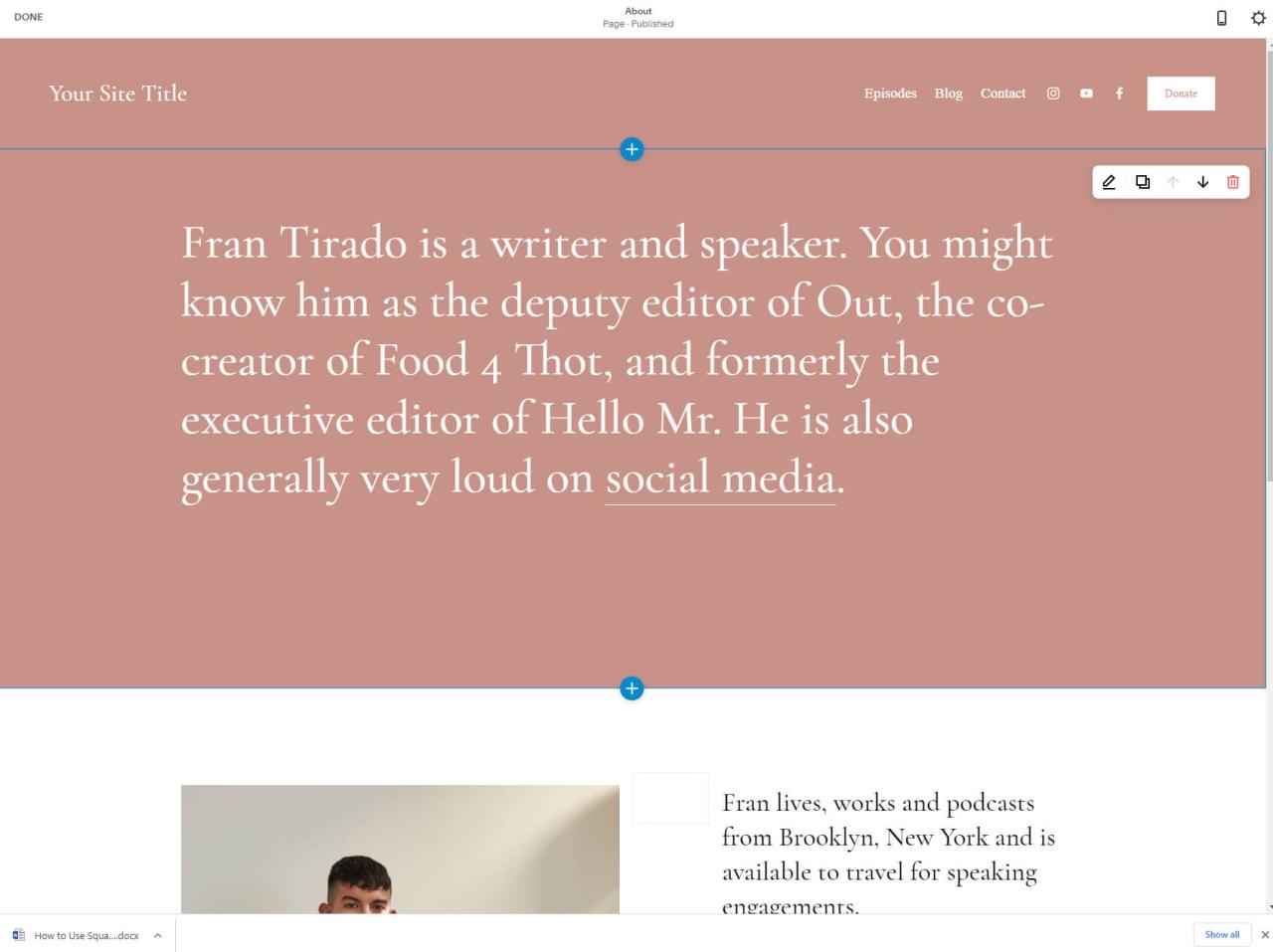
Lo siguiente que hay que editar son las secciones. La primera sección, debajo de la cabecera, suele ser la más grande y contiene las llamadas imágenes héroe y el texto que debe captar la atención de tu visitante. Coloca el cursor sobre ella y elige el pequeño botón de edición (lápiz) de la parte derecha de la pantalla. Aquí podrás seleccionar la altura, la anchura, la alineación del contenido, el fondo, los colores, etc. de la sección.
Siéntete libre de explorar y moverte a tu propio ritmo. Cuando decidas cambiar el texto, los botones o cualquier otro elemento, pasa el ratón por encima para revelar su configuración. Dependiendo de la plantilla que selecciones, los elementos serán diferentes, así que puedes esperar texto, imágenes, botones, formularios, vídeos, etc.

Para seguir modificando la plantilla, sigue bajando por la página y repite el proceso: pasa el ratón por encima de un elemento que quieras rediseñar y empieza a jugar con las opciones.

Puedes eliminar fácilmente secciones o moverlas hacia arriba y hacia abajo haciendo clic en el botón del menú lateral derecho que aparece cuando pasas por encima de un elemento concreto.
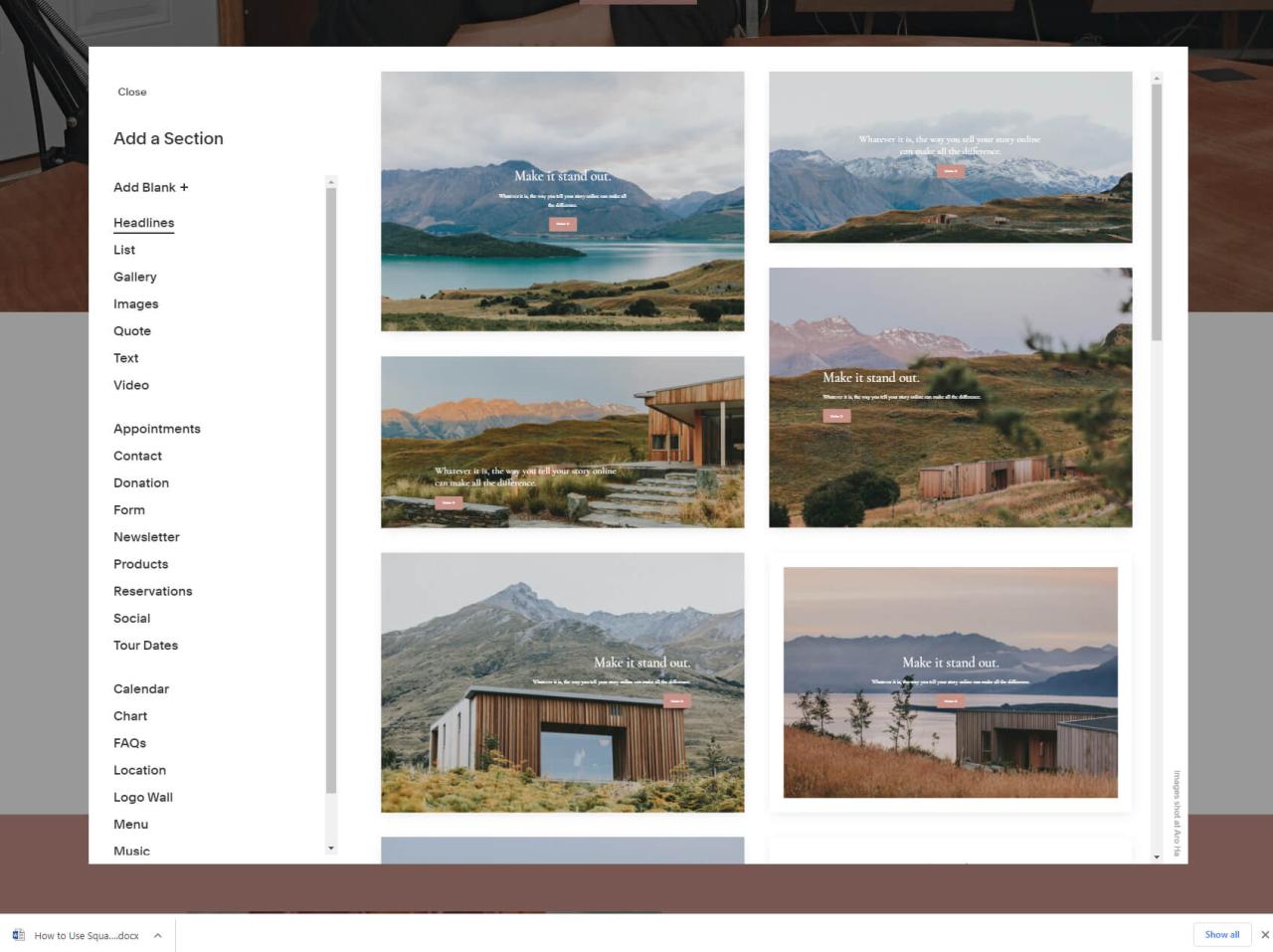
Aunque esto te permite controlar los elementos existentes, probablemente te preguntes cómo añadir otros nuevos. ¿Has visto un pequeño icono azul con un signo más cuando pasas el ratón por encima de los elementos? ¡Ese es el secreto! Aparece en la parte superior e inferior de cada segmento, representando un lugar donde puedes añadir una nueva sección. Vamos, haz clic en él. Aparecerá una nueva ventana emergente que revelará todas las secciones que puedes añadir a tu página de Squarespace.
Hay docenas de secciones, cada una con sus propias variantes. Tómate tu tiempo y explóralas todas. Puedes añadir listas, galerías, imágenes, formularios, gráficos y mucho más.
En cuanto hagas clic en un elemento, aparecerá una nueva sección en tu sitio. Para personalizarla aún más, pasa el ratón por encima de los bloques y sigue explorando las opciones.
Paso #4: Añadir funcionalidad a tu sitio web
Añadir elementos es divertido. Pero dos de las funcionalidades más populares que suelen requerir los usuarios son el blogging y el comercio electrónico. Éstas no se encuentran en la lista de elementos que te he mostrado antes. Así que vamos a ver cómo añadirlos a tu sitio rápidamente.
Blog
Aunque añadir un blog pueda parecer complicado, lo cierto es que un blog no es más que otra página. Para añadir uno, debes salir del editor de diseño haciendo clic en el botón "Hecho" de la esquina superior izquierda.
Desde aquí, selecciona la primera opción "Páginas".
Es muy probable que ya tengas un blog en la lista. Esto depende de las respuestas del cuestionario y de la plantilla que hayas seleccionado. Si hay un blog en la lista, puedes simplemente seleccionarlo.

Si no, puedes añadir rápidamente un blog haciendo clic en el icono "+" y eligiendo un blog de la lista.
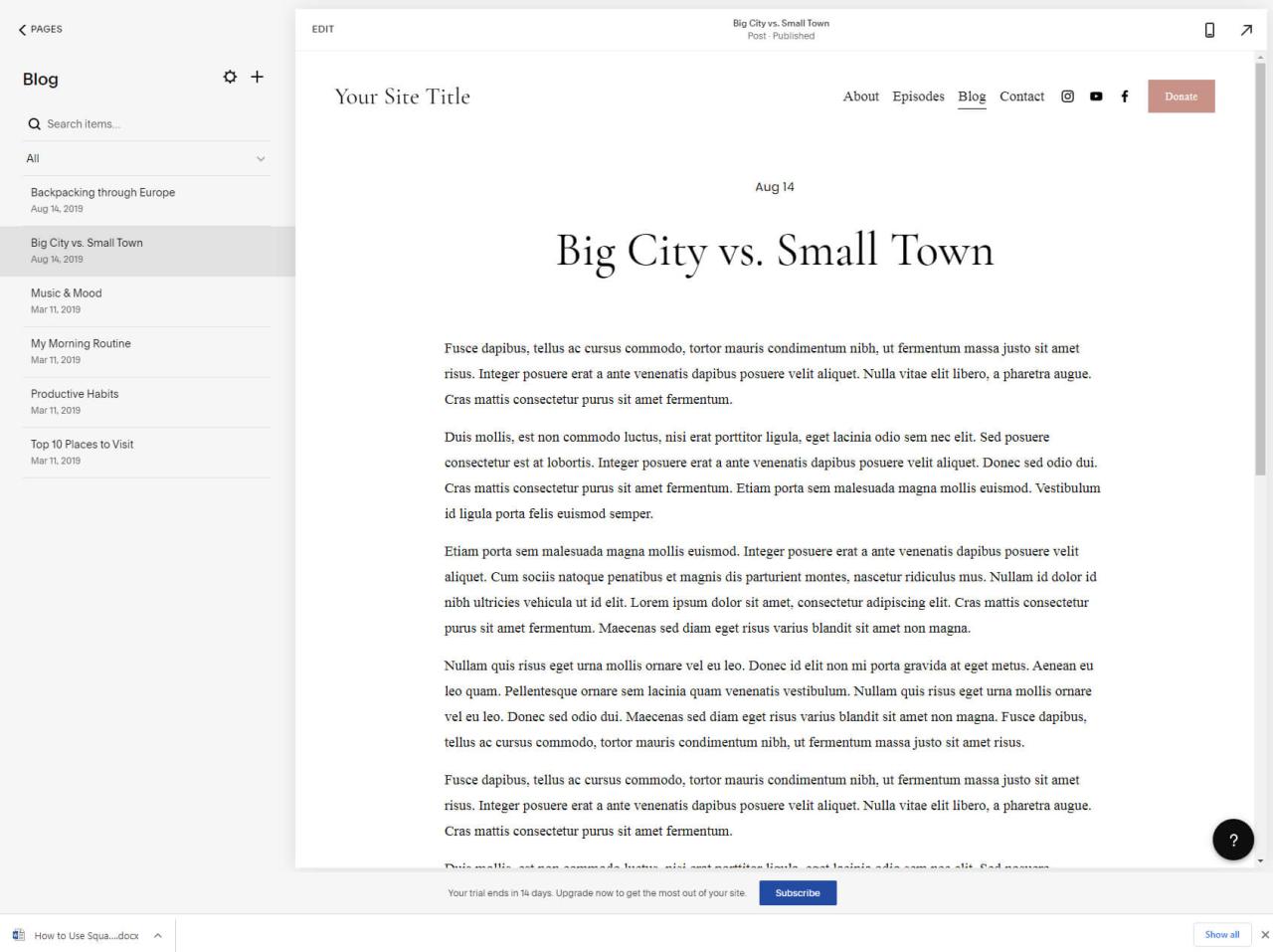
Una vez que tengas un blog en la lista, puedes abrir la página. Como ya has empezado con una plantilla, esto significa que ya tendrás preparado algún contenido de demostración. En la parte izquierda de la pantalla, podrás encontrar las entradas existentes de tu blog. A la derecha, verás tu blog actual o una entrada de blog específica cuando la selecciones.
Para añadir una nueva entrada, busca el icono "+" en el menú. Al hacer clic en el icono aparecerá un editor en el que puedes escribir un título y el contenido principal. Impresionante, ¿verdad?
comercio electrónico
Al igual que un blog, es posible que tu plantilla ya venga equipada con una tienda. Si no es así, puedes añadir una seleccionando el icono "+" y buscando la opción "Tienda".

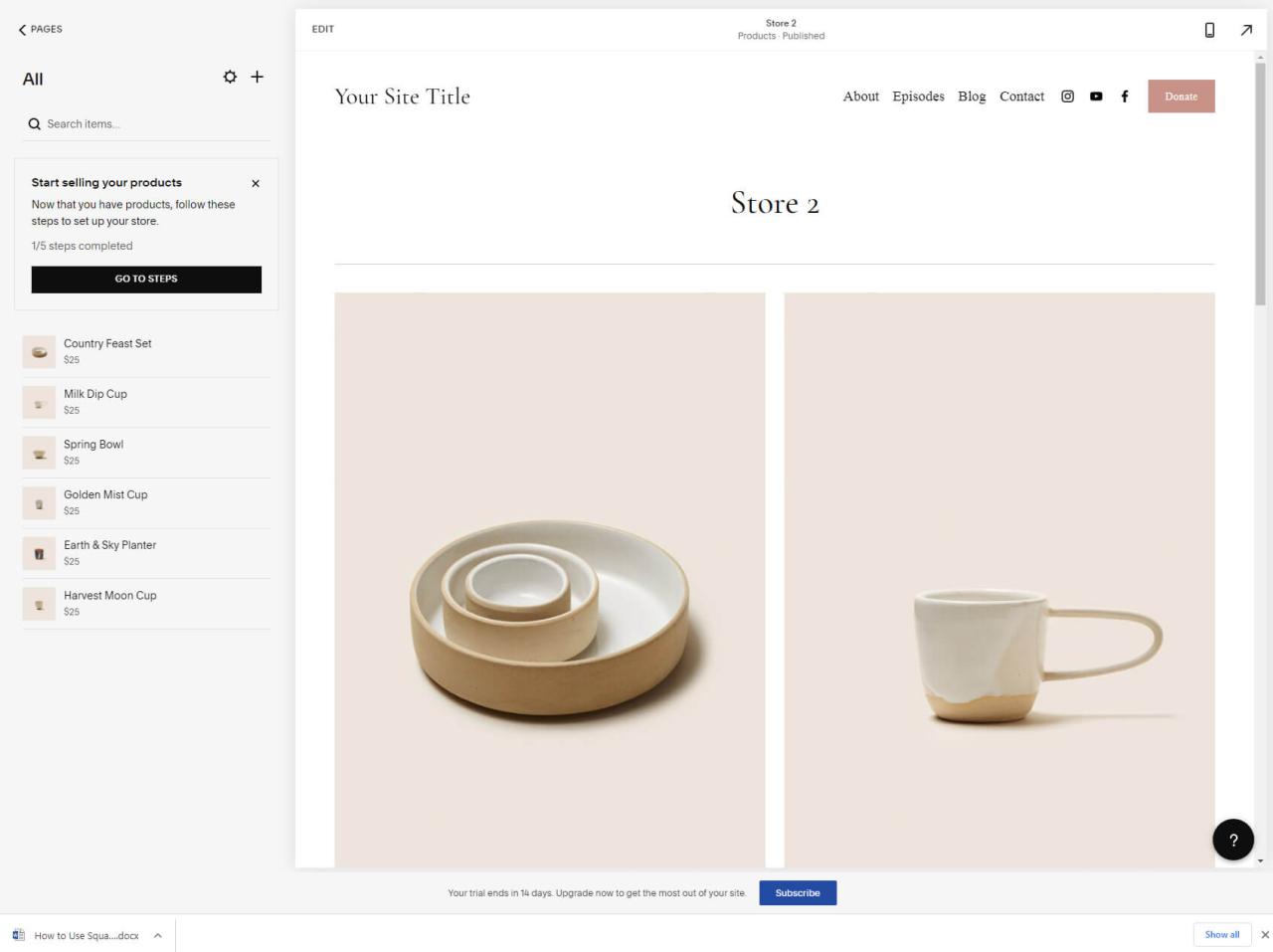
Una nueva ventana emergente te mostrará dos versiones de tienda que puedes tener. Selecciona la que prefieras para continuar con el proceso de edición.
En el lado izquierdo, tendrás todos tus productos de demostración con sus precios. Haz clic en cualquiera para ver su aspecto en el lado derecho. Esto es sólo la vista previa (algo que tus visitantes podrán ver).
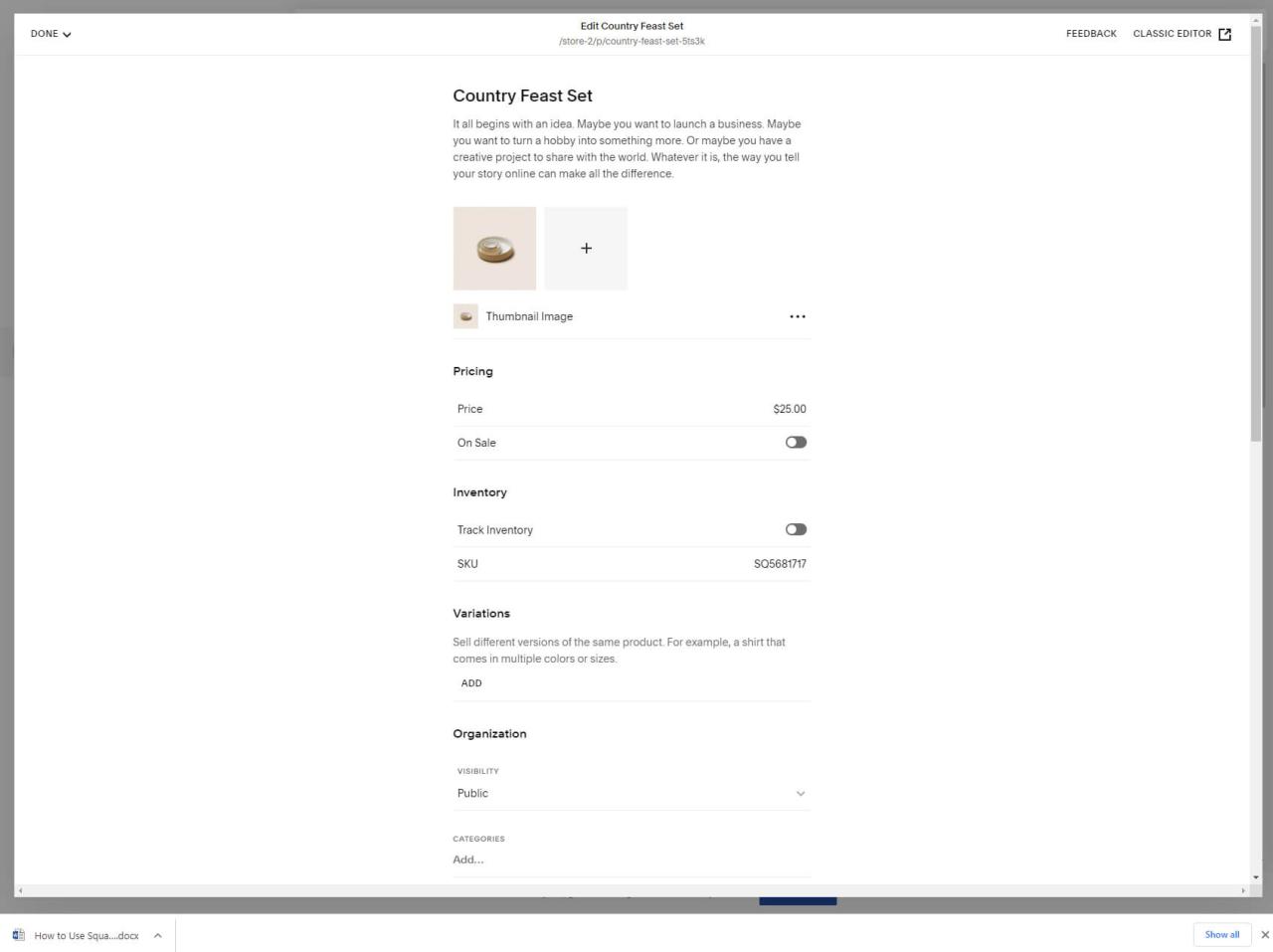
Cuando decidas empezar a editar productos y añadir los tuyos propios, tendrás que hacer clic en la elipsis y elegir las opciones de edición. Esto hará que aparezca una pantalla completamente nueva, que te permitirá entrar en detalles.

Cambia las imágenes, añade precios, controla el inventario, las variaciones y mucho más.
Paso #5: Optimizar tu sitio web
Aunque hayas completado el diseño de tu sitio, todavía no estás preparado para publicarlo. Hay algunas cosas más importantes de las que ocuparse, así que ten paciencia.
SEO
Si quieres que otras personas encuentren más fácilmente tu sitio a través de Google, Bing, Yandex y otros motores de búsqueda, tienes que ocuparte de algunas opciones de SEO (optimización de motores de búsqueda).
Cuando estés editando tu sitio, localiza el pequeño icono del engranaje en la esquina superior derecha de tu navegador (debería ser más prominente, lo sé). En la ventana emergente de configuración que aparece, elige "SEO"
Aquí tienes: las opciones de SEO más cruciales para tu sitio están delante de ti, y son el título y la descripción de la página que estás editando en ese momento. Esta es la información que será visible en los motores de búsqueda cuando la gente encuentre tu sitio haciendo una pregunta a Google. Lo reconocerás cuando eches un vistazo a la vista previa.
Debes repetir este proceso para cada página de tu sitio. Una vez que publiques el sitio web, ten paciencia. Pueden pasar unas horas, días o incluso semanas antes de que los motores de búsqueda rastreen e indexen tu sitio con los cambios que has seleccionado.
Optimización móvil
En el mundo moderno, optimizar tu sitio web para smartphones es tan importante como optimizarlo para Google (en realidad, ambos van de la mano). Por suerte, Squarespace lo hace fácil.

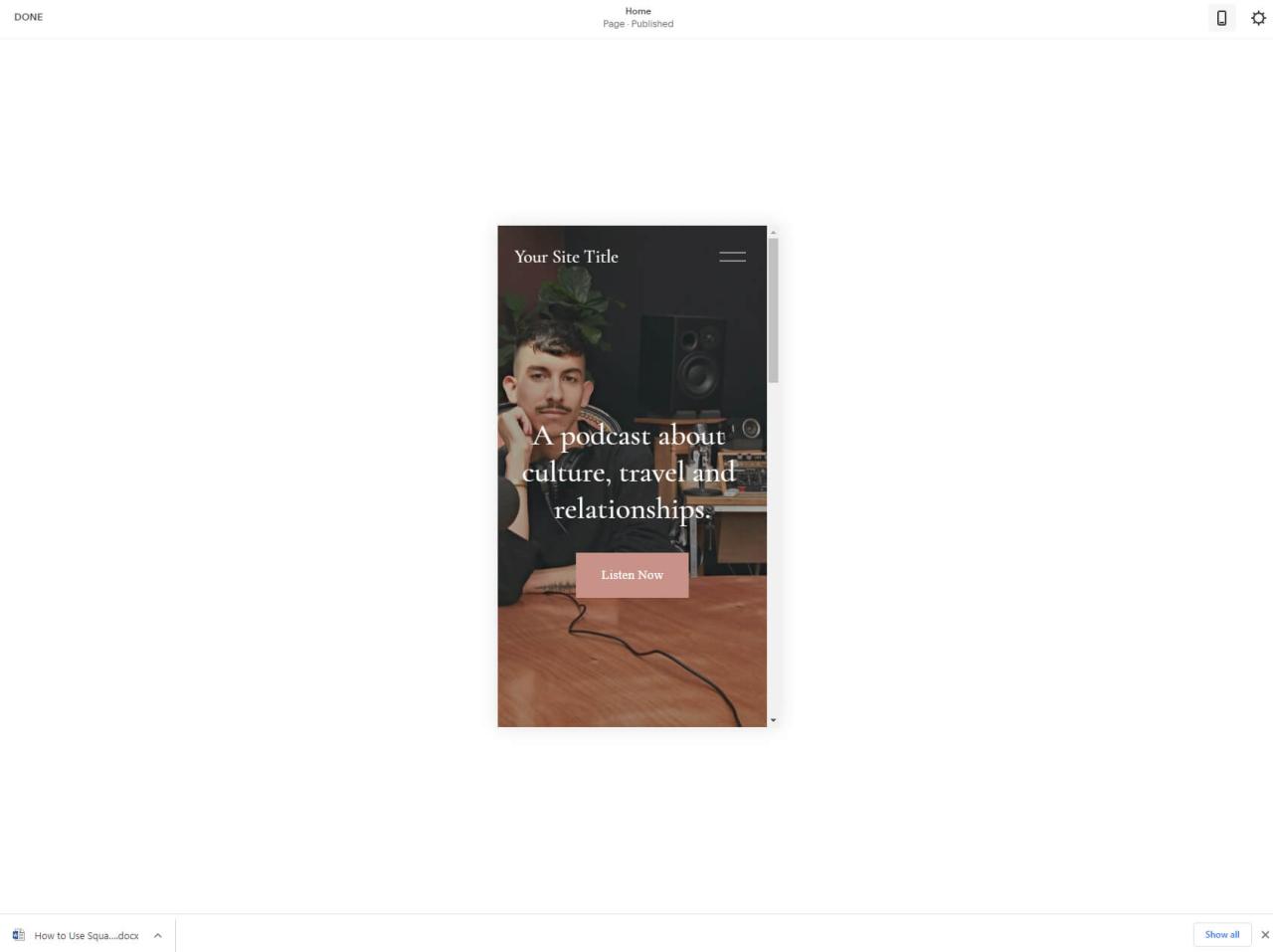
Cuando estés editando una página, puedes encontrar un pequeño icono de móvil en la barra superior. Esto te permitirá previsualizar tu sitio en un teléfono móvil. Eso es todo, no hay cambios que hacer aquí porque todo Plantillas de Squarespace son automáticamente responsivas (es decir, modifican los elementos para que se muestren bien en todos los tamaños de pantalla).
Sería estupendo tener opciones para modificar el sitio móvil y añadir/eliminar elementos específicos sólo para los usuarios de móviles, pero desgraciadamente, todas las ediciones del sitio con Squarespace son globales (afectan a todas las versiones del sitio).
Paso 6: Conocer el panel de control
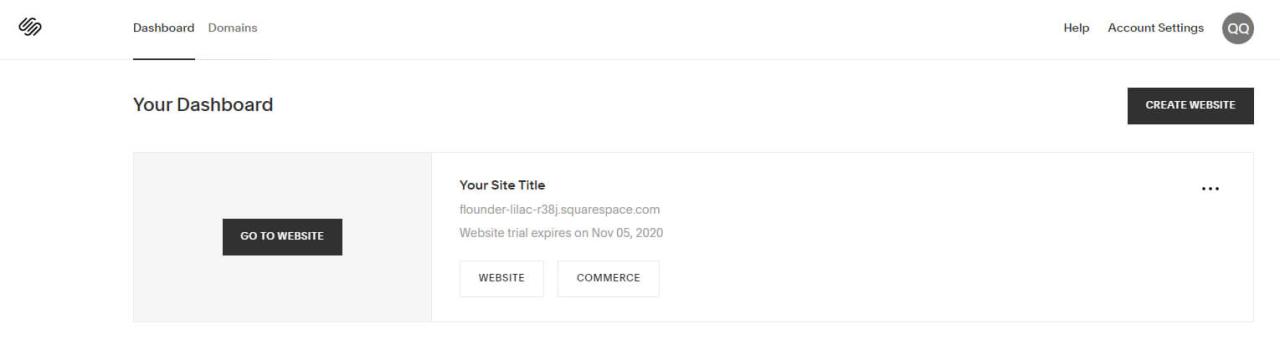
Siempre puedes acceder al panel de control en account.squarespace.com. Si has iniciado la sesión, este es el lugar para empezar a trabajar con tu(s) sitio(s). El panel de control muestra todos los sitios que has creado y te permite iniciar uno nuevo.

Si eliges la opción de sitio web o comercio, accederás al área de configuración, mientras que si haces clic en la elipsis podrás gestionar los permisos, la facturación y otros ajustes, e incluso duplicar todo el sitio o eliminarlo.
En la barra superior de la página, también encontrarás una pestaña dedicada a los dominios en la que puedes conectar los dominios existentes o comprar uno nuevo. Hasta que hagas una de esas opciones y actualices tu plan, tu sitio estará bajo el subdominio de Squarespace.
En el lado derecho, hay enlaces que te llevarán a la documentación y a la configuración de la cuenta.
Paso #7: Publica tu sitio web para que esté activo
Aunque puedes probar Squarespace durante 14 días, lamentablemente no puedes publicar tu sitio durante ese periodo.
Para poder publicar un sitio, tendrás que tener una suscripción de pago. Después de eso, podrás publicar tu sitio yendo a Disponibilidad del sitio desde el menú de Configuración. Allí tendrás la opción de hacer tu sitio público, privado o protegido por contraseña.
Planes y precios
Además de una prueba gratuita de 14 días, Squarespace ofrece diferentes planes de pago que puedes pagar mensual o anualmente. Si decides pagar anualmente, ahorrarás hasta un 30% y obtendrás un dominio personalizado gratuito para todo el año.
Personal
12,00 $ al mes (plan de 1 año) facturado como un solo pago de 144,00 dólares).
Negocios
18,00 $ al mes (plan de 1 año) facturado como un solo pago de 216,00 dólares).
Comercio
26,00 $ al mes (plan de 1 año) facturado como un solo pago de 312,00 dólares).
40,00 $ al mes (plan de 1 año) facturado como un solo pago de 480,00 dólares).
Preguntas frecuentes
Squarespace viene con un prueba gratuita de 14 días durante los cuales puedes probar el servicio y diseñar tu sitio web. Pero Squarespace no es gratuito. Si decides publicar tu sitio o seguir trabajando en él después del periodo de prueba, tendrás que seleccionar uno de sus planes de suscripción.
Sí, puedes ganar dinero con un sitio web de Squarespace. Si tienes un producto o servicio que vender, puedes aprovechar las funciones de comercio electrónico de Squarespace que te permiten crear una tienda online completa. Por otra parte, incluso si no entras en el mundo del comercio electrónico, puedes ganar dinero vendiendo contenido patrocinado, mostrando banners o una variedad de otros anuncios.
Wix y Squarespace son dos buenos constructores de sitios web. Es difícil elegir uno ya que ambos tienen sus pros y sus contras. Teniendo esto en cuenta, también debes saber que Wix se puede utilizar de forma totalmente gratuita, sin tener que pagar ni un céntimo, mientras que Squarespace sólo viene con una prueba gratuita de dos semanas. También, Wix viene con un editor más potente y muchas características que te permiten tener más control sobre tu sitio.
Conclusión
Crear un sitio de Squarespace no es complicado. Así que, aunque este haya sido tu primer encuentro con un creador de sitios web, estoy seguro de que has disfrutado creando un sitio web y de que has aprendido algo.
Pero no te detengas aquí. Ahora que tienes un sitio en funcionamiento y sabes cómo moverte por Squarespace, dedica más tiempo a explorar todas las opciones disponibles. Hay incluso más información y oportunidades que no he cubierto en esta guía. Así que tómate tu tiempo, crea otro sitio web de prueba y juega con él hasta que seas capaz de crear lo que inicialmente tenías en mente: ¡un hermoso sitio web personal o empresarial propio!
Si quieres conocer otros artículos parecidos a Cómo usar Squarespace para crear un sitio web (Tutorial 2022) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!